Wordpress.com CMS
What is Wordpress.com CMS?
Wordpress.com uses the same version of REST API client that comes with Wordpress.org (self hosted sites). Their REST API allows you to view, create or edit content on any WordPress.com site, as well as any self-hosted (WordPress.org) site connected via Jetpack. This includes not only blog posts and pages but also comments, tags, categories, media, site stats, notifications, sharing settings, user profiles, and many other WordPress.com features.
Integrating Draftbit & Wordpress.com
Setup Steps with Wordpress.com
If you don't have a Wordpress.com account, create one here.
The initial step to use Wordpress.com as a CMS using their REST API is to create and publish a new site. Wordpress.com uses a simple CMS model for creating and publishing posts.
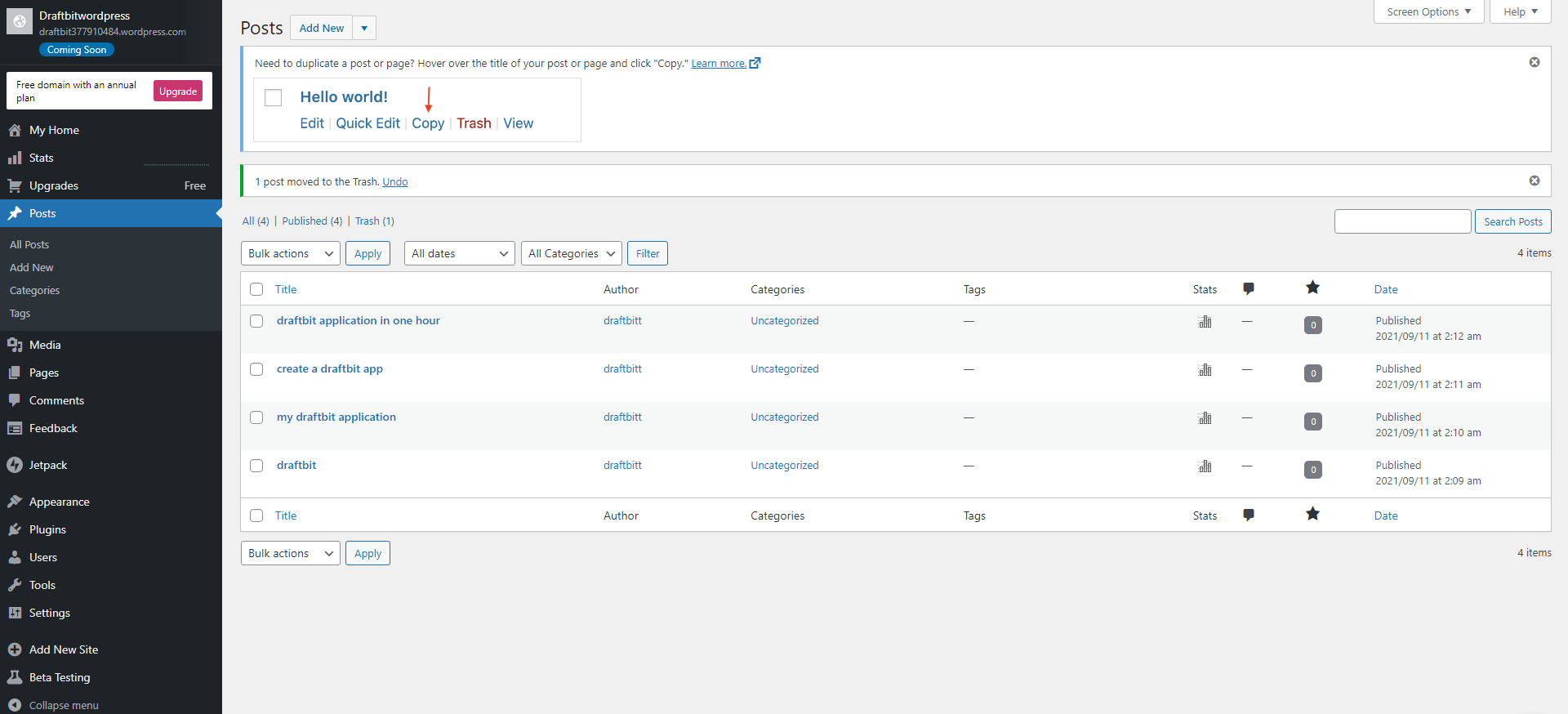
To create and publish a new post you to go to the My site > WP Admin section to access the dashboard screen. From the left navigation menu, go to the Posts tab to create and publish a new post.
