Supabase
Authentication is the way for the backend to handle app user registration and login and allows them access to certain areas or endpoints of the app. The process of authenticating a user typically needs the following steps in a mobile app:
- Sign Up: Provide a form for a user to enter credentials to create a new account.
- Log In: Provide a form for a user to enter credentials to authenticate their identity and login into the app.
- Save the Authentication Token when a user's credential verifies with the backend service. Authentication Token is received as a response from the REST API service and is used to make authenticated API requests.
- Log Out: An action to reset authentication and return the client to an unauthenticated state.
Implementing Authentication in a Draftbit app requires familiarity with features like Variables, Actions, Navigation Params, etc.
Learn more at what are the requirements when implementing a user authentication process in a Draftbit app at Intro to Authentication.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments
Supabase provides auser management system by assigning a unique ID to every new user who signs up. Using this unique ID, you can reference it in the database table(s). The user management is not exposed via public API for security reasons.
Before diving in, please make sure you have created a Supabase REST service. If not, please go through the REST API Integration documentation to learn how to connect Supabase with Draftbit.
Before implementing endpoints for authentication (from the sections below), refer to the documentation on how to add Global Variables for saving the auth token and error messages
Using it via REST API, you will need a bit of a setup to get started and use the email provider as the gateway to add authentication to your Draftbit app.
After you've created a project in your Supabase account:
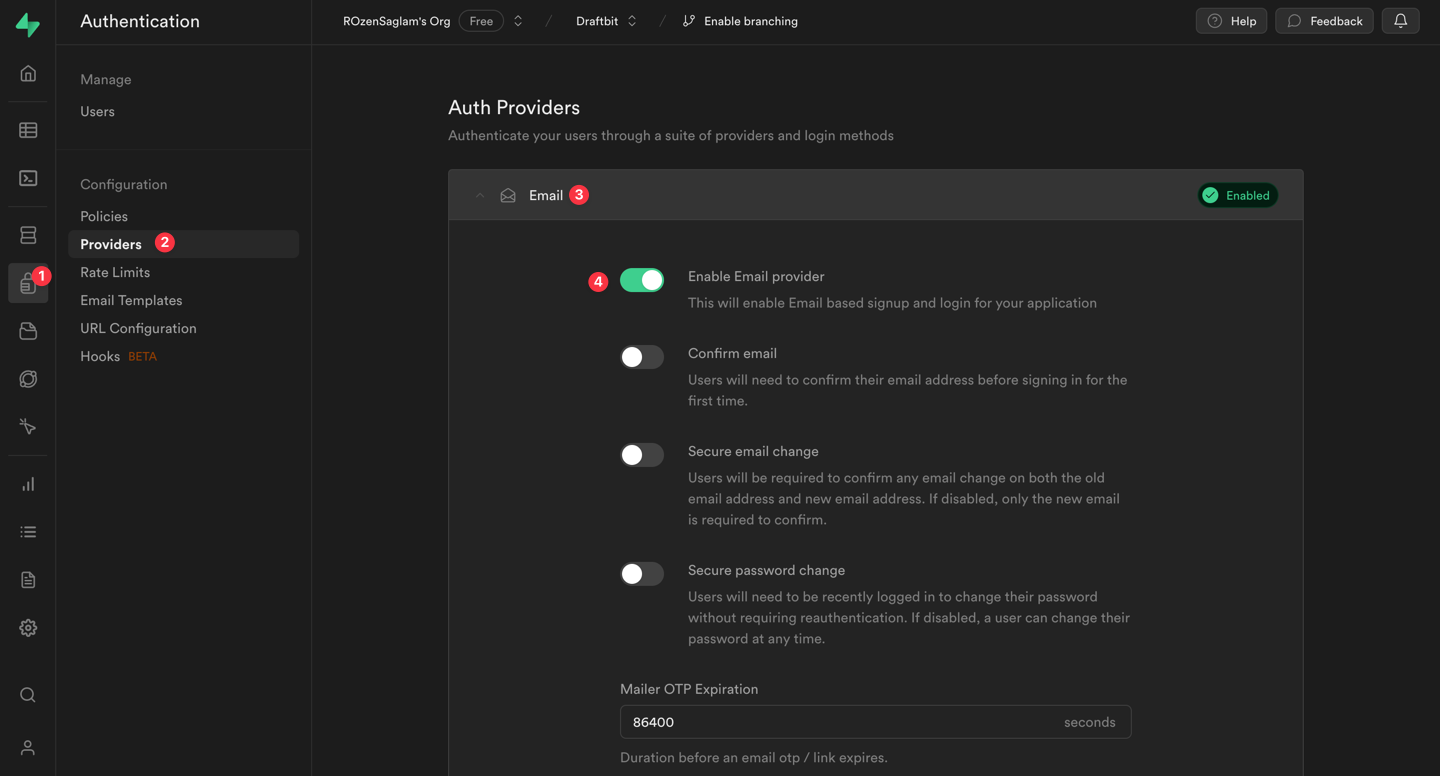
- From the top menu bar, select Authentication.
- Select Settings in the sub-menu.
- Under Email Auth settings, enable Enable Email Signup.

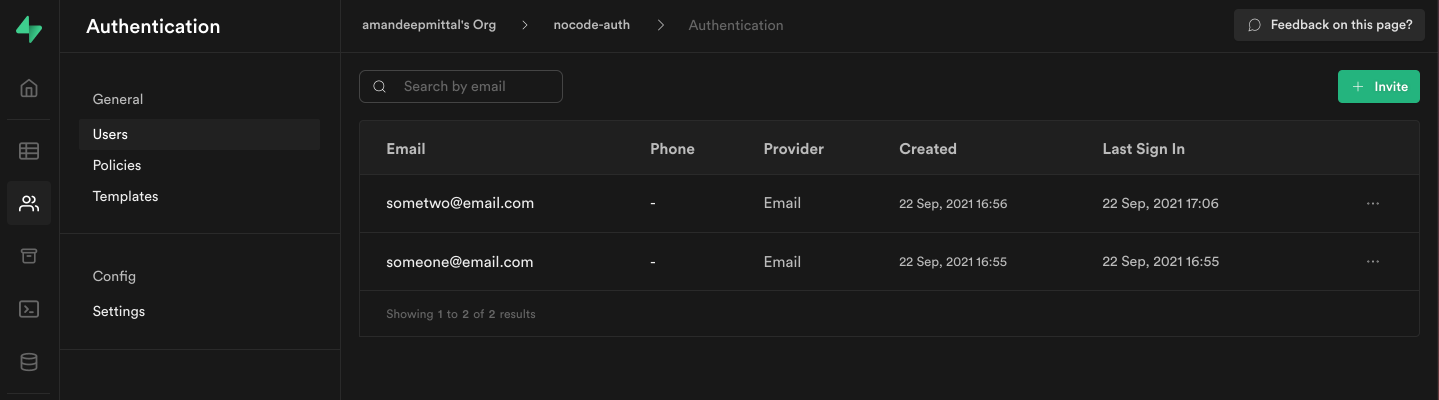
For example, when an app user signs up, their email and other related details are shown in the same window. Just switch from Settings to Users to see the table that stores each user's credentails.

