
| | |
|---|
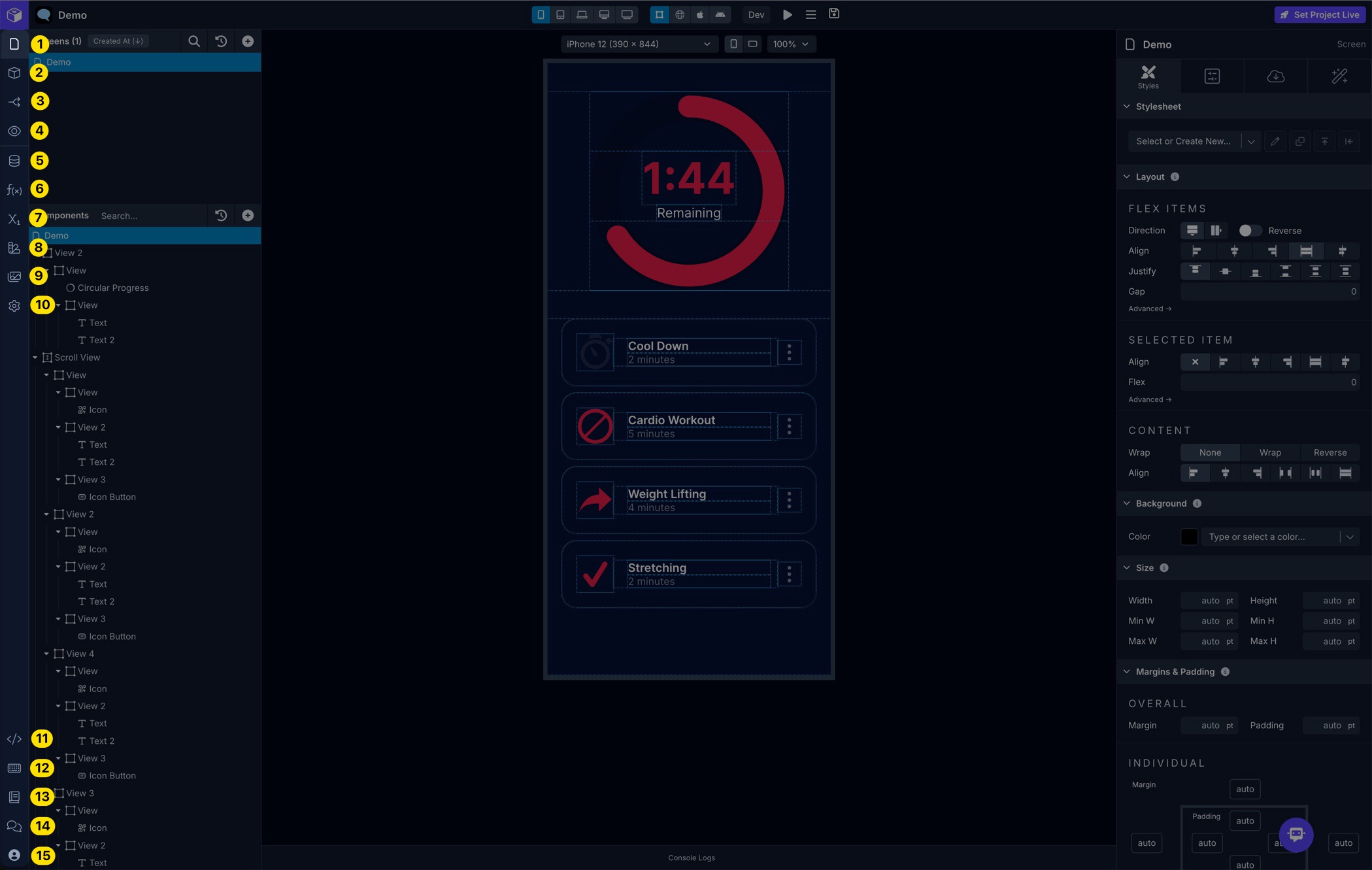
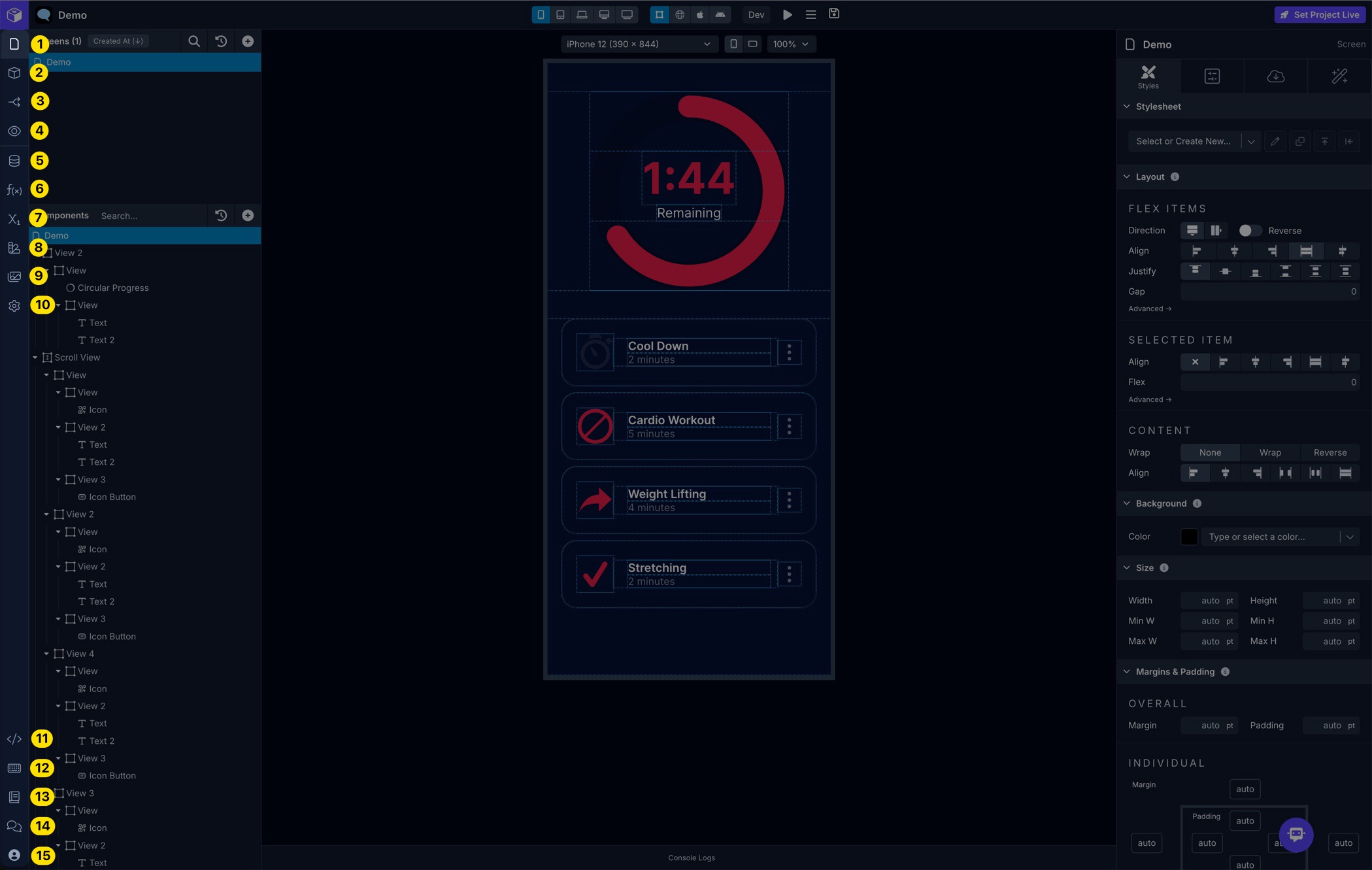
| 11 | App Code | View and Export the app's source code |
| 12 | Keyboard Shortcuts | View available Keyboard Shortcuts or type ? |
| 13 | Docs | Go to the Draftbit Documentation |
| 14 | Community | Go to the Draftbit Community |
| 15 | Account | Go to your Draftbit Account |

| | |
|---|
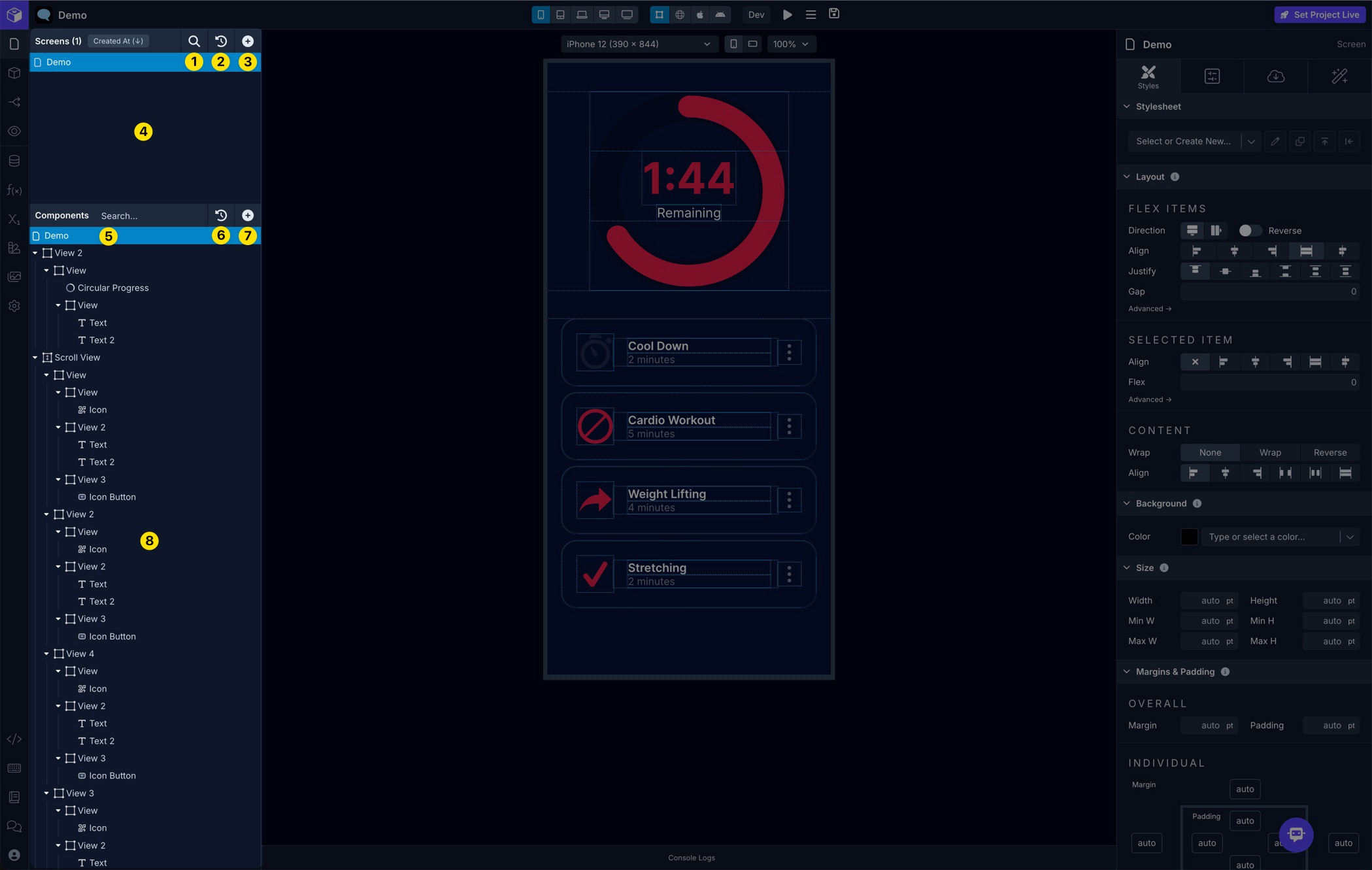
