Packages
Import NPM packages into your app
You can add compatible NPM packages to your app project to extend functionality and features.
React Native & ExpoImported libraries must be compatible with React Native and the Expo managed workflow
CocoapodsPackages which require running
pod installfor iOS installation are not currently supported. Look for packages without this requirement
LinkingPackages which require linking are not currently supported. Look for packages which have auto-linking
Finding compatible packages
A great place to start is Expo's packages since Draftbit apps are built using the Expo toolset for React Native. In fact, there's already several of these built-in that you can enable in your Functions.
You can find many compatible libraries in the React Native directory as well. Make sure they also meet the above requirements.
If you want to import libraries from the npm registry, please follow Expo's tips for determining compatibility.
Adding a package
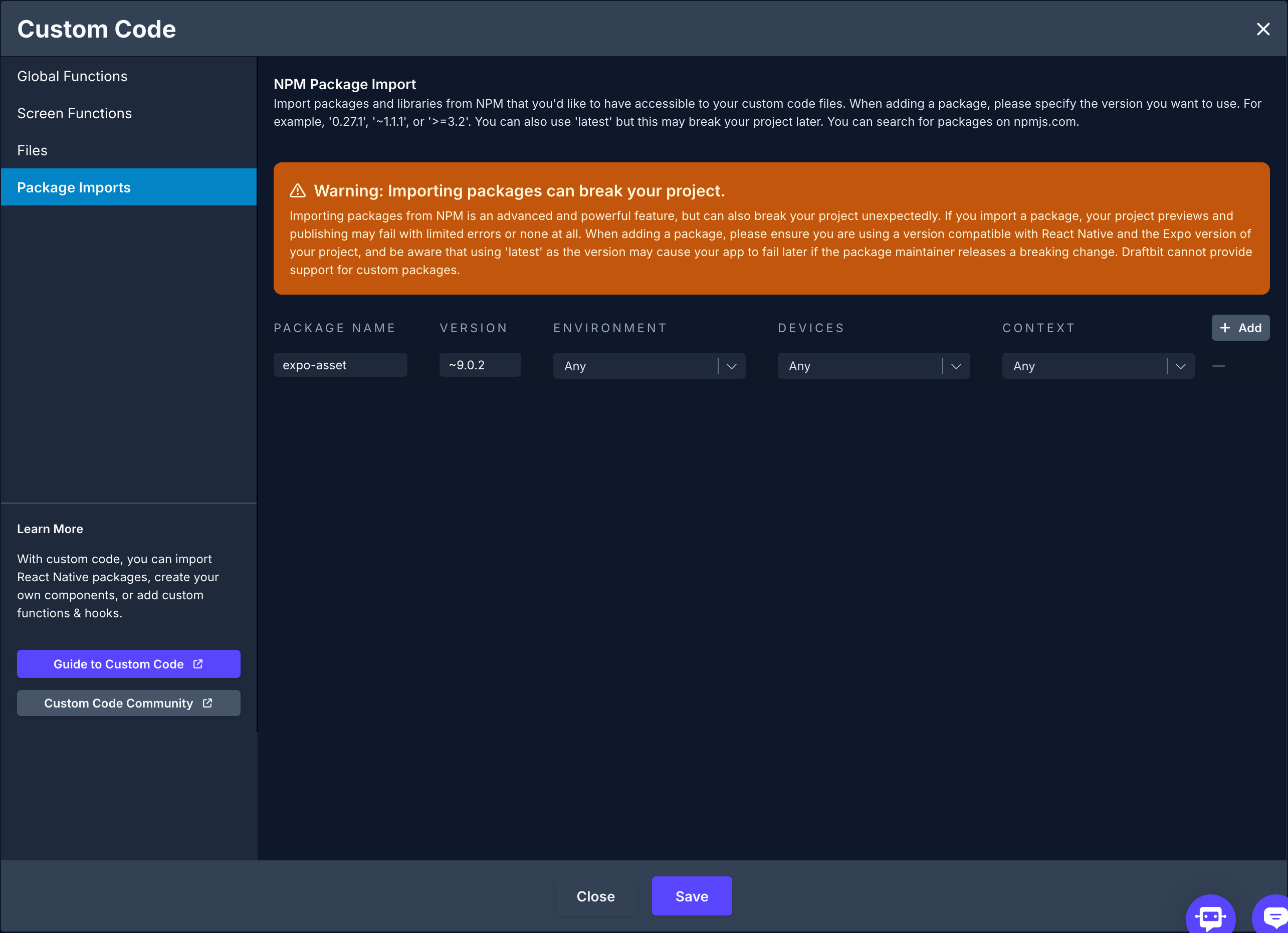
First, navigate to the Packages tab in the Custom Code modal and click the + icon to add a new package.

