Xano
Authentication is the way Xano backend handles adding users and allows them access to certain areas or endpoints of the app. The process of authenticating a user typically needs the following steps in a mobile app:
- Sign Up: Provide a form for a user to enter credentials to create a new account.
- Log In: Provide a form for a user to enter credentials to authenticate their identity and login into the app.
- Save the Authentication Token when a user's credential verifies with the backend service. Authentication Token is received as a response from the REST API service and is used to make authenticated API requests.
- Log Out: An action to reset authentication and return the client to an unauthenticated state.
Implementing Authentication in a Draftbit app requires familiarity with features like Variables, Actions, Navigation Params, etc.
Learn more at what are the requirements when implementing a user authentication process in a Draftbit app at Intro to Authentication.
Before diving in, please make sure you have created a Xano REST service. If not, please go through the REST API Integration documentation to learn how to connect Xano with Draftbit.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments
Xano automatically adds a user database table and endpoints to access the fields in that table. You are free to create your own database table for user management in your app with Xano (depending on the familiarity with Xano).
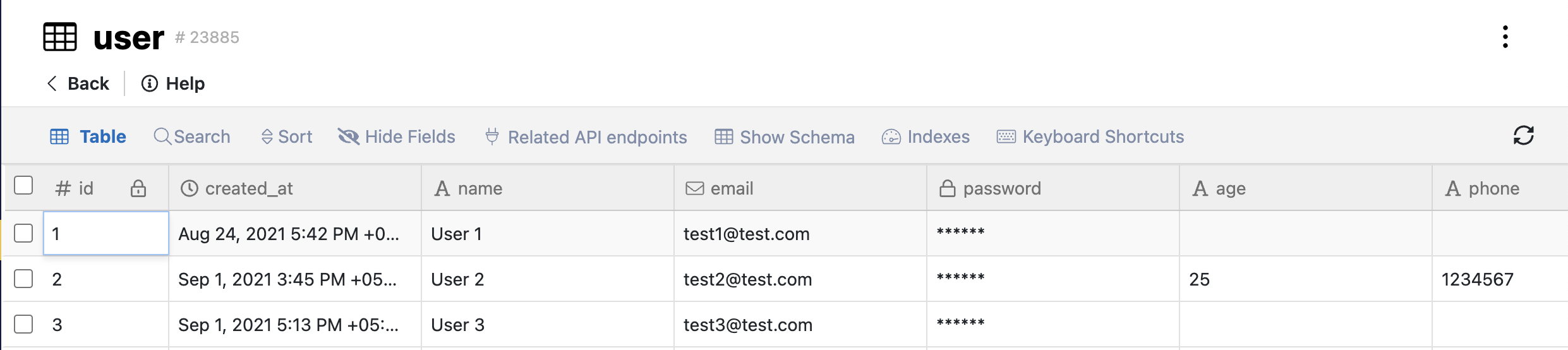
For the rest of the documentation, we will use the following data table with pre-populated fields.

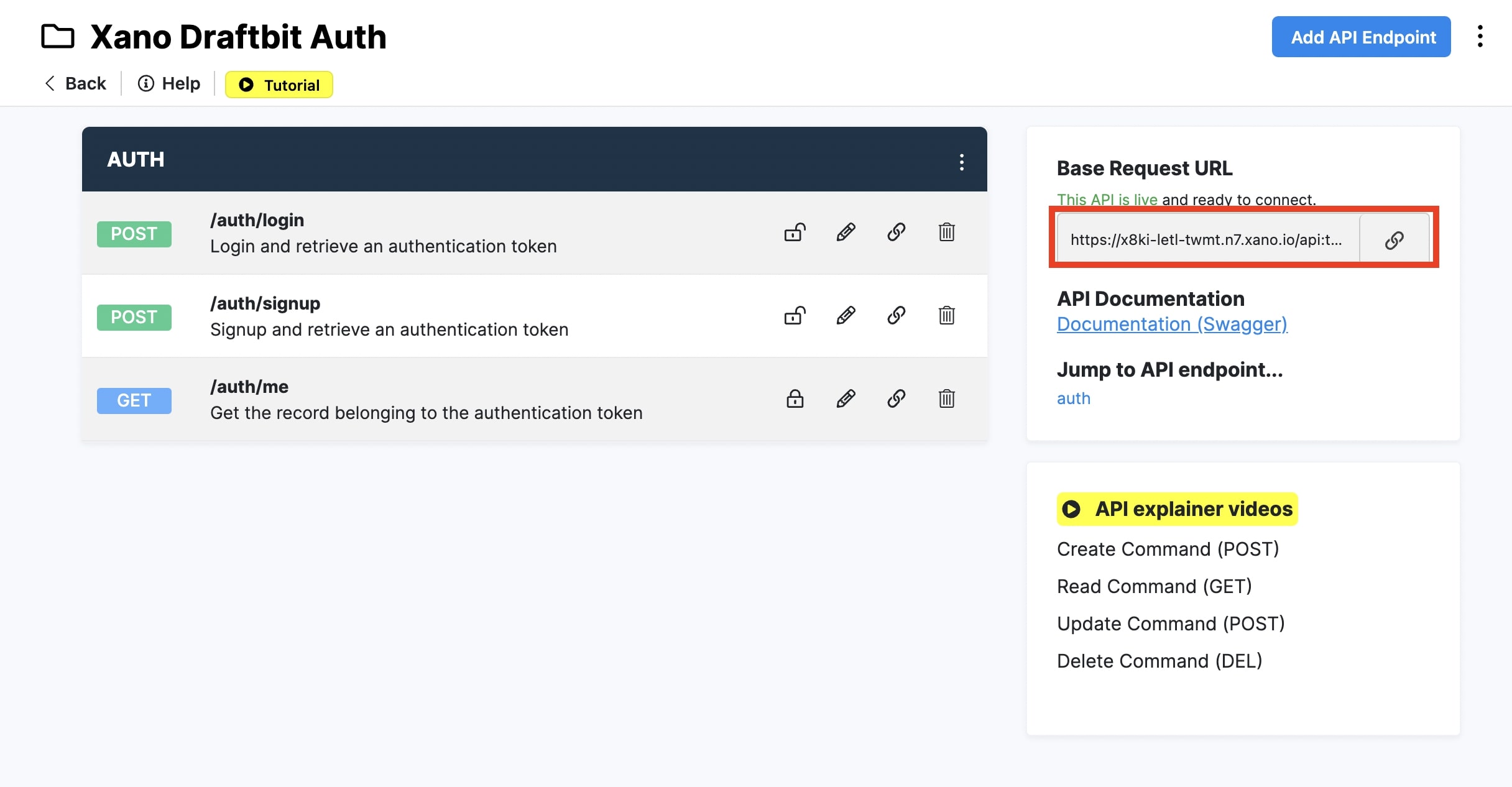
In the Xano API group screen, you will find the URL under the section Base Request URL, as shown below:

The API endpoints /auth/login and /auth/signup are used to retrieve an authentication token in the response coming from the Xano's backend.
Before implementing endpoints for authentication (from the sections below), refer to the documentation on how to add Global Variables for saving the auth token as a Device Variable and error messages as an App Variable.
Sign up
To implement the signup process with Xano REST API service, you need to add the endpoint /auth/signup. Open the Xano service you have previously created and follow the steps below:
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - In Step 2: enter the base name as path:
/your-base-name. In this case, add/auth/signup. - In Step 3: define the structure of the Body object that will be sent through the
POSTrequest. It's a JSON object that requires a key and a value. The key should associate with the name of the field in the Xano datatable. For the sign up route, here is how we have defined the body structure for thisPOSTrequest:
{
"name": {{signupName}},
"email": {{signupEmail}},
"password": {{signupPassword}}
}In the above snippet, use {{variable}} names to test the endpoint before using it in the rest of the app. You can provide test values for each of the {{variable}}. The more fields you have while signing up a new user in your app design, the more key and value pairs you can add to the Body structure.
Once you have created the body structure, click on the Body Preview to verify if the structure you have defined is valid to be sent with the POST request or not.
- In Step 5: click the button Test. On success, the Xano backend service will return an encoded
authToken. - Click Save.
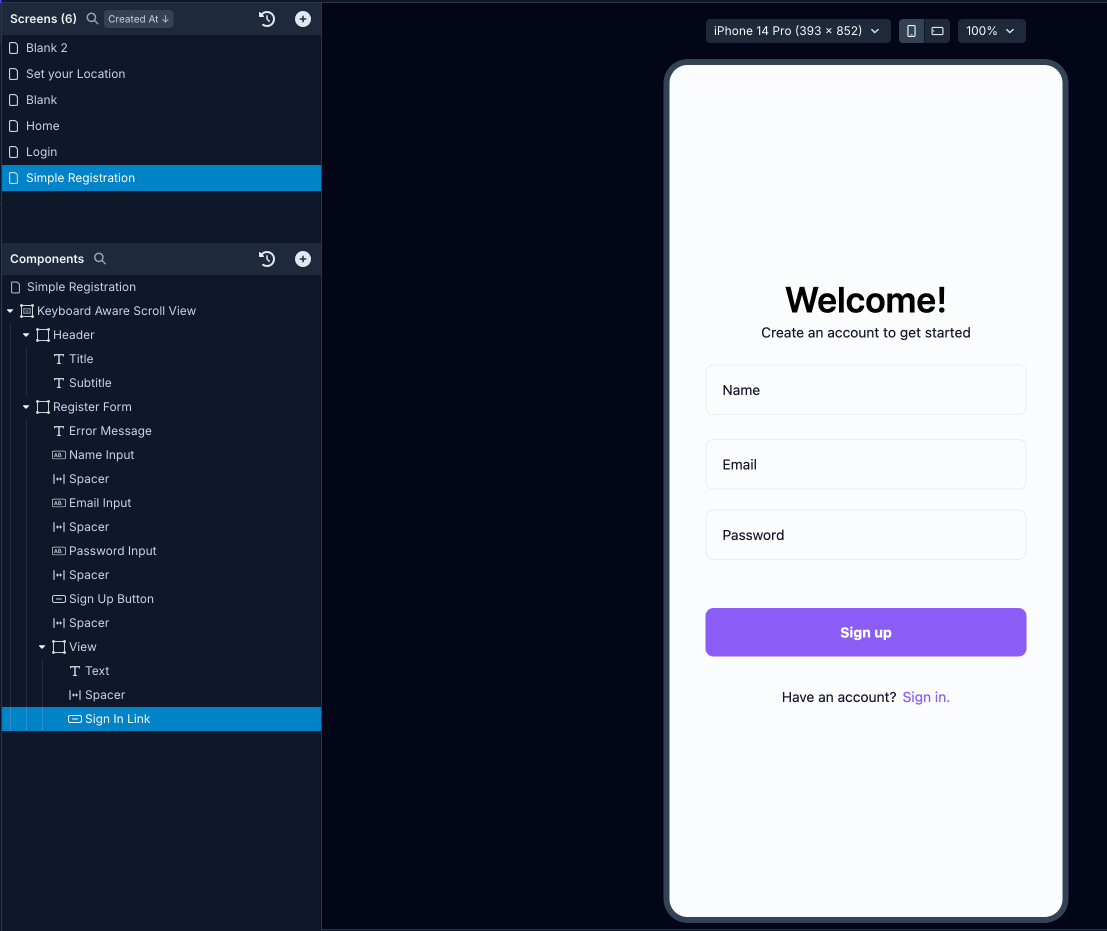
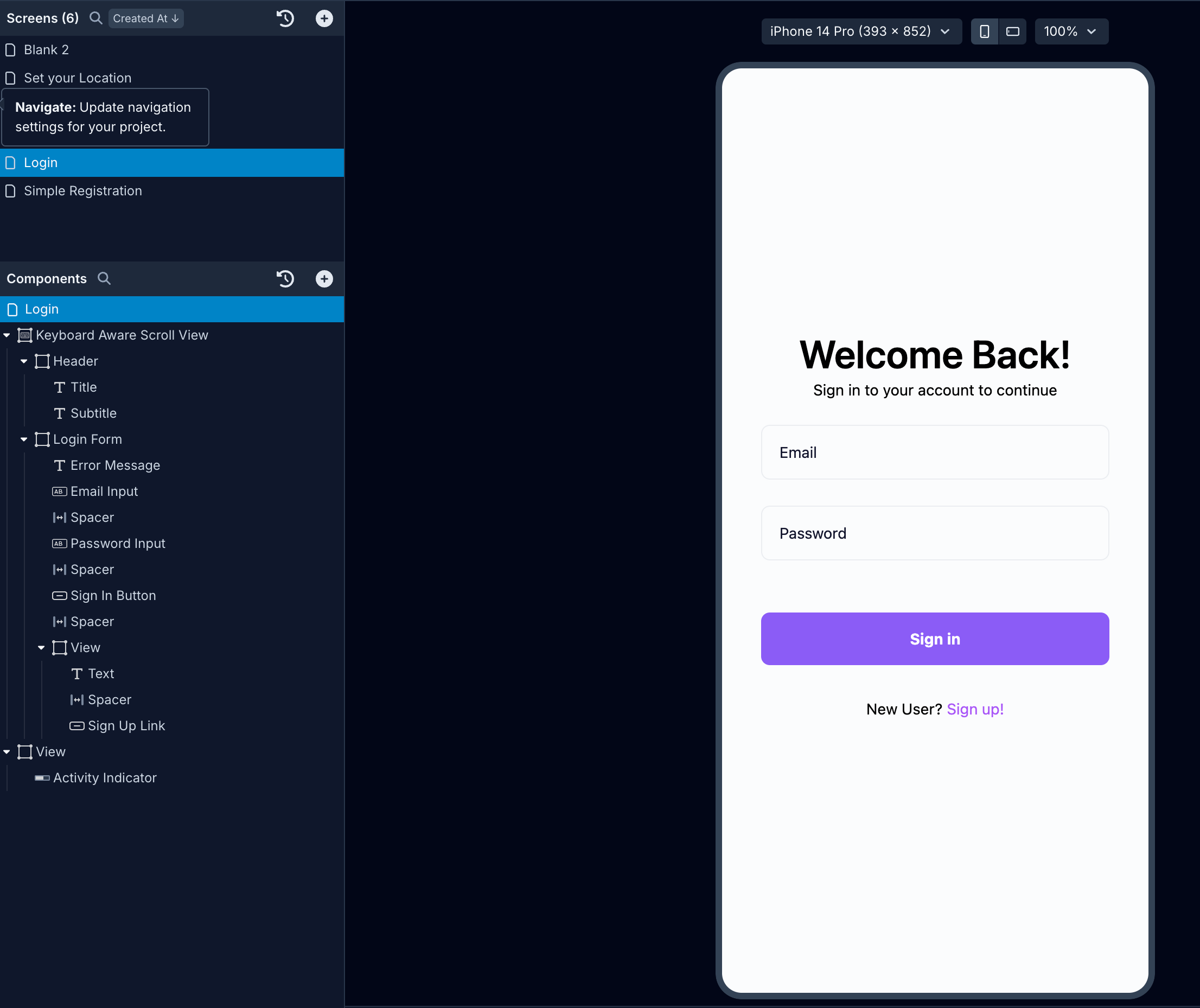
A typical Signup screen (see the image below) will have a Button/Touchable component in its Components tree to send the API request.

Action Workflow
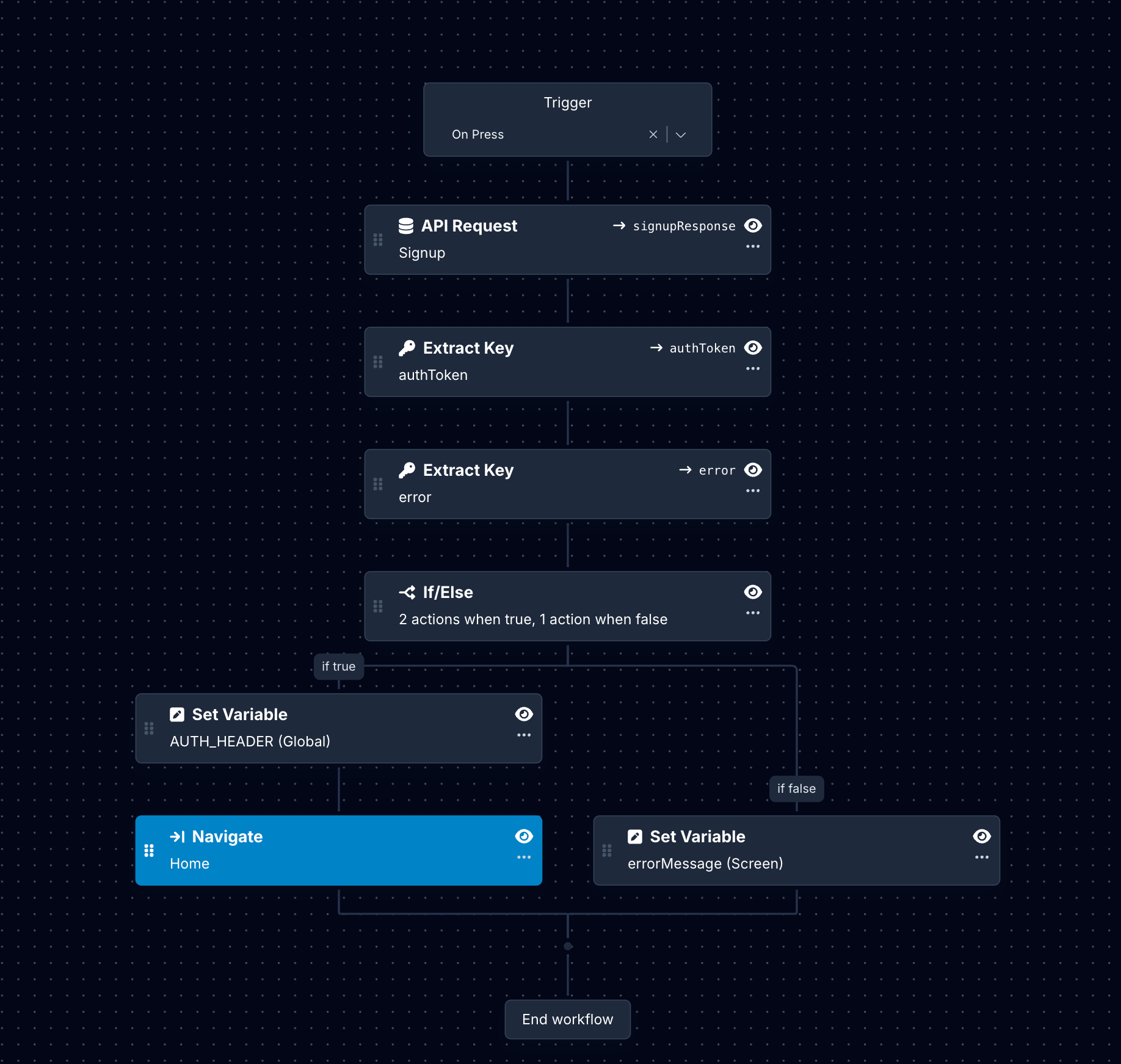
When sending an API request to signup a user using the endpoint created in the previous step, you will need to stack the following actions on a Button/Touchable.
Following actions will be stacked on the Signup screen.
- To add an action, select the Button/Touchable component from the Components tree.
- Then, in the Properties Panel, go to the Interactions tab.
- Select the
On Presstrigger button to open Action Editor. - In the left, search for the actions you will add.

