Directual
What is Directual
Directual is a no-code platform for building scalable and sophisticated apps in an intuitive visual interface. It provides a cloud-hosted NoSQL database that lets you easily store and sync data and files for your apps. You can also create RESTful API for your app using Directual API-builder.
Integrating Draftbit & Directual
Setup steps in Directual
If you do not have a Directual account, create one here.
- After logging in, you will be welcomed by the Dashboard screen.
Before you start in Draftbit, make sure you have a Directual app created. To create a new app in Directual:
- From the Dashboard screen, click the button Create a blank app.
- Add a System name for your Directual app.
- Choose from either Create a blank app or Use template.
- Click the Create app button to initialize the new app.
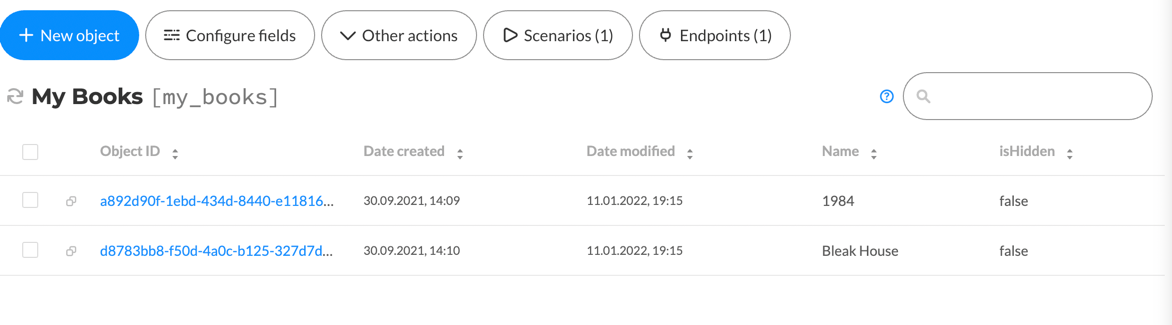
For this guide, we will use a custom Directual Database with some pre-populated data. Here is how the example Database looks like:

The Database above has multiple objects. Each object has fields name, id, rating etc. We recommend you to go through their documentation on how to set up API endpoints here.
Get your Base URL & API Key
To send HTTP requests to the API endpoint of your Directual app, you will need the APP ID key.
- Go to your Directual Dashboard.
- Click the API button in the top menu and under the API options side menu, click API keys.
- Copy the key under
APP_IDfield.
The Base URL in a Directual app is of the format:
https://api.directual.com/good/api/v5/data/your-data-structure-name/your-method-nameSetup steps in Draftbit
Add Directual Base URL in Draftbit
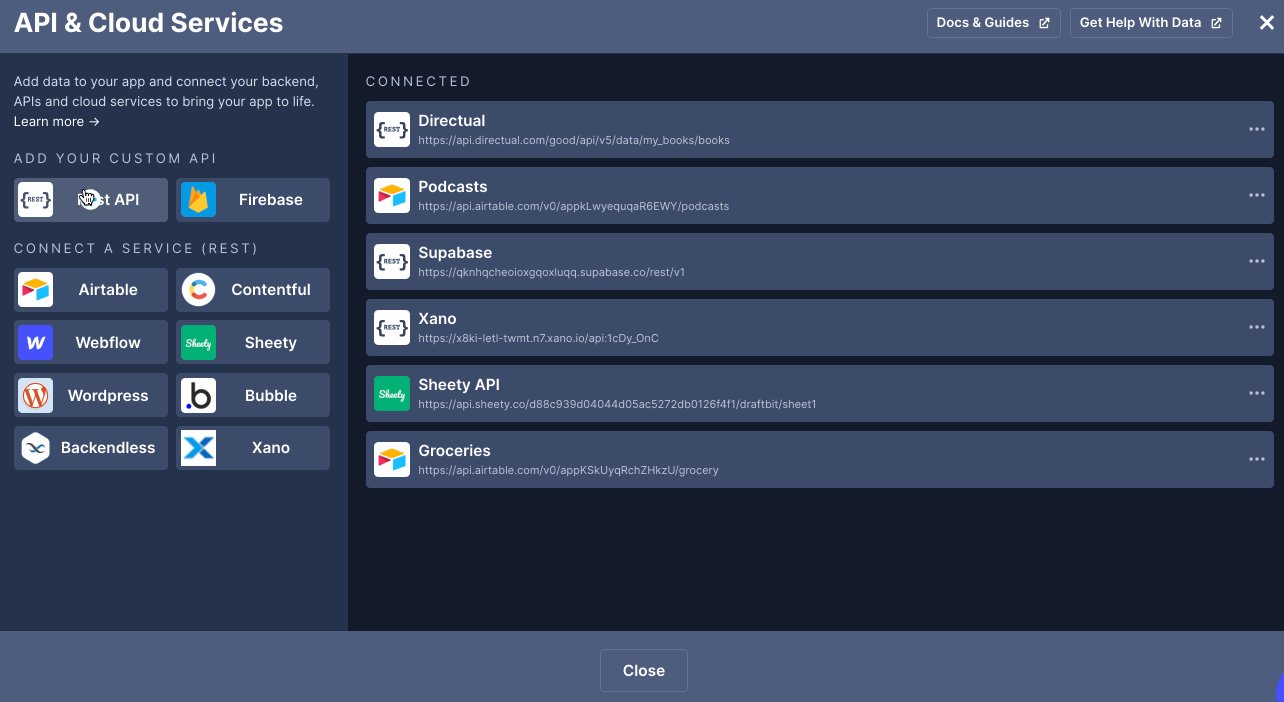
- Open the Data modal from the left menu bar
- From the Connect a service menu, click on REST API.