Property | Description |
|---|---|
Package Name | The NPM package name - e.g. |
Version | The package version to import with or without npm Examples: |
Environment |
|
Devices |
|
Context |
|
Avoid using thelatestversion of a package.Since using the
latestversion of a package can cause your app to break unexpectedly when Draftbit or the package is updated, avoid usinglatestas the version. Instead enter a specific version number (e.g. 3.33) with or without npm~,^, or>=syntax.Check below for a list of common packages and their compatible version.
To remove a package, click the '-' button at the end of the row where the package is listed.
Package Import Example
As an example of how you might use an imported package in your app, we'll demonstrate importing a package that lets us encode some text into a base64 string.
Import the package
Add version 2.1.1 of react-native-quick-base64 to your app's package imports.
You can read more about this package here: https://github.com/craftzdog/react-native-quick-base64
Save and close
Export the needed modules
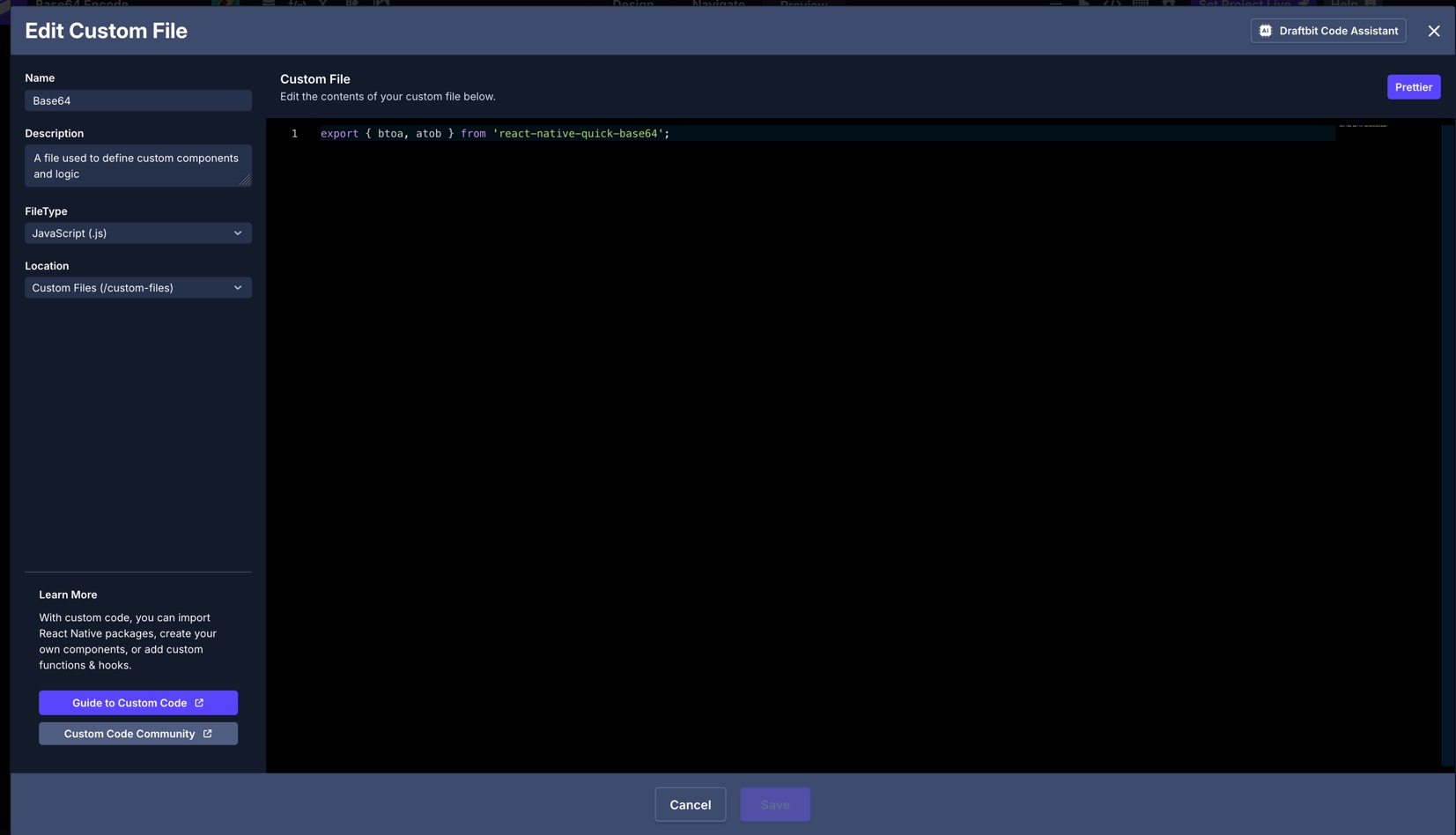
Since we want to use the package's functionality in a Custom Function we'll export the modules we need from a Custom File. Let's name the file Base64 and in our case we want to expose the methods for encoding and decoding.