Here is the description of each action:
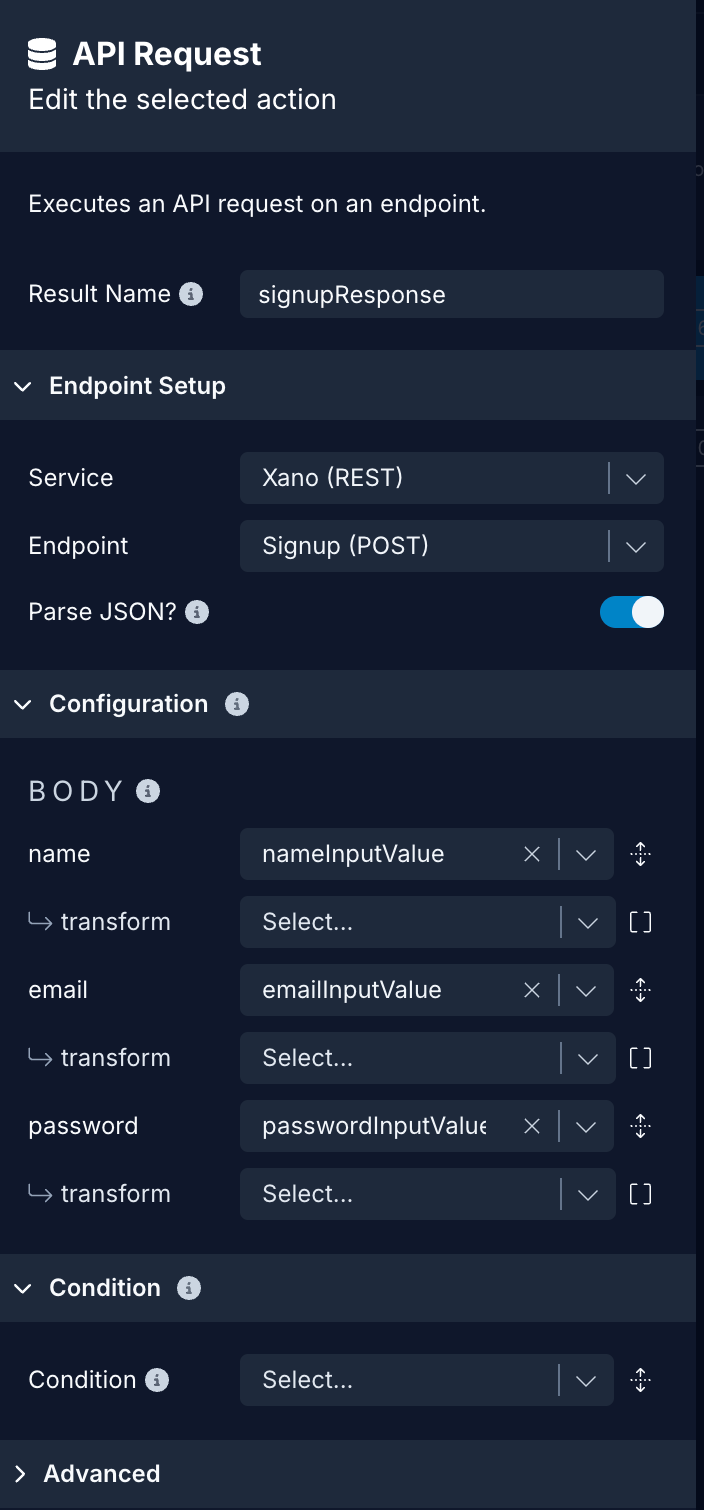
1. API Request
API Request is used to send the POST request to the endpoint auth/signup. It comes back with an auth token from the Xano REST API service. In the action:
- Select the Service name.
- Select the Endpoint. In this case, it's Signup.
- Add a variable to store the Result Name. The variable assigned here will enable it to be used by subsequent actions. For example,
signupResponse. - In the Body, select the appropriate
Data Sourceproperty for each variable defined in the Body when setting up the endpoint, from the dropdown menu.
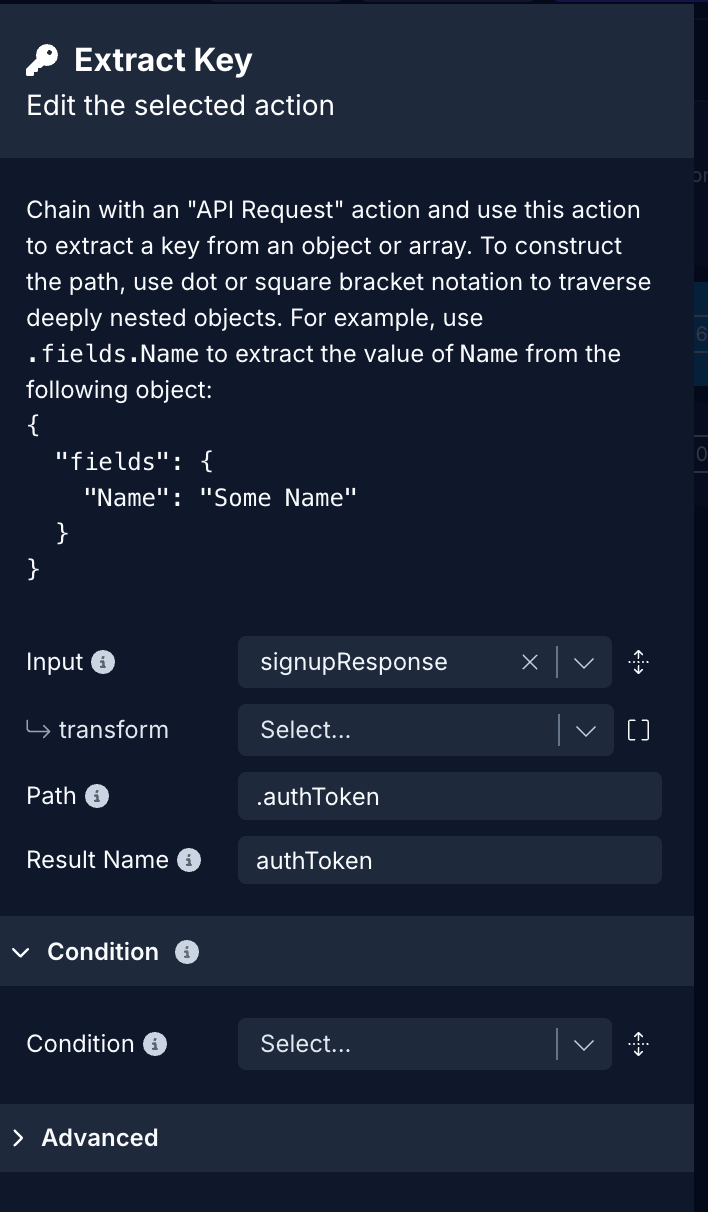
2. Extract Key: auth token

Using the signupResponse value from the previous action, let's extract the authToken. In the action:
- Select the value of the Input to be Result Name of the previous action. For example,
signupResponse. - Add the Path value:
.authToken. - Add the Result Name:
authToken.

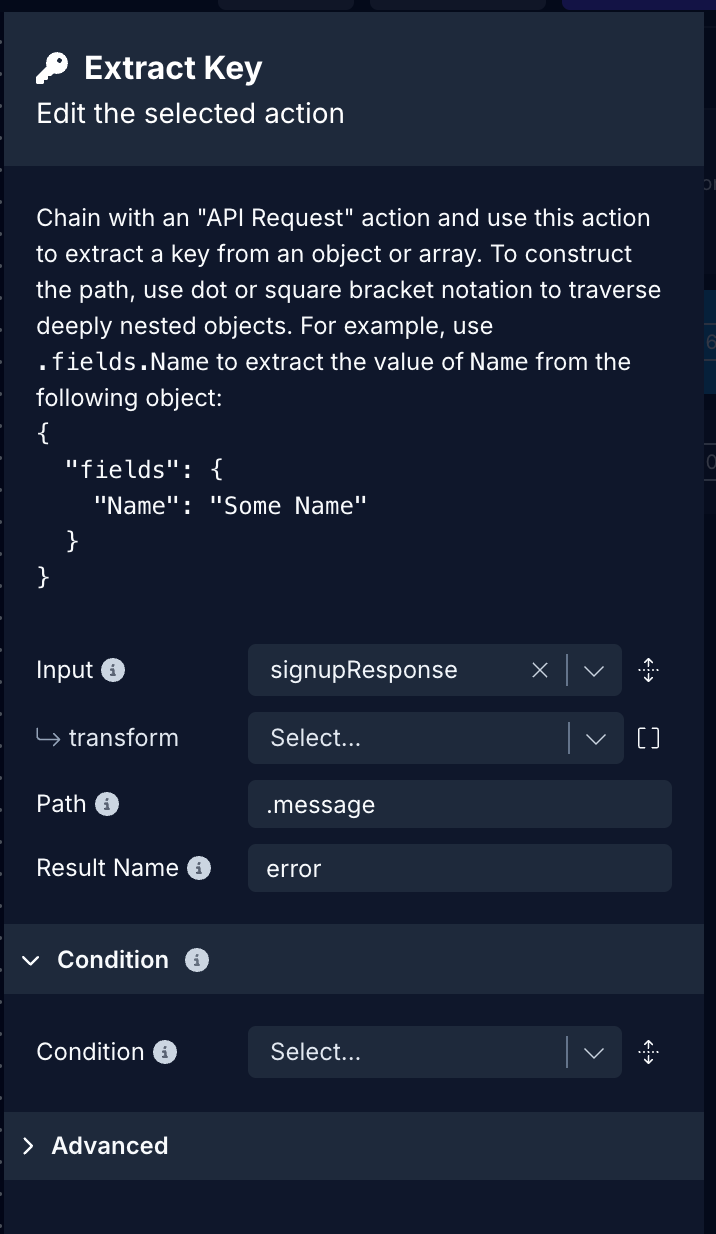
3. Extract Key: error message
In the action:
- Select the value of the Input to be Result Name of the previous action. For example,
signupResponse. - Add the Path value:
.message. - Add the Result Name:
error.

