Publishing Your App to the Apple App Store
Draftbit supports publishing your app to the Apple App Store. In order to do this, you'll need to complete a few setup steps and provide us with some information. This guide details those steps.
App Publishing StatusTo publish your app it needs to be set from Draft to Live. See more in Intro to Publishing
Apple Developer Account
First, in order to publish to the App Store, you’ll need an Apple account and a Developer membership
- Create an Apple Account if you don’t already have one
- Enroll in the Apple Developer Program and purchase a membership ($99/year). Refer to this guide for more information on how to sign up.
Create a Bundle Identifier
Next, you’ll need to create a Bundle Identifier (ID) for your app. This is unique to your app which identifies it inside of Apple’s ecosystem.
First, you'll need to create a Bundle Identifier for your app in Draftbit.
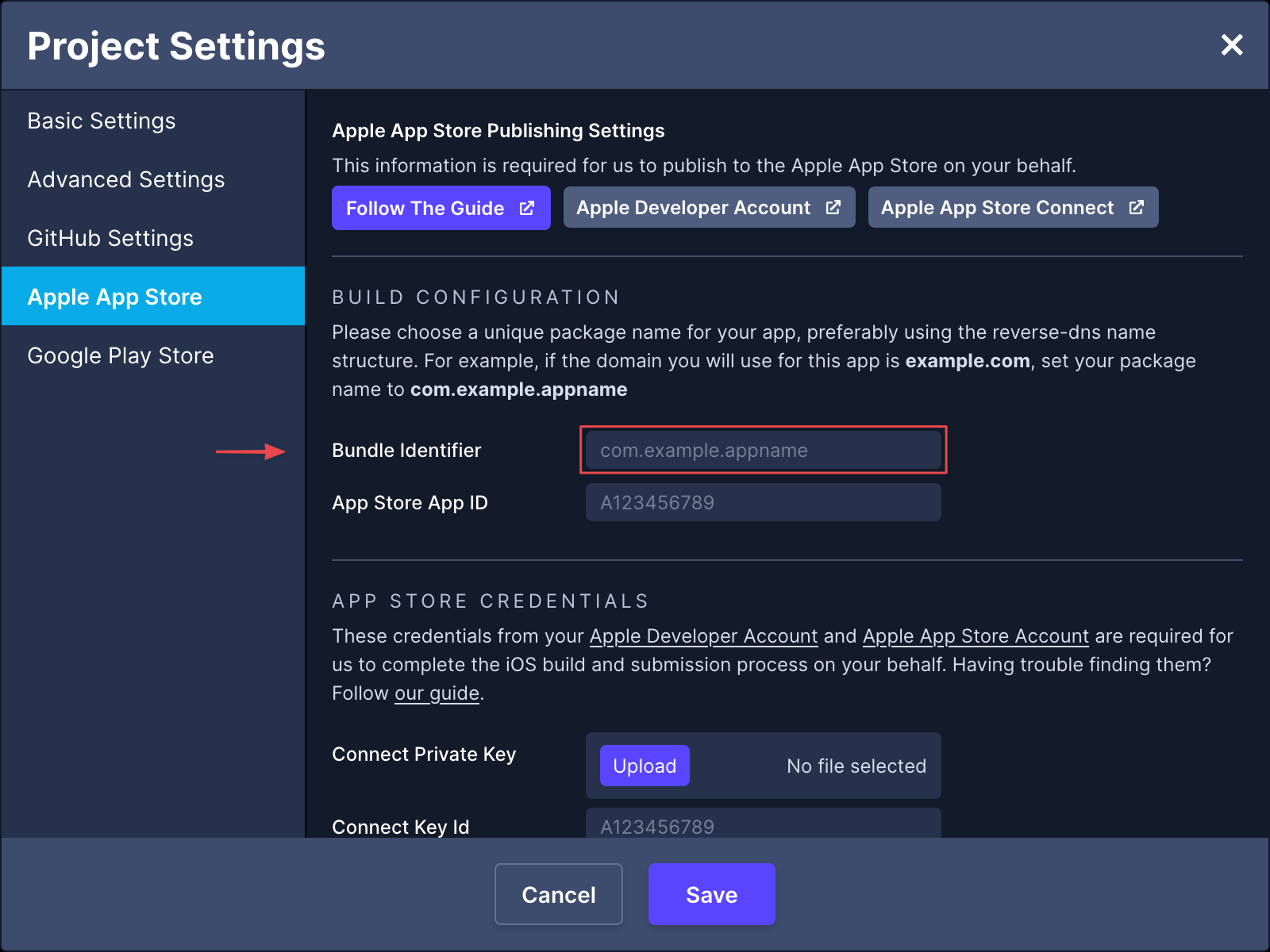
- In the Draftbit builder, open your Project Settings
- Choose Apple App Store from the left-hand sidebar in that modal.