export { btoa, atob } from 'react-native-quick-base64';
Save and close
For info on using a package for JSX components, see the JSX docs.
Use the modules in a Custom Function
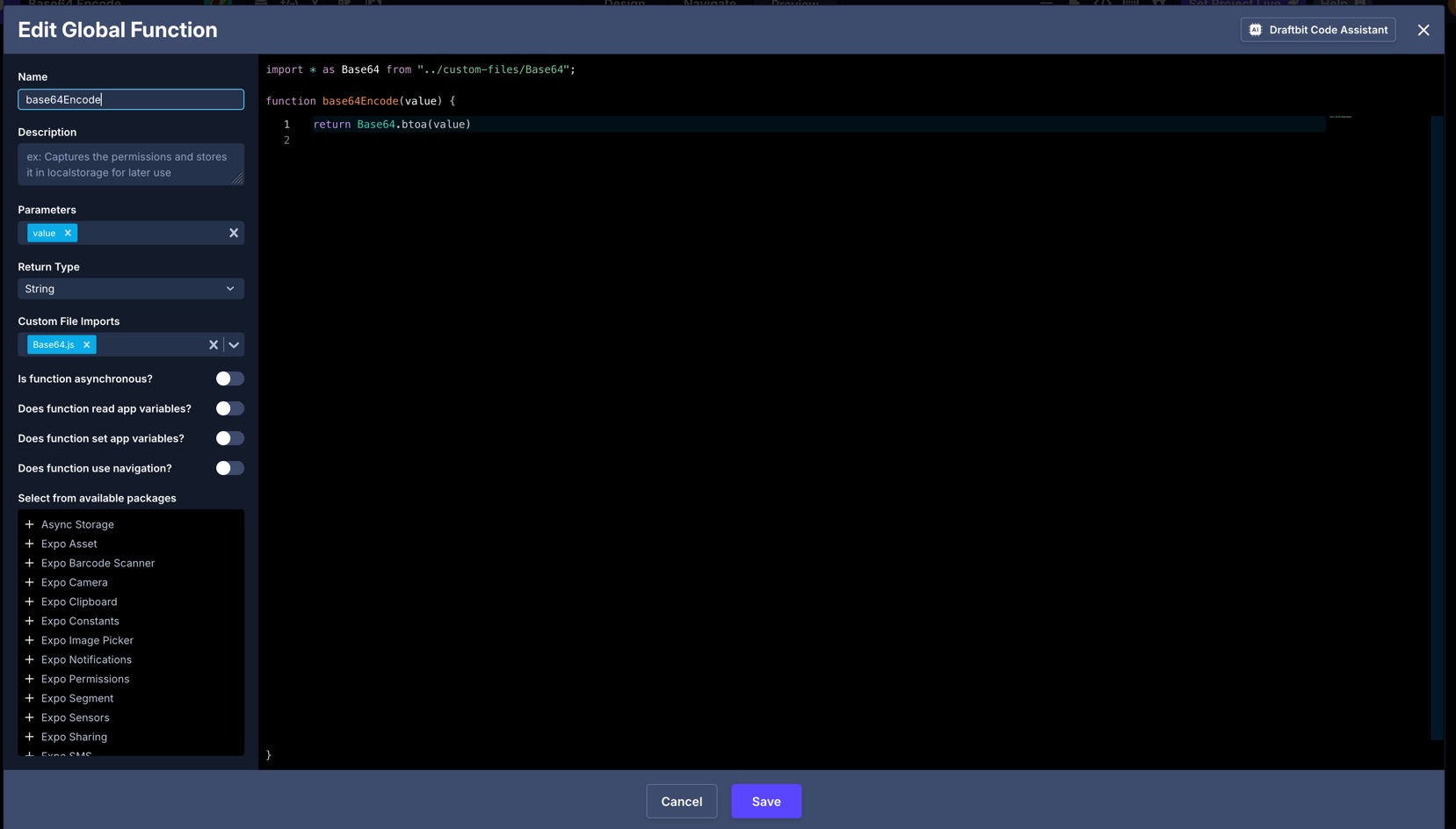
Now that we've made our encode/decode logic available in a Custom File, we can import that package into a Custom Function and use it. Let's create a new Global Function and name it base64Encode
We'll create a new Parameter which will be the value we pass to this function that we want to encode, and we'll add the file we created previously in the Custom File Imports section which will add the import above the function.
Since the name of our Custom File is Base64that is the name used when importing the file. So we can then access our exported methods from the file.
return Base64.btoa(value)Base64 being the name of our import and btoa being one of the exported modules in the file.

Save and close
Use the Custom Function in your app
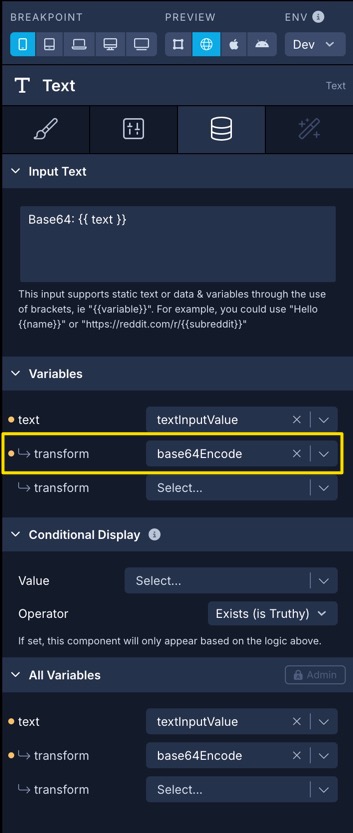
We are now able to use our Custom Function to encode a text to base64. We can use them in a Transform Function or in an Action flow, for example.
Here it's being used as a transform in a Text component

If you need to expose modules from a package to Custom Functions, then you can export them from a Custom File which can then be used from a Custom Function. For instance, you can have a single
Libsfile for all your exports.If you are using a package that provides a JSX component, for instance, then you can instead import the package at the top of your Custom File and then export a component for use with a Custom Code component.
Expo SDK Packages
The following are common packages in the Expo SDK that are not yet part of the Draftbit platform. We've made these available by default for use in Custom Functions.
Examples for how to add these to your Draftbit app in custom code are here.