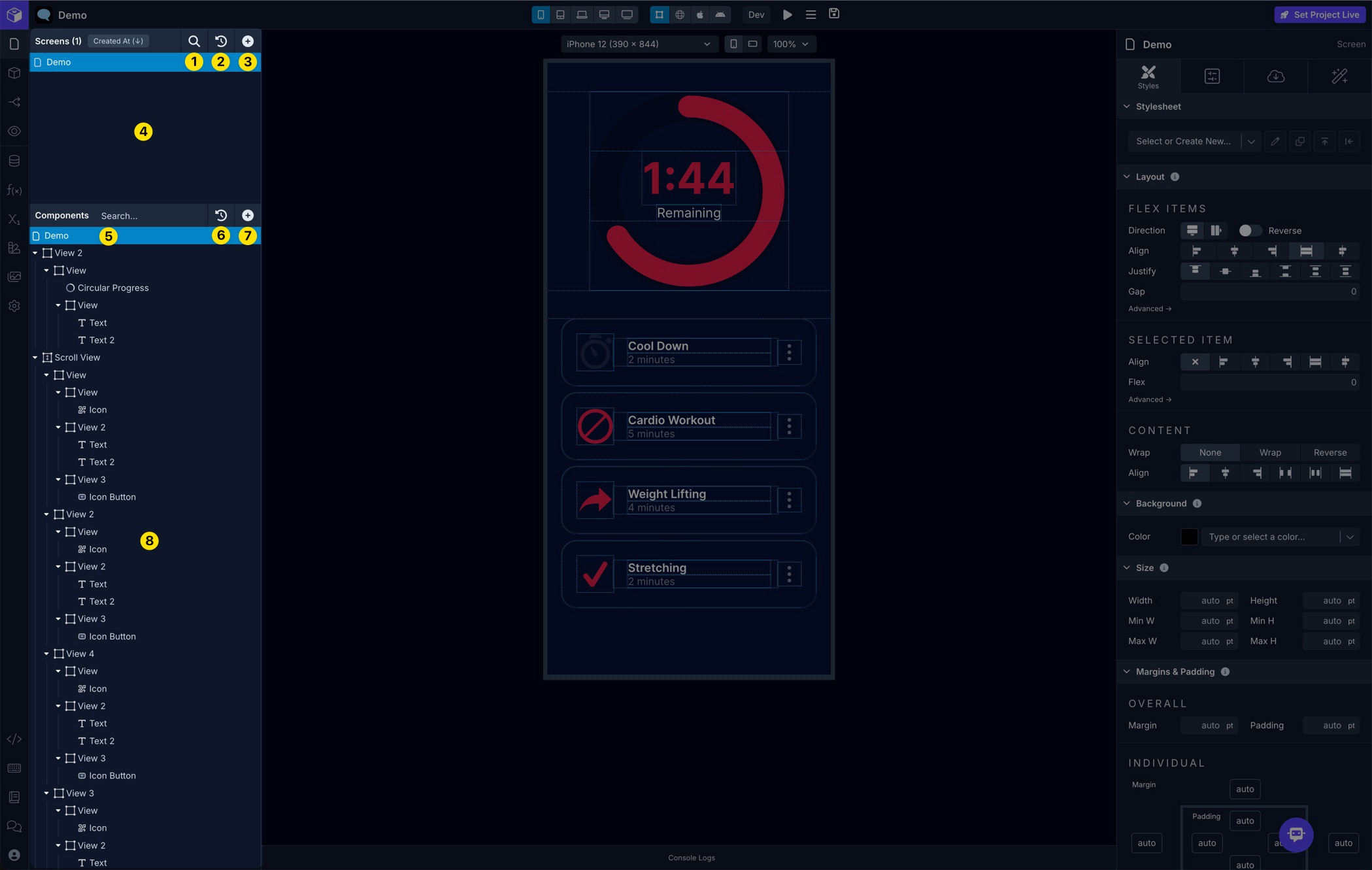
| 1 | Search Screens/Blocks | Search your existing Screens and Blocks depending on which you're viewing |
| 2 | Deleted Screens/Blocks | View and restore deleted Screens and Blocks depending on which you're viewing |
| 3 | Add Screen/Block | Add Screens and Blocks depending on which you're viewing |
| 4 | Screens/Blocks List | Displays a list of your existing Screens and Blocks depending on which you're viewing |