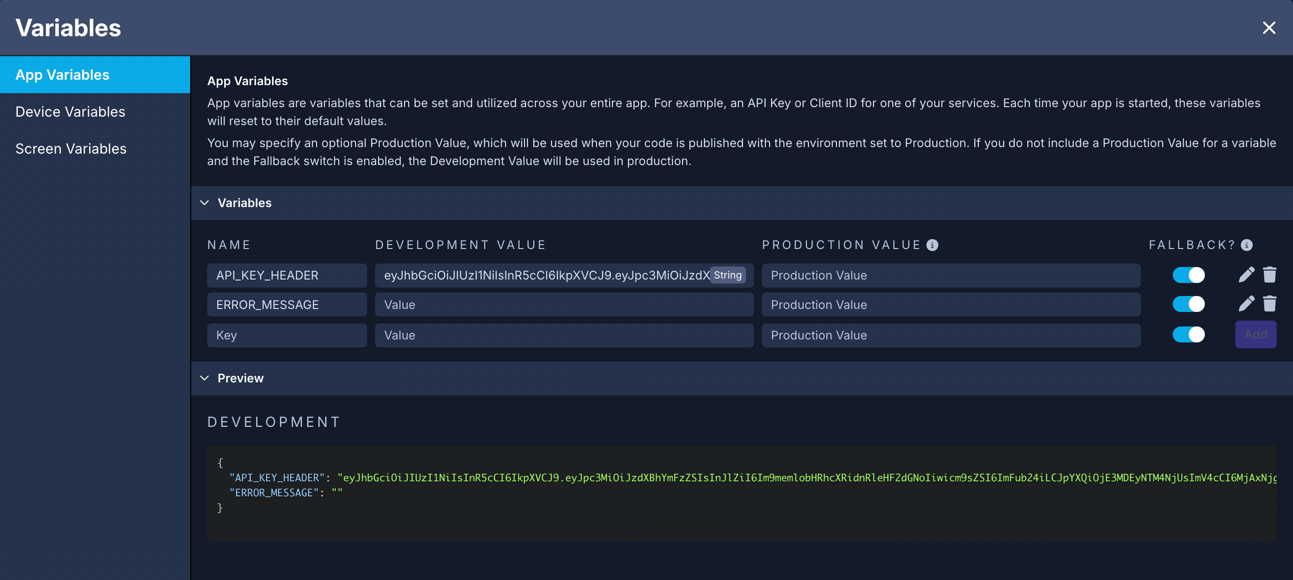
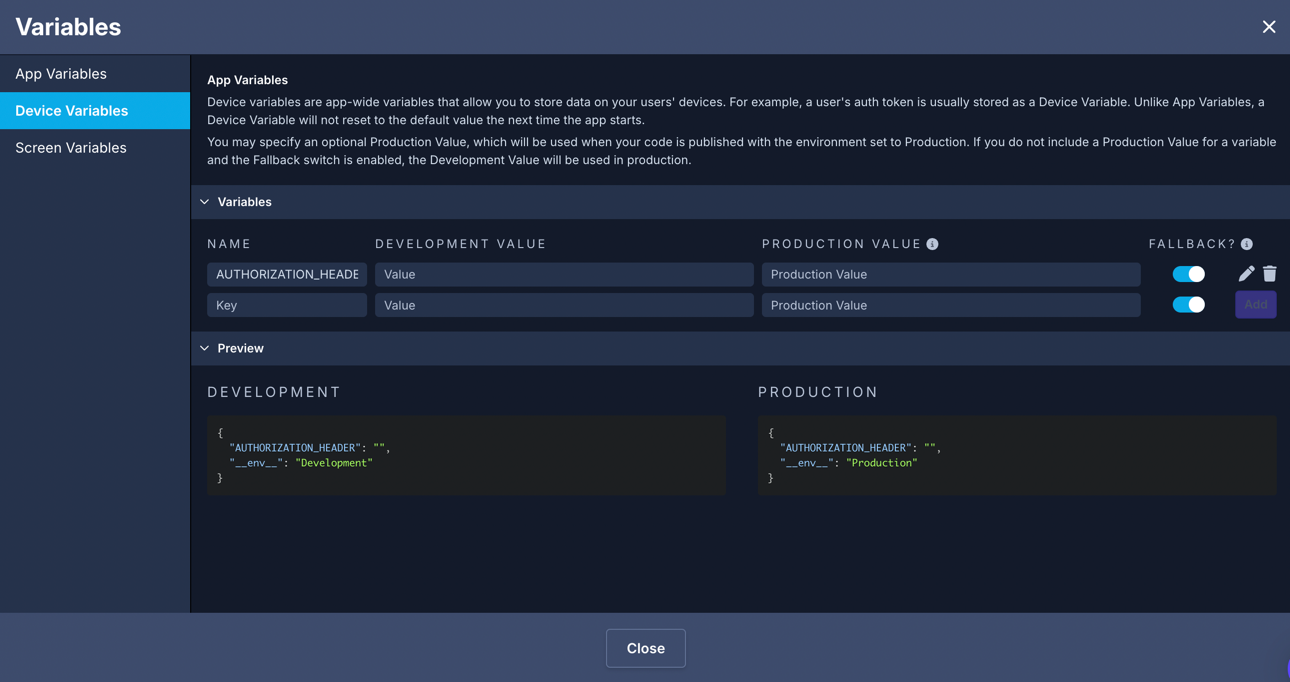
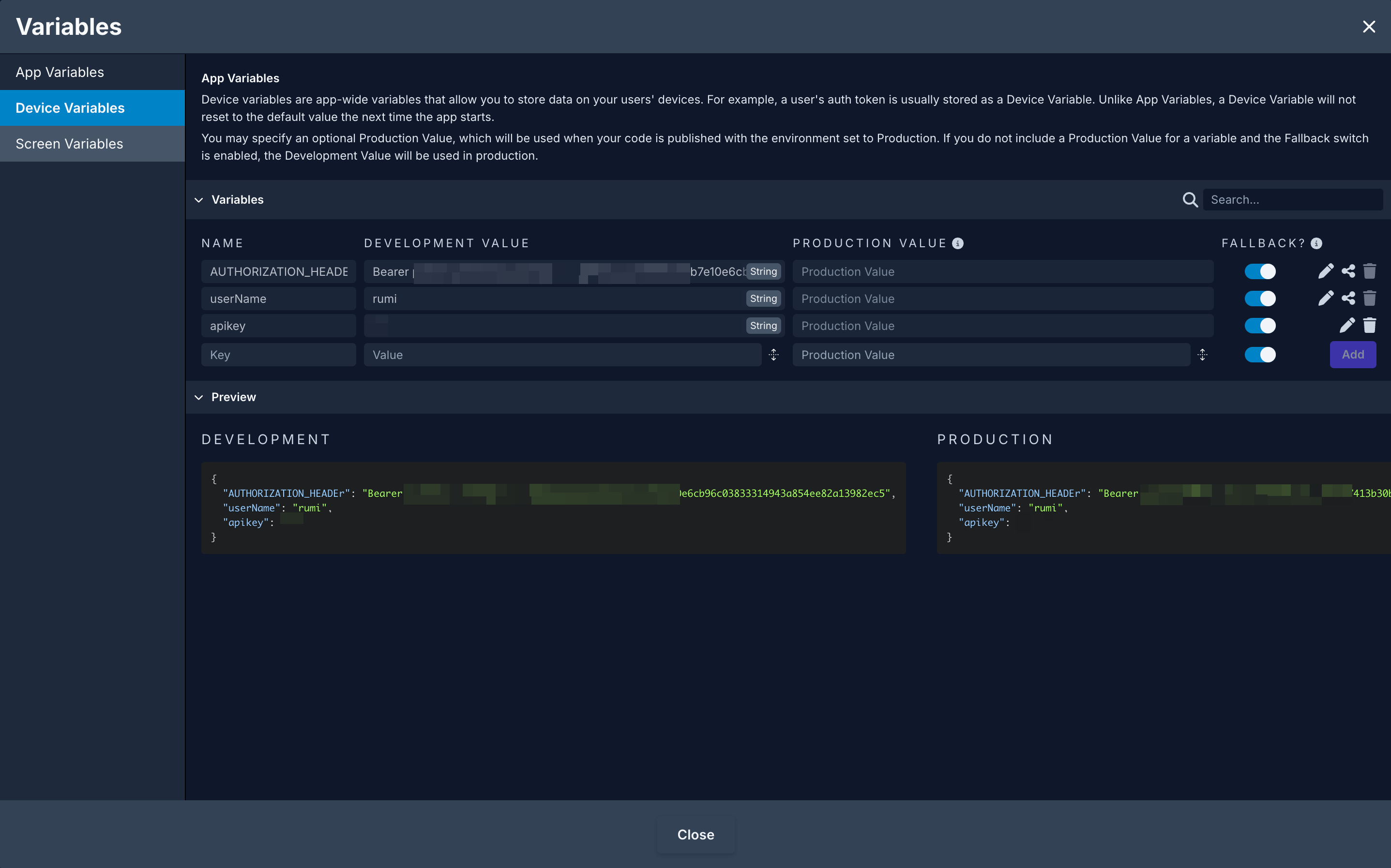
When defining up Global Variables, make sure to define the following:
ERROR_MESSAGE: To handle and display error messages on form screens. Define it as an App Variable.API_KEY_HEADER: To get the value for theapikeyheader, please refer to this section. Define it as an App Variable.

AUTHORIZATION_HEADER: To obtain and save the value of user token from Supabase. This identifies the user session initiated by the Login API endpoint in Supabase. Define it as a Device Variable.