Package Name | Description |
|---|---|
Package that provides an interface to access Expo's asset system. | |
Package that provides | |
Provides an interface for getting and setting Clipboard content on Android, and iOS. | |
Provides system information that remains constant throughout the lifetime of an app's install. | |
Provides a component to use the device's camera to take photos or record video.
| |
Provides a component to use the device's camera as a barcode scanner.
| |
Package that handles asking the user for various device permissions. | |
Package that provides access to the system's UI for selecting images and videos from the phone's library or taking a photo with the camera.
| |
Provides various APIs for accessing device sensors to measure motion, orientation, pressure, magnetic fields, and step count. | |
Package that allows sharing files directly with other compatible applications. | |
Package that provides access to the system's UI/app for sending SMS messages. | |
Provides an asynchronous, unencrypted, persistent, key-value storage solution | |
Launches an alert dialog with the specified title and message. | |
Package that exposes information about the user's appearance preferences, such as their preferred color scheme (light or dark). | |
Package that updates | |
Package that provides methods to control keyboard events. | |
Package that provides a module to detect the platform (iOS or Android) in which the app is running. Platform specific tasks are handled using it. | |
Package that contains the method to trigger a vibration with a fixed duration. The duration here is specified in milliseconds. |
Recommended Package Versions
Some packages have specific versions which should be used. Below you'll find a list of some of those packages and the recommended version to use.