| | |
|---|
| 5 | Search Component Tree | Search the existing Components on the selected Screen or Block depending on which you're viewing |
| 6 | Deleted Components | View and restore deleted Components from Screens and Blocks depending on which you're viewing |
| 7 | Add Component | Add Components on the selected Screen or Block depending on which you're viewing |
| 8 | Component Tree | View and manage Components on the selected Screen or Block depending on which you're viewing |

| | |
|---|
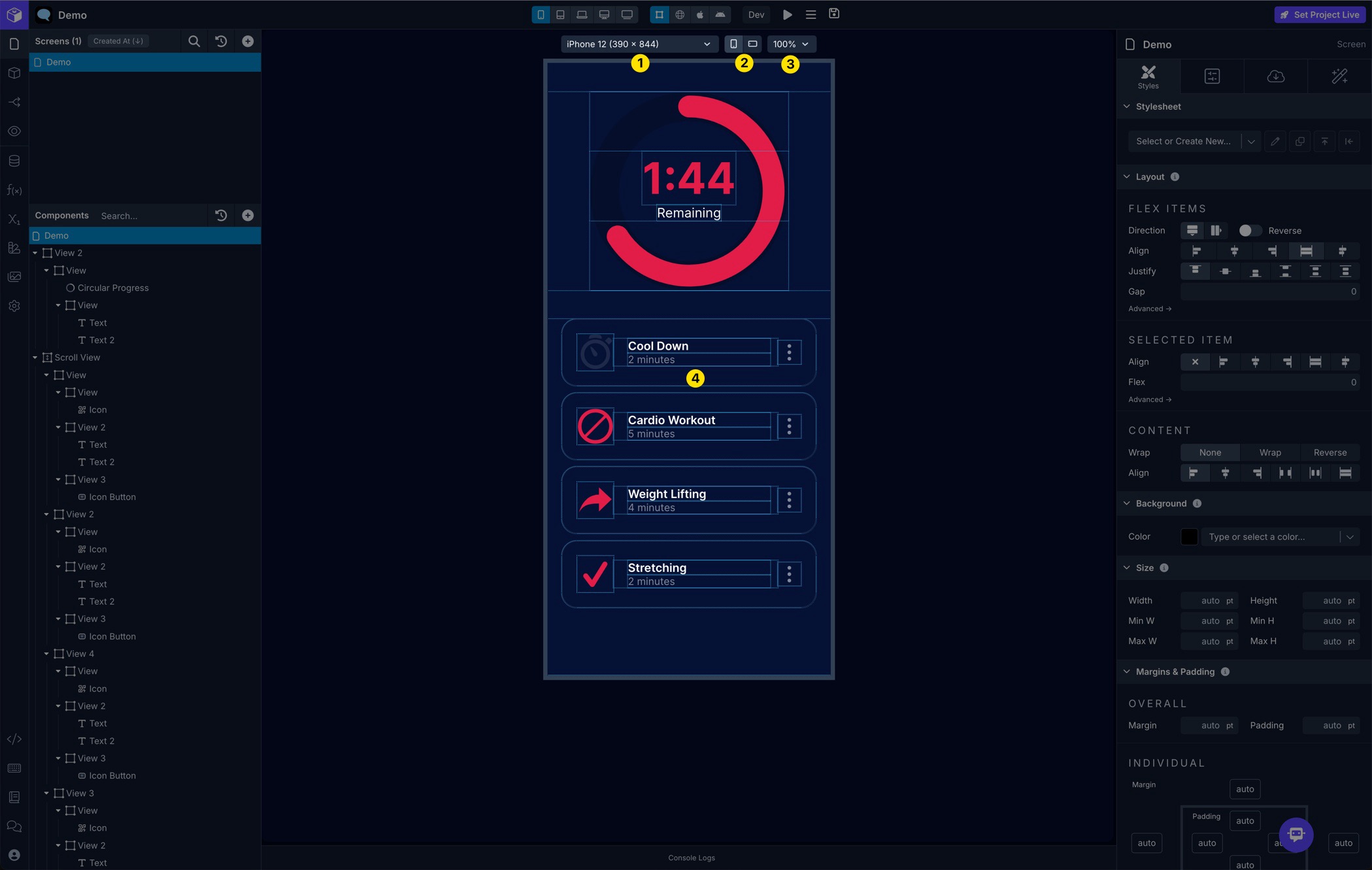
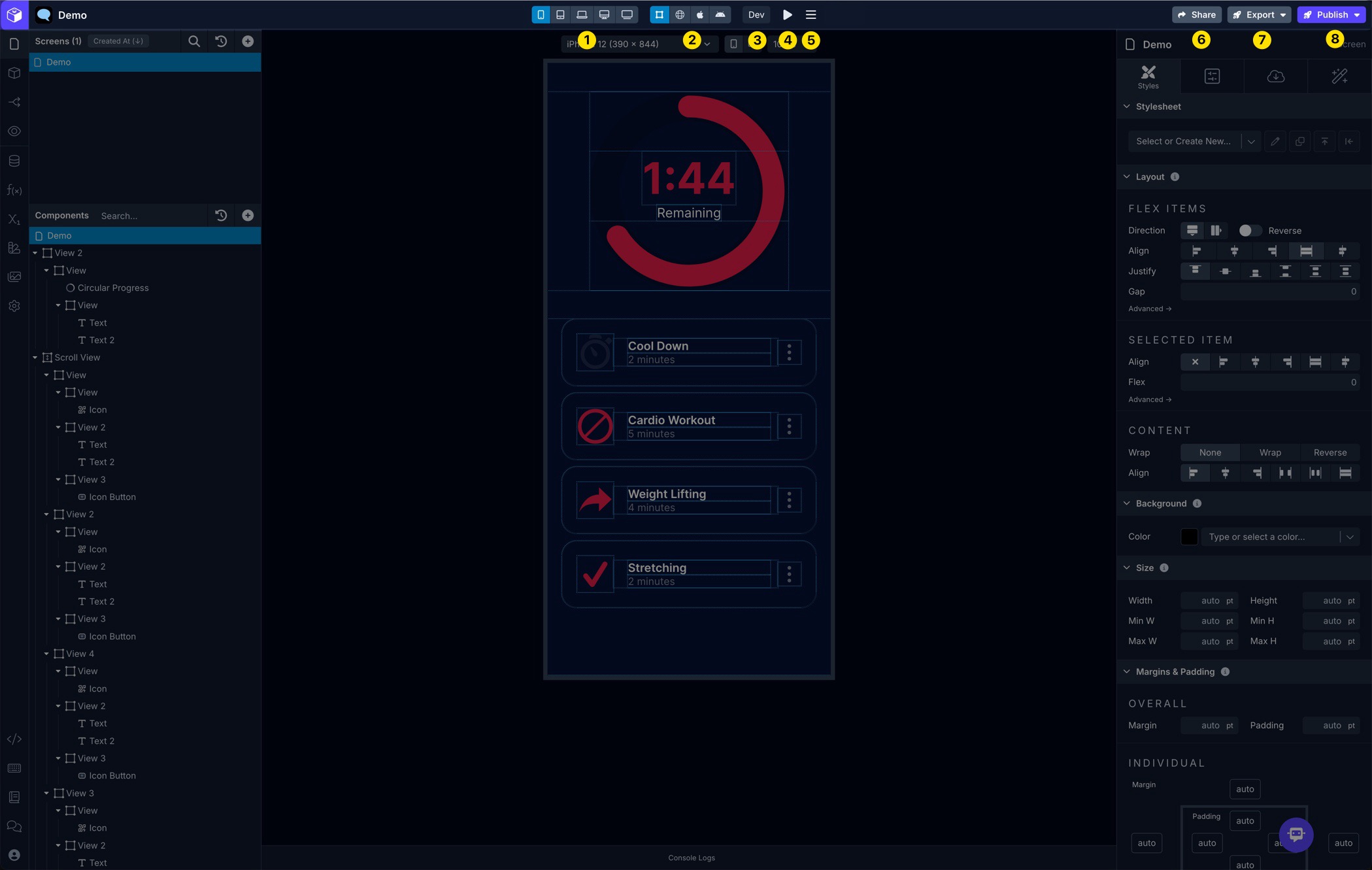
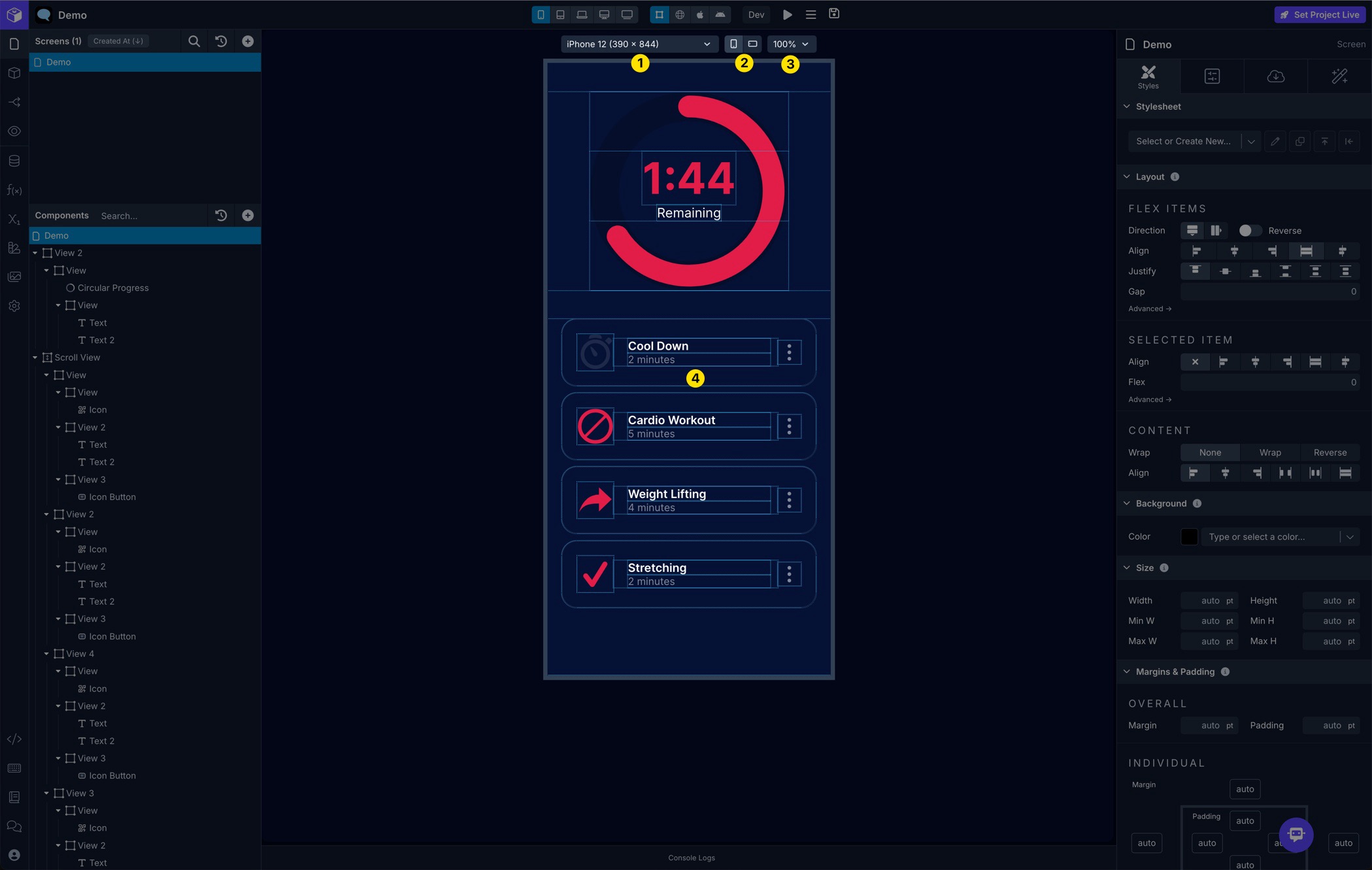
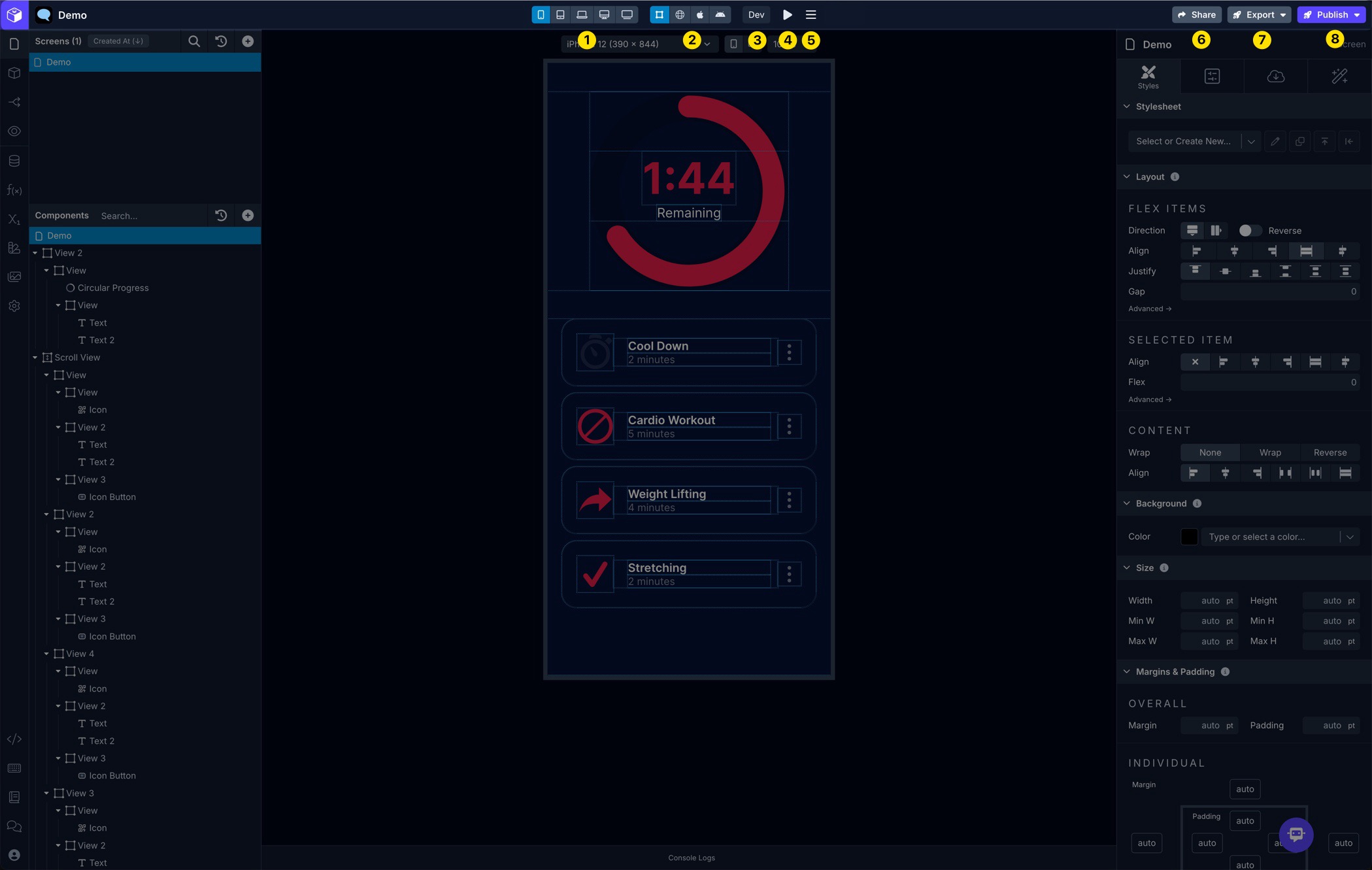
| 1 | Dimensions Selector | Switch between different device-specific screen dimensions for previewing your app in the Builder |
| 2 | Orientation Selector | Switch between portrait and landscape orientations for previewing your app in the Builder |