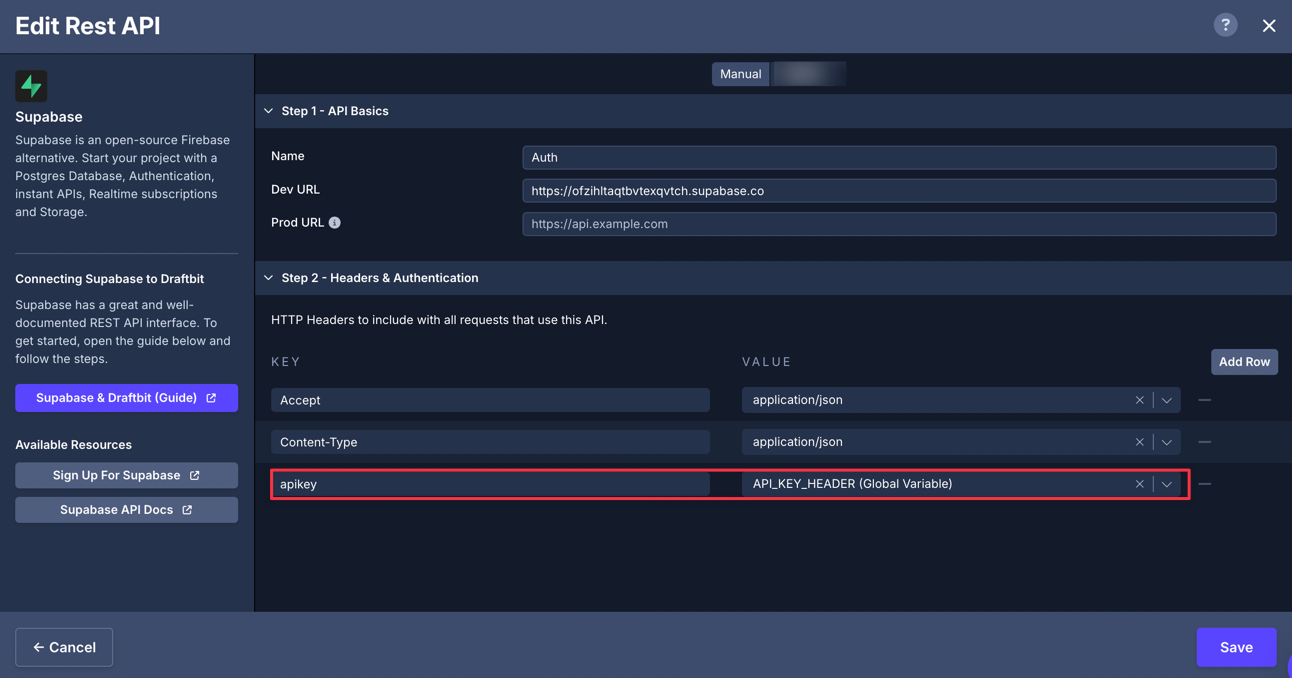
When you create a new Supabase service for auth in the Data modal, make sure to add the apikey header in Step 2 as shown below:

API docs
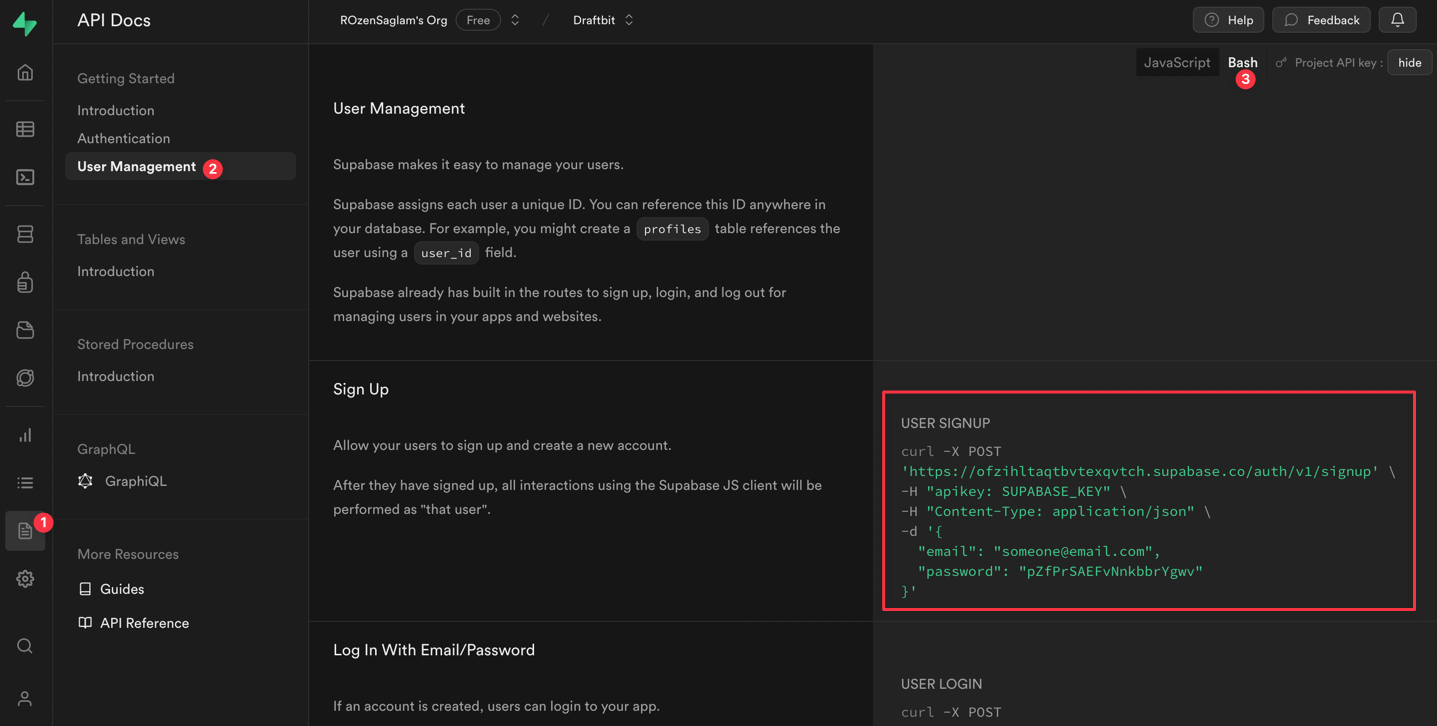
To find all authentication API paths:
- From the left menu bar, select API Docs.
- Select User Management in the sub-menu.
- Select Bash on top-right corner

Signup
To implement the signup process with the Supabase REST API service, you need to add the endpoint:
/auth/v1/signupOpen the Supabase service you have just created and follow the steps below to add an endpoint:
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - In Step 2: enter the base name as path:
/auth/v1/signup. - In Step 3: define the structure of the Body object that will be sent through the POST request. It's a JSON object that requires a key and a value. For the sign-up route, here is how we have defined the body structure for this
POSTrequest:
{
"email": {{signupEmail}},
"password": {{signupPassword}}
}In the above snippet, using {{variable}} names to test the endpoint before using it in the rest of the app. You can provide test values for each of the {{variable}}. The more fields you have while signing up a new user in your app design, the more key and value pairs you can add to the Body structure.
Once you have created the body structure, click on the Body Preview to verify if the structure you have defined is valid to be sent with the POST request or not.
- In Step 5: click the button Test. On success, the Supabase service will return the user object with details related to the record.
- Click Save.
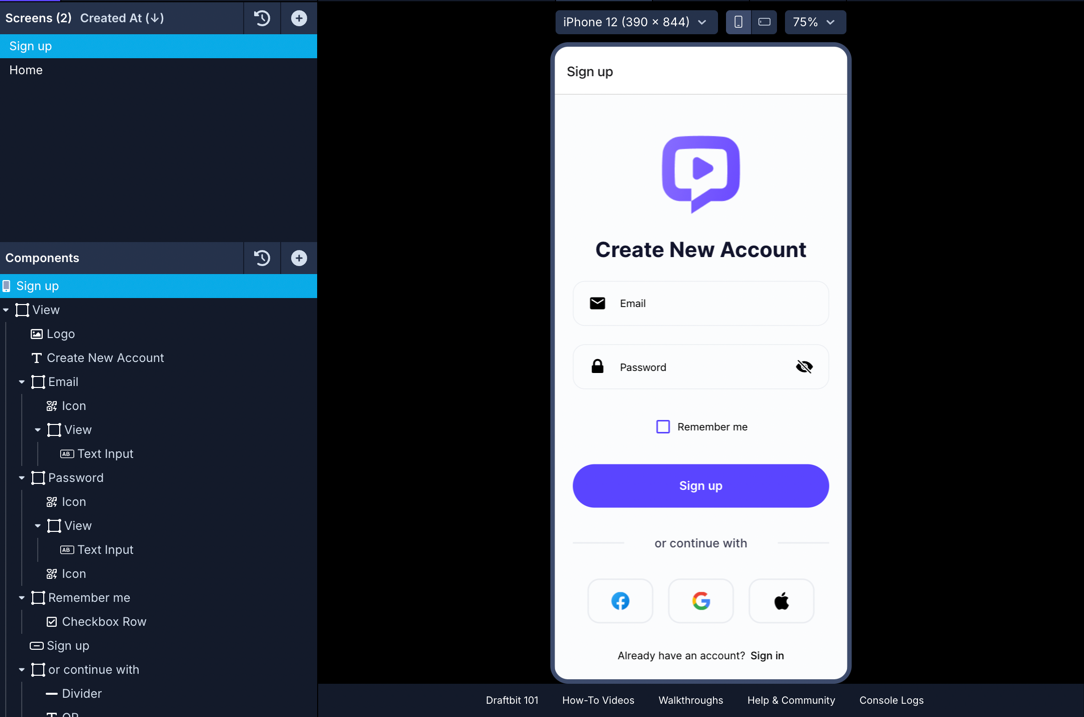
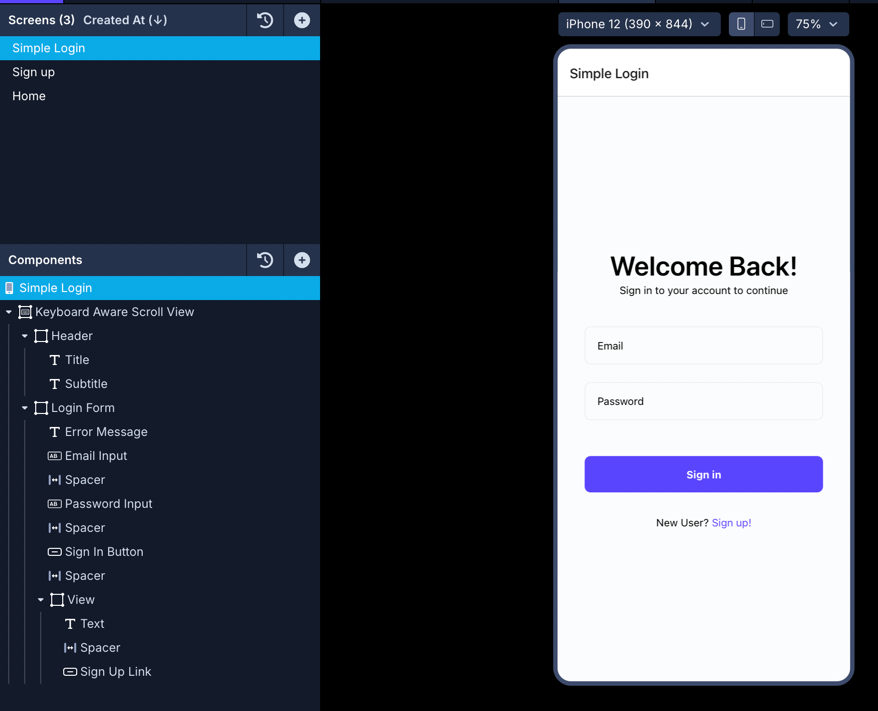
A typical Signup screen (see the image below) will have a Button/Touchable component in its Components to send the API request.