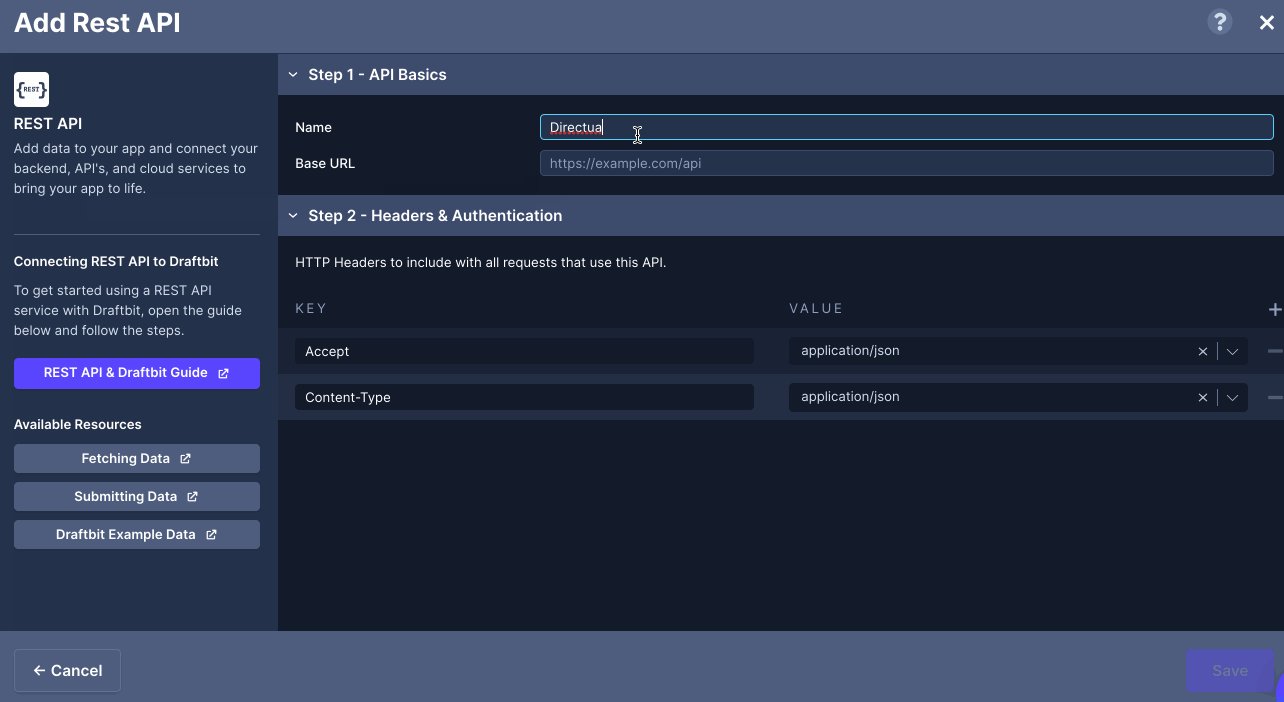
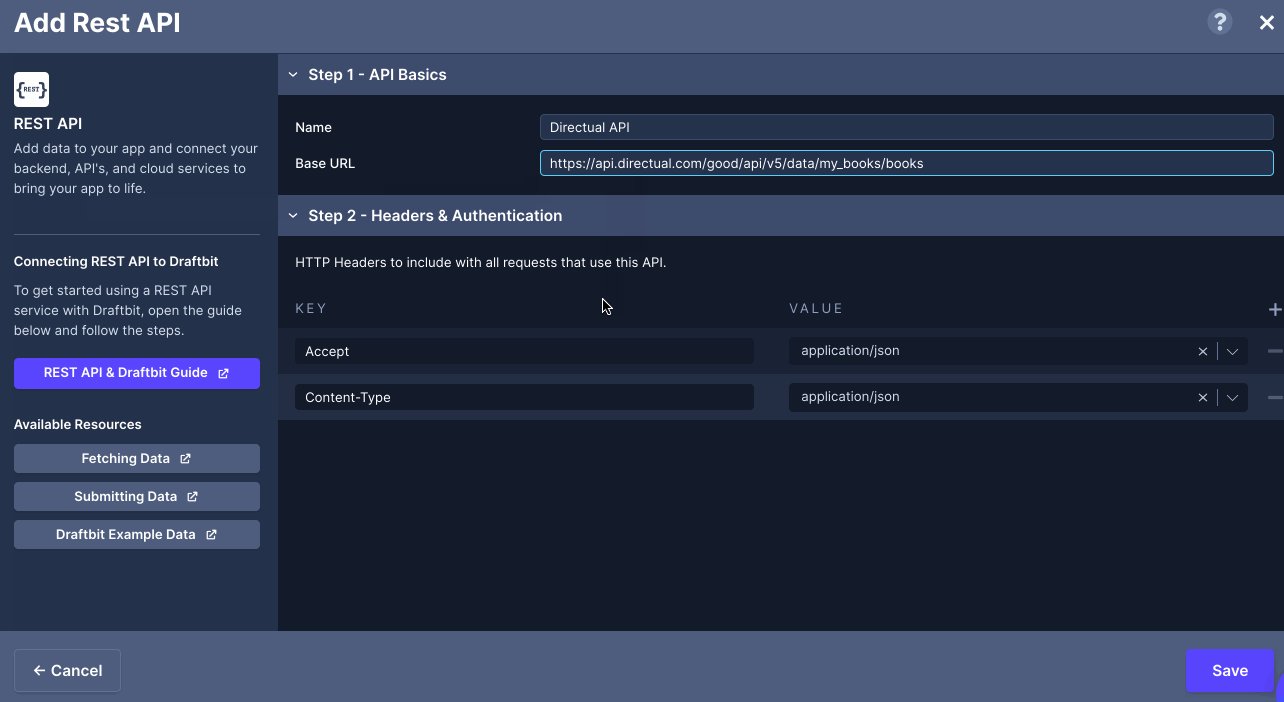
- In Step 1: Enter a name for your REST API. Then, paste your Base URL (from the previous section) into the
Dev URLorProd URLfield. - Click Save.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments

Directual requires you to pass
appIDas a query parameter with each request. In Draftbit, when creating a service, you cannot pass query parameters in a service Base URL. Hence, you will have to pass the query param?appID=xxxxxxin Path and Parameters step for each endpoint. Create a Global Variable appID and add the value that you get from your Directual app.
Using Directual with Draftbit
GET request to fetch all records
In this section, let's populate a Fetch component with all the data from a Directual endpoint and then display the data fetched from its database in a List component.
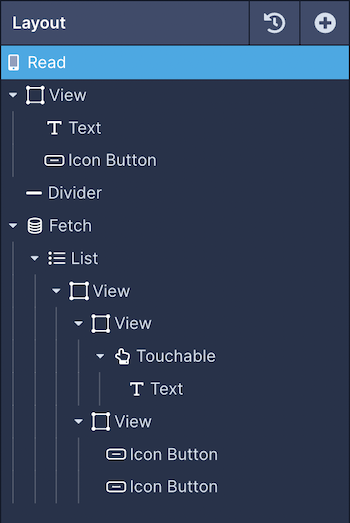
For reference, here is a how the Layout tree looks like for this screen:

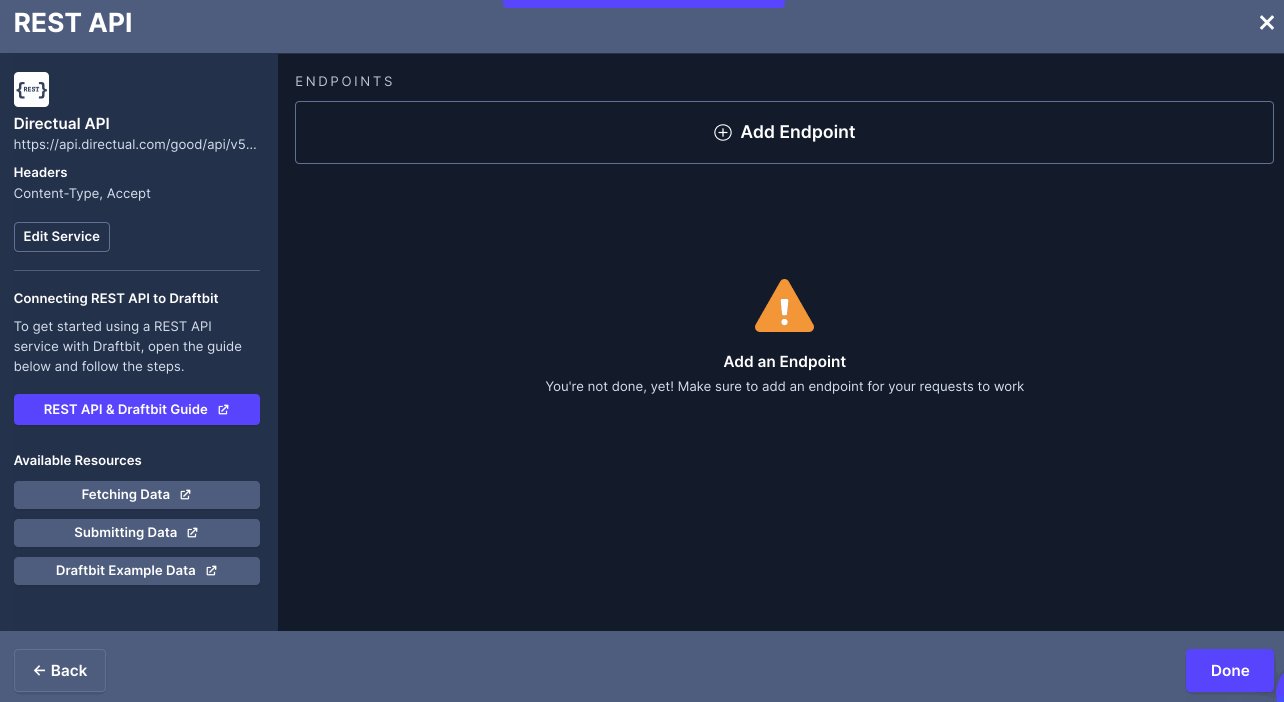
The next step is to create an endpoint. Let's try fetching the data using a GET HTTP request. Open the Data modal, select the Directual service, and then:
- Click Add endpoint.