| Package | Version |
|---|---|
| @shopify/mime-types | 2.0.0 |
| react-native-purchases | ^5.0.1 |
| stream-chat-expo | ^5.1.0 |
| victory-native | ^36.6.7 |
| Package | 50 | 51 | 52 | 53 |
|---|---|---|---|---|
| @draftbit/core | ^50.0.0 | ^51.0.0 | ^52.0.0 | ^53.0.0 |
| @draftbit/maps | ^50.0.0 | ^51.0.0 | ^52.0.0 | ^53.0.0 |
| @draftbit/native | ^50.0.0 | ^51.0.0 | ^52.0.0 | ^53.0.0 |
| @draftbit/types | ^50.0.0 | ^51.0.0 | ^52.0.0 | ^53.0.0 |
| @draftbit/ui | ^50.0.0 | ^51.0.0 | ^52.0.0 | ^53.0.0 |
| @draftbit/themes | ^50.0.0 | ^51.0.0 | ^52.0.0 | ^53.0.0 |
| @expo/vector-icons | ^14.0.0 | ^14.0.3 | ~14.0.4 | ^14.1.0 |
| @react-native-async-storage/async-storage | 1.21.0 | 1.23.1 | 1.23.1 | 2.1.2 |
| @react-native-community/datetimepicker | 7.6.1 | 8.0.1 | 8.2.0 | 8.4.1 |
| @react-native-community/netinfo | 11.1.0 | 11.3.1 | 11.4.1 | 11.4.1 |
| @react-native-community/slider | 4.4.2 | 4.5.2 | 4.5.5 | 4.5.6 |
| @react-native-masked-view/masked-view | 0.3.0 | 0.3.1 | 0.3.2 | 0.3.2 |
| @react-native-picker/picker | 2.6.1 | 2.7.5 | 2.9.0 | 2.11.1 |
| @react-native-segmented-control/segmented-control | 2.4.1 | 2.5.2 | 2.5.4 | 2.5.7 |
| @segment/analytics-react-native | 2.19.1 | 2.19.1 | 2.20.3 | 2.20.3 |
| @segment/sovran-react-native | ^1.1.1 | ^1.1.1 | ^1.1.3 | ^1.1.3 |
| @sentry/react-native | ~5.20.0 | ~5.24.3 | ~6.10.0 | ~6.14.0 |
| @shopify/flash-list | 1.6.3 | 1.6.4 | 1.7.3 | 1.7.6 |
| @shopify/react-native-skia | 0.1.221 | 1.2.3 | 1.5.0 | v2.0.0-next.4 |
| @stripe/stripe-react-native | ~0.35.1 | 0.37.2 | 0.38.6 | 0.45.0 |
| expo-analytics-amplitude | ~11.3.0 | ~11.3.0 | ~11.3.0 | ~11.3.0 |
| expo-apple-authentication | ~6.3.0 | ~6.4.2 | ~7.1.3 | ~7.2.4 |
| expo-application | ~5.8.4 | ~5.9.1 | ~6.0.2 | ~6.1.5 |
| expo-asset | ~9.0.2 | ~10.0.10 | ~11.0.5 | ~11.1.7 |
| expo-auth-session | ~5.4.0 | ~5.5.2 | ~6.0.3 | ~6.2.1 |
| expo-av | ~13.10.6 | ~14.0.7 | ~15.0.2 | ~15.1.7 |
| expo-background-fetch | ~11.8.1 | ~12.0.1 | ~13.0.6 | ~13.1.6 |
| expo-barcode-scanner | ~12.9.3 | ~13.0.1 | deprecated | ~13.0.1 |
| expo-battery | ~7.7.2 | ~8.0.1 | ~9.0.2 | ~9.1.4 |
| expo-blur | ~12.9.2 | ~13.0.2 | ~14.0.3 | ~14.1.5 |
| expo-brightness | ~11.8.0 | ~12.0.1 | ~13.0.3 | ~13.1.4 |
| expo-build-properties | ~0.11.1 | ~0.12.5 | ~0.13.3 | ~0.14.8 |