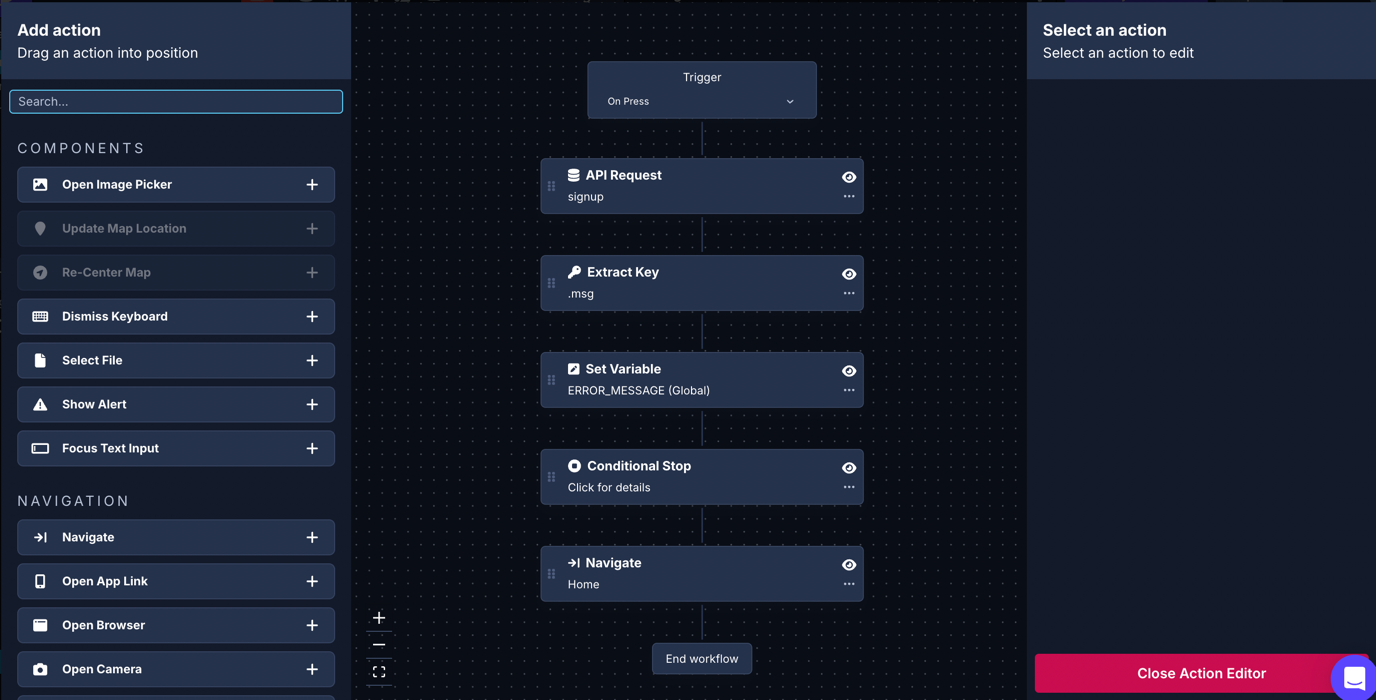
Action Workflow
When sending an API request to signup a user using the endpoint created in the previous step, you will need the following actions on a Button/Touchable.
Following Workflow will be created on the Signup screen.
- To add an action, select the Button/Touchable component from the Components tree.
- Then, in the Properties Panel, go to the Interactions tab.
- Click the
+(plus) button to add an action.

Here is the description of each action:
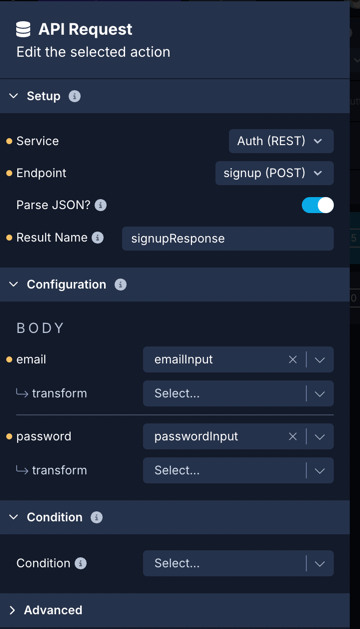
1. API Request
This API request comes back with an object in the response that contains the detail of the newly created user object.
- Select the Service name.
- Select the Endpoint. In this case, it's Signup.
- Add a variable to store the Result Name. The variable assigned here will enable it to be used by subsequent actions. For example,
signupResponse. - In the Body, select the appropriate
Data Sourceproperty for each variable defined in the Body when setting up the endpoint, from the dropdown menu.

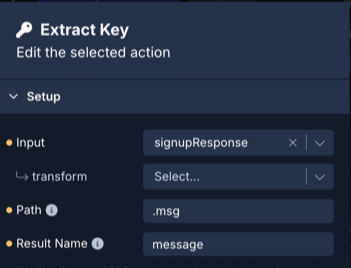
2. Extract Key: error message
In the action:
- Select the value of the Input to be Result Name of the previous action. For example,
signupResponse. - Add the Path value:
.msg. - Add the Result Name:
message.

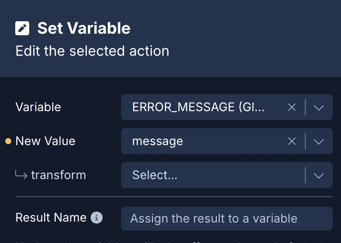
3. Set Variable: Error Message
In the action:
- In the Variable, select the Global Variable assigned for Error Message from the dropdown menu.
- In the New Value, select the Action Result
messageextracted from the previous action.

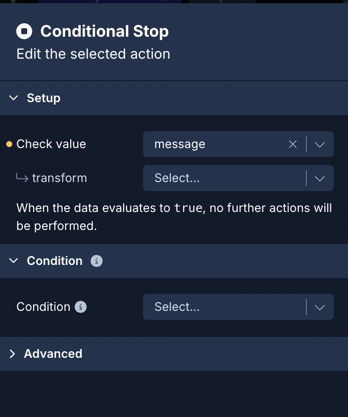
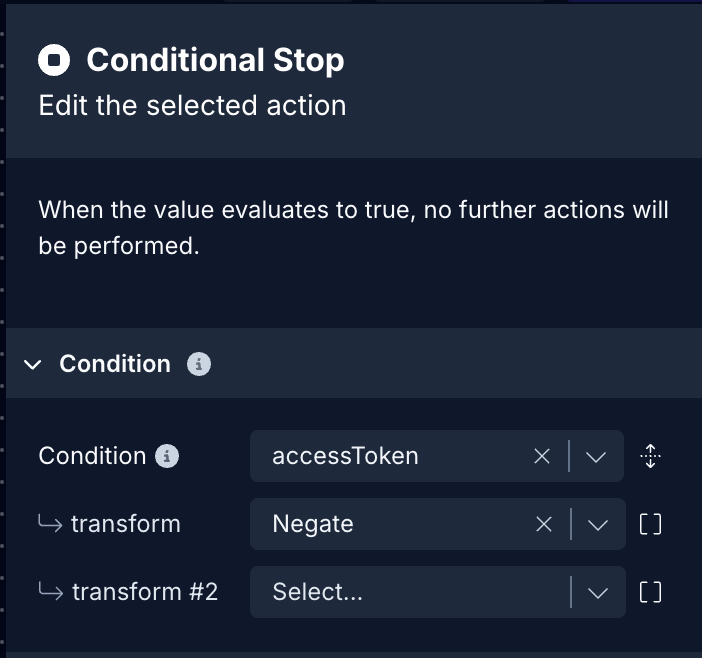
4. Conditional Stop
This action will stop the execution of any actions defined after it. It will check message field is present in the signupResponse. If it is, then the execution of the action will stop here. If it is not, the next Action in the Workflow will be triggered. In the action:
- In Check value, select
messagefrom the dropdown.