| 3 | Scale Selector | Switch between different zoom levels to reduce or enlarge the device when previewing your app in the Builder |
| 4 | App Preview | The web, iOS, or Android preview of your app |

| | |
|---|
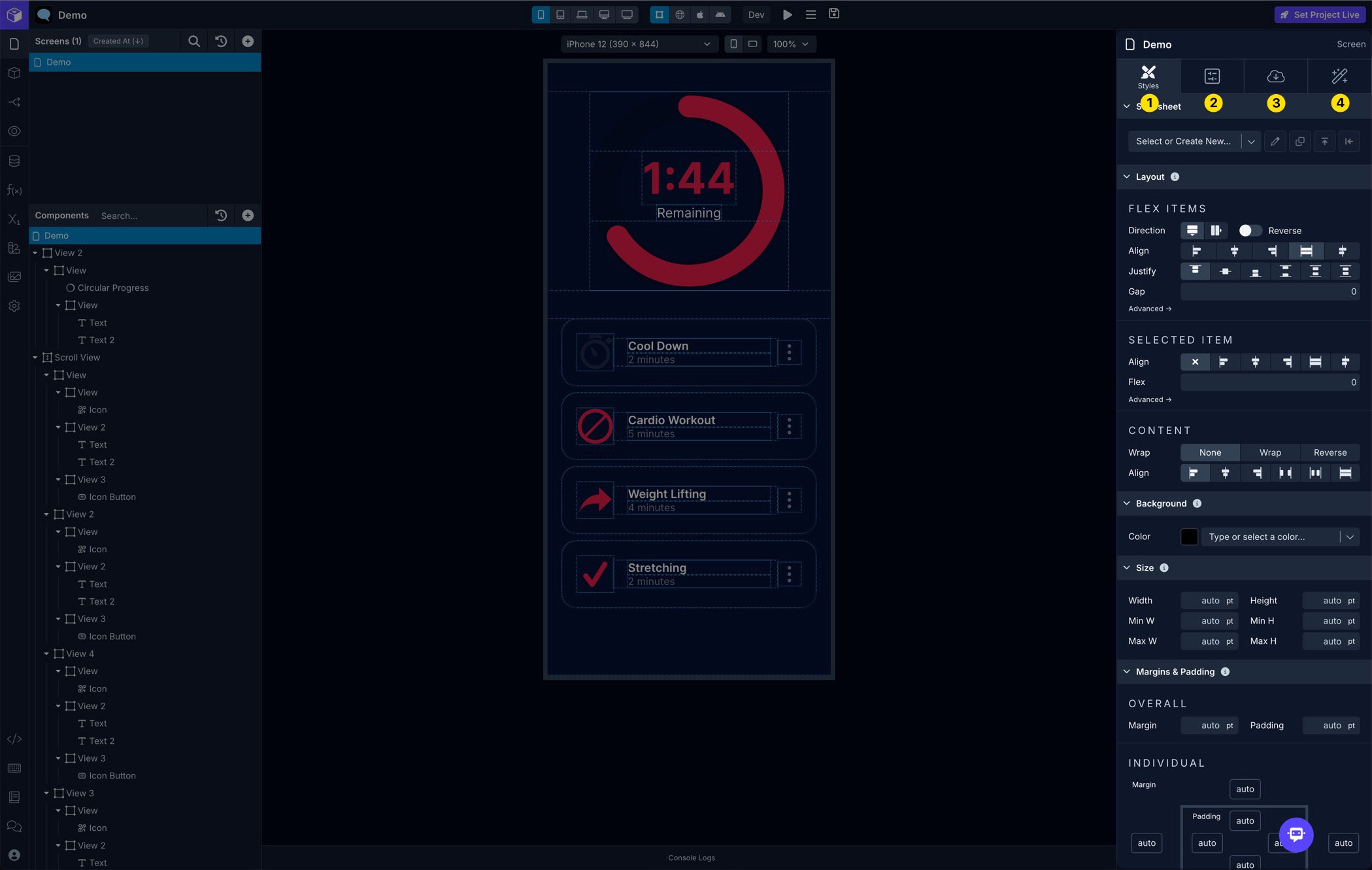
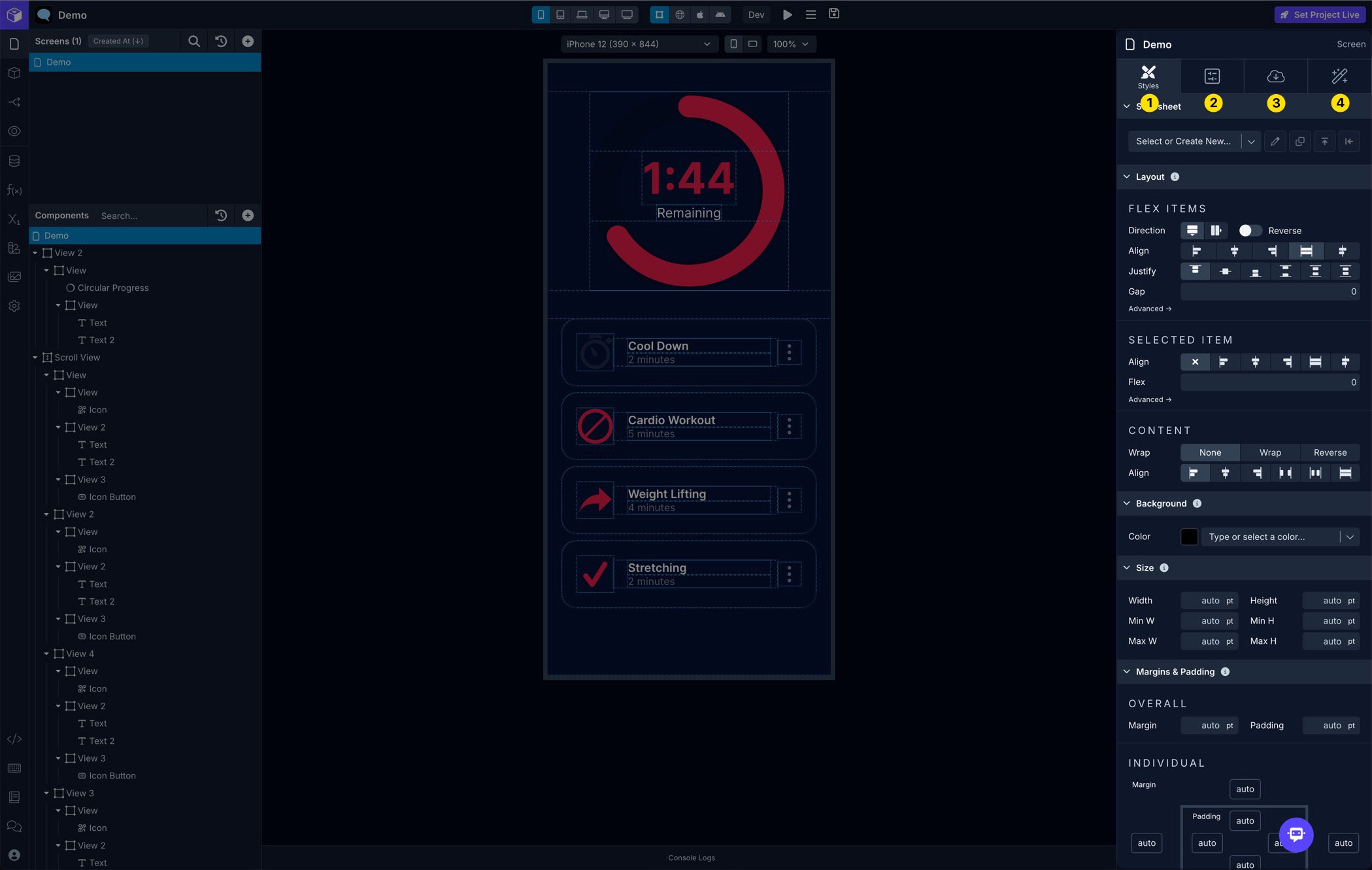
| 1 | Styles Tab | Customize Styles properties such as Flex Layout, Margins & Padding, Borders, Background, Effects, Typography, etc. |