- In Step 1: enter the name for the endpoint. Make sure the Method select is GET.
- Set the Role to
Get manyas the endpoint is used to create a new record. Set the Object Type tobooksfor this example. - In Step 2: pass the query parameter
appIDand select the Global Variable appID that stores its value in the Variables step. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Directual service.
- Click Save.
On app screen:
- Select the Fetch component in the Layout and go to the Data tab from Properties Panel.
- For Service, select the name of the Directual Service.
- For Endpoint, select the endpoint you want to fetch the data from.
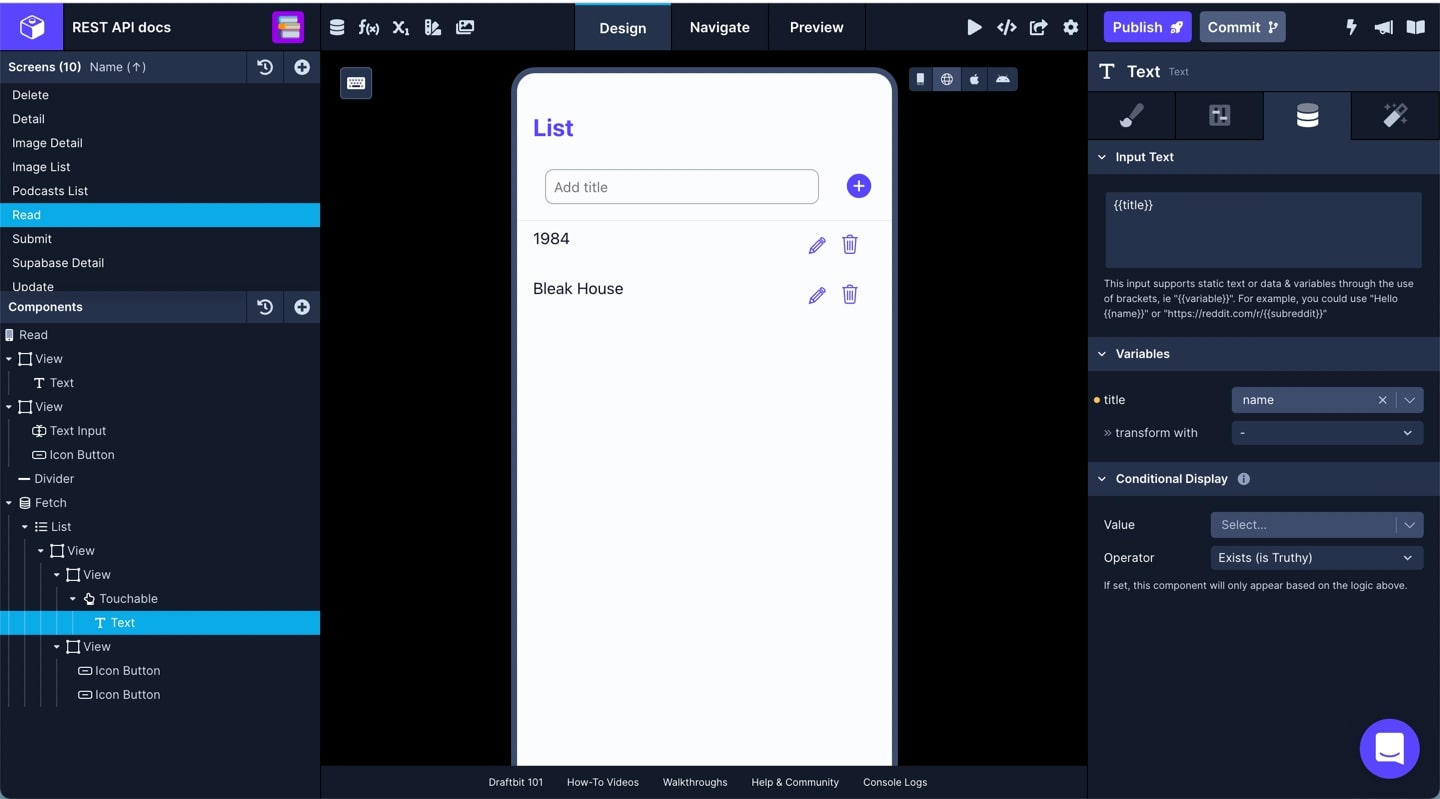
- Select the List component in the Layout and go to the Data tab from Properties Panel.
- In Data, select