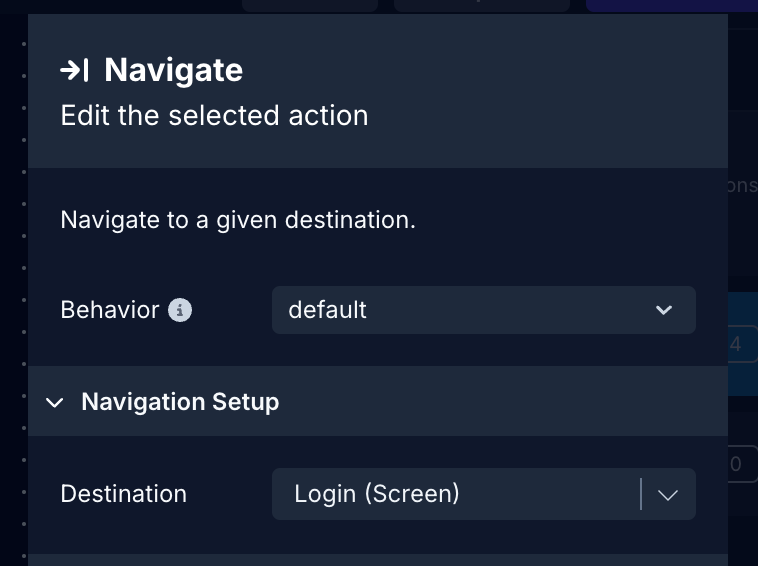
5. Navigate
This action helps to navigate to a screen for the user to enter their login credentials(for example, a Login screen). In the action:
- In Destination, select the screen name from the dropdown menu.

Storing User Names During Sign-Up
If your app requires users to enter their names and you wish to store this information in a table within your Supabase backend, you can easily include the user's name in your sign-up API call. For this purpose, your API schema should be structured as follows (In our case, we have defined it as name in this schema):
{
"email": {{email}},
"password": {{password}},
"data":{
"name": {{name}},
}
}Log in
To implement the signup process with Supabase REST API service, you need to add the endpoint:
/auth/v1/token?grant_type=passwordOpen the Supabase service you have previously created in the Draftbit app and follow the steps below:
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - In Step 2: enter the base name as path:
/auth/v1/token?grant_type=password. - In Step 3: define the structure of the Body object that will be sent through the
POSTrequest. It's a JSON object that requires a key and a value. The key should associate with the name of the field in the Supabase service. For the login route, here is how we have defined the body structure for thisPOSTrequest:
{
"email": {{loginEmail}},
"password": {{loginPassword}}
}In the above snippet, using {{variable}} names to test the endpoint before using it in the rest of the app. You can provide test values for each of the {{variable}}. The more fields you have while signing up a new user in your app design, the more key and value pairs you can add to the Body structure.
Once you have created the body structure, click on the Body Preview to verify if the structure you have defined is valid to be sent with the POST request or not.
- In Step 5: click the button Test. On success, the Supabase service will return an encoded
access_tokenand other details of the user in form of auserobject. Using the value of this token you can make the authenticated API requests. - Click Save.
A typical Log in screen (see the image below) will have a Button/Touchable component in its Components to send the API request.

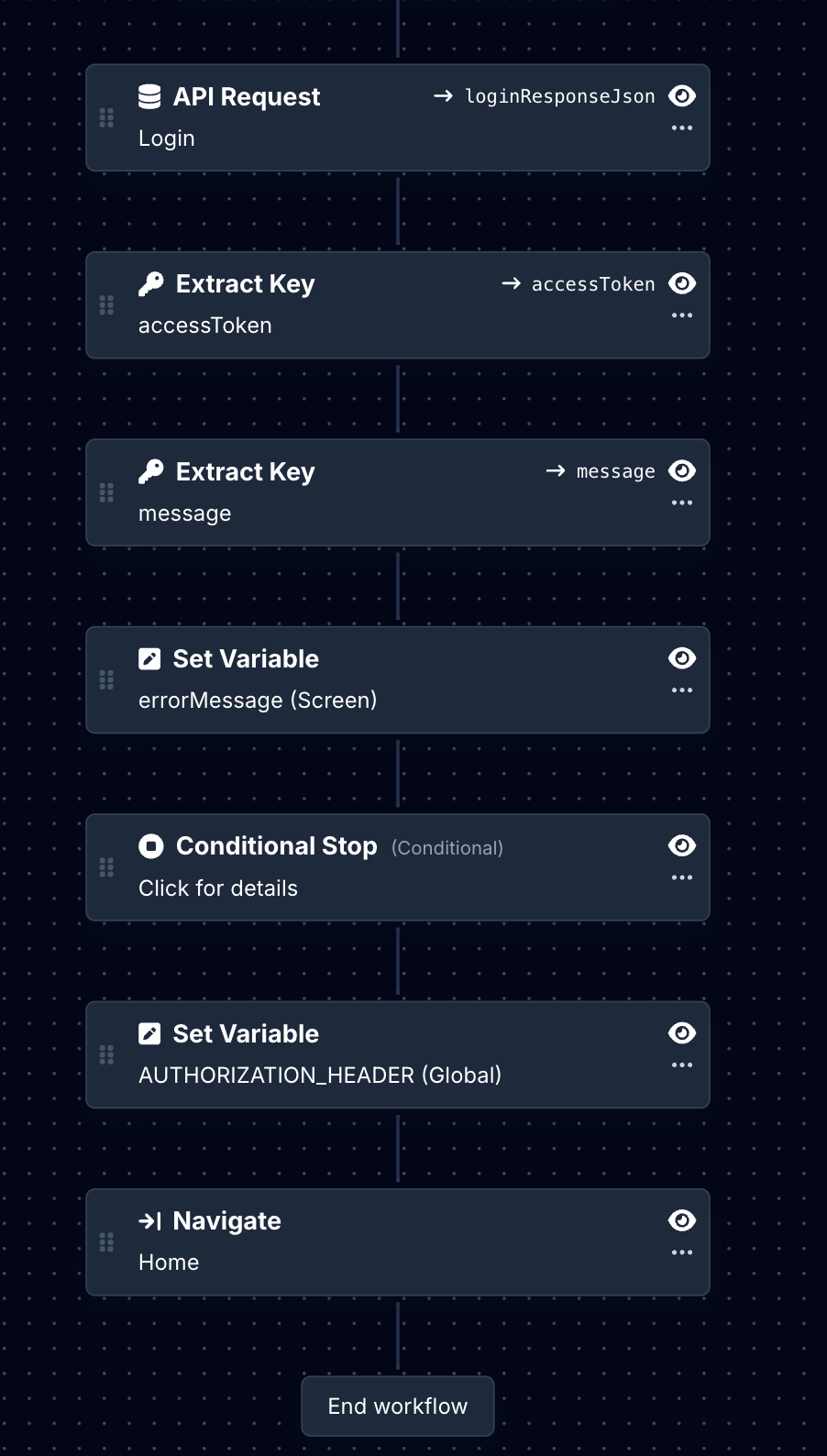
Action Workflow
When sending an API request to log in a user using the endpoint created in the earlier step, you will need the following actions on a Button/Touchable.
Following Action Workflow will be stacked on the Login screen.
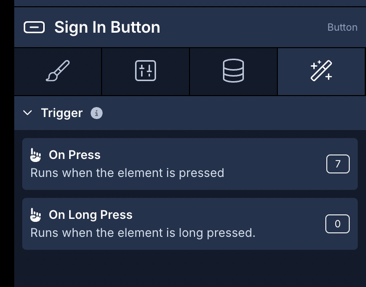
- To add an action, select the Button/Touchable component from the Components tree.
- Then, in the Properties Panel, go to the Interactions tab.
- Select the
On Presstrigger button to open Action Editor. - In the left, search for the actions you will add.