| 2 | Configs Tab | Customize configuration properties available for a Component, Screen , Navigator , Block, etc. |
| 3 | Data Tab | Customize data properties available for a Component, Screen,Block, etc. |
| 4 | Interactions Tab | Customize Actions to run using available Triggers for a Component, Screen, Navigator, Block, etc. |


| | |
|---|
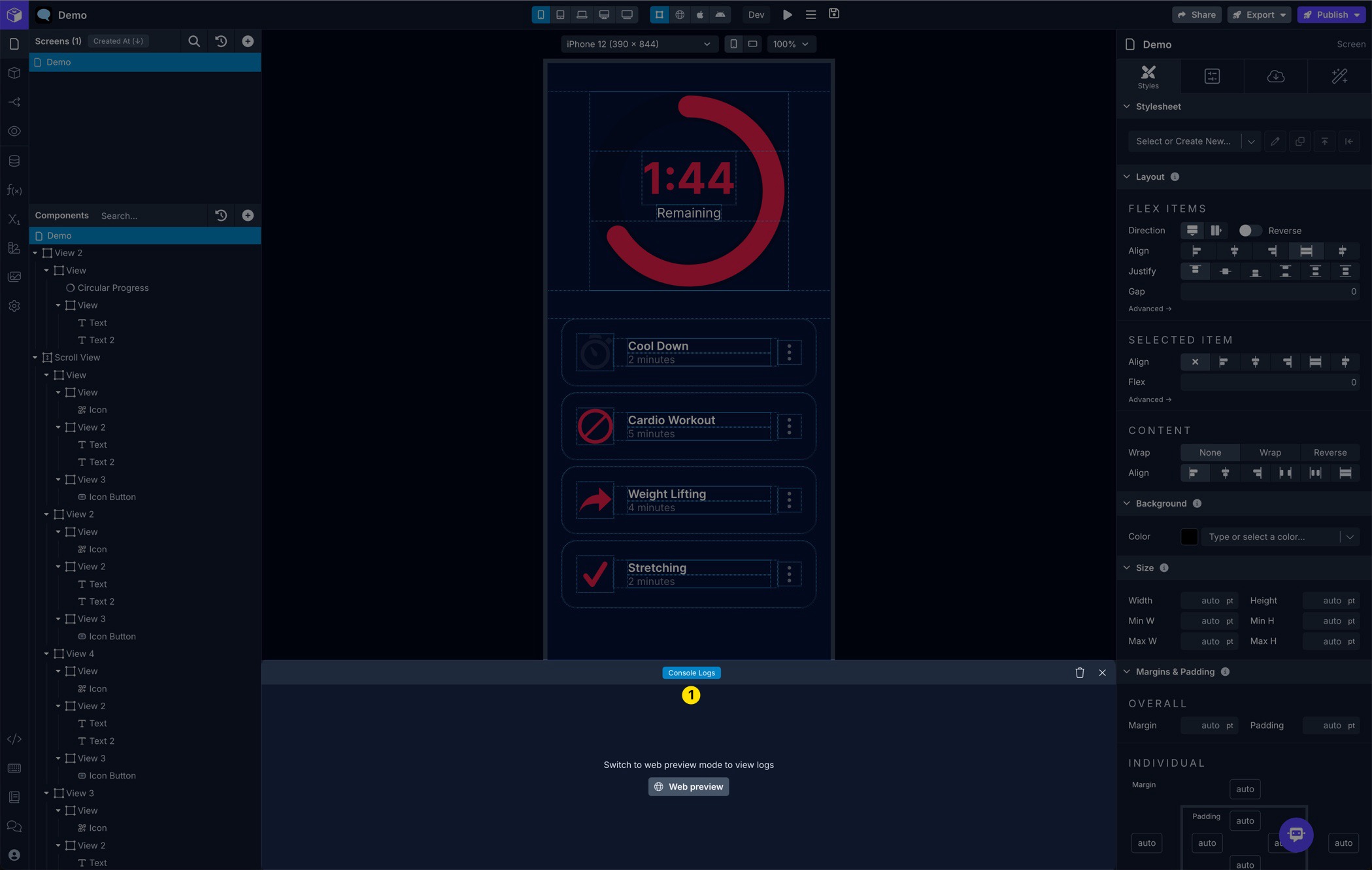
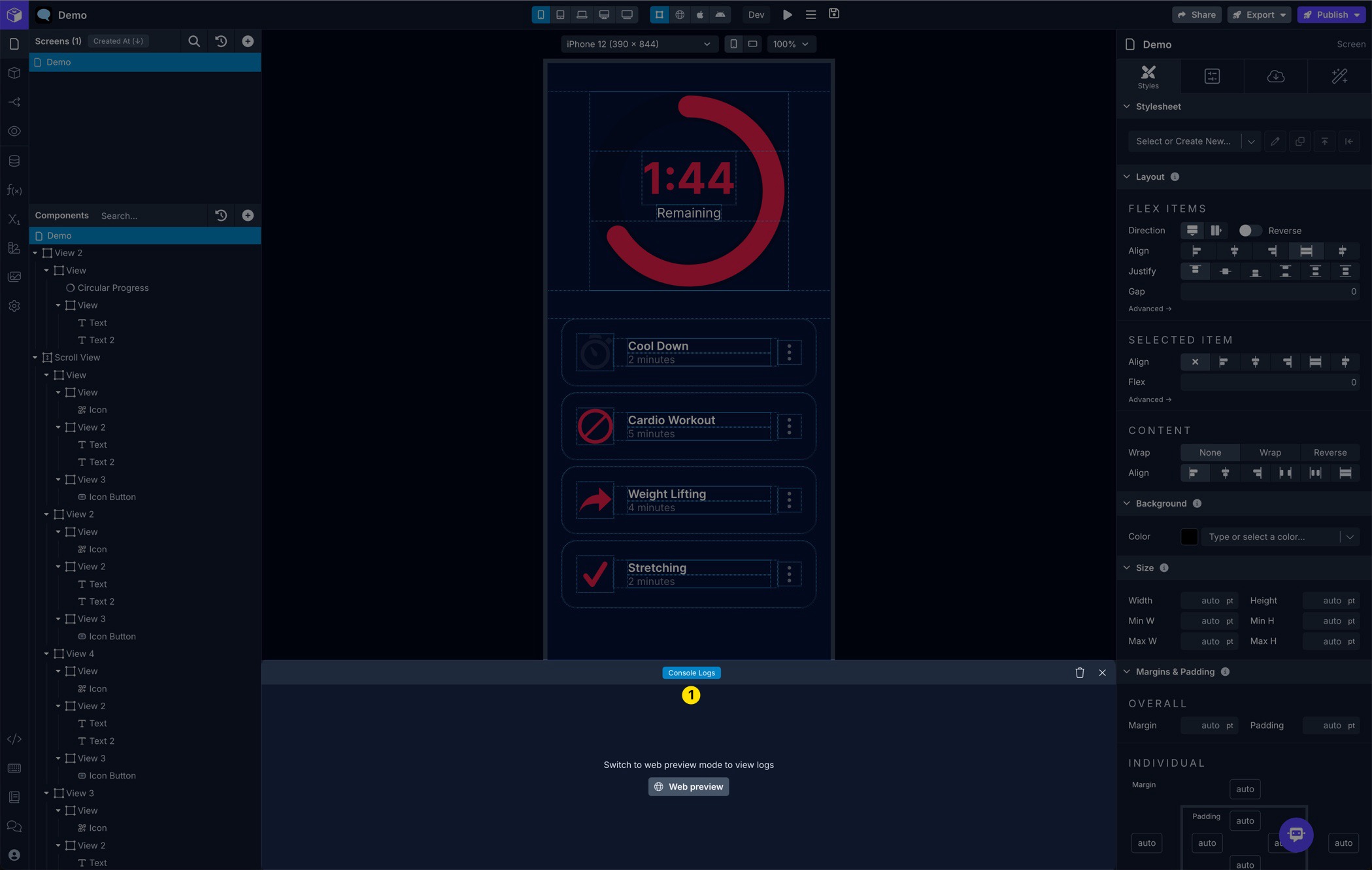