For this example, we have created four posts with our own custom data inserted.

Get your REST API URL
To perform read and write operations on a Wordpress.com site, we use the REST API with the Base URL:
https://public-api.wordpress.com/rest/v1.1/sites/your-site-dominAn example Base URL could be: https://public-api.wordpress.com/rest/v1.1/sites/draftbitapps.wordpress.com where draftbitapps.wordpress.com is the example Wordpress site we created for this guide.
This Base URL requires you to specify the domain of your published Wordpress.com website.
This URL is retrieved when you have created the website and is available in the Browser as shown below:
Get Access Token
The Wordpress.com CMS API allows read and write operations to the Base URL only if there is an Authorization header passed with a Bearer <access_token>.
To create this token, you need to go through the authorization process that Wordpress recommends.
- Go to
https://developer.wordpress.com/apps/. - In step 1: click the button
Create New Application. - In step 2: Enter the details such as
Nameof the application,Descriptionof the website, in theWebsite URLthe domain address of your Wordpress.com site, aRedirect URLwhere the<access_token>is generated, and then click the buttonCreate.
- In step 3: Go to the newly created application and make a note of the
Client IDandRedirect URL.
- In step 4: in the browser window, send a
GETrequest at the following URLhttps://public-api.wordpress.com/oauth2/authorize?client_id=your-client-id&redirect_uri=your-redirect-url&response_type=token. - In step 5: replace the
your-client-idwith your client ID andyour-redirect-urlwith your redirect URL from the step above. - In step 6: click the
Approvebutton to connect your application to your Wordpress.com site. - It is going to respond back with an
<access_token>on the Redirect URL.