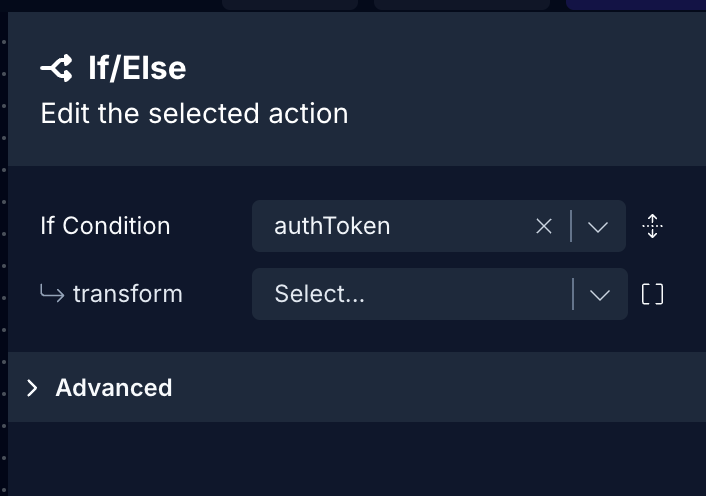
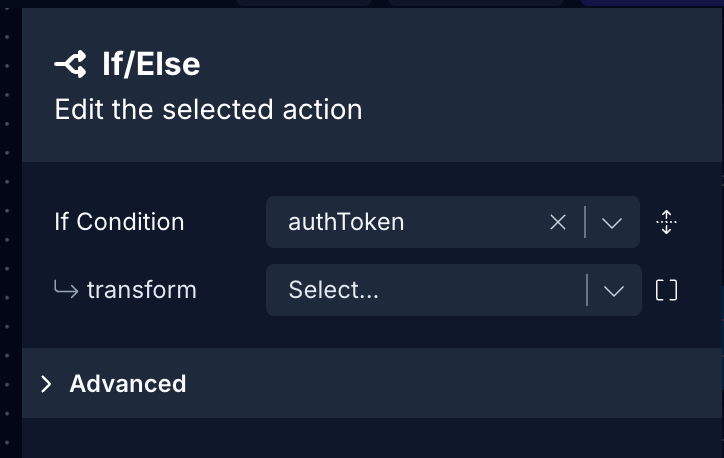
4.If/Else Action
In the action:
- Select the value of the Condition to be
authTokenfrom the dropdown

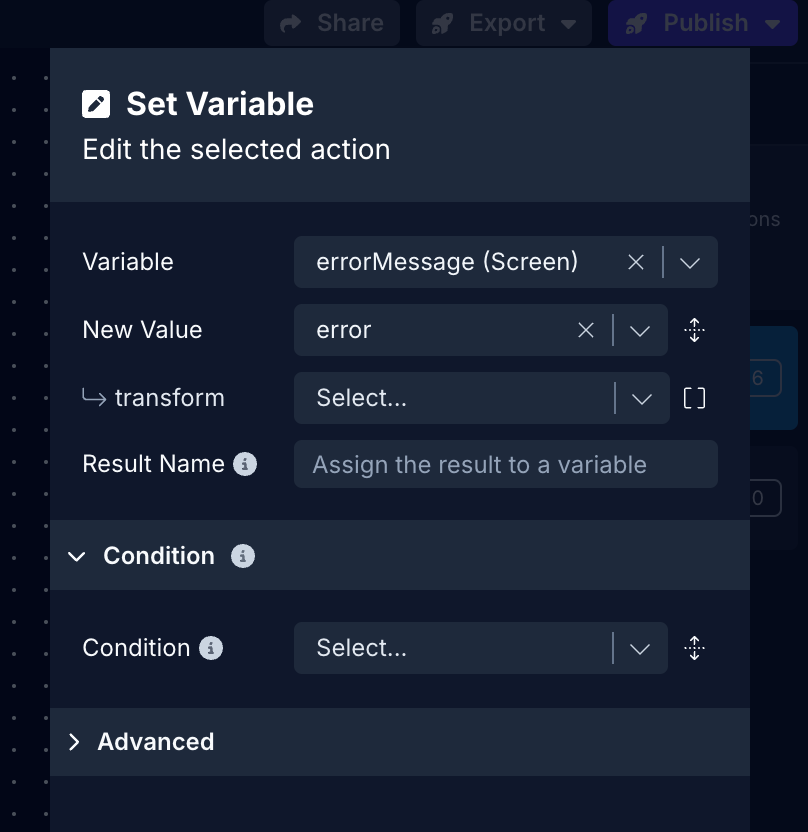
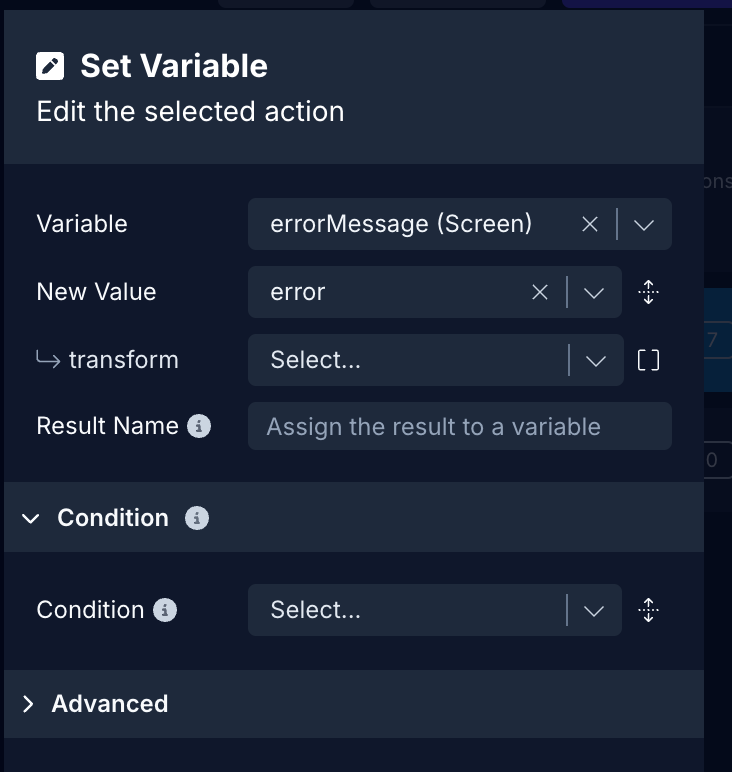
4.Set Variable: Error Message
In the falsebranch of the If/Else action add Set Variable action. In the action:
- In the Variable, select the Variable assigned for Error Message from the dropdown menu.
- In the New Value, select the Action Result
errorextracted from the previous action.

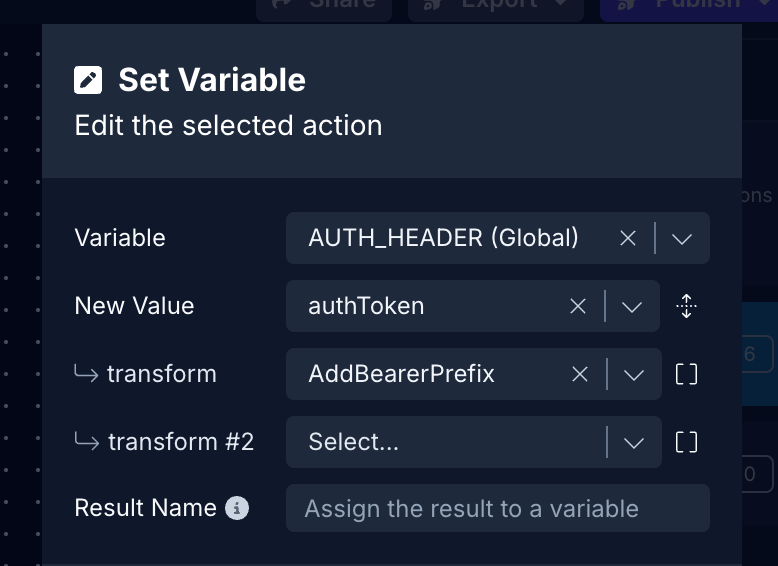
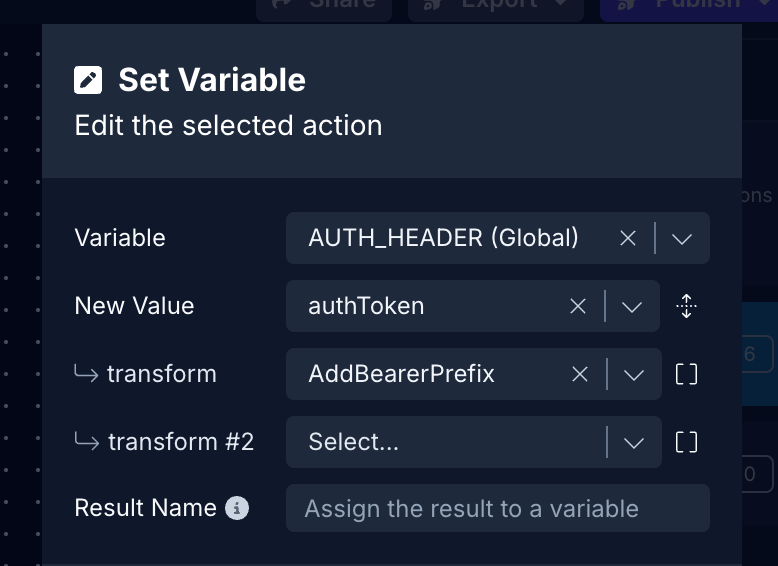
6. Set Variable: Authorization Header
In the truebranch of If/Else action add Set Variable action. In the action:
- In the Variable, select the Global Variable assigned for Auth Token from the dropdown menu.
- In the New Value, select the Action Result
authTokenextracted from the previous action. - In transform with select the transform function AddBearerPrefix.