Here is the description of each action:
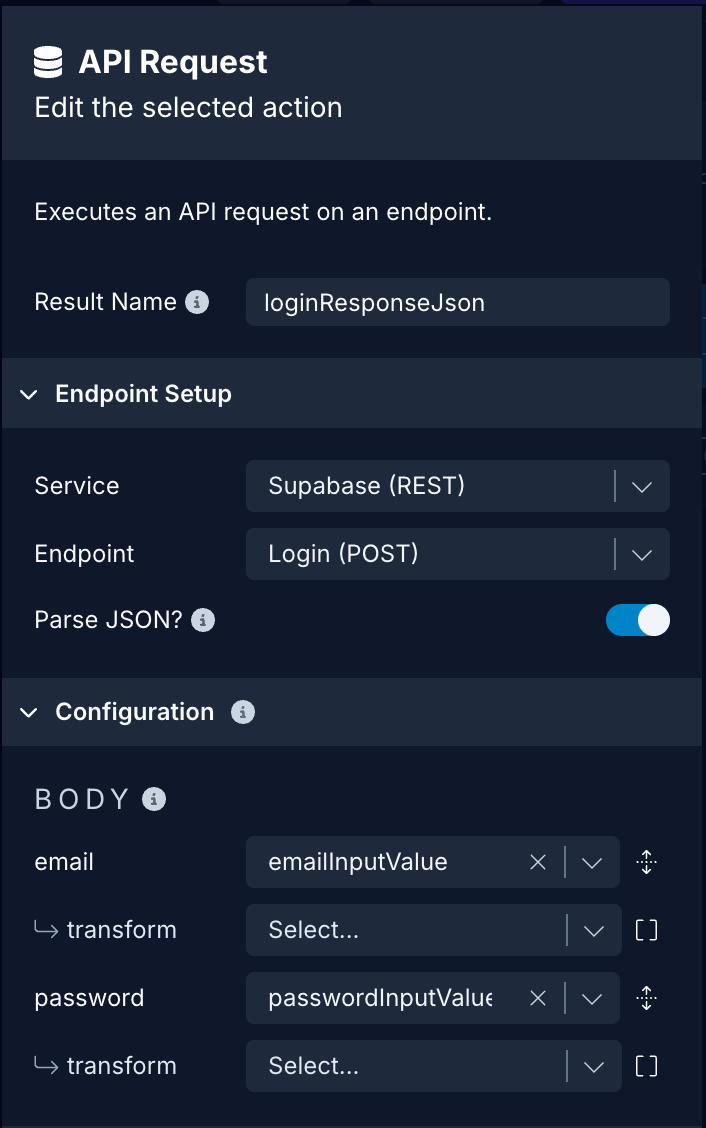
1. API Request
API Request is used to send the POST request to the endpoint /auth/v1/token?grant_type=password. It comes back with an access_token, and other user-related data from the Supabase REST API service. In the action:
- Select the Service name.
- Select the Endpoint. In this case, it's Login.
- Add a variable to store the Result Name. The variable assigned here will enable it to be used by subsequent actions. For example,
loginResponseJson. - In the Body, select the appropriate
Data Sourceproperty for each variable defined in the Body when setting up the endpoint, from the dropdown menu.

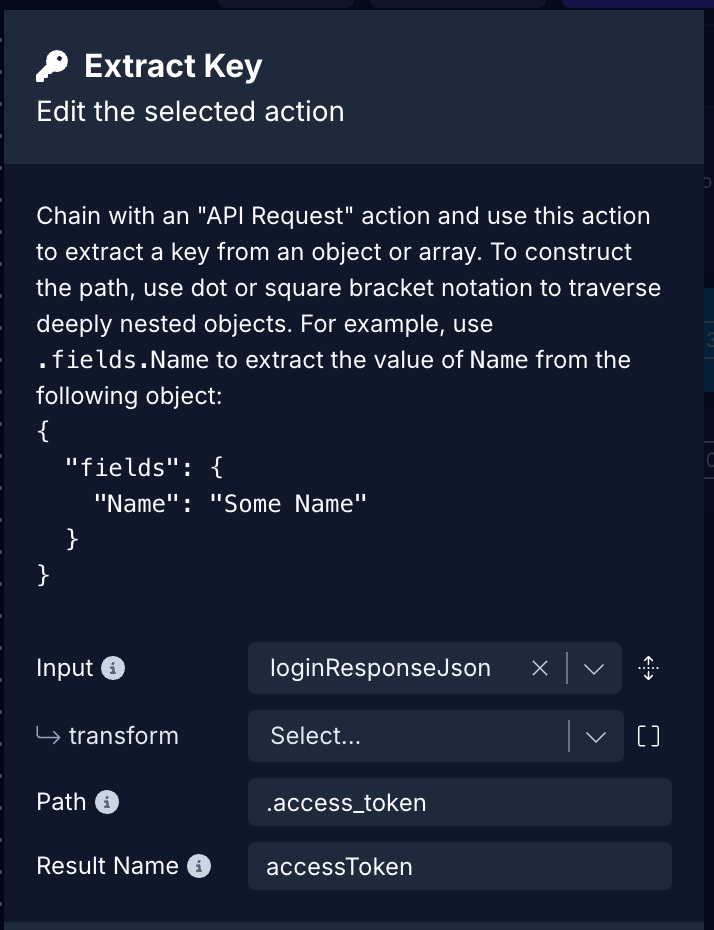
2. Extract Key:accessToken
Using the loginResponseJson value from the previous action, let's extract the accessToken. In the action:
- Select the value of the Input to be Result Name of the previous action.
- Add the Path value:
.access_token. - Add the Result Name:
accessToken.

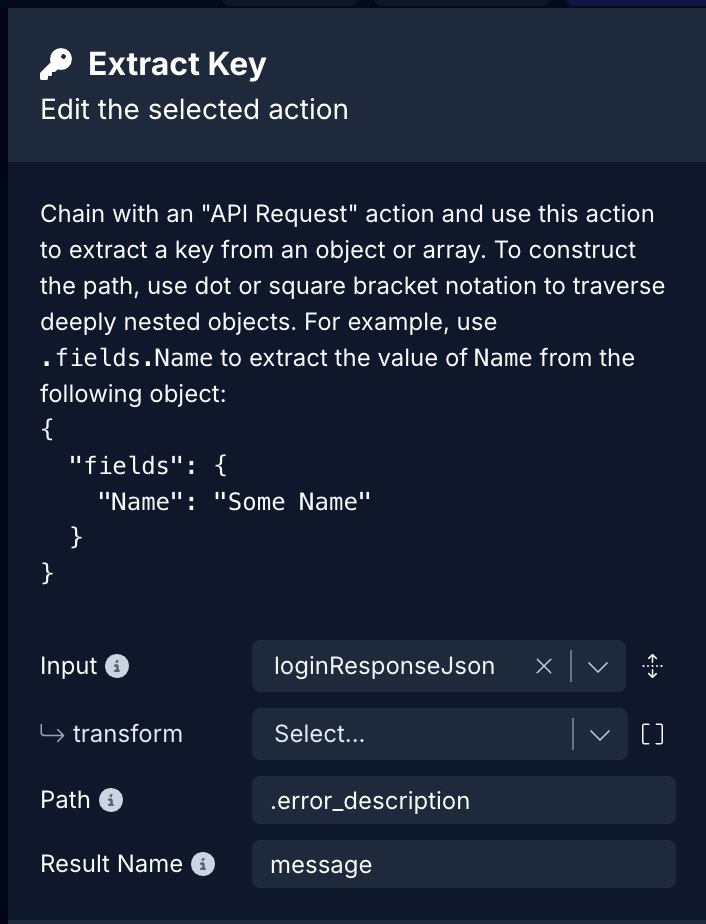
3. Extract Key: error message
In the action:
- Select the value of the Input to be Result Name of the previous action. For example,
loginResponseJson. - Add the Path value:
.error_description. - Add the Result Name:
message.

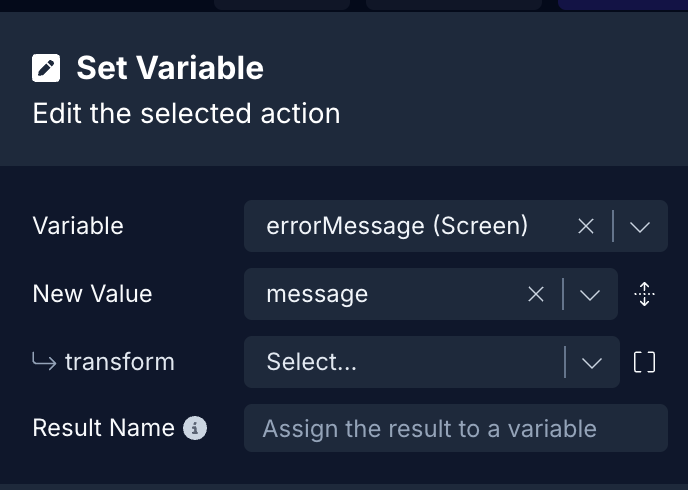
4. Set Variable: Error Message
In the action:
- In the Variable, select the Variable assigned for Error Message from the dropdown menu.
- In the New Value, select the Action Result
messageextracted from the previous action.

5. Conditional Stop
This action will stop the execution of any actions defined after it. It will check if the accessToken value is present or not and if not, the action will stop the execution. Useful to implement after handling errors. In the action:

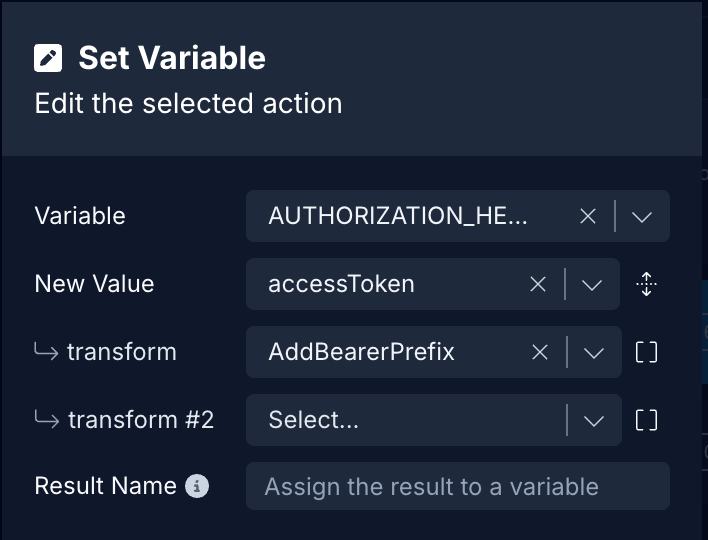
6. Set Variable: Authorization Header
In the action:
- In the Variable, select the Global Variable assigned for Access Token from the dropdown menu.
- In the New Value, select the Action Result
accessTokenextracted from the previous action. - In transform select the transform function AddBearerPrefix.