- Make sure to decode the URL in a usable format using a URL decode online tool such as URLDecoder.
Save this decoded <access_token>. This going to be used in the next section.
Setup steps in Draftbit
To access the API in the Draftbit app, you need to pass the <access_token> as the global variable in the form of an Authorization header.
- Open the Variables panel on the left menu bar and navigate to App Variables
- In step 2: enter a
keyto access the Authentication token and thevaluefor it. - The Authorization token value requires you to enter a Bearer token. The syntax is
Bearer <access_token>. - In step 3: In place of
<access_token>paste your own (from the previous decoded section) and then clickAdd. - Click
Save.
Adding Wordpress.com API Base URL to your Draftbit app:
- Open the Data modal from the left menu bar
- In step 1: From the Add your Custom API menu, click on
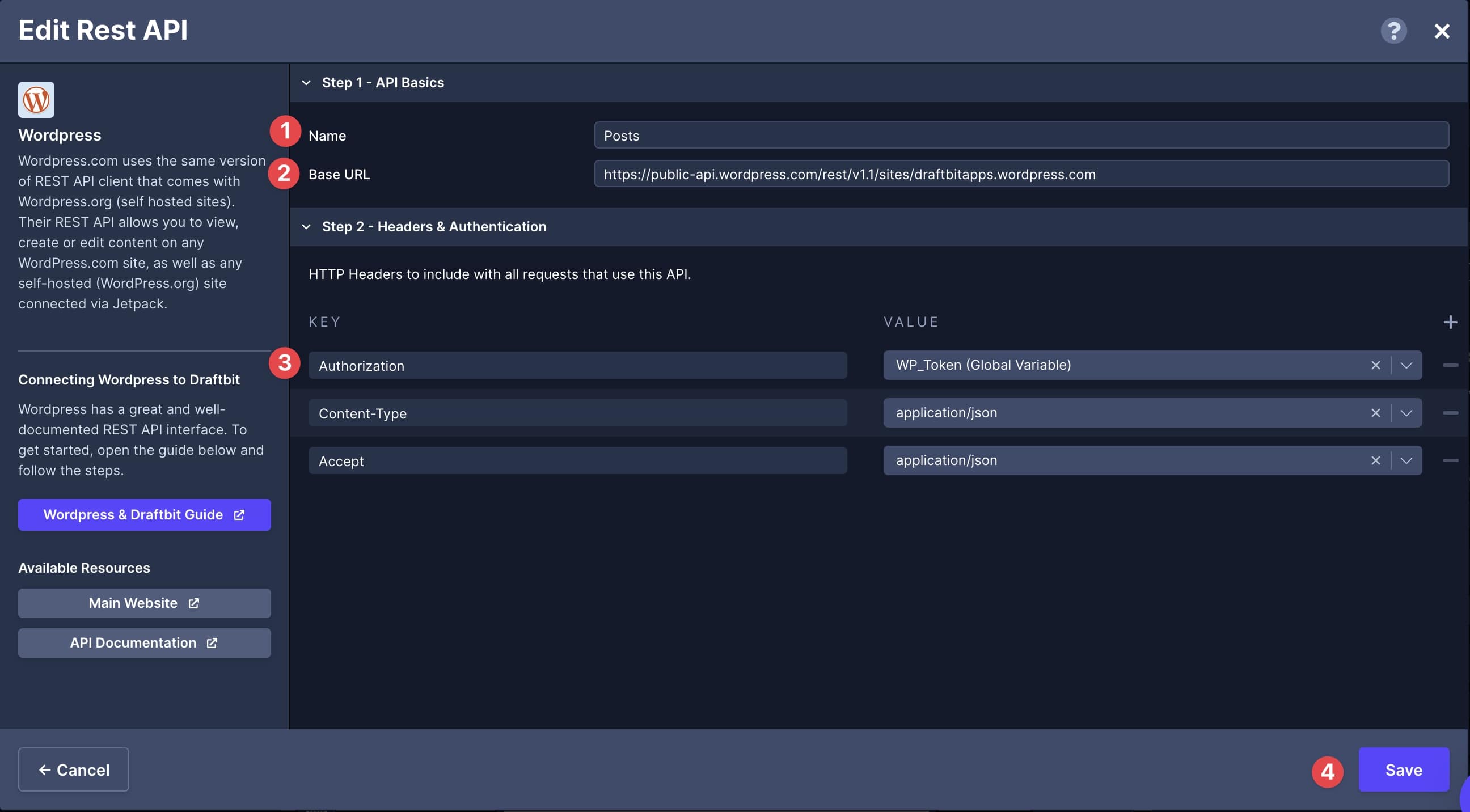
Rest API. - In step 2: In the modal, enter a name for your REST API on the service name input field.
- In step 3: Paste your Base URL (from the previous section) into the
Dev URLorProd URLinput field. - In step 4: Click the
+from theHeaders and Authenticationsection to add a new Header. - Type
Authorizationfor the key. - In step 5: Select the Global Variable for
Authorizationwe created from the previous section. - Click
Save.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments

Using Wordpress with Draftbit
GET request to Fetch all posts
In this section, let's populate a Fetch component with all the data from a simple Wordpress service and then display the data fetched from the Wordpress in a List component.
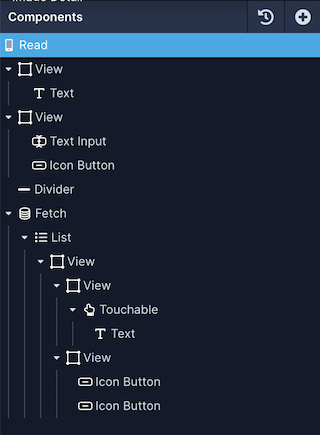
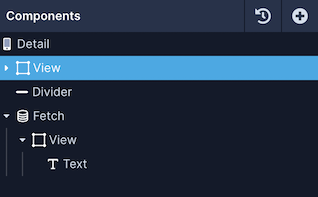
For reference, here is a how the Components tree looks like for this screen:

Inside of the View component, you can place as many Text you would like to be rendered for each entry in your data set.