payloadfrom the dropdown menu. - Then, select the Text component in the Layout and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a data field from the Directual. For example, we add{{name}}to represent the field name from the Directual.

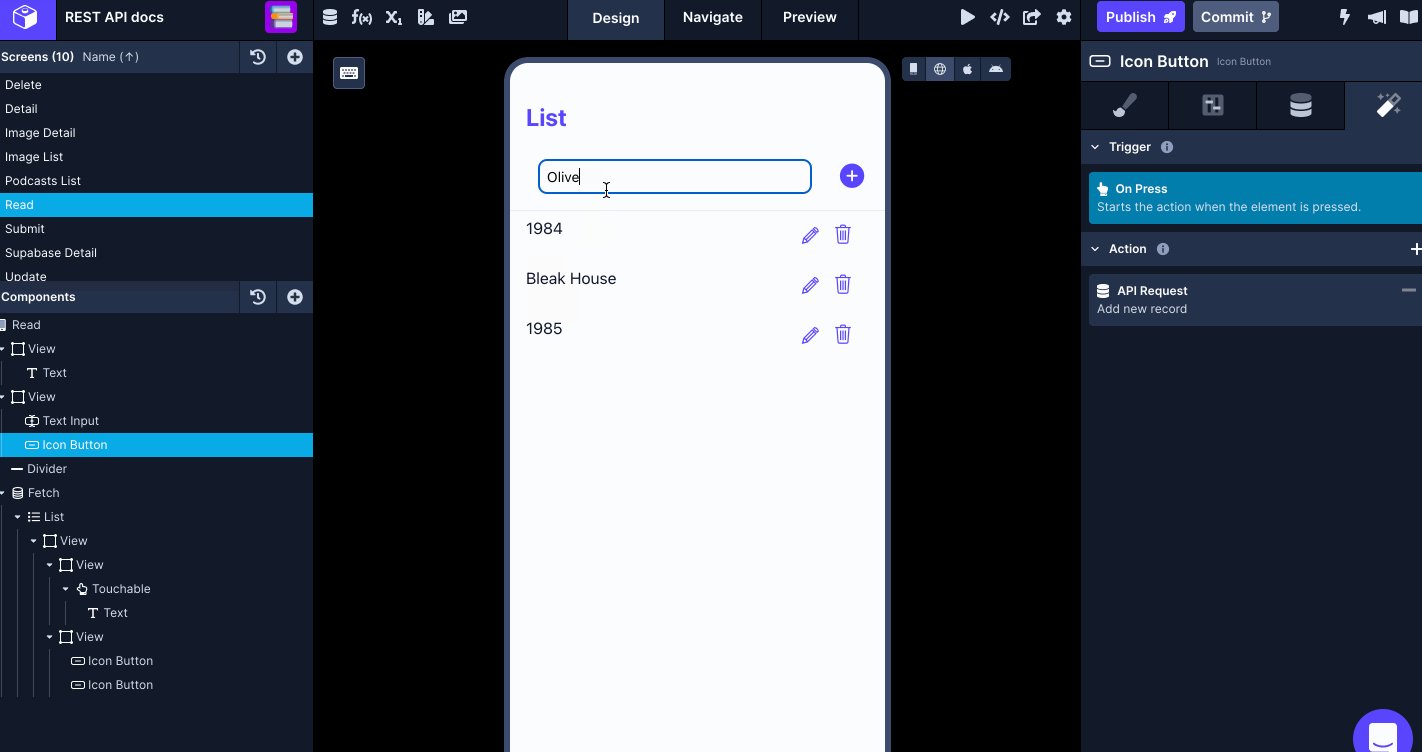
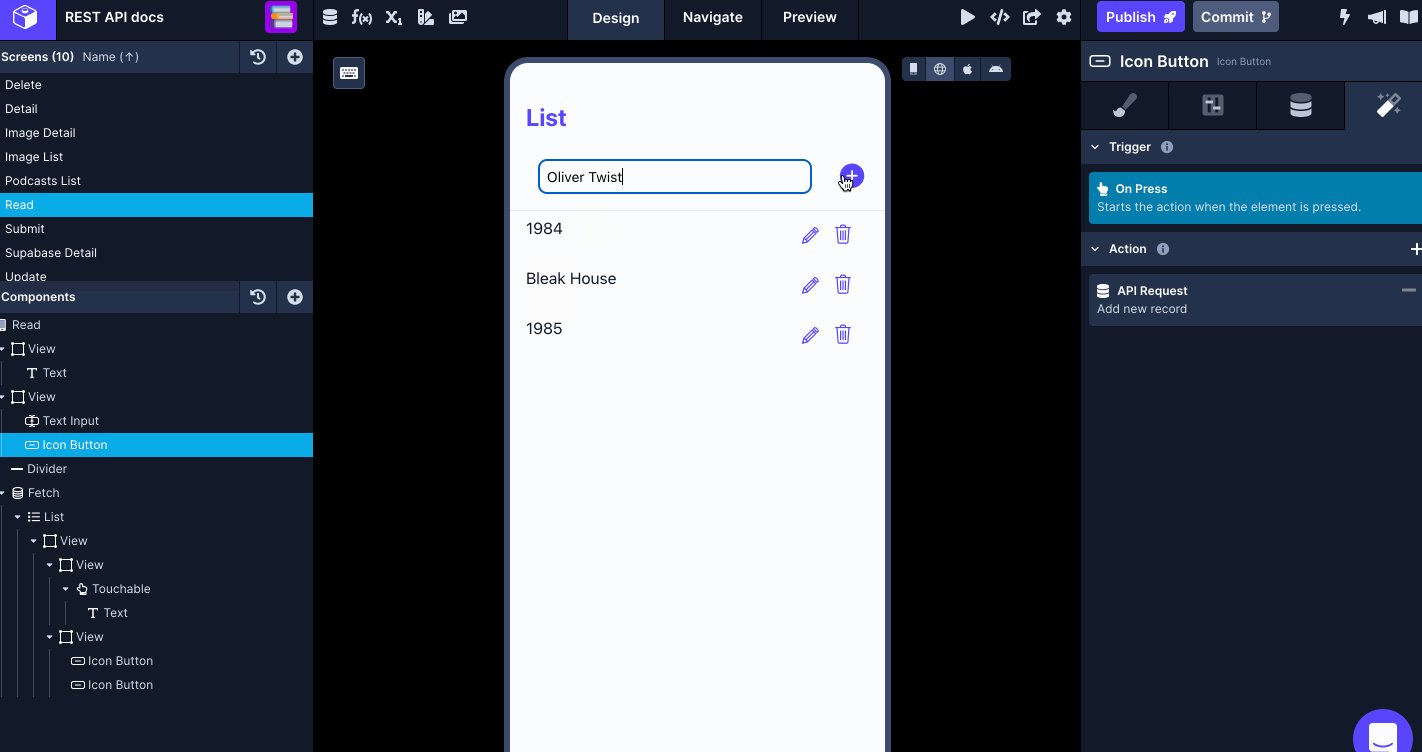
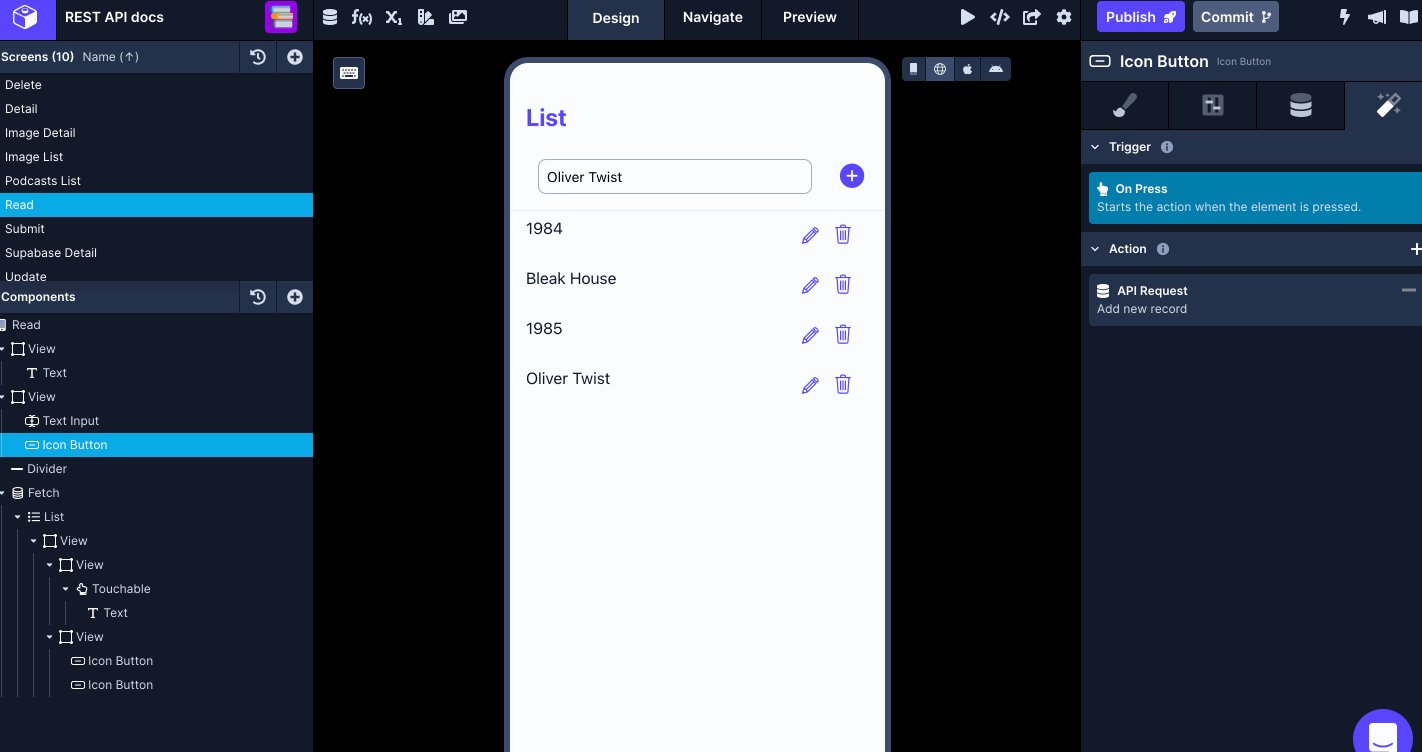
POST request to submit new data
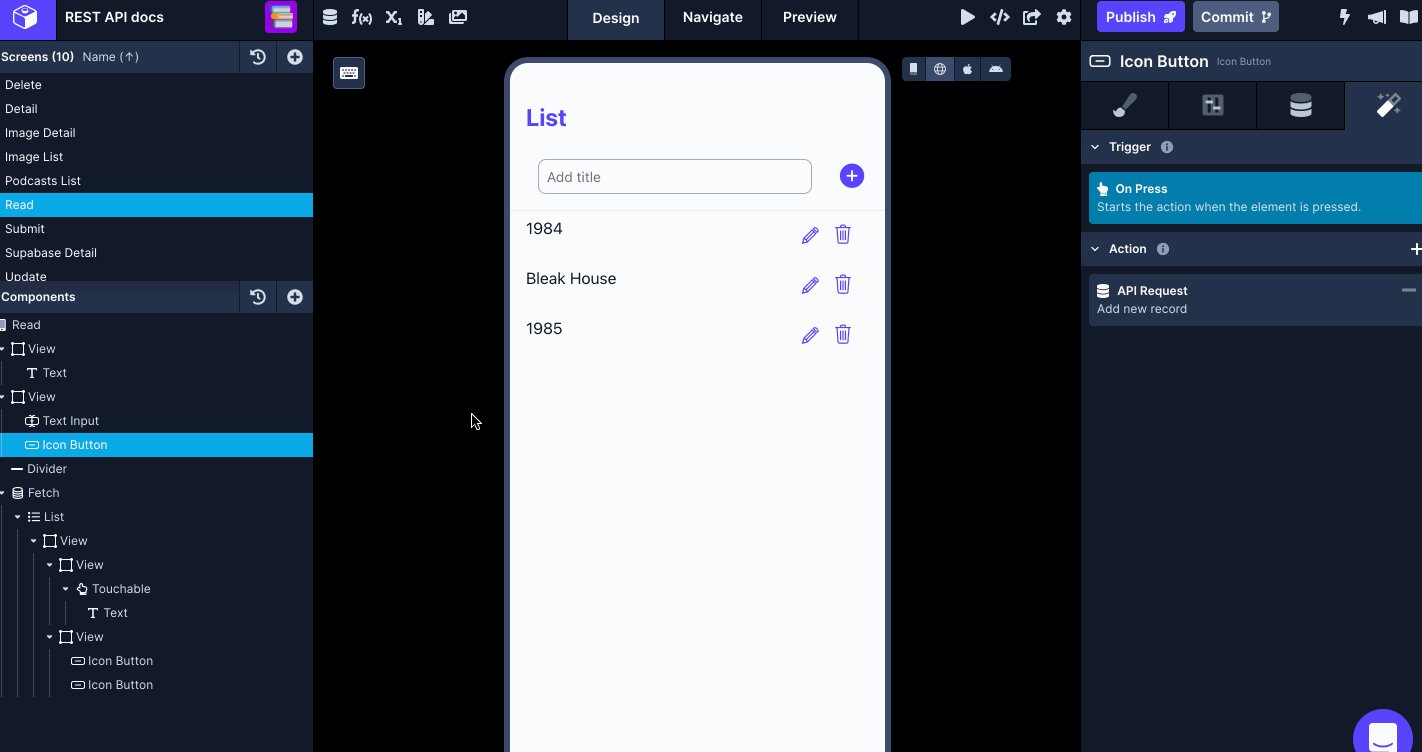
Submitting new Data from the Draftbit app to a REST API requires the request to be sent using HTTP POST method.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Directual service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type tobooksfor this example. - In Step 2: pass the query parameter