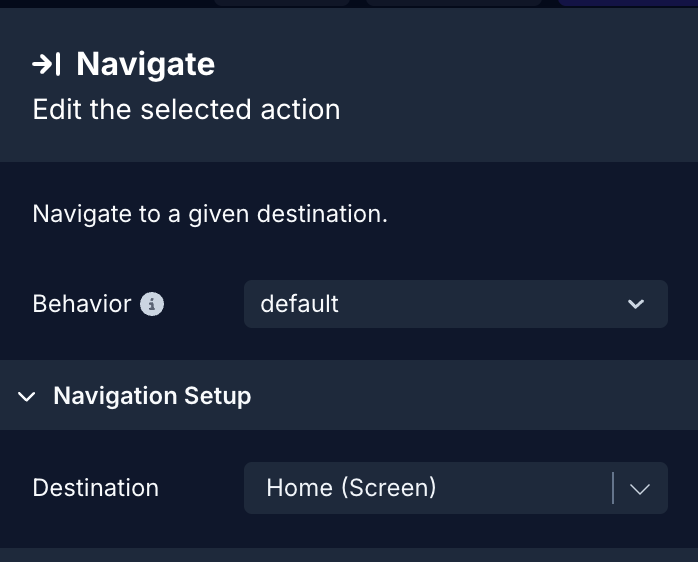
7. Navigate
This action helps an authenticated user (when the API request is successful) to navigate to a screen that is only visible to authenticated users (for example, a Home screen). In the action:
- In Destination, select the screen name from the dropdown menu.

Authenticated API Requests
The authenticated API request allows the user to access data from the backend service that is only available if an app user is logged in (authenticated). This means that with each request sent, the access token as the value of the Authorization header is sent along.
Initially, when adding an authenticated endpoint, a real access token value is required to be passed as the Authorization header. It is recommended to save the actual auth token value in the Variable. In Supabase, you get the access token when testing a Sign up or Log in endpoint.
Once you have the token, save it in the Global Variable as shown below:

After testing all the authenticated endpoints set this Global Variable to its default value (an empty string).
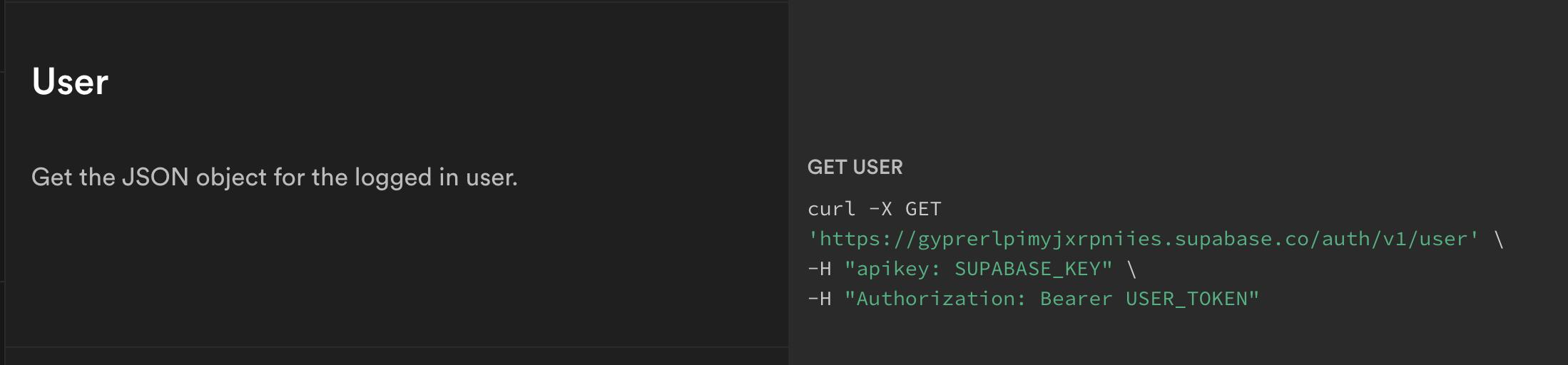
In the API generated by Supabase, you can also view which endpoint to get the complete user object (that is, requires an Authorization Header with access token value along with the API request).

To make an authenticated API request, the initial step is to add an endpoint to the API service.
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
GET. (Depending on the API request you're sending, please make sure to set the HTTP method). - In Step 2: enter the base name as path:
/auth/v1/user. - In Step 3: add the
Authorizationheader and set its value to the Global Variable (which contains the access token). - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the API service and then click Save.
In the example below, an authenticated API request of method type GET is constructed to get the logged-in user's data.
Using the Fetch component on the logged-in screen the above endpoint can be used to display the information.
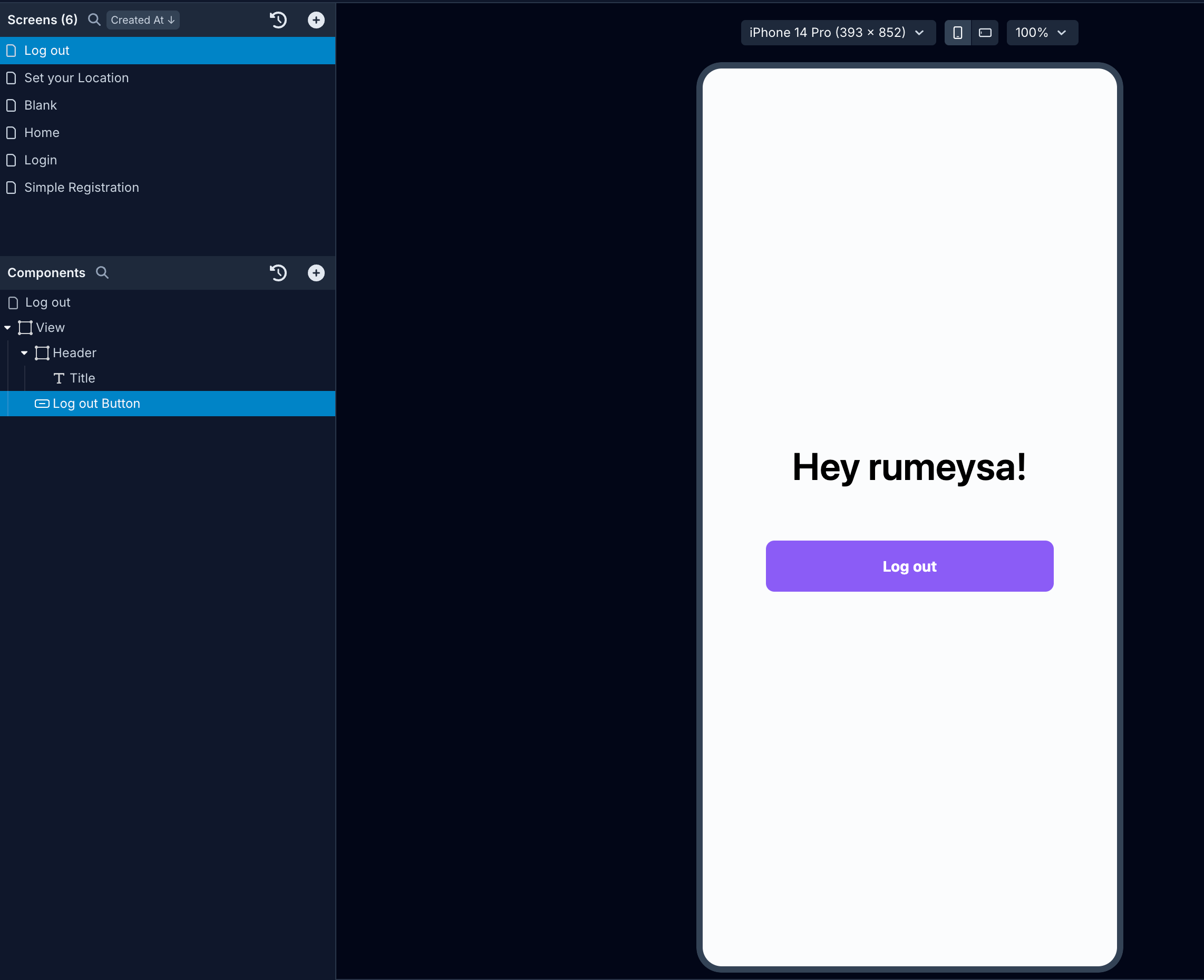
Log out
To implement the logout process with Supabase REST API service, you need to add the endpoint:
/logoutWhen sending an API request to log out a user using the endpoint created in the earlier step, you will need Actions on a Button/Touchable.

