Stylesheets
Like in CSS, stylesheets in React Native are a set of saved style properties that are used to control the layout and design of a screen or component. These stylesheets allow you to apply consistent styling across components, and update them from a single place.
New stylesheets can be created in the Styles panel of any component. When you create a Saved Stylesheet, you can configure the style properties for a component or Screen the way you like, save the style configuration to a Stylesheet, and then apply it to any other component of the same type.
You can also switch components between stylesheets quickly, duplicate a stylesheet to make a new variant, make changes and push an update to all versions of those stylesheets, and more.
Saved stylesheets will allow you to make your apps more consistent and easier to style, and save you a ton of time as your app gets more complex.
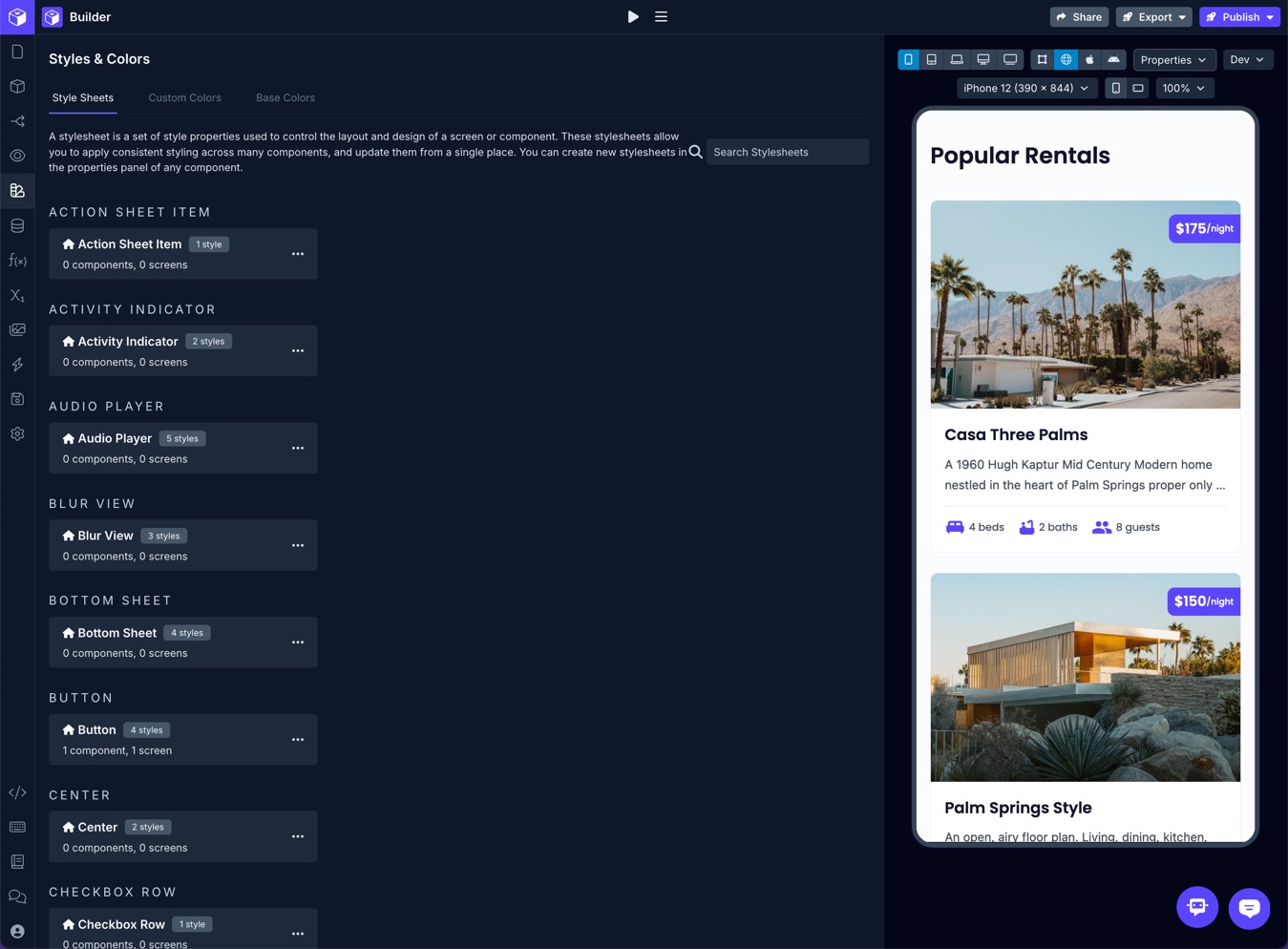
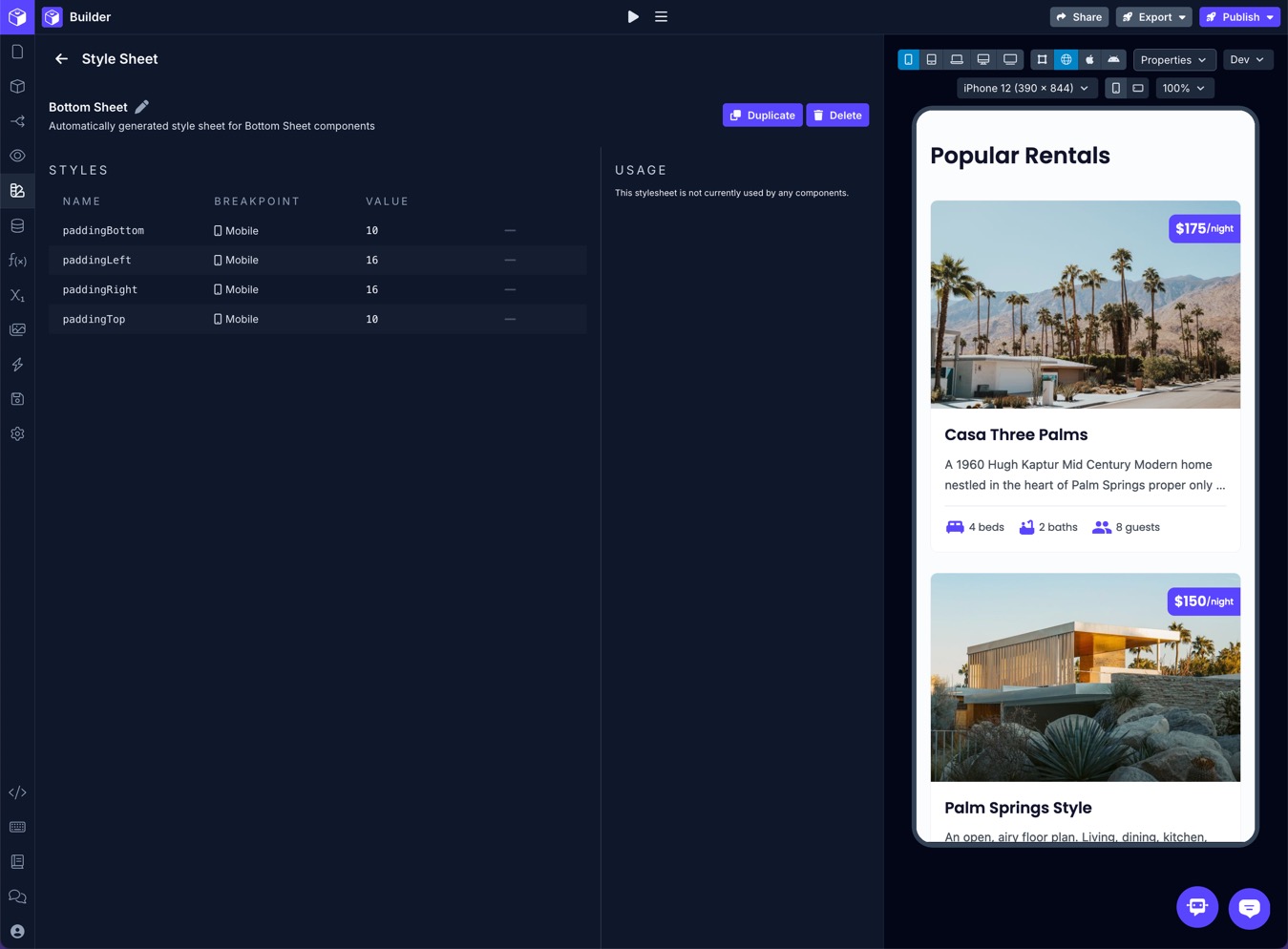
Stylesheets can be managed in your app from the Styles & Colors option in the left bar. From here you can delete or duplicate stylesheets, as well as see which stylesheets are currently in use.
How it works:

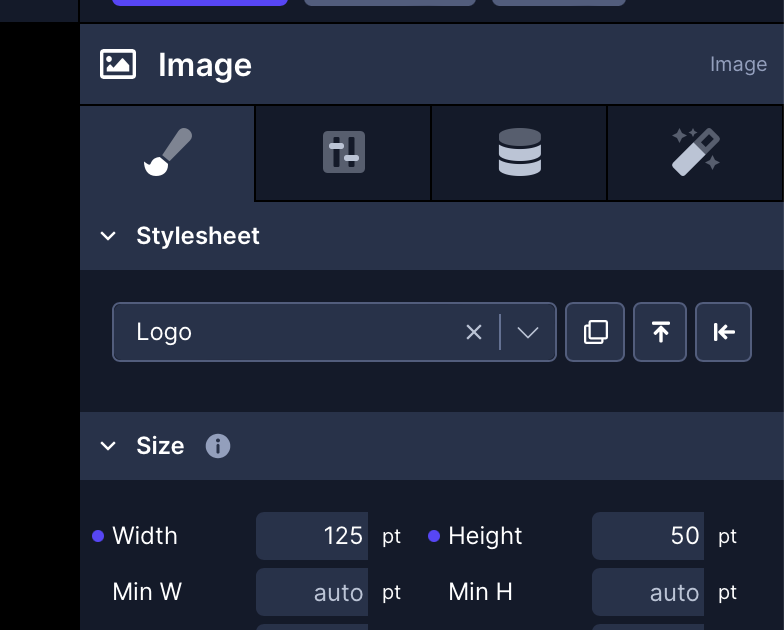
On the right-hand side of any screen or component, you can select an existing stylesheet from the dropdown, or create a new stylesheet by typing a name for that stylesheet and hitting enter. Remember, when you save a new stylesheet, you can only use it with other components of the same type (ie Buttons).
After you create or select a stylesheet, you'll see the styles that are set turn from yellow to purple. This tells you this style is set but stored in the stylesheet. You can still override styles set by a stylesheet if you need a specific component to look a little different than the rest.
The buttons next to the stylesheet allow you to Duplicate, Update, or Reset:
Duplicate: This creates a new stylesheet with the same set of properties, allowing you to quickly create a new variant.
Update: This takes all of the set styles and overrides, and stores them in the stylesheet. All components using this stylesheet will be updated accordingly.
Reset: This resets all of the overrides for a given component back to the stylesheet default.

You can also view a specific stylesheet, and remove a specific style prop from it, updating the stylesheet immediately.

Updated about 1 year ago