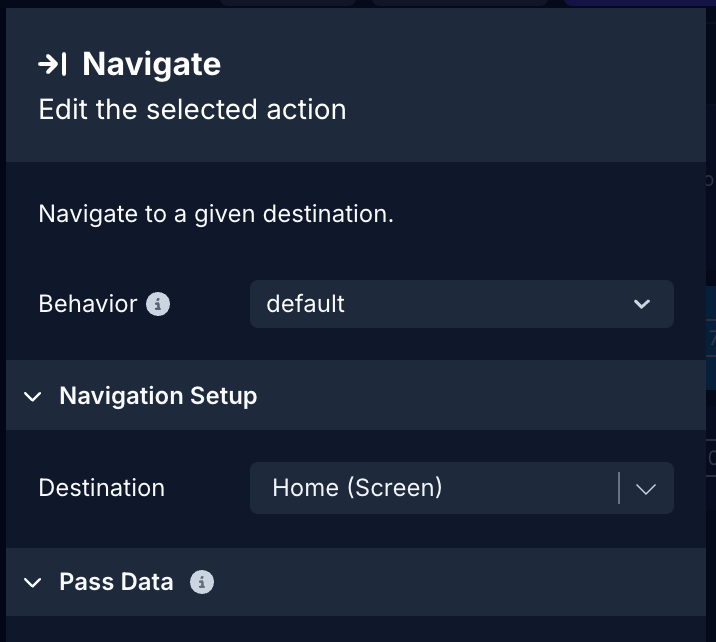
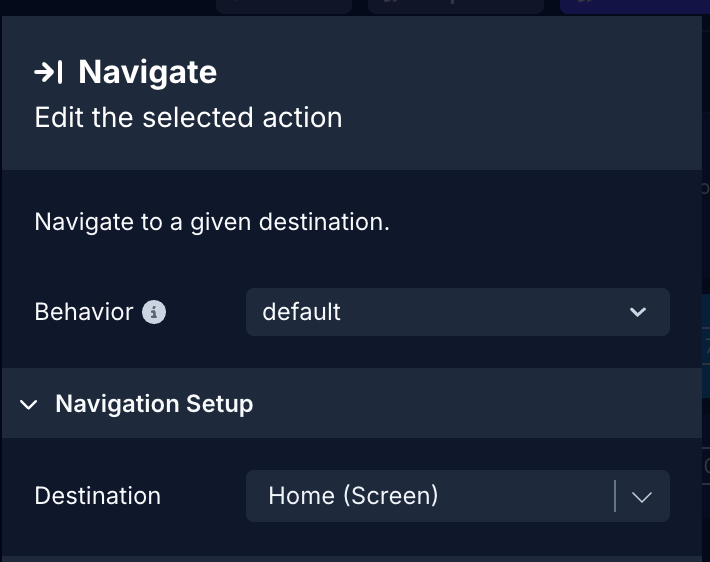
7. Navigate
This action helps an authenticated user (when the API request is successful) to navigate to a screen that is only visible to authenticated users (for example, a Home screen). Add this action in the truebranch of the if/else action. In the action:
- In Destination, select the screen name from the dropdown menu.

Log in
To implement the signup process with Xano REST API service, you need to add the endpoint /auth/login. Open the Xano service you have previously created and follow the steps below:
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - In Step 2: enter the base name as path:
/your-base-name. In this case, add/auth/login. - In Step 3: define the structure of the Body object that will be sent through the
POSTrequest. It's a JSON object that requires a key and a value. The key should associate with the name of the field in the Xano datatable. For the log in route, here is how we have defined the body structure for thisPOSTrequest:
{
"email": {{loginEmail}},
"password": {{loginPassword}}
}In the above snippet, using {{variable}} names to test the endpoint before using it in the rest of the app. You can provide test values for each of the {{variable}}. The more fields you have while login a user in your app design, the more key and value pairs you can add to the Body structure.
Once you have created the body structure, click on the Body Preview to verify if the structure you have defined is valid to be sent with the POST request or not.
- In Step 5: click the button Test. On success, Xano backend service will return an encoded
authToken. - Click Save.
A typical Log in screen (see the image below) will have a Button/Touchable component in its Components tree to send the API request.

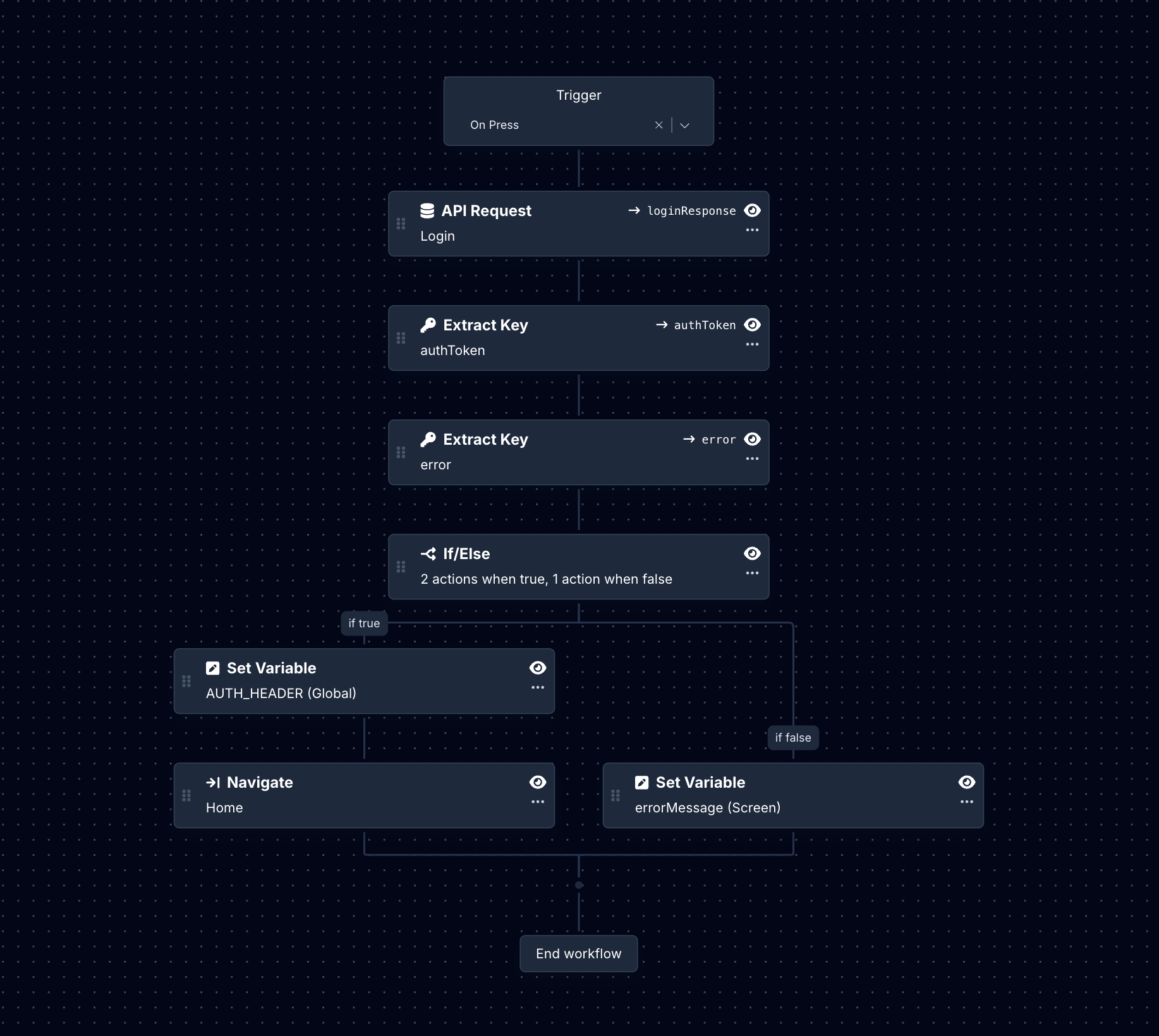
Action Workflow
When sending an API request to log in a user using the endpoint created in the earlier step, you will need to stack the following actions on a Button/Touchable.
Following actions will be stacked on the Login screen.
- To add an action, select the Button/Touchable component from the Components tree.
- Then, in the Properties Panel, go to the Interactions tab.
- Select the
On Presstrigger button to open Action Editor. - In the left, search for the actions you will add.