appIDand select the Global Variable appID that stores its value in the Variables step. - In Step 3: add a valid Body structure to submit a
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - An example of how Body in a request will look like:
{
"key": {{textInputValue}}
}- The
keyfor the example is calledname. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Directual.
- Click Save.
Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.

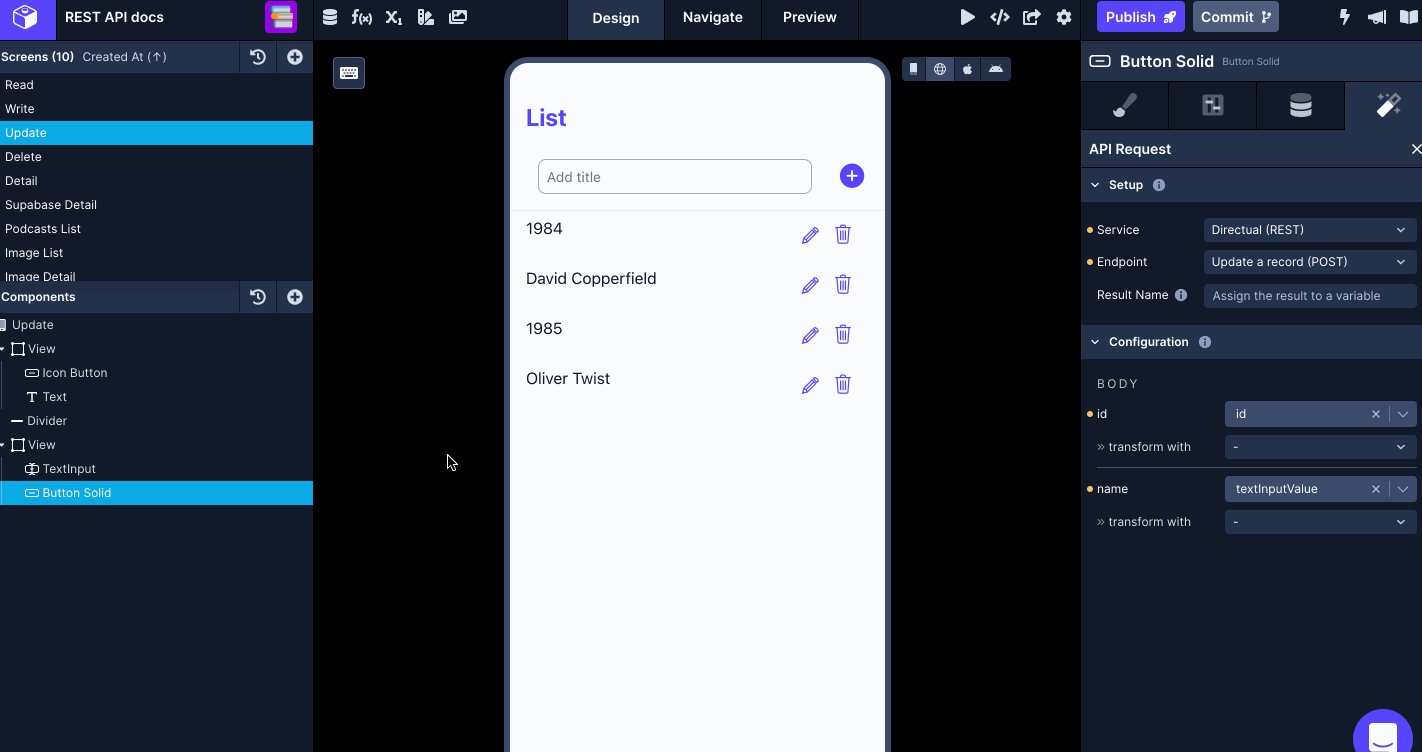
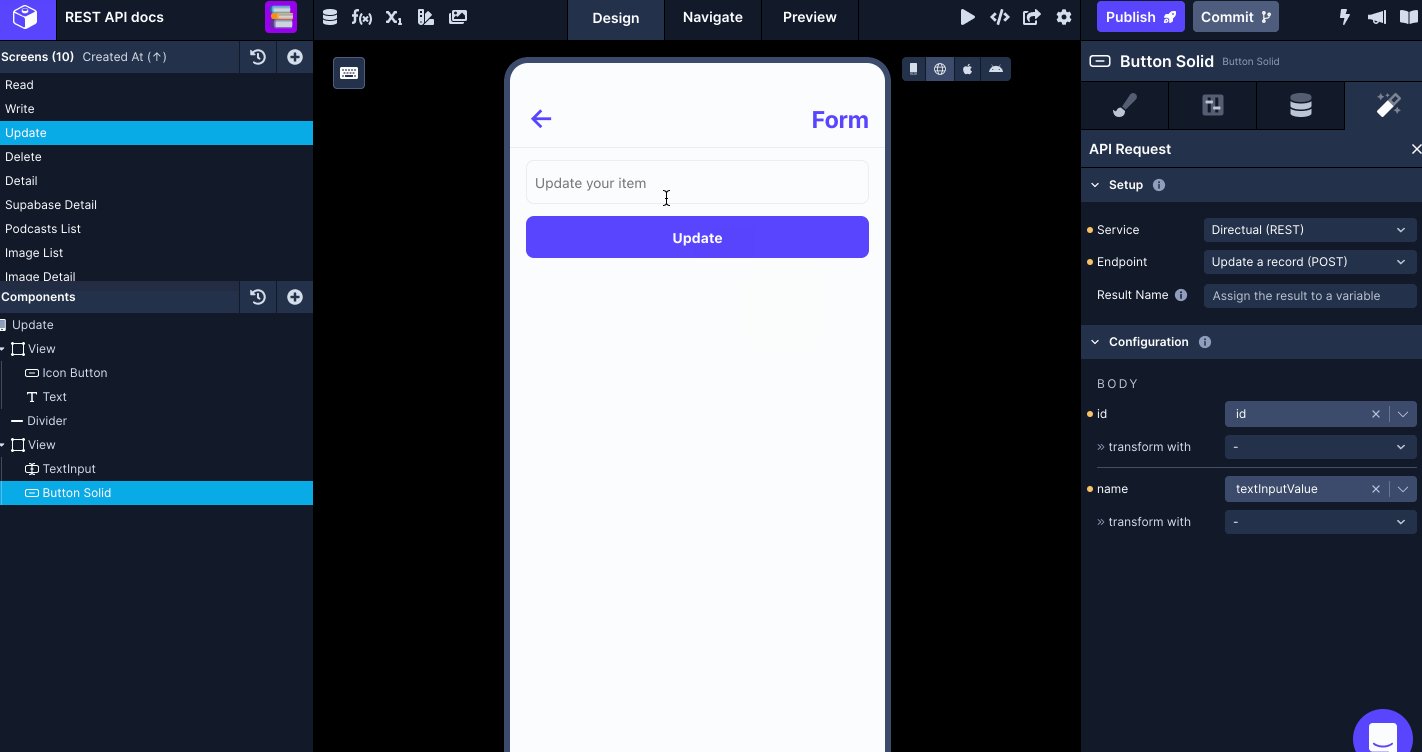
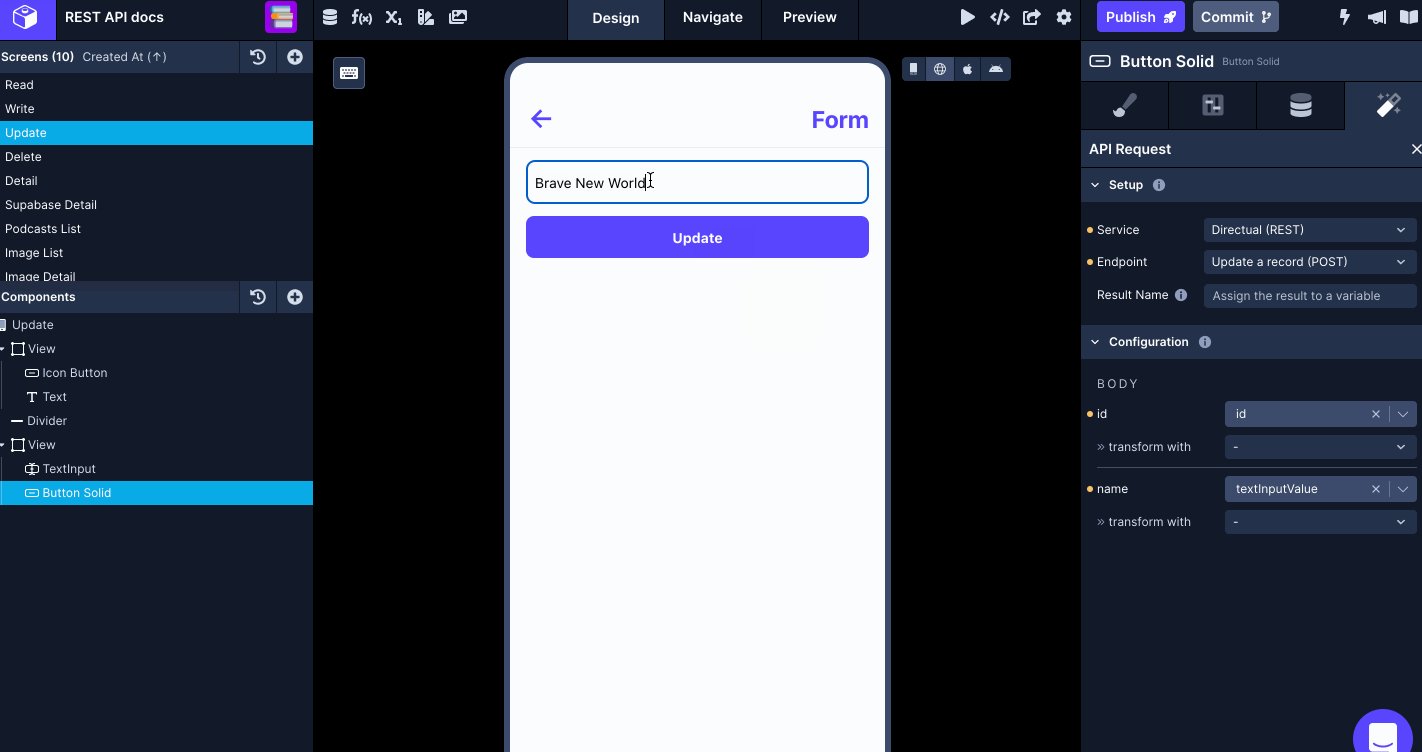
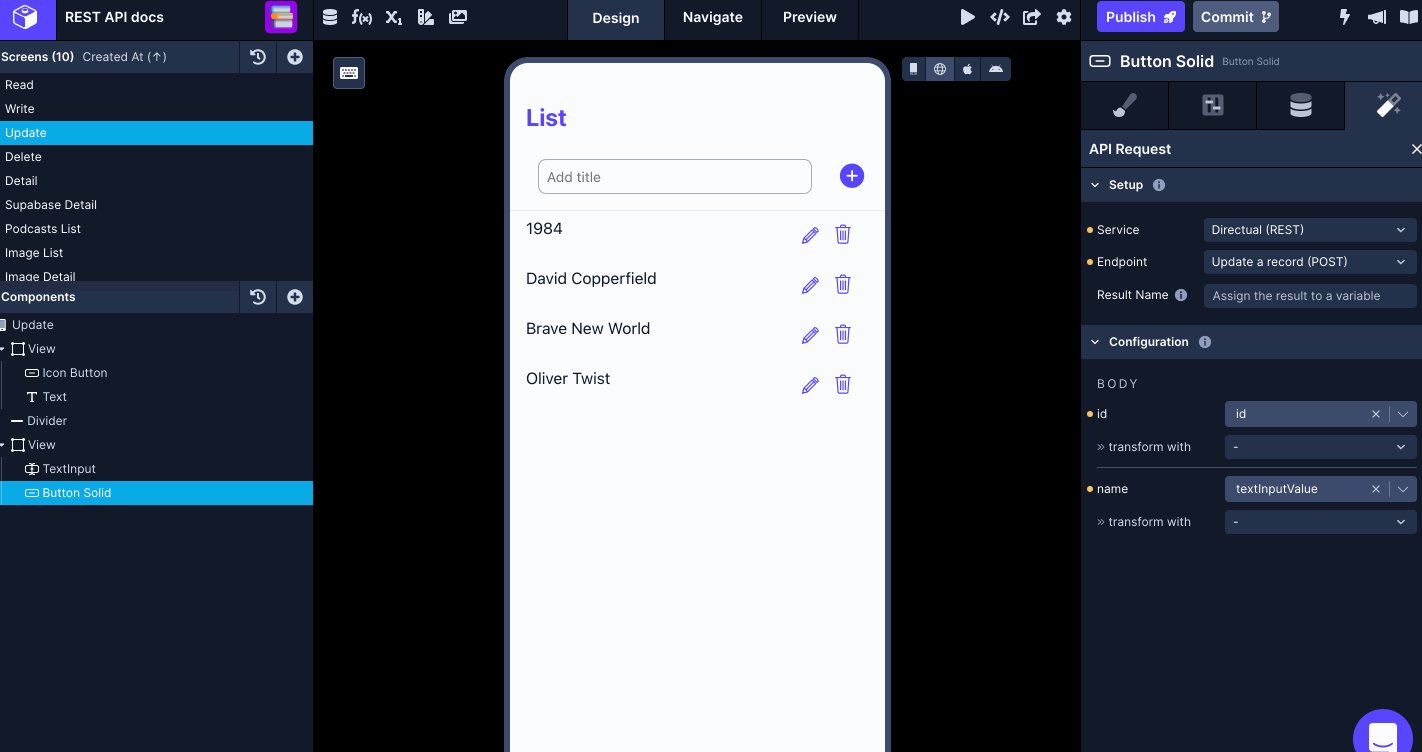
POST request to update existing data
The POST request is used to update the single entry in the Directual record. It accepts similar input components as mentioned in the previous section and the API Request is triggered using a Touchable/Button component.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop to update data using an API Request
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
- Text Input
- Text Area
- Styled Text Field
- Checkbox
- Slider
- Radio Button Group
- Radio Button
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type tobooksfor this example. - In Step 2: pass the query parameter
appIDand select the Global Variable appID that stores its value in the Variables step. - In Step 3: add a valid Body structure to submit a
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - An example of how Body in a request will look like:
{
"key": {{textInputValue}}
}- For this example, you will have to pass the
nameandidof the record to update. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Directual.