| expo-calendar | ~12.2.1 | ~13.0.5 | ~14.0.6 | ~14.1.4 |
| expo-camera | ~14.1.3 | ~15.0.16 | ~16.0.18 | ~16.1.11 |
| expo-cellular | ~5.7.1 | ~6.0.3 | ~7.0.2 | ~7.1.5 |
| expo-checkbox | ~2.7.0 | ~3.0.0 | ~4.0.1 | ~4.1.4 |
| expo-clipboard | ~5.0.1 | ~6.0.3 | ~7.0.1 | ~7.1.5 |
| expo-constants | ~15.4.6 | ~16.0.2 | ~17.0.8 | ~17.1.7 |
| expo-contacts | ~12.8.2 | ~13.0.5 | ~14.0.5 | ~14.2.5 |
| expo-crypto | ~12.8.1 | ~13.0.2 | ~14.0.2 | ~14.1.5 |
| expo-dev-client | ~3.3.11 | ~4.0.29 | ~5.0.20 | ~5.2.4 |
| expo-device | ~5.9.4 | ~6.0.2 | ~7.0.3 | ~7.1.4 |
| expo-document-picker | ~11.10.1 | ~12.0.2 | ~13.0.3 | ~13.1.6 |
| expo-face-detector | ~12.6.1 | ~12.7.1 | ~13.0.2 | ~13.0.1 |
| expo-file-system | ~16.0.9 | ~17.0.1 | ~18.0.12 | ~18.1.11 |
| expo-font | ~11.10.3 | ~12.0.10 | ~13.0.4 | ~13.3.2 |
| expo-gl-cpp | ~11.4.0 | ~11.4.0 | ~11.4.0 | ~11.4.0 |
| expo-gl | ~13.6.0 | ~14.0.2 | ~15.0.5 | ~15.1.7 |
| expo-haptics | ~12.8.1 | ~13.0.1 | ~14.0.1 | ~14.1.4 |
| expo-image-loader | ~4.6.0 | ~4.7.0 | ~5.0.0 | ~5.1.0 |
| expo-image-manipulator | ~11.8.0 | ~12.0.5 | ~13.0.6 | ~13.1.7 |
| expo-image-picker | ~14.7.1 | ~15.0.7 | ~16.0.6 | ~16.1.4 |
| expo-in-app-purchases | ~14.3.0 | ~14.3.0 | ~14.3.0 | ~14.3.0 |
| expo-intent-launcher | ~10.11.0 | ~11.0.1 | ~12.0.2 | ~12.1.5 |
| expo-keep-awake | ~12.8.2 | ~13.0.2 | ~14.0.3 | ~14.1.4 |
| expo-linear-gradient | ~12.7.2 | ~13.0.2 | ~14.0.2 | ~14.1.5 |
| expo-linking | ~6.2.2 | ~6.3.1 | ~7.0.5 | ~7.1.7 |
| expo-local-authentication | ~13.8.0 | ~14.0.1 | ~15.0.2 | ~16.0.5 |
| expo-localization | ~14.8.4 | ~15.0.3 | ~16.0.1 | ~16.1.6 |
| expo-location | ~16.5.5 | ~17.0.1 | ~18.0.10 | ~18.1.6 |
| expo-mail-composer | ~12.7.1 | ~13.0.1 | ~14.0.2 | ~14.1.6 |
| expo-media-library | ~15.9.2 | ~16.0.5 | ~17.0.6 | ~17.1.7 |
| expo-module-template | ~10.13.2 | ~10.14.13 | ~10.15.14 | ~10.16.8 |
| expo-modules-core | ~1.11.13 | ~1.12.26 | ~2.2.3 | ~2.5.0 |
| expo-navigation-bar | ~2.8.1 | ~3.0.7 | ~4.0.9 | ~4.2.8 |
| expo-network | ~5.8.0 | ~6.0.1 | ~7.0.5 | ~7.1.5 |
| expo-notifications | ~0.27.7 | ~0.28.19 | ~0.29.14 | ~0.31.4 |
| expo-permissions | ~14.4.0 | ~14.4.0 | deprecated | ~14.4.0 |
| expo-print | ~12.8.1 | ~13.0.1 | ~14.0.3 | ~14.1.4 |