- Find where it says Bundle Identifier and enter your Bundle Identifier there.
- Click the Save button.
Your Bundle Identifier should use the reverse-dns name structure. For example, if the domain you will use for this app is
example.com, set your Bundle Identifier tocom.example.appname.

Next, log in to your Apple Developer account.
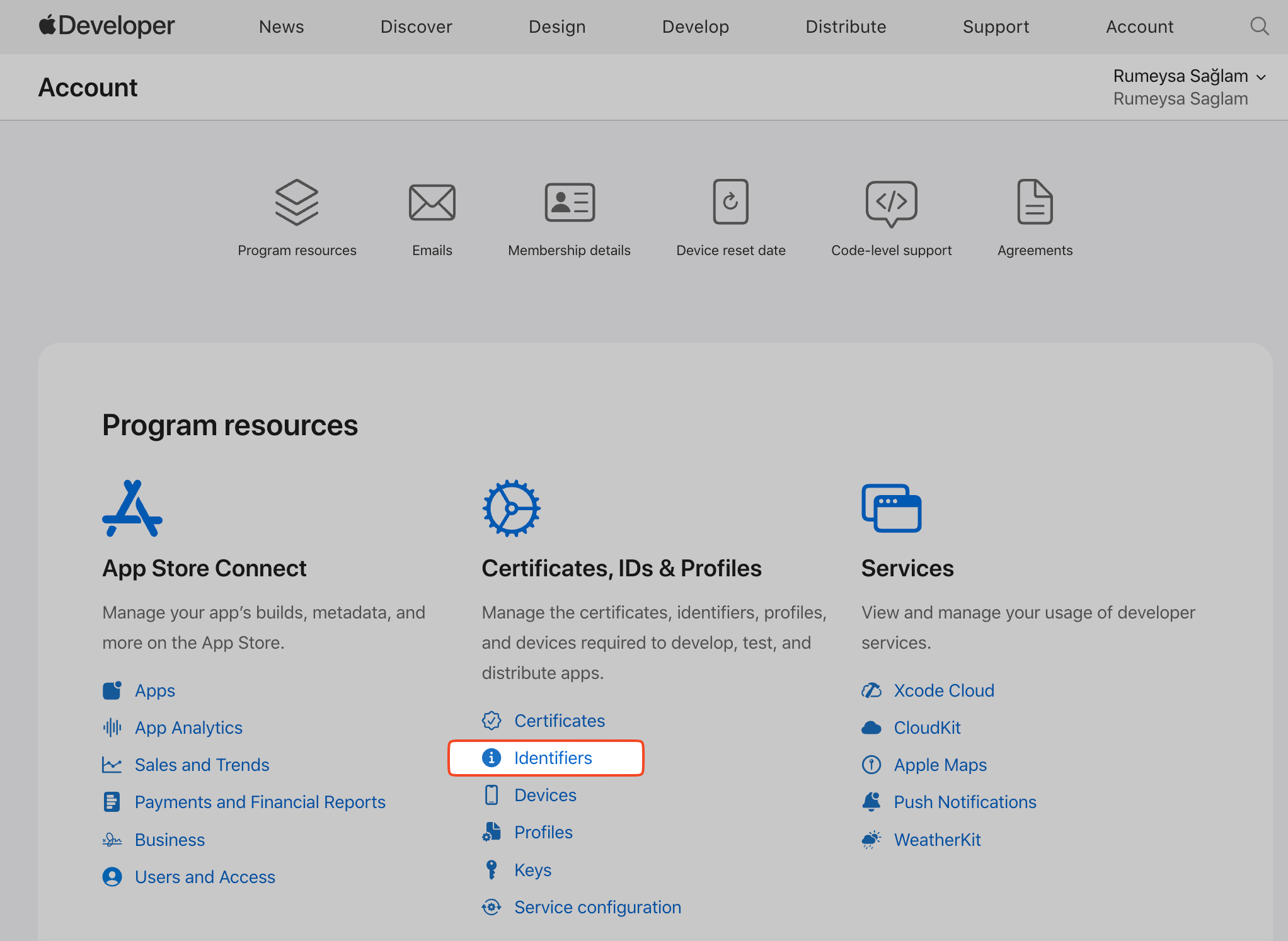
- Go to your Apple Developer account and select Identifiers from Certificates, IDs & Profiles section.

