Intro to Custom Code
Custom files, functions, packages, and components allow you to create experiences not yet built directly into the Draftbit platform. Using these features requires knowledge of React Native and JavaScript.
Custom Code is an Advanced feature. It's possible to break your app with bad code. We only provide limited support for Custom Code.
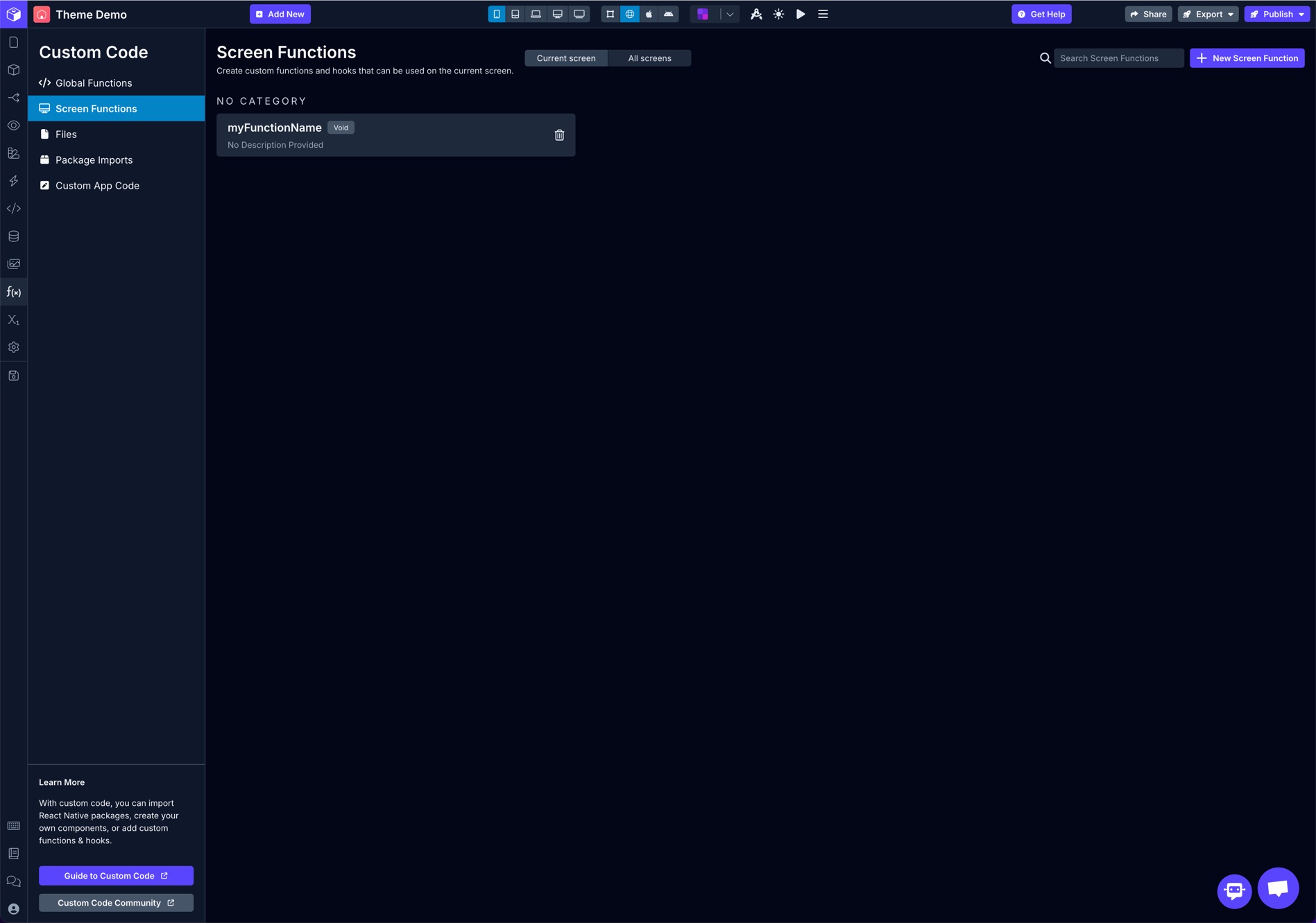
To access this feature, click the Custom Code icon button in the left menu bar of the Builder

Updated 11 months ago