The next step is to create an endpoint. Let's try fetching the data using a GET HTTP request. Open the API & Cloud Services modal, select the Wordpress service, and then:
- Click Add endpoint.
- In Step 1: enter the name for the endpoint. Make sure the Method select is
GET. - Set the Role to
Get Manyas the endpoint is fetching a list of items. Set the Object Type topostsfor this example. - In Step 2: add the base name path:
/posts. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Wordpress.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Service.
- For Endpoint, select the endpoint you want to fetch the data from.
- Select the List component in the Components tree and go to the Data tab from Properties Panel.
- In Data, select
postsfrom the dropdown menu. - Then, select the Text component in the Components tree and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a data field from the Wordpress. For example, we add{{title}}to represent the column name from the Wordpress. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field.

GET request to Fetch single post
In this section, let's populate a Fetch component with a single record from the Wordpress. For reference, here is a how the Components tree looks like for this screen:

To fetch a single post from Wordpress.com API, you'll have to specify the POST_ID which is found when fetching data in the Preview mode.
Data is fetched using a GET HTTP request. Open the API & Cloud Services modal from the top menu, select the Wordpress service, and then:
- Click Add endpoint.
- In Step 1: enter the Name for the endpoint and set the Method to
GET. - Set the Role to
Get Oneas the endpoint is fetching a single item. Set the Object Type topostsfor this example. - In Step 2: add the
/posts/{{id}}variable. Then, add a Test value for the{{id}}. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Wordpress.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Wordpress.
- For endpoint, select the endpoint you want to fetch the data from.
- Set the value for the
idin the Configuration > URL Structure section to Navigation > id.
POST request to submit new data
Submitting new Data from the Draftbit app to a REST API requires the request to be sent using HTTP POST method.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Draftbit service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type topostsfor this example. - In Step 2: enter the base name as path:
/posts/new. - In Step 3: add a valid Body structure to submit a
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request.
Base. - In Step 4: click the Test button next to the Endpoint.
- Click Save.