| 1 | Console Logs | View the Console Logs to help debug while building your app |
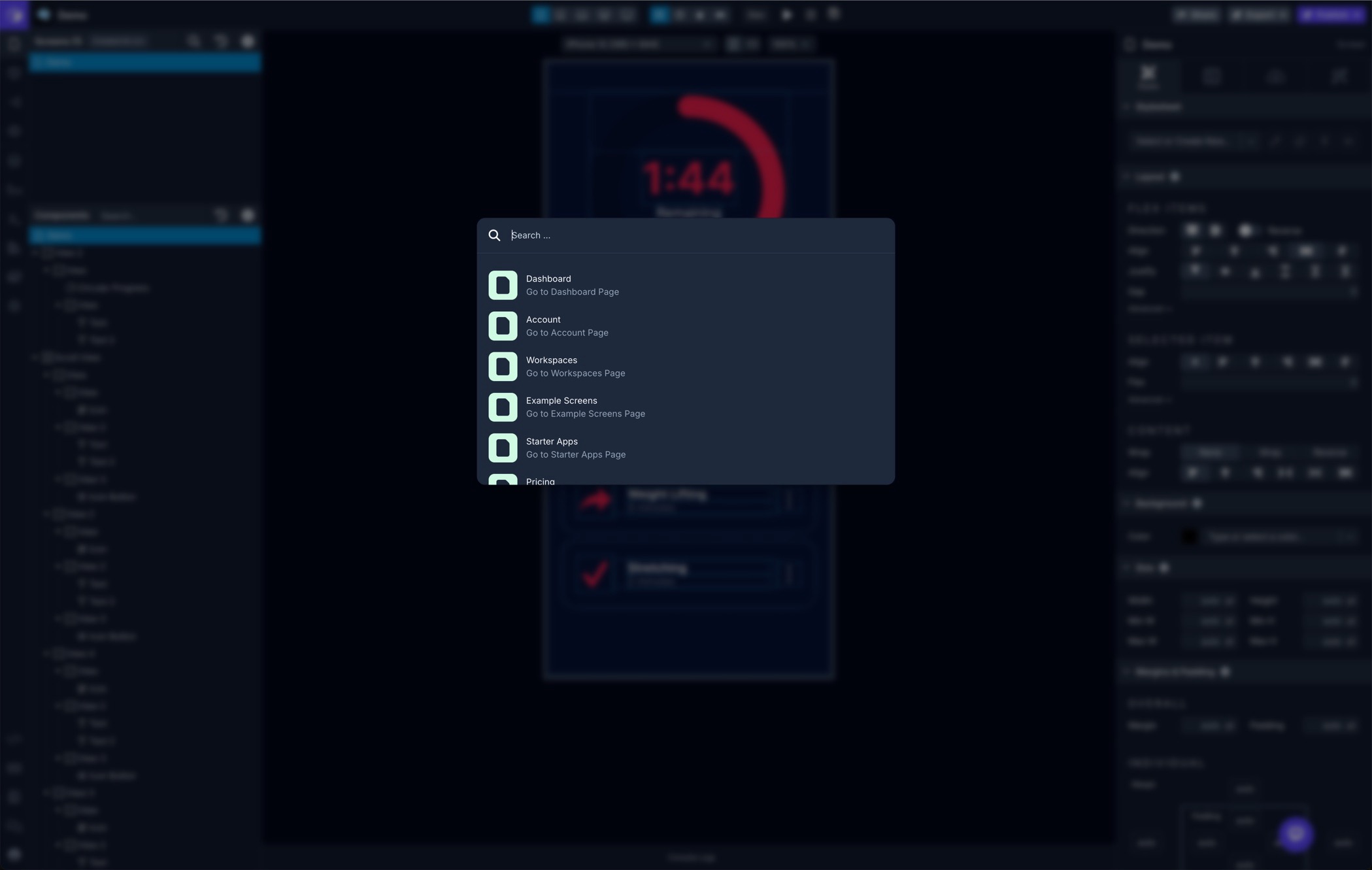
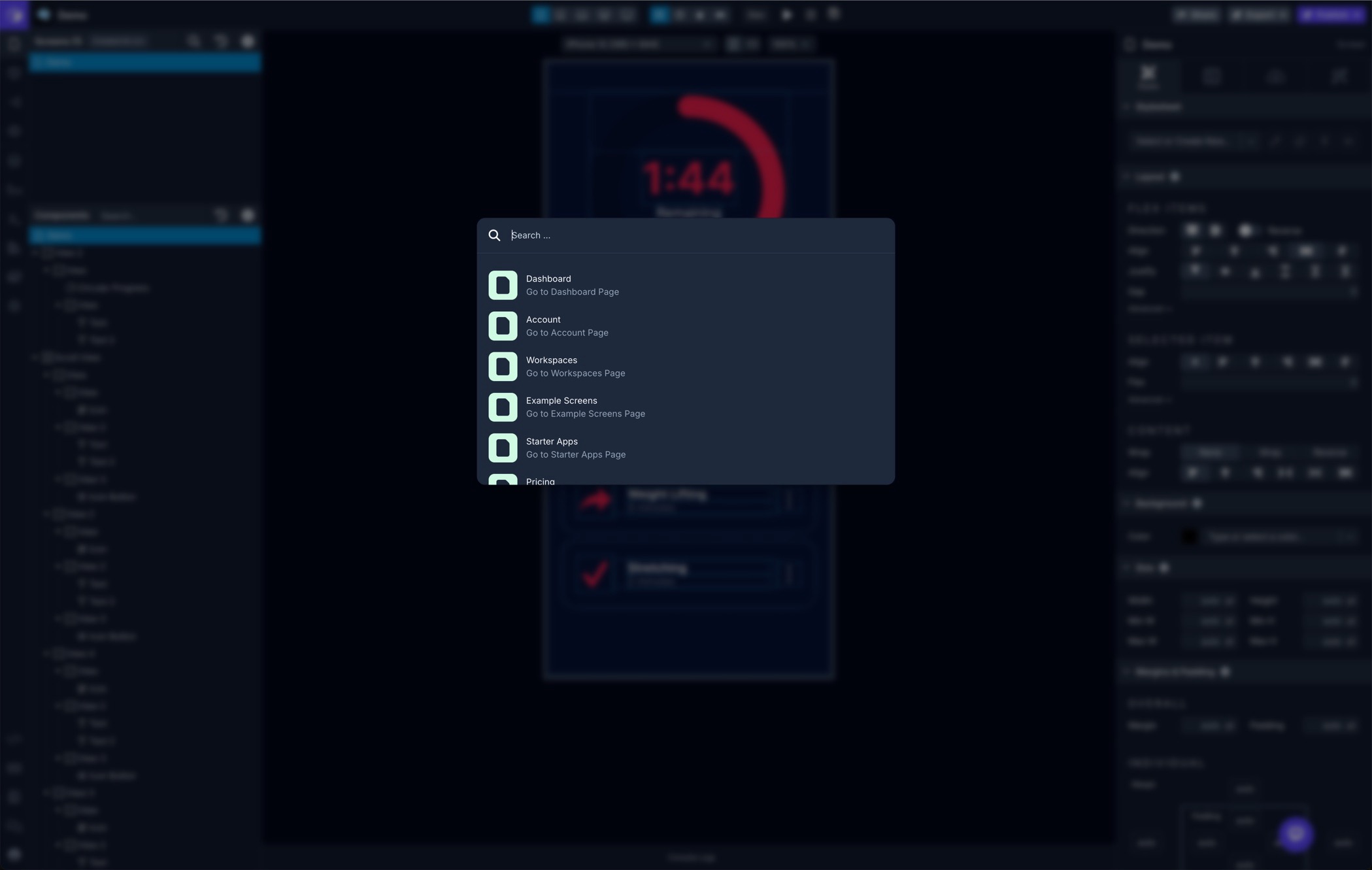
The Command Palette lets you quickly navigate and perform various actions within the Draftbit Builder. Just hit CMD+K or CTRL+K to bring up the Command Palette and start typing. We’ll be adding to the available actions over time, plus include the ability to search our docs.