Here is the description of each action:
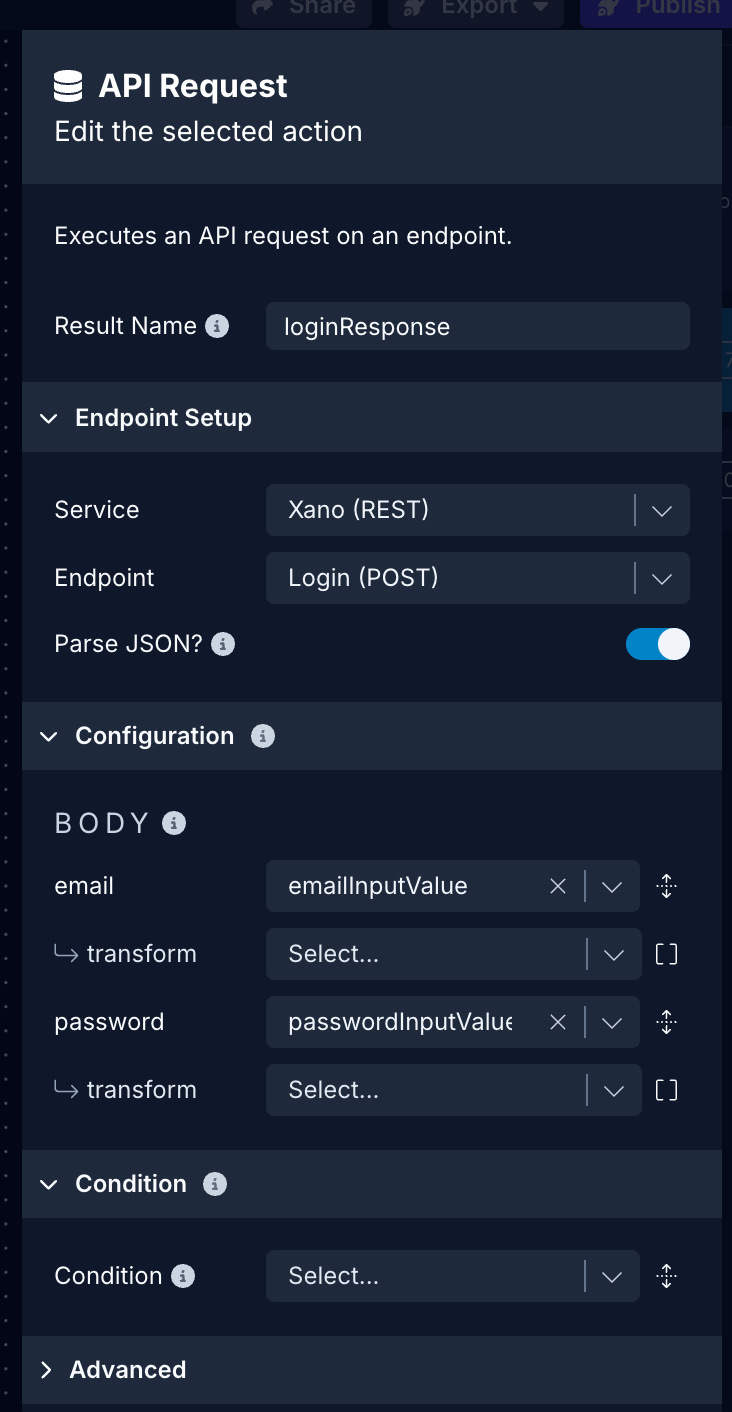
1. API Request
API Request is used to send the POST request to the endpoint auth/login. It comes back with an auth token from the Xano REST API service in a JSON response body. In the action:
- Select the Service name.
- Select the Endpoint. In this case, it's Login.
- Add a variable to store the Result Name. The variable assigned here will enable it to be used by subsequent actions. For example,
loginResponse. - In the Body, select the appropriate
Data Sourceproperty for each variable defined in the Body when setting up the endpoint, from the dropdown menu.

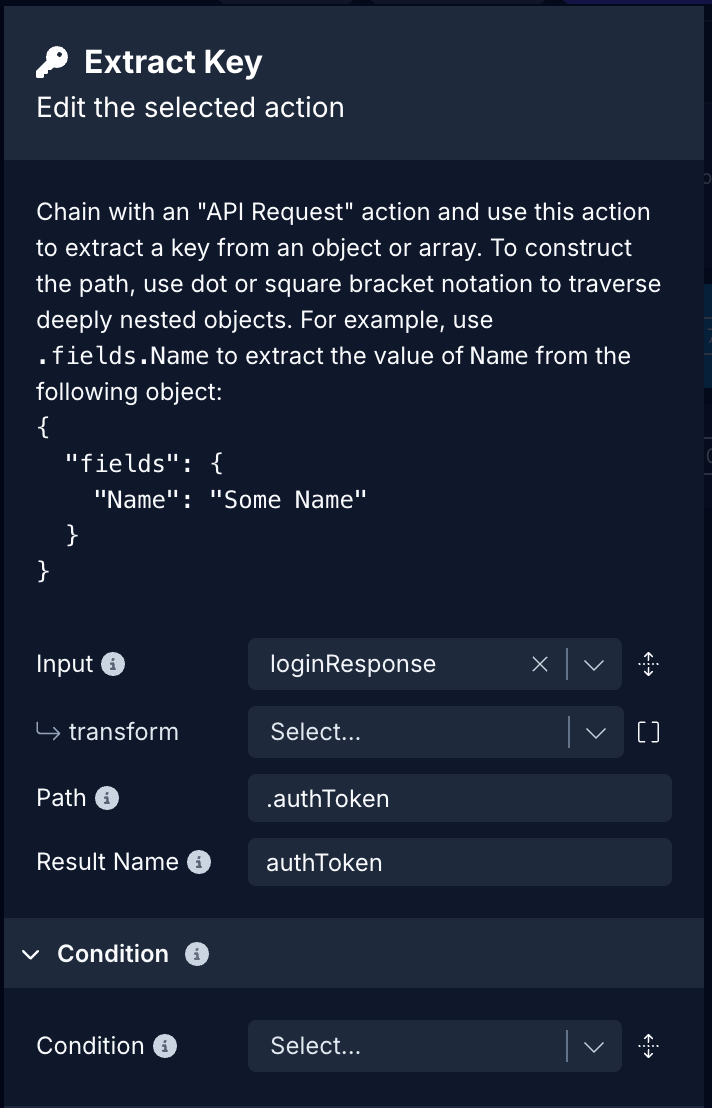
2. Extract Key: auth token
Using the loginResponse value from the previous action, let's extract the authToken. In the action:
- Select the value of the Input to be Result Name of the previous action. For example,
loginResponse. - Add the Path value:
.authToken. - Add the Result Name:
authToken.

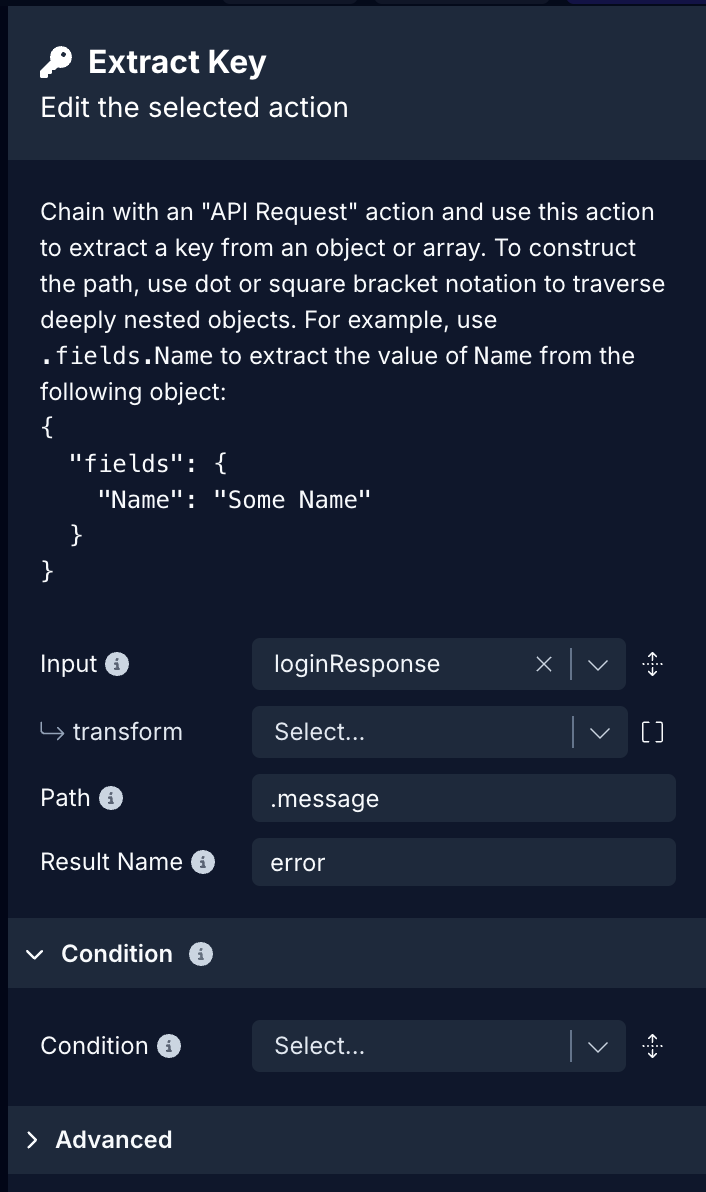
3. Extract Key: error message
In the action:
- Select the value of the Input to be Result Name of the previous action. For example,
loginResponse. - Add the Path value:
.message. - Add the Result Name:
error.

4.If/Else Action
In the action:
- Select the value of the Condition to be
authTokenfrom the dropdown

4.Set Variable: Error Message
In the falsebranch of the If/Else action add Set Variable action. In the action:
- In the Variable, select the Variable assigned for Error Message from the dropdown menu.
- In the New Value, select the Action Result
errorextracted from the previous action.

