Size & Position
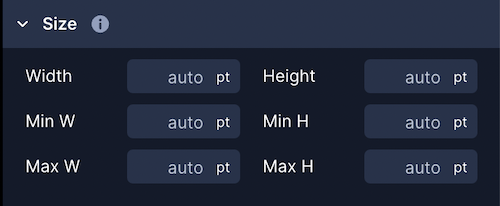
Size
Specify minimum, maximum, or specifically set heights and widths for the element.

| Property | Description |
|---|---|
| auto | The default setting that is calculated based on what other elements, if any, are inside the element. |
| pt | Explicitly set an exact height/width. |
| percentage | Set the height/width as a percentage of the height/width of the parent element. |
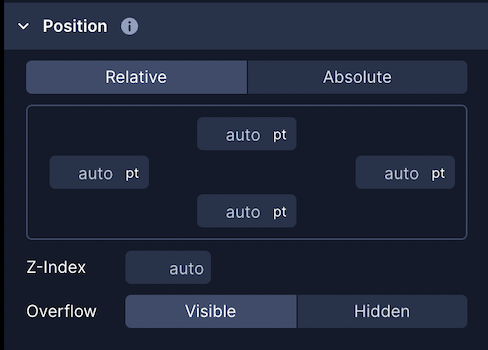
Position
Usually you want to use Flex Layout to position components on your Screen so that your UI will adapt to different device screen sizes. The Position props are generally only used in special situations.
Determines how a child element is placed in its parent container.

| Property | Description |
|---|---|
| Relative | Positions the element relative to the other elements in the parent container. |
| Absolute | Takes the element out of the flow of all other elements in the child container. The top, right, left, and bottom values are used to determine the position of the element. Set these values to define how far away the element should be from the edges of the parent element. |
| Z-index | Determines the level of the element. The higher the Z-Index, the higher priority the element will have in regards to stacking. |
| Overflow | Determines the behavior of remaining content that goes beyond the bounds of the container. |
Additional Resources
Updated about 1 year ago