| expo-random | ~13.6.0 | ~14.0.1 | ~14.0.1 | ~14.0.1 |
| expo-screen-capture | ~5.8.1 | ~6.0.1 | ~7.0.1 | ~7.2.0 |
| expo-screen-orientation | ~6.4.1 | ~7.0.5 | ~8.0.4 | ~8.1.7 |
| expo-secure-store | ~12.8.1 | ~13.0.2 | ~14.0.1 | ~14.2.4 |
| expo-sensors | ~12.9.1 | ~13.0.9 | ~14.0.2 | ~14.1.4 |
| expo-sharing | ~11.10.0 | ~12.0.1 | ~13.0.1 | ~13.1.5 |
| expo-sms | ~11.7.1 | ~12.0.1 | ~13.0.1 | ~13.1.4 |
| expo-speech | ~11.7.0 | ~12.0.2 | ~13.0.1 | ~13.1.7 |
| expo-splash-screen | ~0.26.4 | ~0.27.7 | ~0.29.24 | ~0.30.10 |
| expo-sqlite | ~13.4.0 | ~14.0.6 | ~15.1.4 | ~15.2.14 |
| expo-status-bar | ~1.11.1 | ~1.12.1 | ~2.0.1 | ~2.2.3 |
| expo-store-review | ~6.8.3 | ~7.0.2 | ~8.0.1 | ~8.1.5 |
| expo-system-ui | ~2.9.4 | ~3.0.7 | ~4.0.9 | ~5.0.11 |
| expo-task-manager | ~11.7.3 | ~11.8.2 | ~12.0.6 | ~13.1.6 |
| expo-tracking-transparency | ~3.3.0 | ~4.0.2 | ~5.1.1 | ~5.2.4 |
| expo-updates | ~0.24.12 | ~0.25.27 | ~0.27.4 | ~0.28.17 |
| expo-video-thumbnails | ~7.9.0 | ~8.0.0 | ~9.0.3 | ~9.1.3 |
| expo-web-browser | ~12.8.2 | ~13.0.3 | ~14.0.2 | ~14.2.0 |
| lottie-react-native | 6.5.1 | 6.7.0 | 7.1.0 | 7.2.2 |
| react-dom | 18.2.0 | 18.2.0 | 18.3.1 | 19.0.0 |
| react-native-branch | ^5.4.0 | ^5.4.0 | ^5.4.0 | ^5.4.0 |
| react-native-gesture-handler | ~2.14.0 | ~2.16.1 | ~2.20.2 | ~2.24.0 |
| react-native-get-random-values | ~1.8.0 | ~1.11.0 | ~1.11.0 | ~1.11.0 |
| react-native-maps | 1.10.0 | 1.14.0 | 1.18.0 | 1.20.1 |
| react-native-pager-view | 6.2.3 | 6.3.0 | 6.5.1 | 6.7.1 |
| react-native-reanimated | ~3.6.2 | ~3.10.1 | ~3.16.1 | ~3.17.4 |
| react-native-safe-area-context | 4.8.2 | 4.10.5 | 4.12.0 | 5.4.0 |
| react-native-screens | ~3.29.0 | 3.31.1 | ~4.4.0 | ~4.11.1 |
| react-native-svg | 14.1.0 | 15.2.0 | 15.8.0 | 15.11.2 |
| react-native-view-shot | 3.8.0 | 3.8.0 | ~4.0.3 | 4.0.3 |
| react-native-web | ~0.19.6 | ~0.19.10 | ~0.19.13 | ~0.20.0 |
| react-native-webview | 13.6.4 | 13.8.6 | 13.12.5 | 13.13.5 |
| react-native | 0.73.6 | 0.74.5 | 0.76.9 | 0.79.6 |
| react | 18.2.0 | 18.2.0 | 18.3.1 | 19.0.0 |
| sentry-expo | ~7.2.0 | ~7.0.0 | ~7.0.0 | ~7.0.0 |
| unimodules-app-loader | ~4.5.1 | ~4.6.0 | ~5.0.1 | ~5.1.3 |
| unimodules-image-loader-interface | ~6.1.0 | ~6.1.0 | ~6.1.0 | ~6.1.0 |
Updated 4 months ago