- Click Save.
Using a Touchable/Button component, you can trigger the action API Request to update the data to the endpoint.

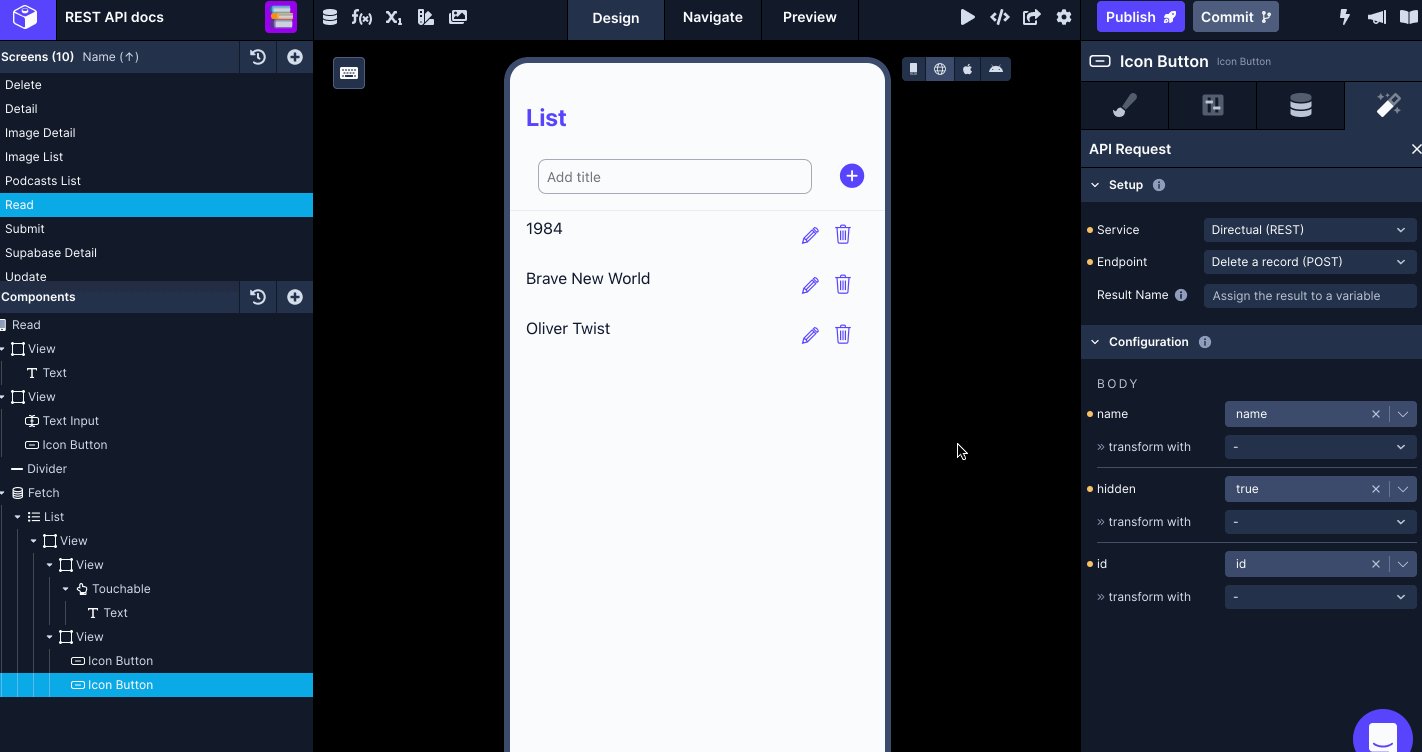
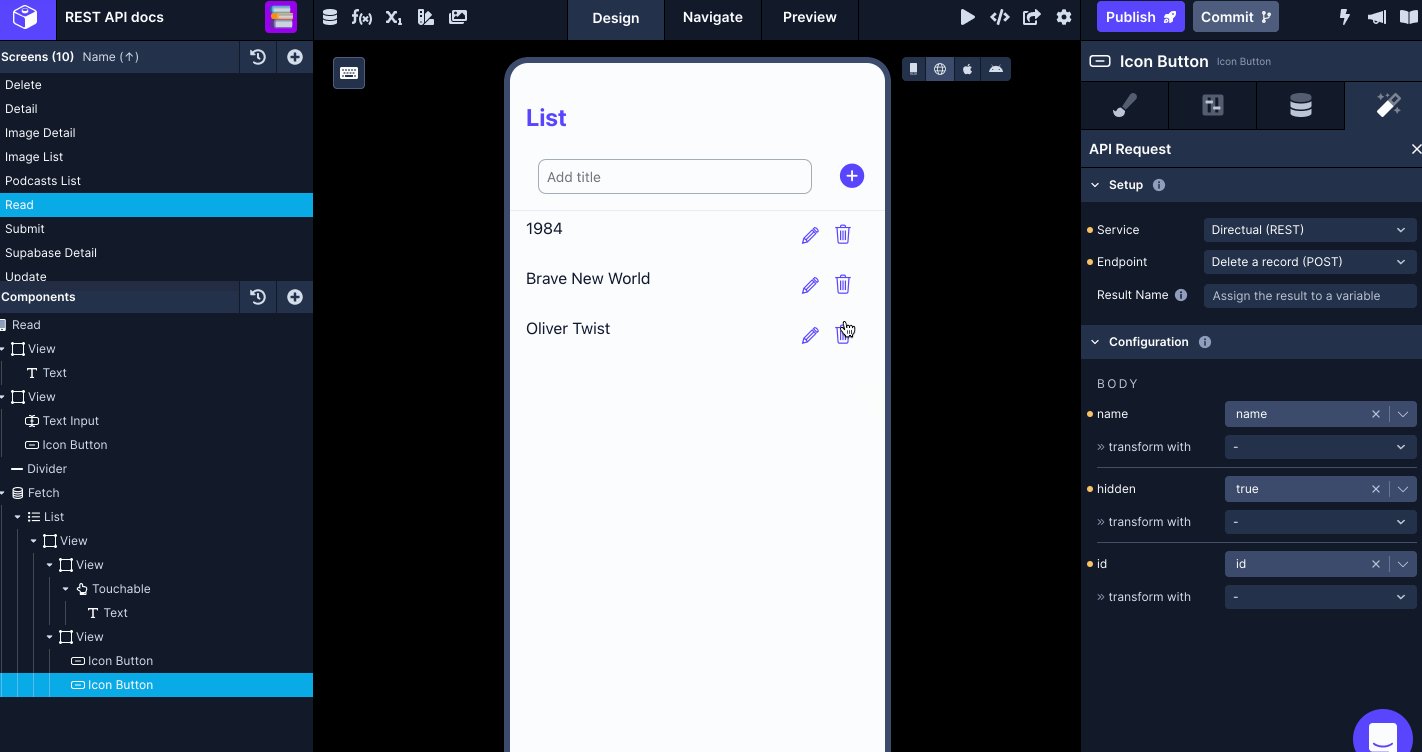
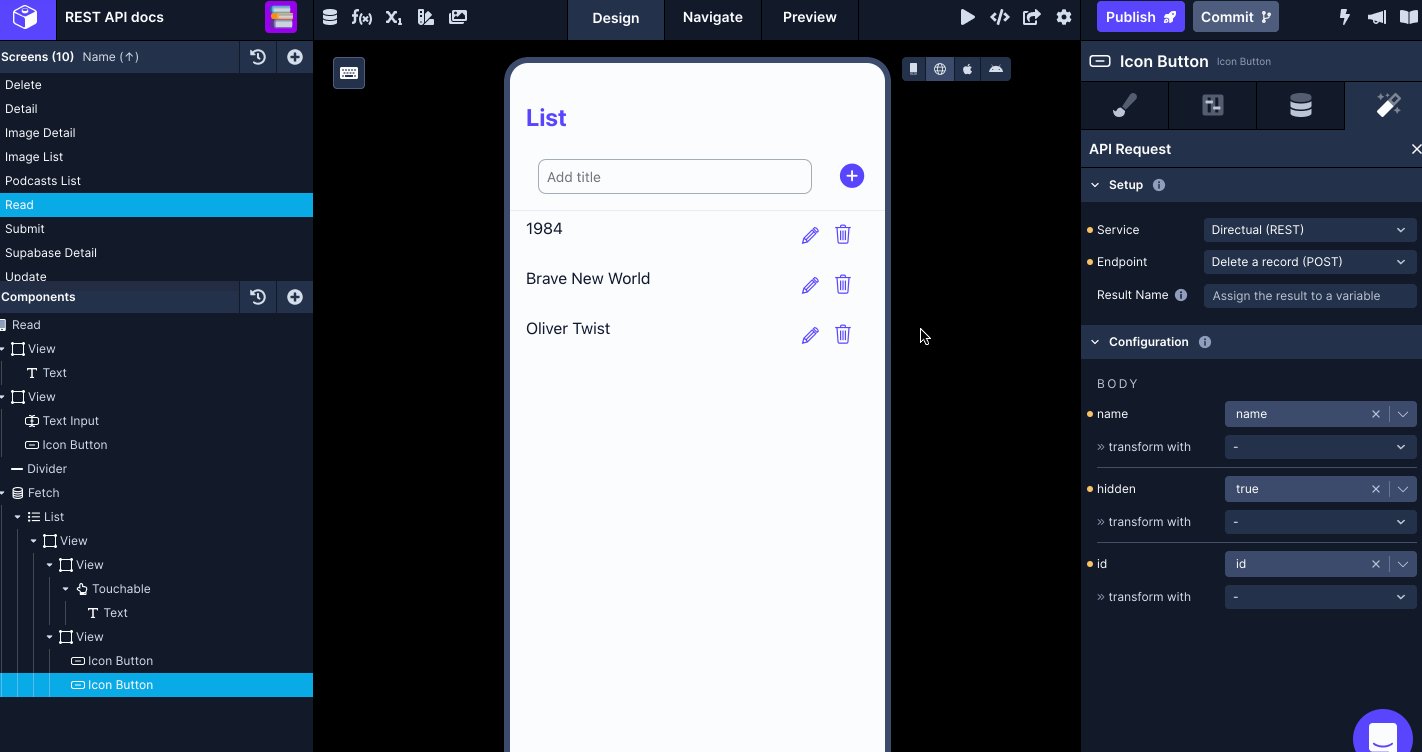
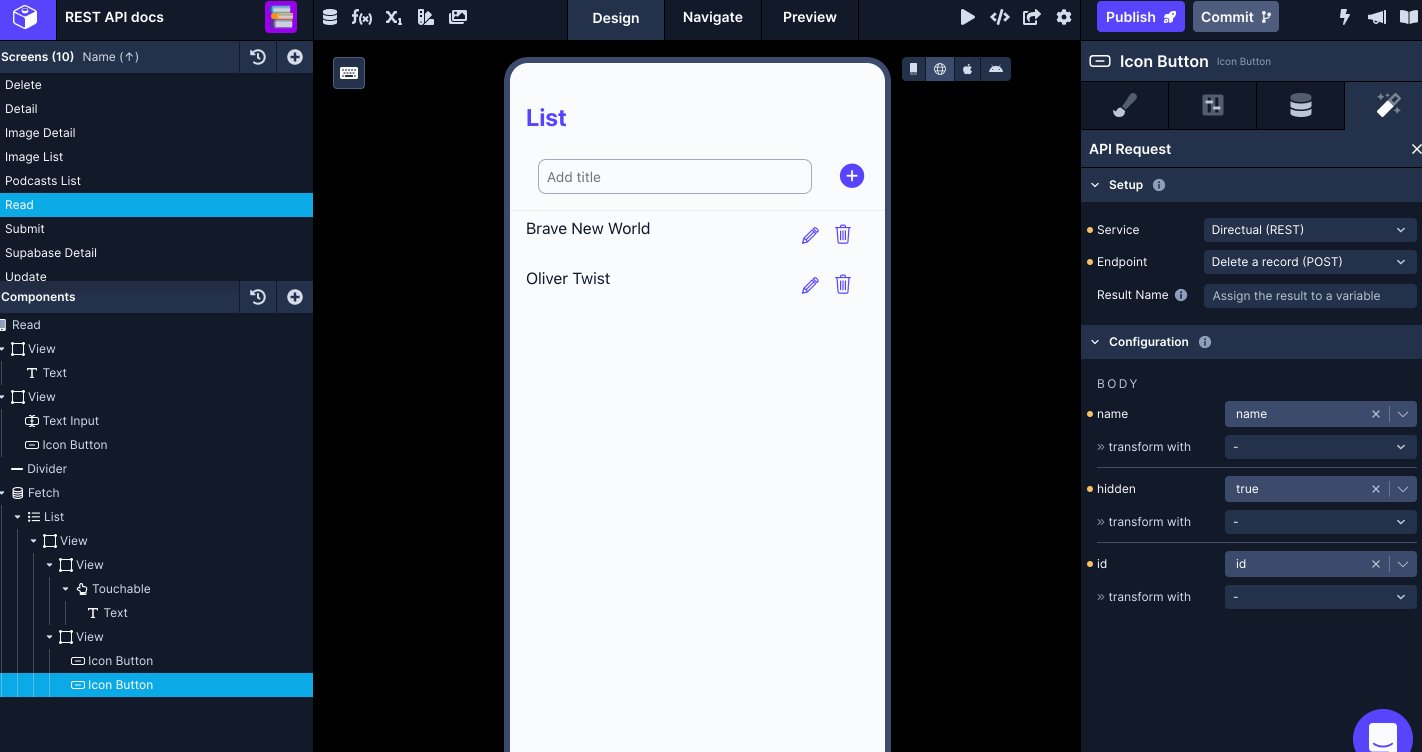
POST request to delete existing data
The DELETE request is sent to the Back4App data table with an item's id to remove that particular record from the table.
For example, once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Directual REST API service. In the new endpoint you'll need to:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type tobooksfor this example. - In Step 2: pass the query parameter
appIDand select the Global Variable appID that stores its value in the Variables step. - In Step 3: add a valid Body structure to submit a
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - An example of how Body in a request will look like:
{
"key": {{textInputValue}}
}- For this example, you will have to pass the
name,isHiddenwith a valuetrueandidof the record to delete. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Directual.
- Click Save.
Using a Touchable/Button component or an Icon Button, you can add the API Request action to trigger the DELETE request.

Updated about 1 year ago
