Files
You can create custom files inside your project directory, then import and use them on your Screens. These files can be used however you need, including for
- Custom React Native JSX components
- Shared functions and values
- Configuration files
- Language files
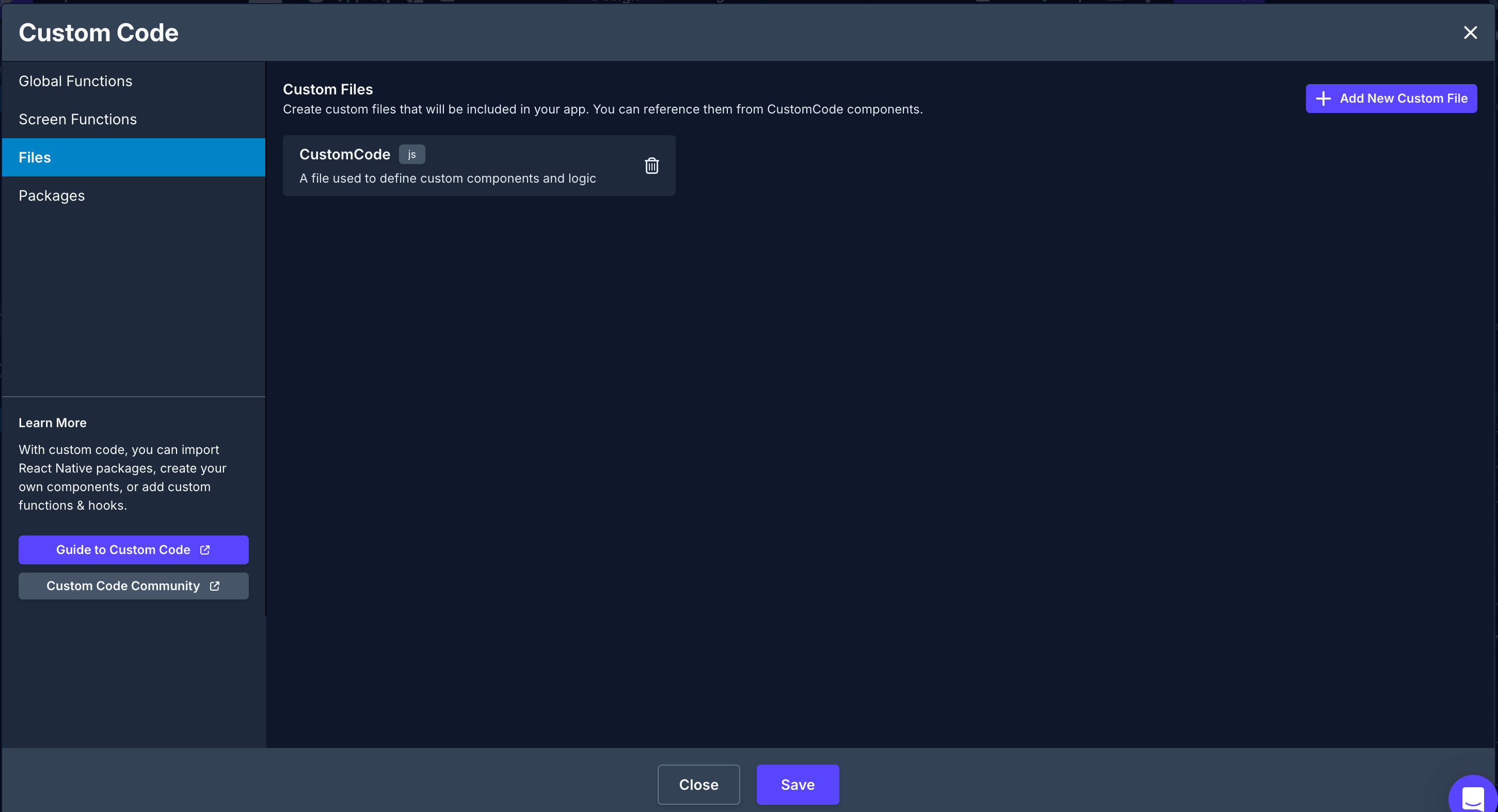
Adding Custom Files to your app
Navigate to the Files tab in the Custom Code modal and click the +Add New Custom File button

You'll then be able to set the Name, Description, File Type, and Location for your file.
Supported File Types
| File Type | Extension |
|---|---|
| Plaintext | .txt |
| Markdown | .md |
| JSON | .json |
| JavaScript | .js |
| TypeScript | .ts |
Supported file Locations
| Location | Directory Path | Description |
|---|---|---|
| Top-Level | / | The root-level of your app's directory |
| Custom | /custom-files | A directory inside your app's root directory name custom-files |
Using Custom Files in your app
JSX Components
You can export custom JSX components from your custom files and add them to your app's Screens. Take a look at our documentation on JSX Components for more on how to set those up.
Packages
Once you've imported a package you can use them within your Custom Files and also export that package's modules.