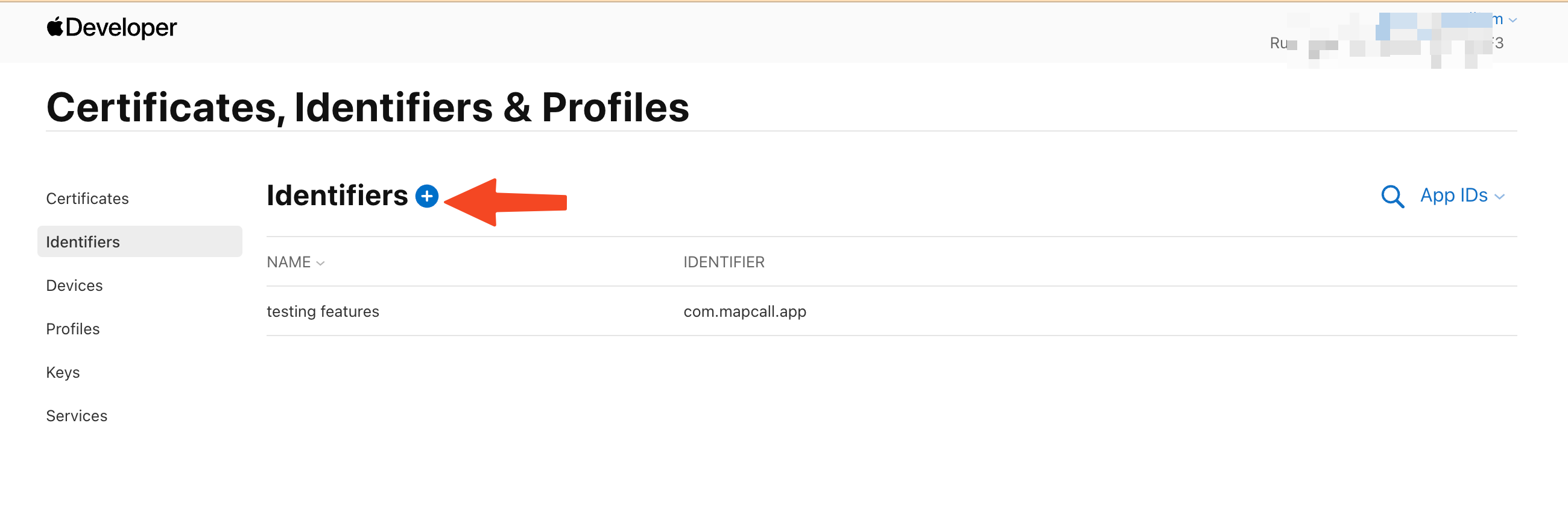
- Click on the Add button (+).

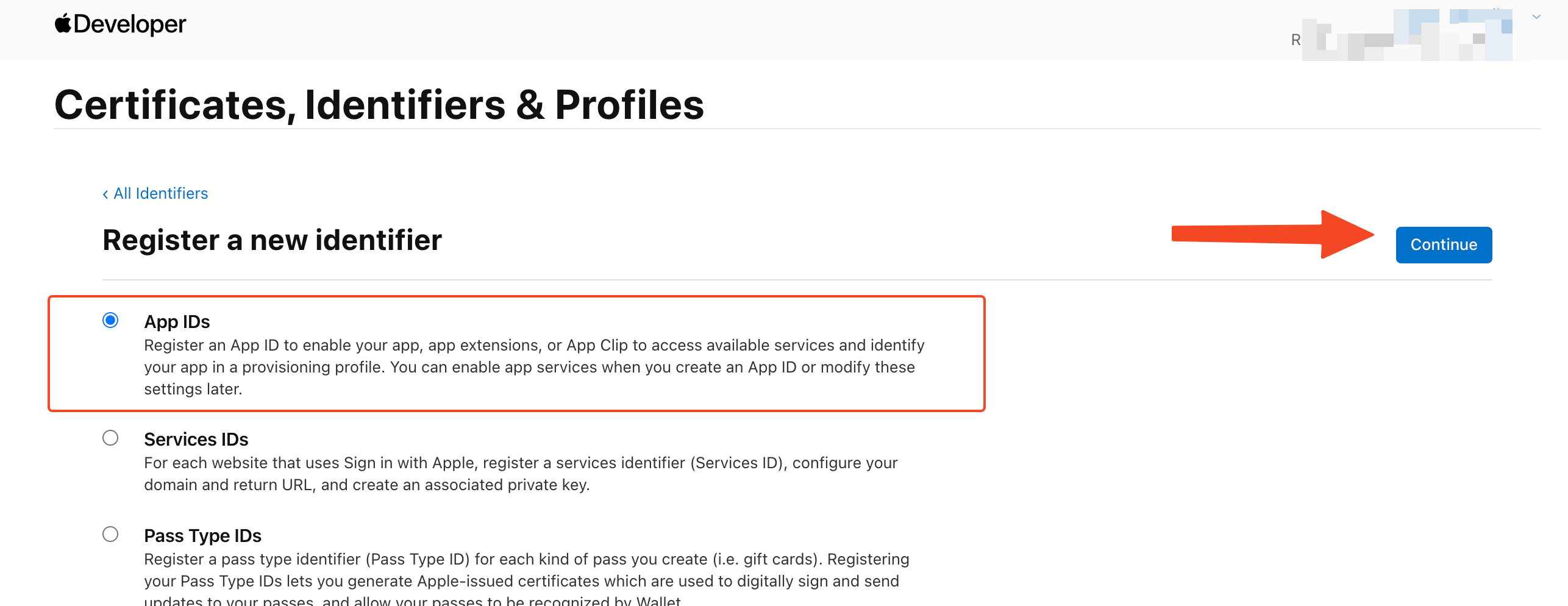