Below is a general breakdown of what the request will look like. You're able to add multiple fields to a request, just make sure you include a comma after each field.
{
"title": {{textInputValue}}
}Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.
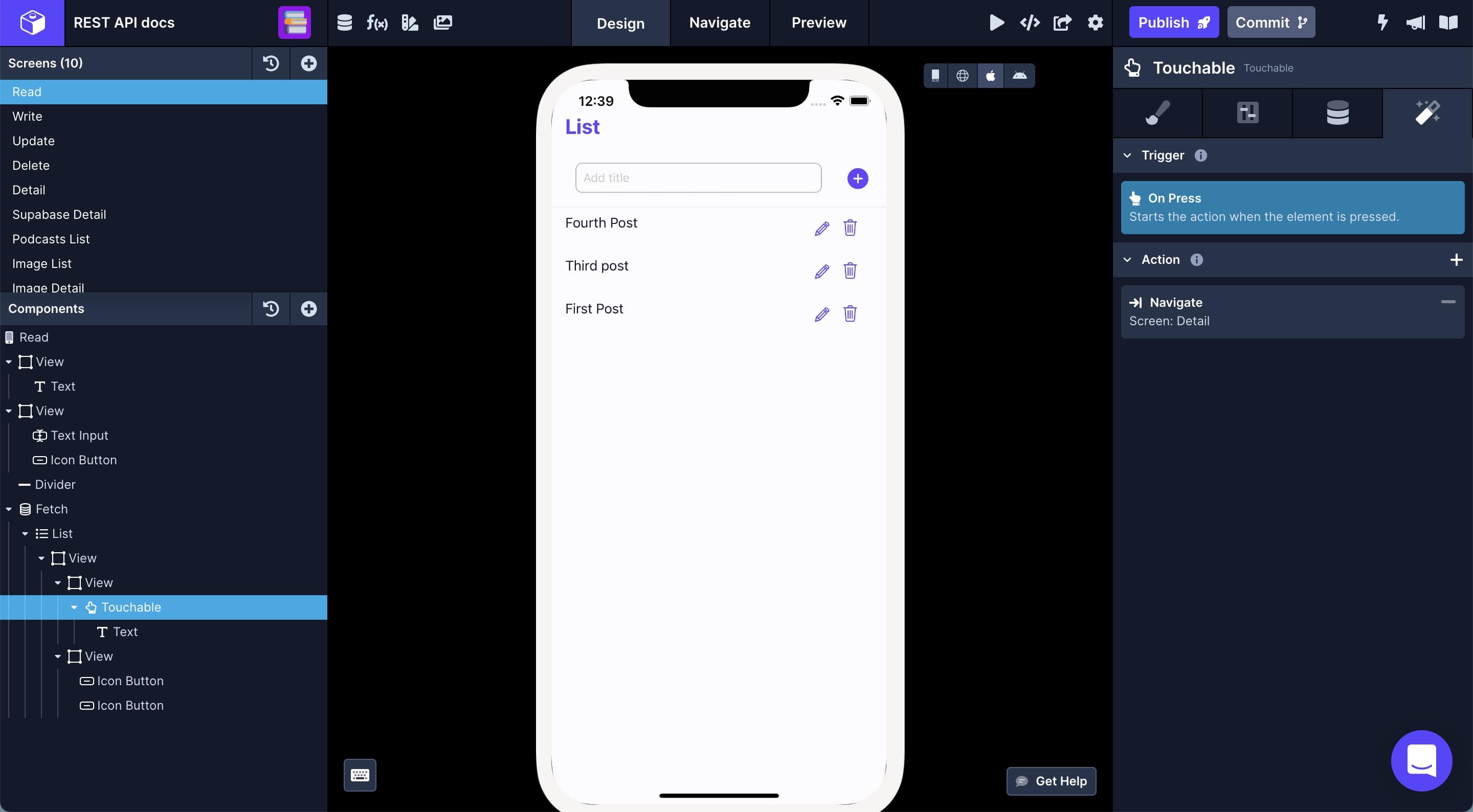
- On the Touchable component go to the
Interactionstab (the last tab). - Click the
+to open a drop-down menu in theActiontab and select API Request. - Setup the API Request by selecting the
Serviceand theEndpoint. - Then add the configuration for body request to be sent by selecting the value for
textInputValue.
Now you can make a POST request to add new data from the Draftbit app.
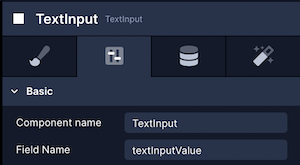
The textInputValue passed in the above example is the value of the Data Source property on the Text Input component:

POST request to Update data
The Wordpress.com API uses a POST request to edit and update a post. It accepts similar input components as mentioned in the POST request and the request is triggered using a Touchable component.
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Wordpress service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Update. Set the Object Type topostsfor this example. - In Step 2: enter the base name as path:
/posts/{{id}}. Then, add a Test value for the{{id}}. - In Step 3: add a valid Body structure to submit a
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request.
Base. - In Step 5: click the Test button next to the Endpoint.
- Click Save.
Below is a general breakdown of what the request will look like. You're able to add multiple fields to a request, just make sure you include a comma after each field.
{
"title": {{textInputValue}}
}Similar to POST request to submit new data, use a Touchable/Button component to trigger the action API Request and submit the data to the endpoint.
POST request to Delete data
Wordpress.com uses a POST request to delete a post with a post's ID.
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Wordpress service. In the new endpoint you'll need to:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
DELETE. - Set the Role to
Delete. Set the Object Type togroceriesfor this example. - In Step 2: add
/posts/{{id}}/deletewhereidis provided as a test value of an existing record when testing the endpoint. In your app, you will have to pass theidof a single record, for example, as a navigation parameter. - In Step 5: click the Test button next to the Endpoint.
- Click Save.
Using a Touchable/Button component or an Icon Button, you can add the API Request action to trigger the DELETE request.
Updated about 1 year ago