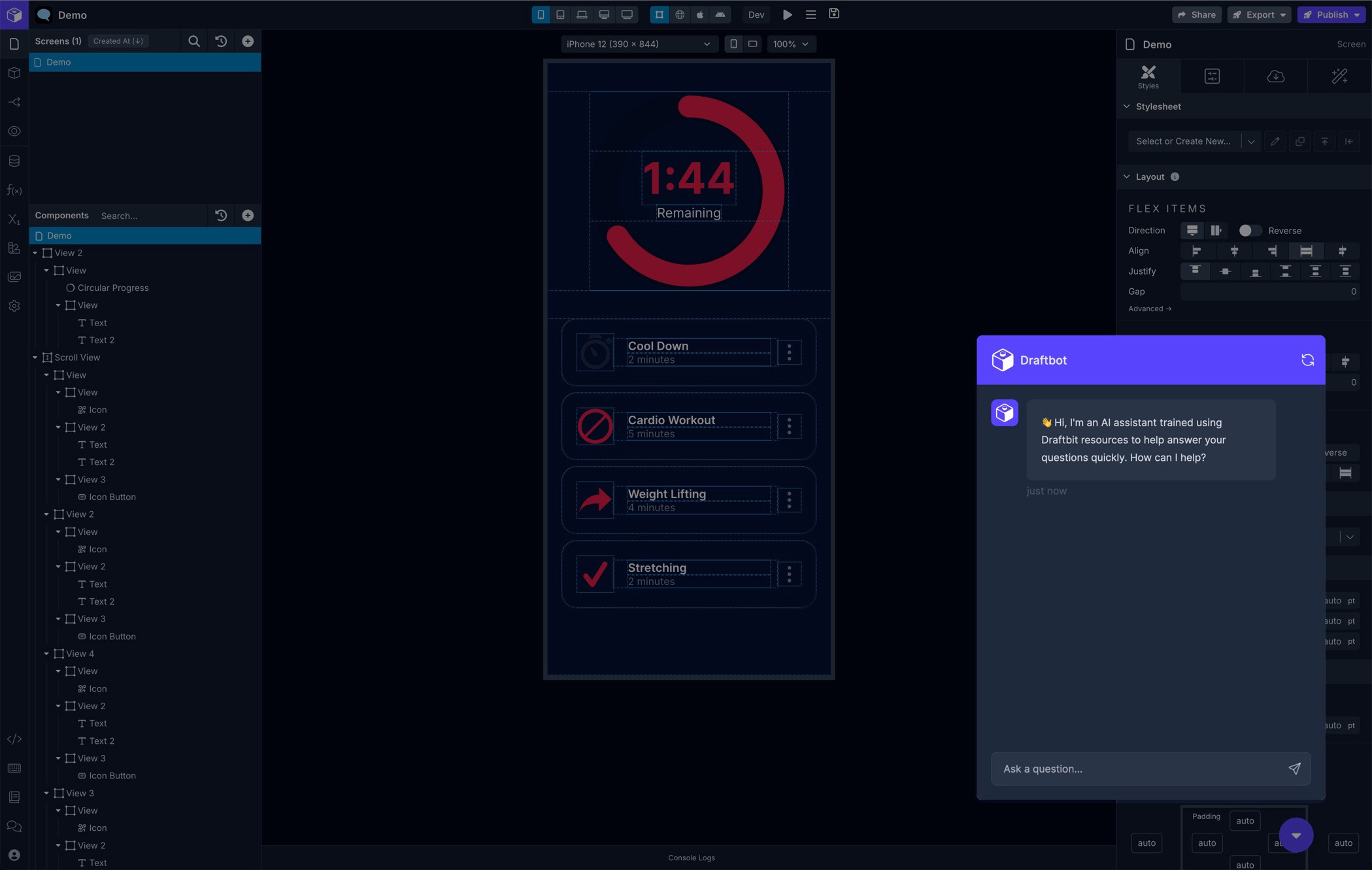
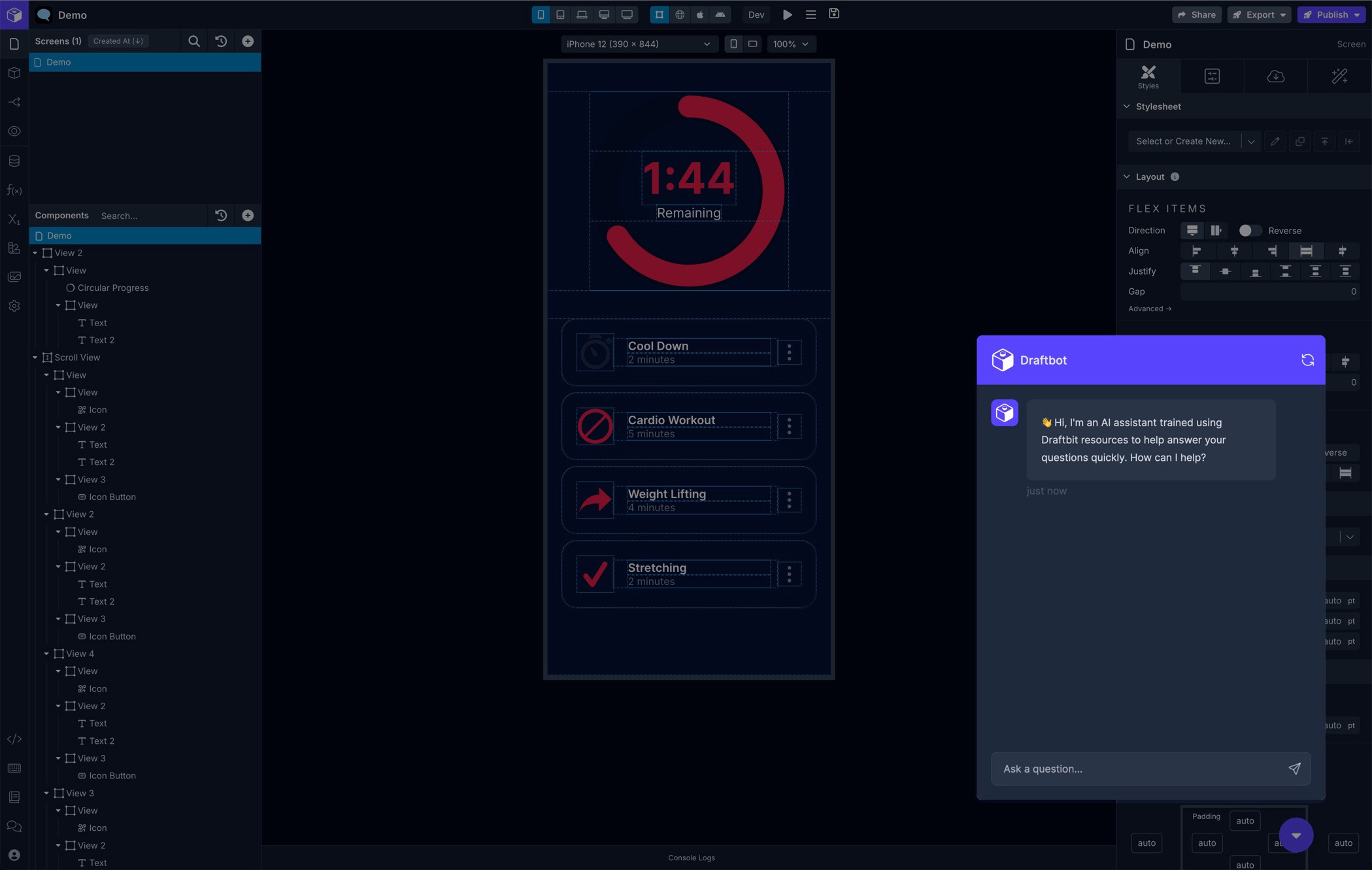
You can chat with our AI support assistant right from within the Builder. Draftbot has been trained using our docs and some other resources like video transcripts and community posts. It’s available in the bottom-right corner of the Builder. We’ll be fine-tuning it as time goes on so be sure to try it out and rate your response.

You can start a chat with our support team right from within the Builder. It’s available in the bottom-right corner of the Builder. You'll get replies here and also via email.