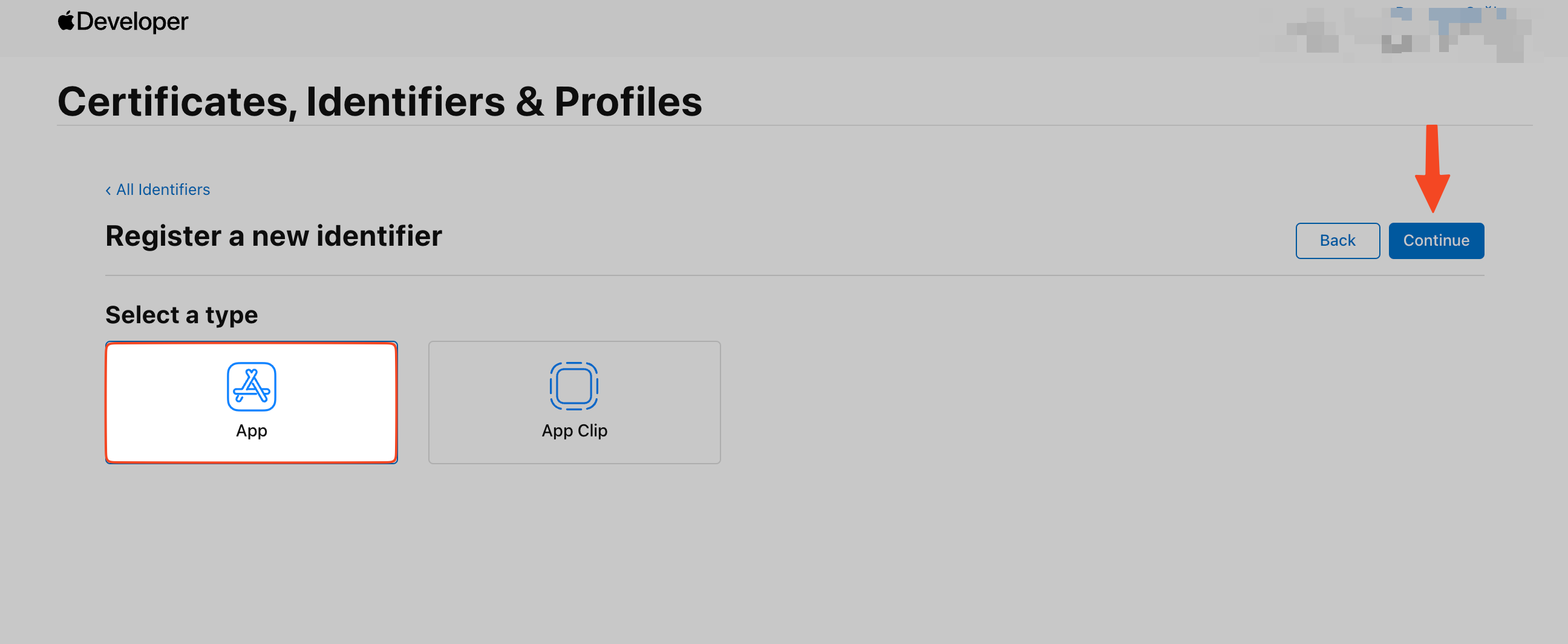
- The Register a new identifier page will open. Select App IDs and then select Continue.