6. Set Variable: Authorization Header
In the truebranch of If/Else action add Set Variable action. In the action:
- In the Variable, select the Global Variable assigned for Auth Token from the dropdown menu.
- In the New Value, select the Action Result
authTokenextracted from the previous action. - In transform with select the transform function AddBearerPrefix.

7. Navigate
This action helps an authenticated user (when the API request is successful) to navigate to a screen that is only visible to authenticated users (for example, a Home screen). Add this action in the truebranch of the if/else action. In the action:
- In Destination, select the screen name from the dropdown menu.

Authenticated API Requests
The authenticated API request allows the user to access data from the backend service that is only available if an app user is logged in (authenticated). This means that with each request sent, the auth token as the value of the Authorization header is sent along.
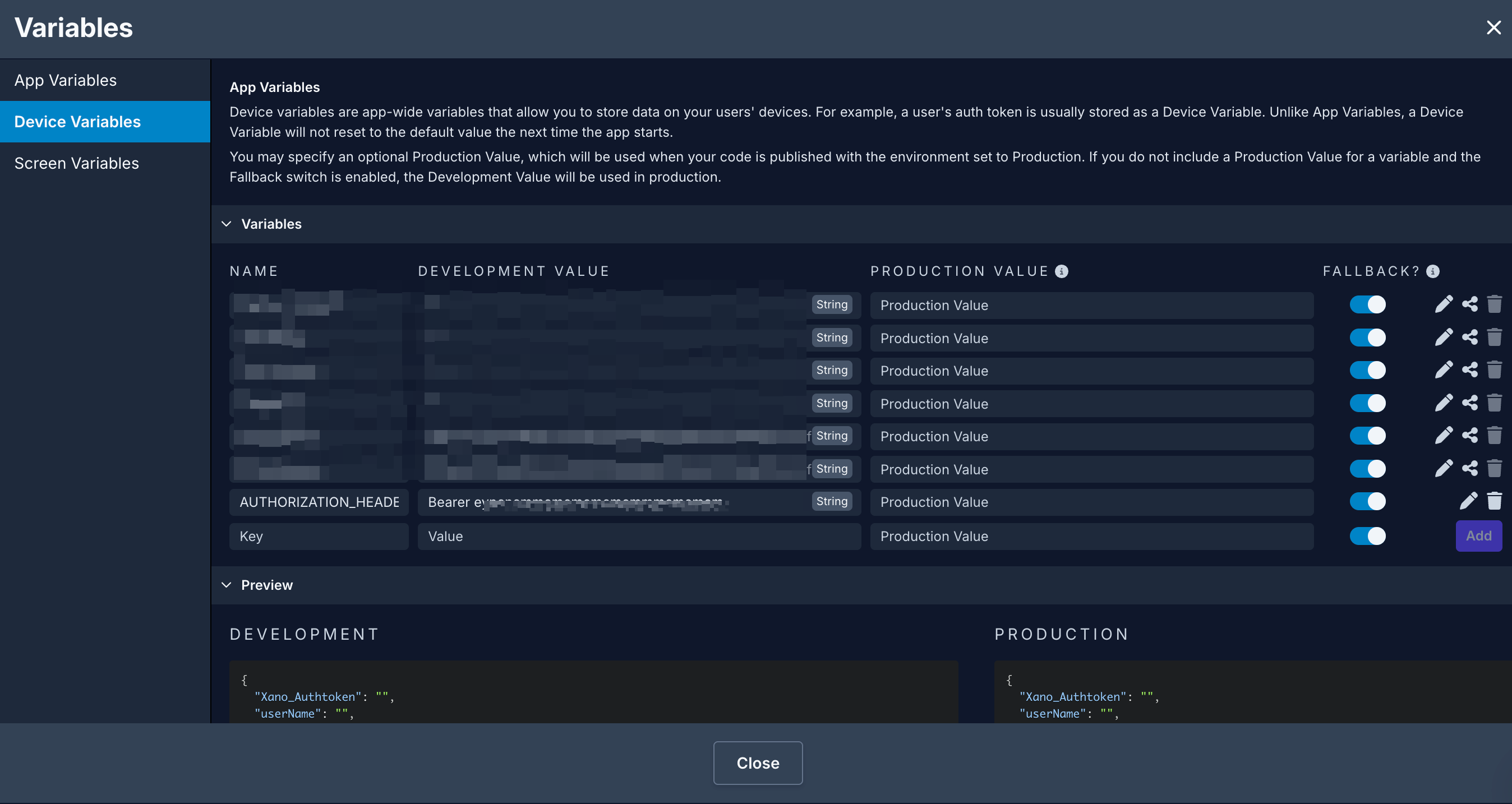
Initially, when adding an authenticated endpoint, a real auth token value is required to be passed as the Authorization header. It is recommended to save the actual auth token value in the Global Variable. In Xano, you get the auth token when testing a Sign up or Log in endpoint.
Once you have the token, save it in the Global Variable as shown below:

After testing all the authenticated endpoints set this Global Variable to its default value or an empty string.
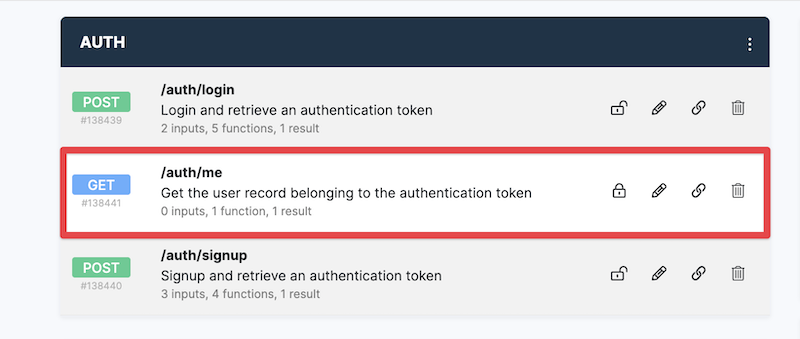
In Xano's API group, you can also view which endpoint is an Authenticated API request (that is, requires an auth token along with the API request).

To make an authenticated API request, the initial step is to add an endpoint to the API service.
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
GET. (Depending on the API request you're sending, please make sure to set the HTTP method). - In Step 2: enter the base name as path:
/your-base-name. In this case, add/auth/me. - In Step 3: add the
Authorizationheader and set its value to the Global Variable (which contains the auth token). - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the API service and then click Save.
In the example below, an authenticated API request of method type GET is constructed to get the logged-in user's data.
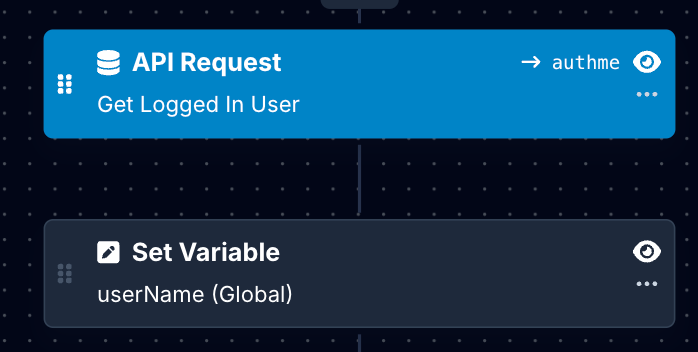
Using the above endpoint in the API request action on the logged-in screen's On Screen Focus trigger you can display the information. You can save the name of the user in a Device Variable, for example userName, using Set Variable action to use it throughout your project. In API Request action, just select the Get Logged In User endpoint and save the Result Name as authme

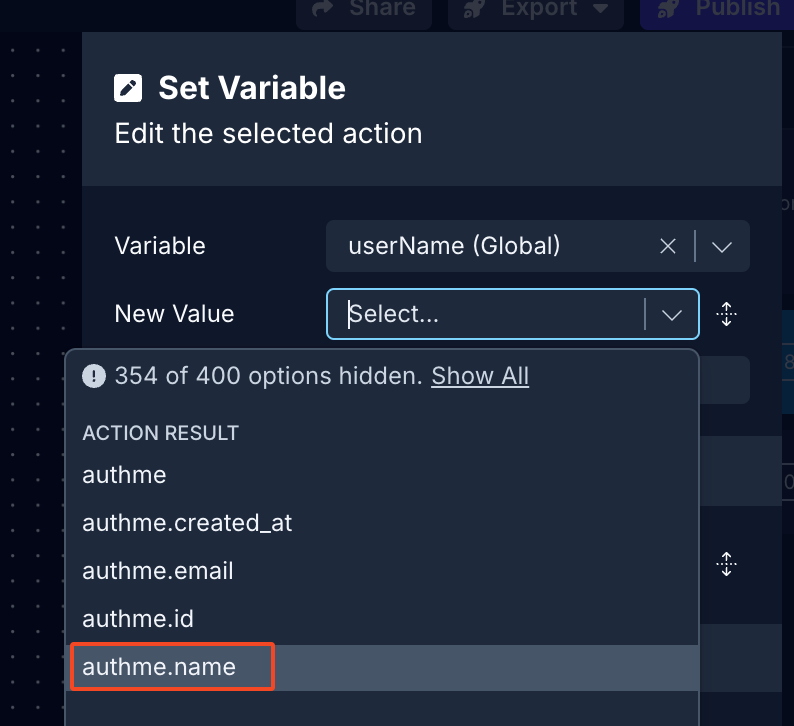
In the Set Variable action, choose the global variable userName from the dropdown menu. Next, select the appropriate key path that corresponds to the user’s name—in this case, it is authme.name This will ensure the userName variable dynamically retrieves and reflects the correct user information.