For instance, if we had a package which provides a method for handling dates we could export the module from our Custom File to make it directly available to our Custom Functions.
// A custom file named Libs.js in ./custom-files directory
export moment from 'moment';Then in your Custom Functions you could import the Libs.js file and use moment like this:
// A Custom Function named hasExpired
return Libs.moment(today).isAfter(expirationDate) ? true : flase;
// Or one named dateToString
return Libs.moment.parse(date).format(format).toDateTimeString();You can also import those packages and use them directly in your Custom Files
// DateFormatters.js in ./custom-files directory
import moment from 'moment';
export const dateFromNow = (date) => {
return moment(date).fromNow();
}
export const dateToNow = (date) => {
return moment(date).toNow();
}See the Packages docs for more info on importing and using packages.
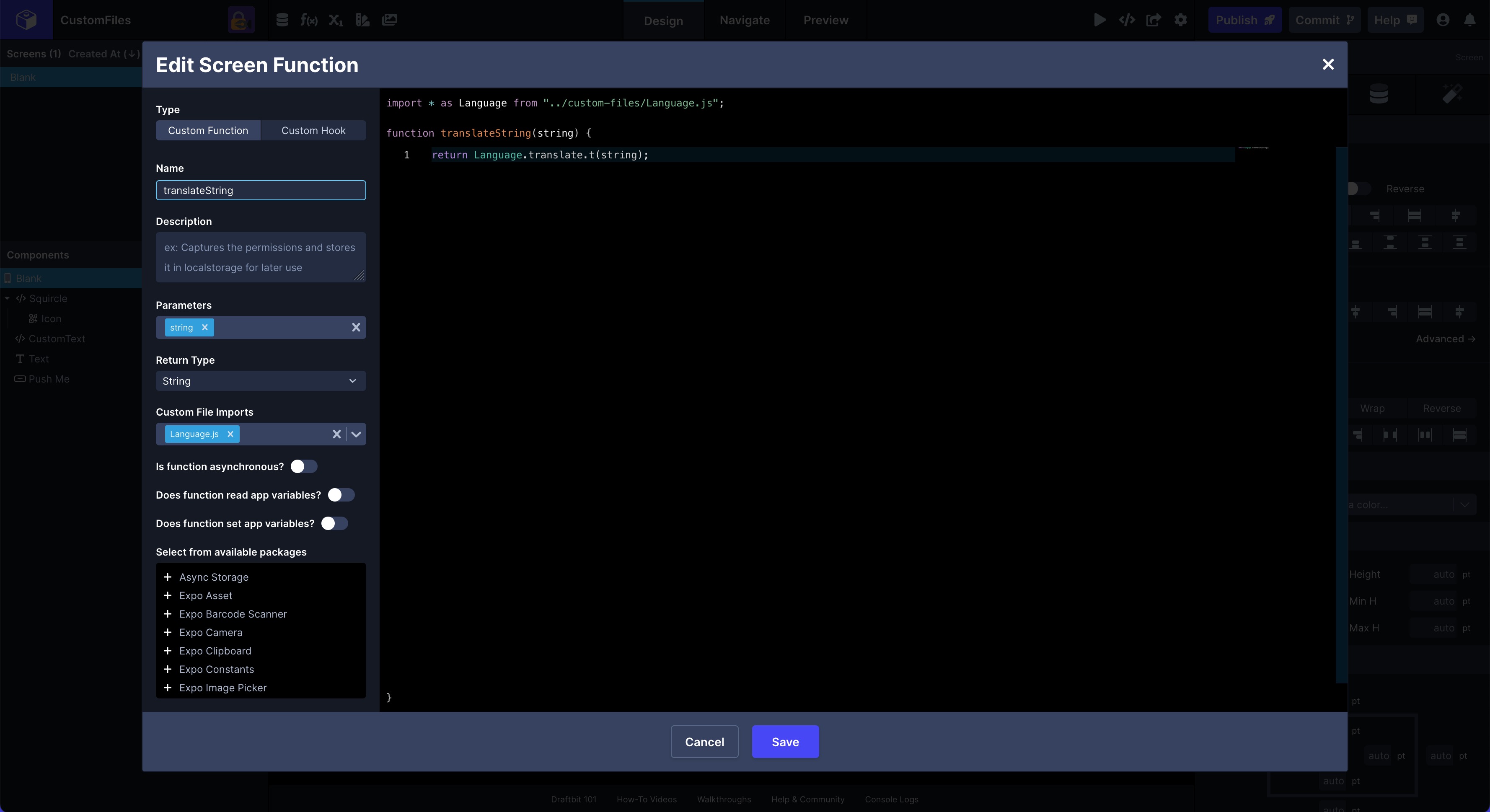
Functions
If you are exporting functions from your custom files to use in Custom Functions, you can import your files from the Custom Function's editor. Custom File Imports will be automatically added to the top of your Screen or Global Function.
 See the Functions docs for more info on using Custom Functions.
See the Functions docs for more info on using Custom Functions.
Updated about 1 year ago