- Select App and then click Continue.

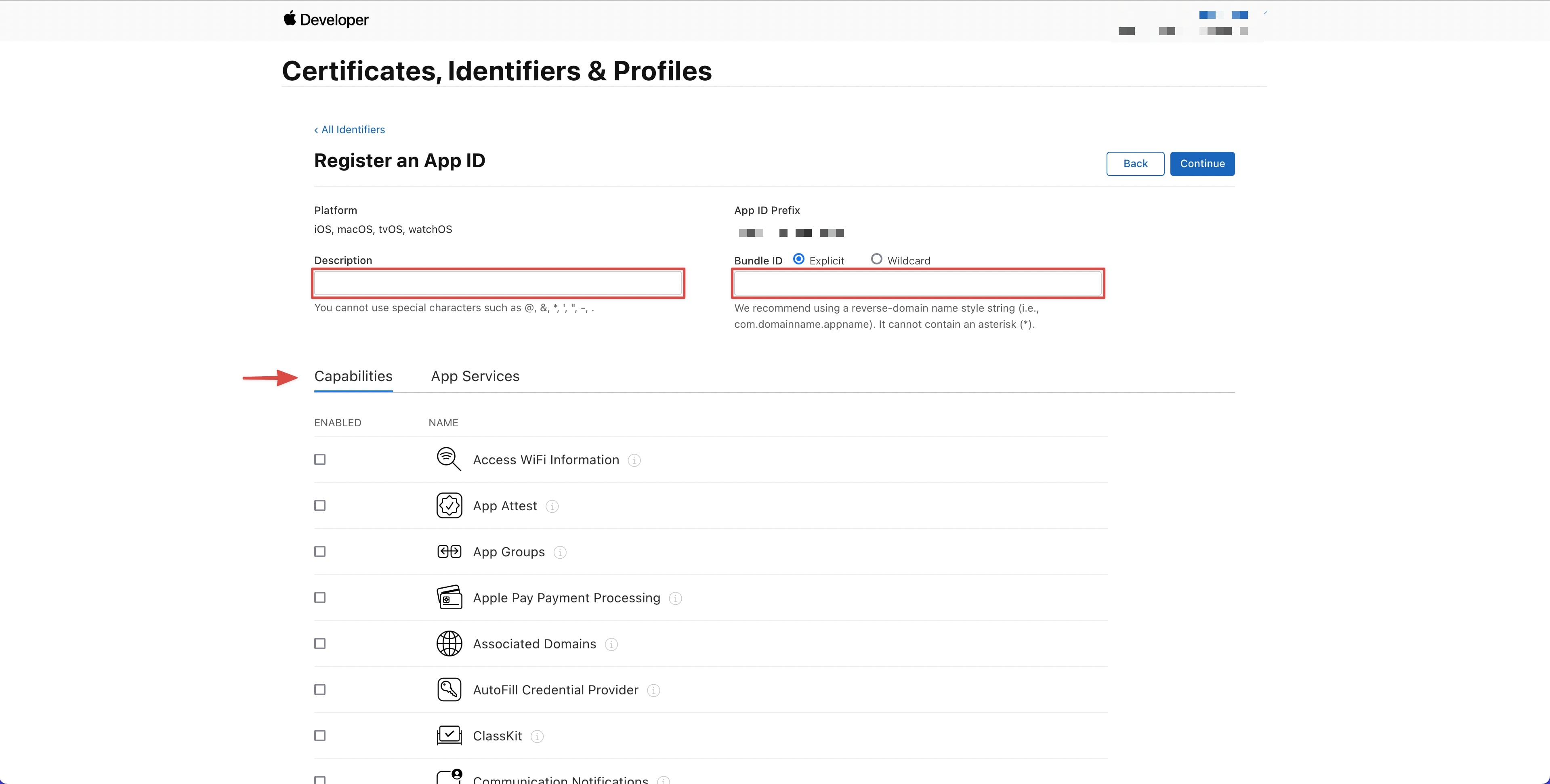
- Enter the Apple Bundle information
- Bundle ID: Copy the Bundle Identifier from your Draftbit settings into this field. Be sure it matches the Bundle Identifier you entered in Project Settings. If they are different, you will encounter errors.