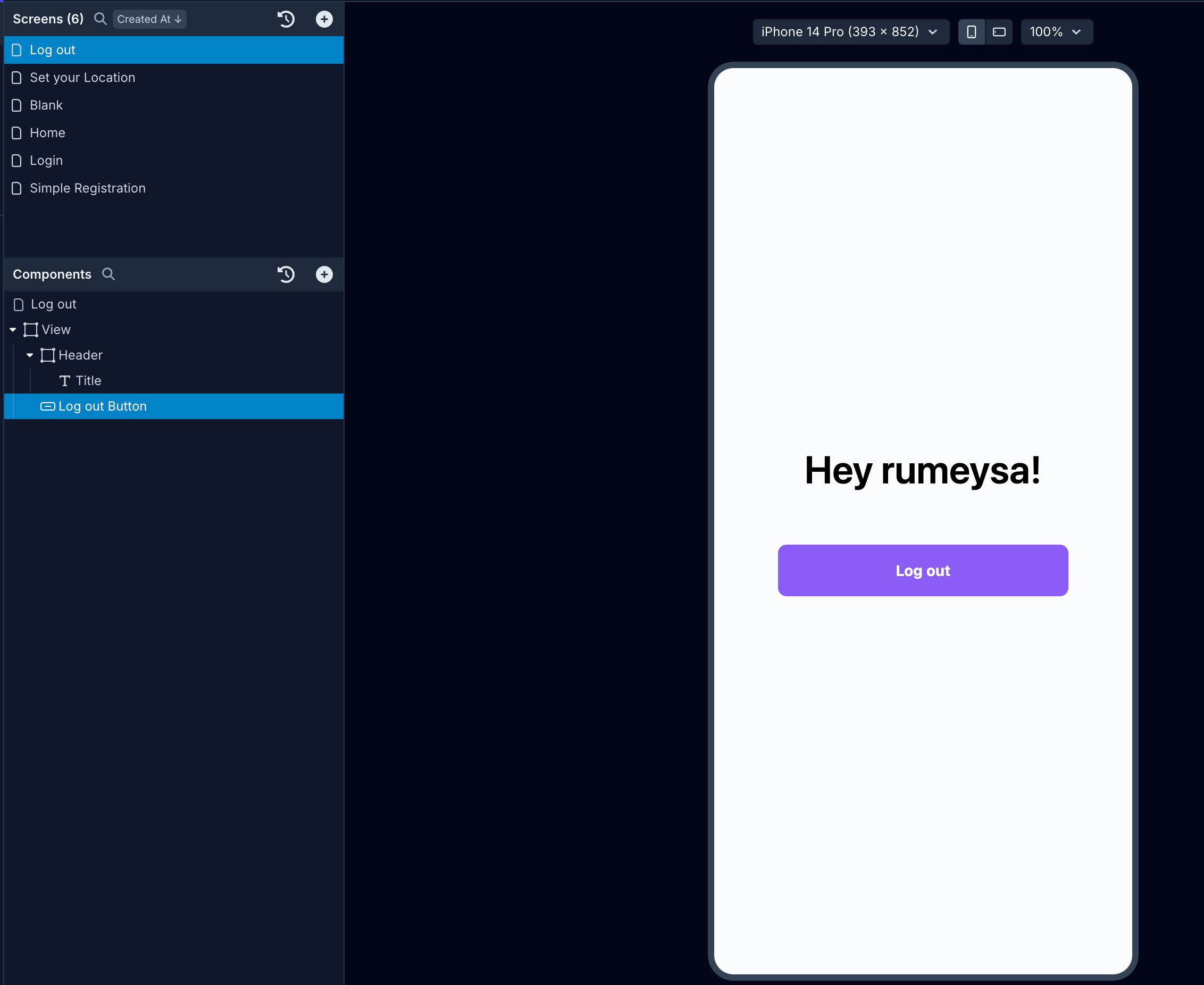
Log out
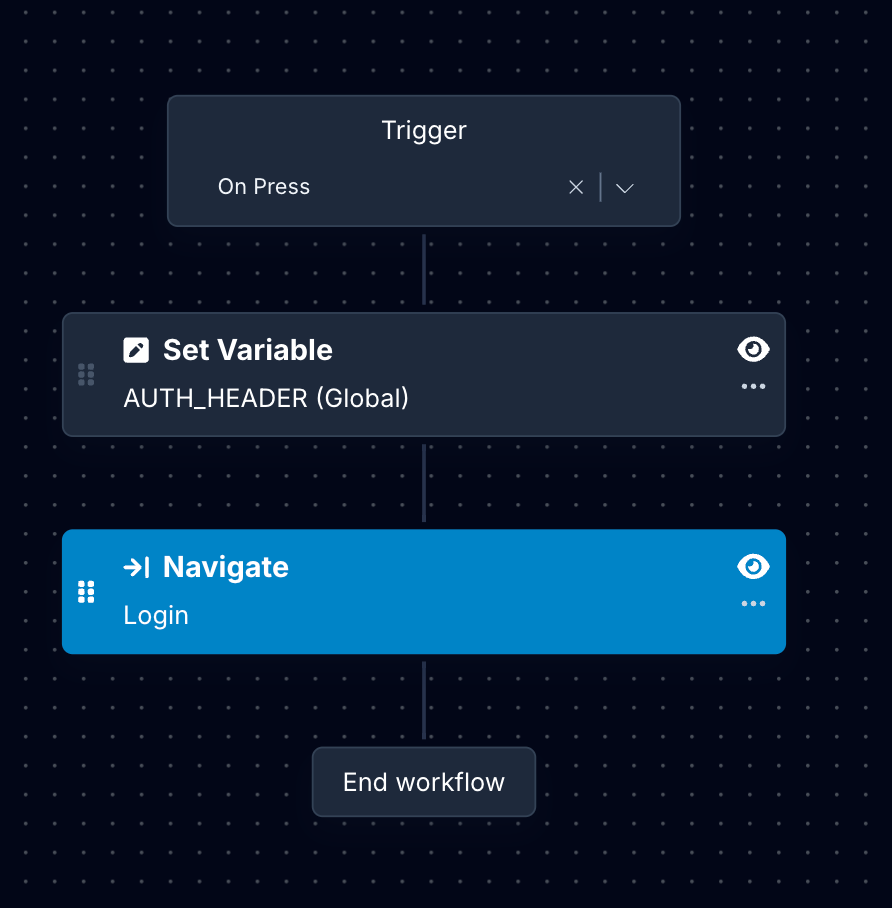
When log out a user, you will need to stack the following actions on a Button/Touchable.

Action Workflow
Following actions will be stacked on the Logout Button.
- To add an action, select the Button/Touchable component from the Components tree.
- Then, in the Properties Panel, go to the Interactions tab.
- Select the On Press trigger.
- In the Action Editor's left panel search and add the following actions.

Here is the description of each action:
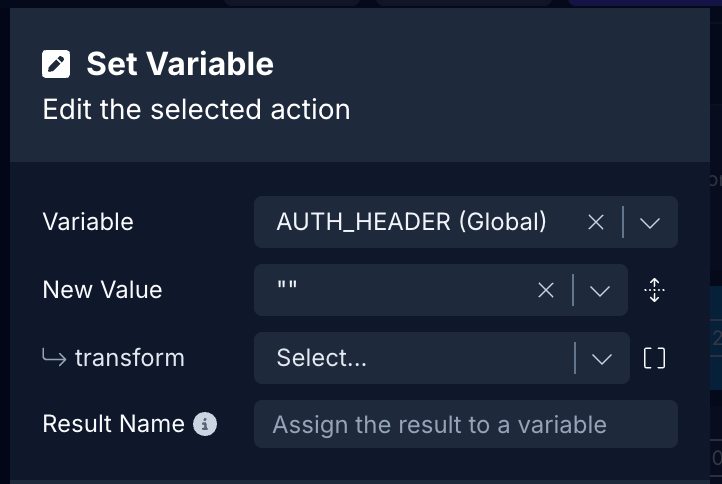
1: Set Variable: Authorization
In the action:
- In the Variable, select the Global Variable assigned for Auth Token from the dropdown menu.
- In the New Value, add an empty string
"".

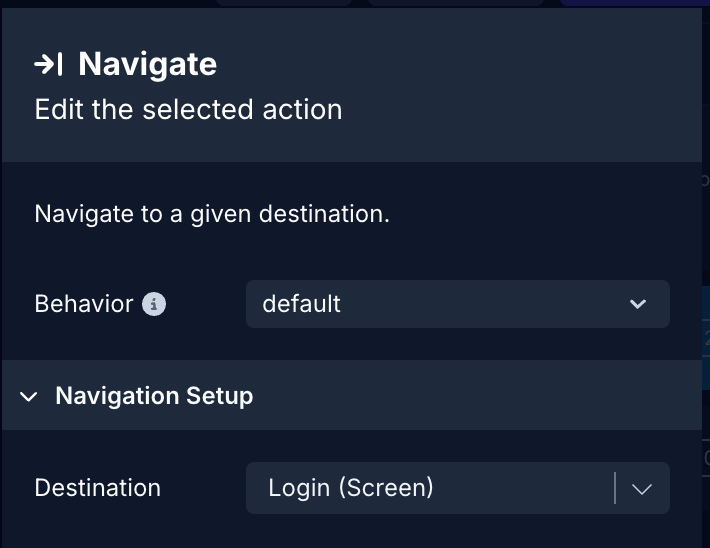
2. Navigate
This action redirects the user to navigate to a screen that is only visible to non-authenticated users (for example, a Login screen). In the action:
- In Destination, select the screen name from the dropdown menu.

Additional Resources
Updated about 1 year ago
