Code Assistant
Get help writing and fixing code with AI
Draftbit features an AI-powered Code Assistant that is available to help you write new code, fix existing code, and provide general coding assistance. The Code Assistance feature is available for Functions and Files. You can open the Code Assistant by clicking on the Code Assistant button in the top of the code panel.
How it works
The Code Assistant panel includes a conversation history at the top with Message and Code inputs at the bottom.
The Message input is where you can describe what you need help with. You can ask it to write new code, fix the code you provide in the Code input, or just ask it a general coding question. Be sure to clearly state your question, issue, or whatever you need help with to ensure helpful responses.
When first opening the Code Assistant, all the code from your function or file is included in the Code input, however you can remove or change this code to whatever you need help with. The Code Assistant only has access to the code you provide to it and has no awareness of your app's code otherwise.
When the AI responds, it will add its reply to the conversation history in the top section and update the Code input with any code that it generates for you. Every response in the conversation history will include a link you can click to recall the generated code for that message.
Don't include sensitive data such as API keys in the Message or Code inputs
Using the returned code
There's 3 icon buttons below the Code input with the following available actions
| Action | Description |
|---|---|
| Append | Appends the code displayed in the Code input to the end of your existing code in the Code Editor |
| Replace | Replaces the existing code in the Code Editor with the code displayed in the Code input |
| Copy | Copies the code displayed in the Code input so you can paste it in the Code Editor yourself. |
Setting your OpenAI API key
You’ll get a fixed number of credits to use according to your subscription plan. To use the AI features beyond that you’ll need to enter your own OpenAI API key.
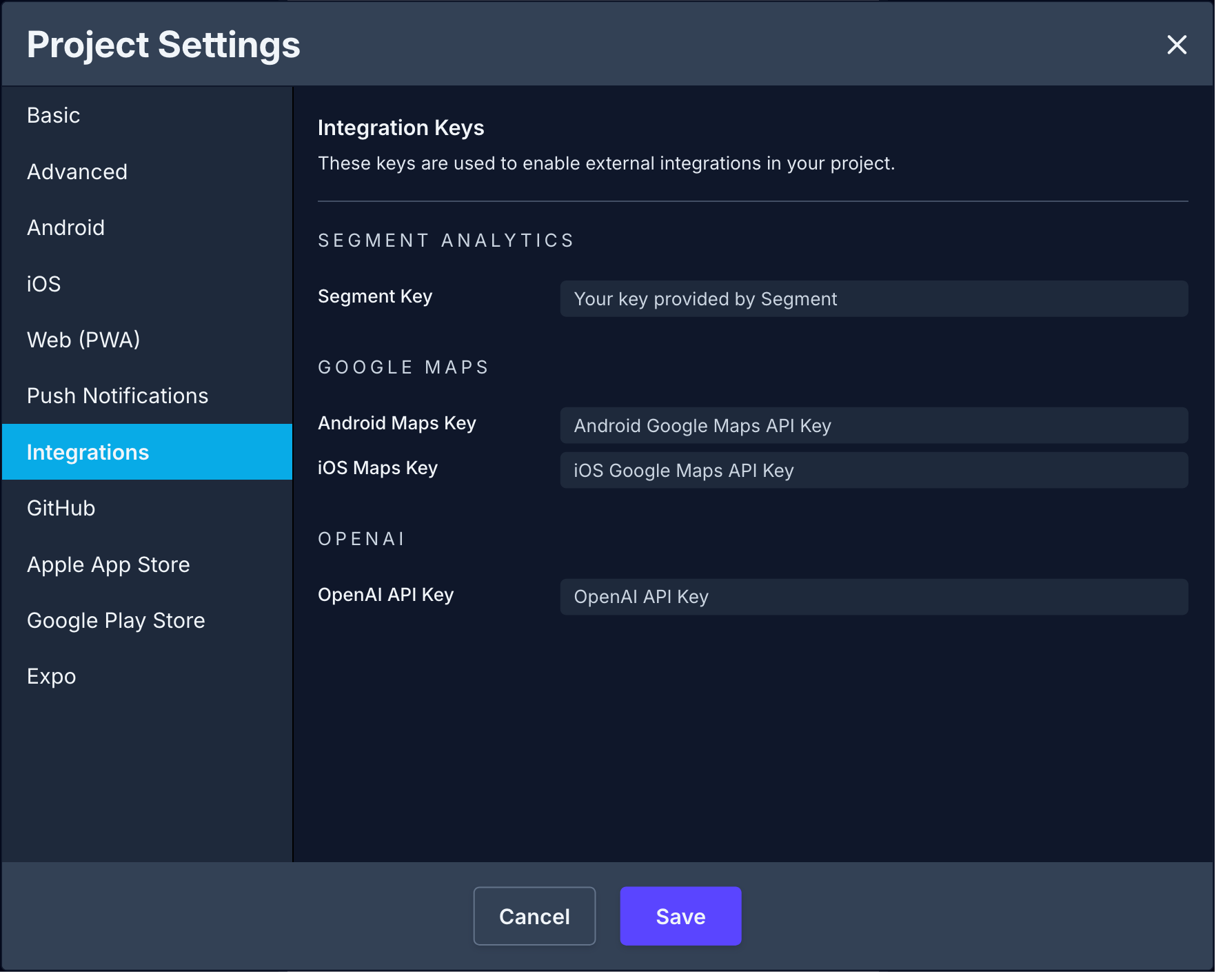
You can add your API key in your app’s Project Settings > Integrations.

Updated about 1 year ago