To make a Logout API request, the initial step is to add an endpoint to the API service.
- Click Add Endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - In Step 2: enter the base name as path:
/logout. - In Step 4: add the
Authorizationheader and set its value to the Global Variable (which contains the access token). - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the API service and then click Save.
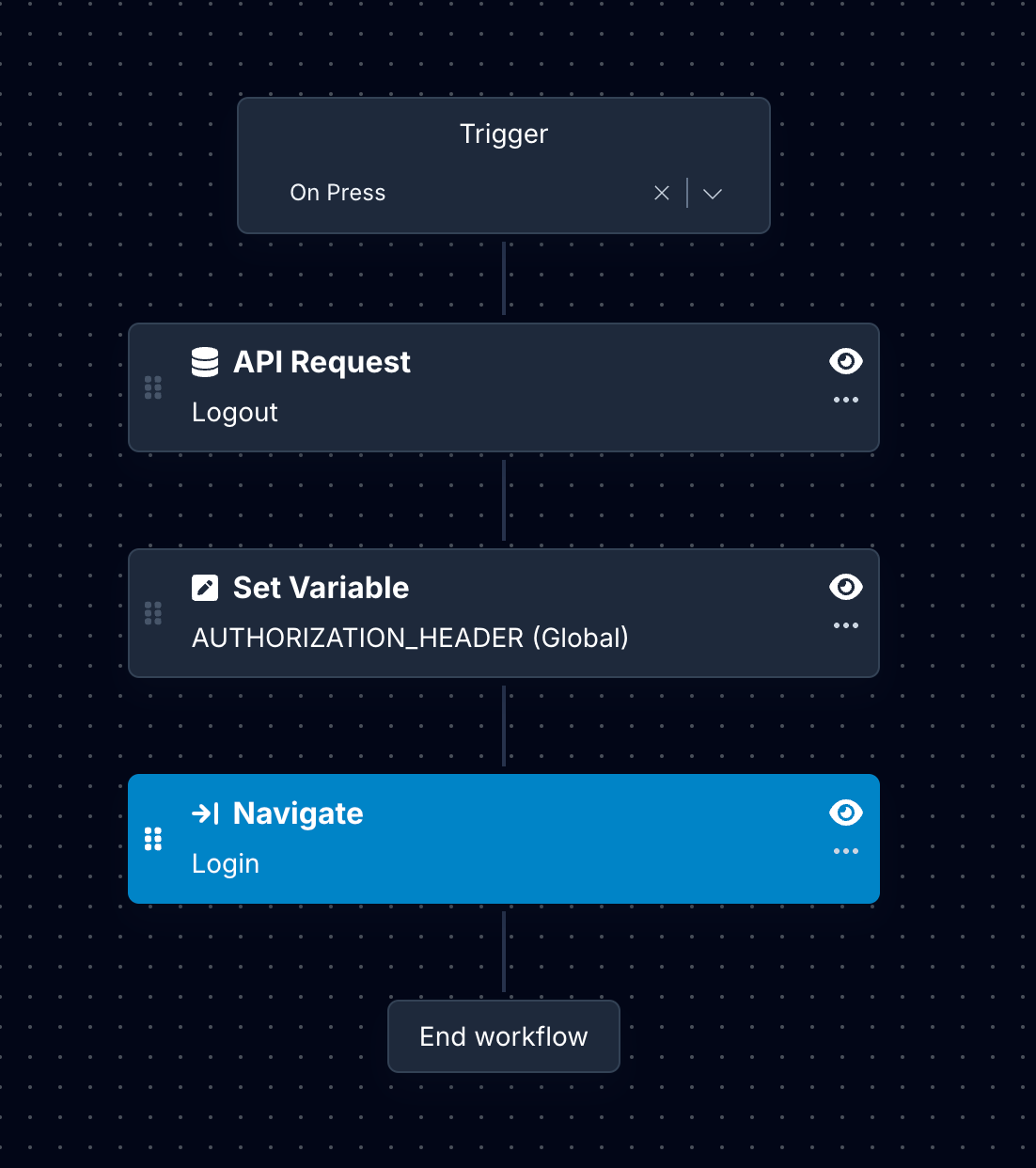
Stacking Actions
In Draftbit, you will have to initiate this API request on a Logout button as well as delete the stored value of the access token in AUTHORIZATION_HEADER Global variable.
Following actions will be stacked on the Logout Button.
- To add an action, select the Button/Touchable component from the Components tree.
- Then, in the Properties Panel, go to the Interactions tab.
- Select the
On Presstrigger button to open Action Editor. - In the left, search for the actions you will add.

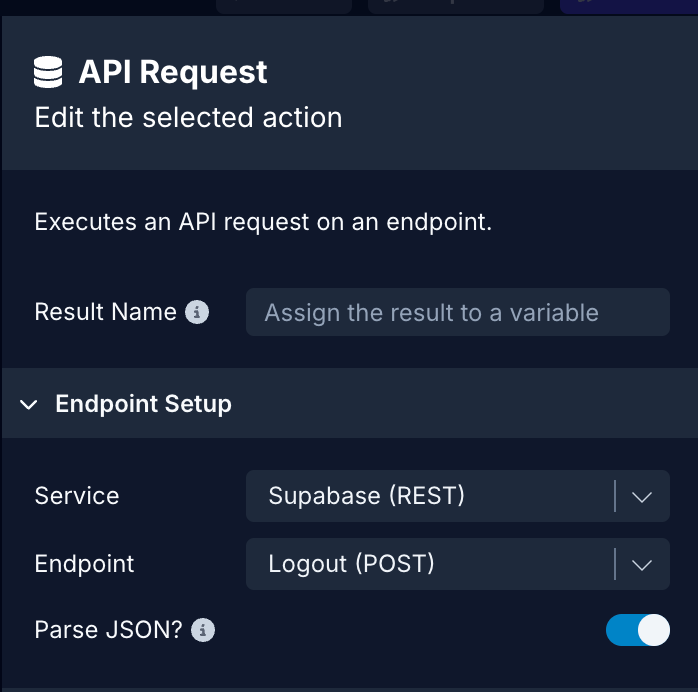
1. API Request
API Request is used to send the POST request to the endpoint /logout. In the action:
- Select the Service name.
- Select the Endpoint. In this case, it's Logout.

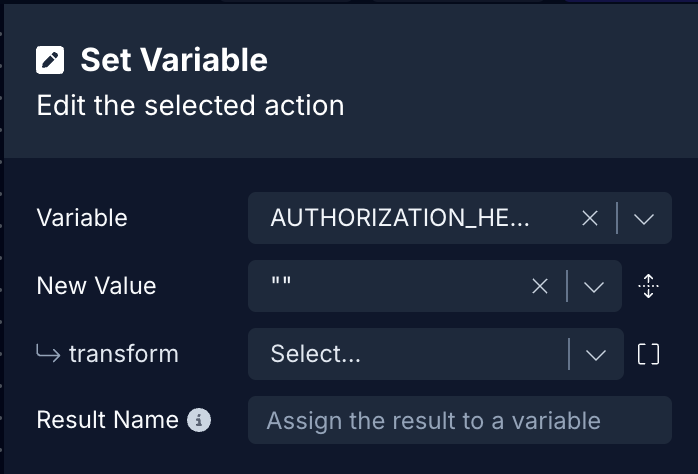
2: Set Variable: Authorization Header
In the action:
- In the Variable, select the Global Variable assigned for
access_tokenfrom the dropdown menu. - In the New Value, add an empty string
"".

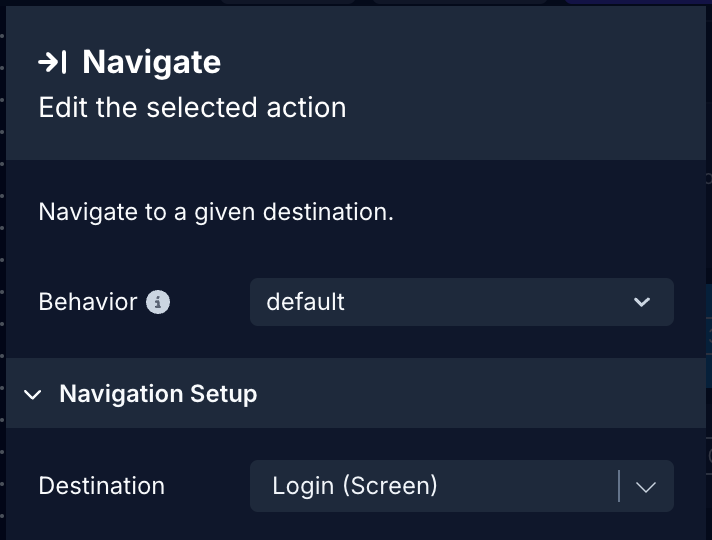
3. Navigate
This action redirects the user (when the API request is successful) to navigate to a screen that is only visible to non-authenticated users (for example, a Login screen). In the action:
- In Destination, select the screen name from the dropdown menu.

Additional Resources
Updated about 1 year ago