- Description: Enter a short description for your Bundle
- Capabilities: Scroll down and select the capabilities that are required for your app.

- Check the boxes next to any other capabilities your app requires. For example, if your app requires Map capabilities make sure to check the box for that.
Draftbit requires Push Notifications, so check the box next to that capability.
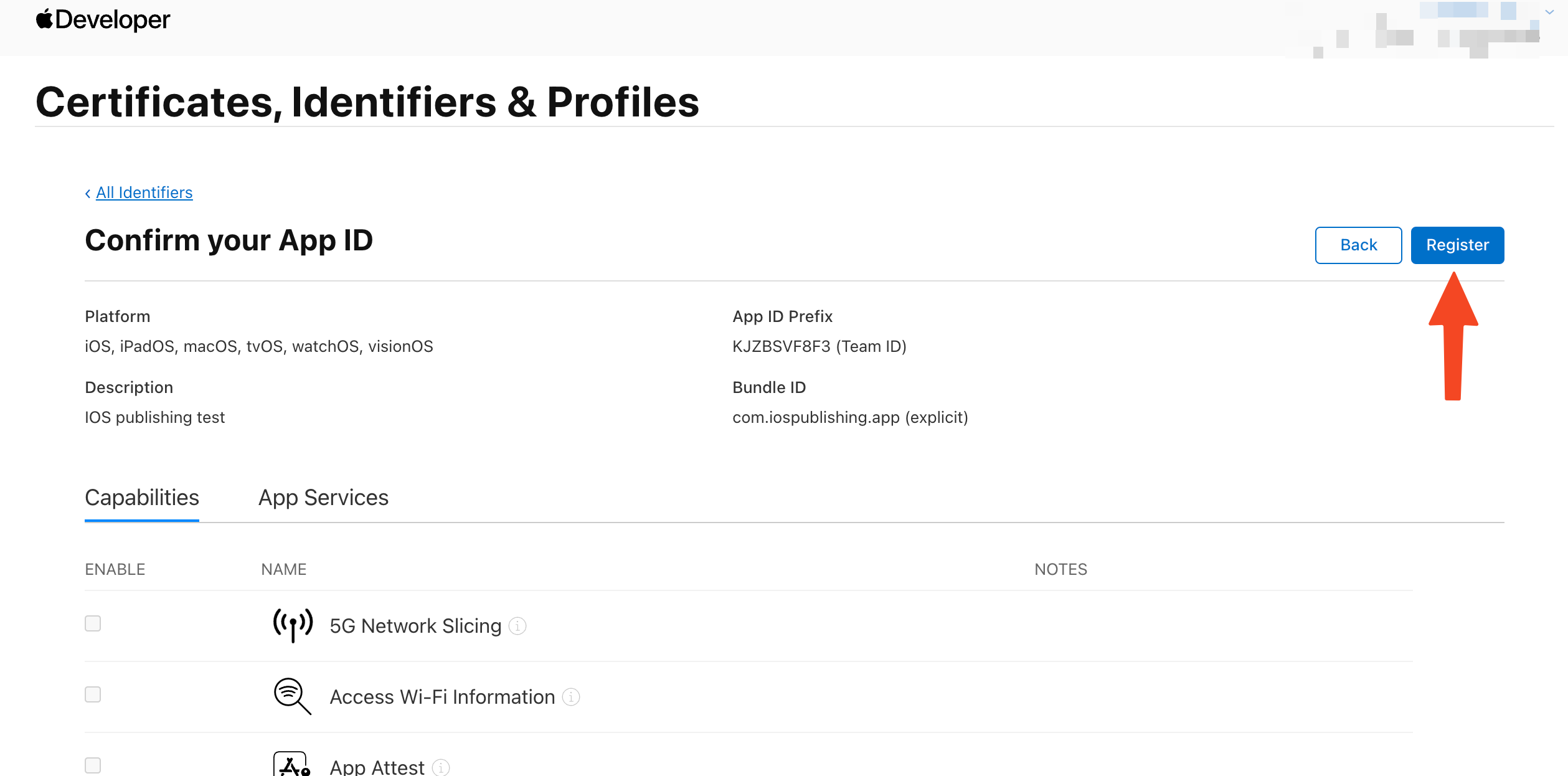
- When you are finished, select Register.

Add A New App To App Store Connect
Now, you need to add your app to App Store Connect which is where you will manage and submit your app to the App Store.
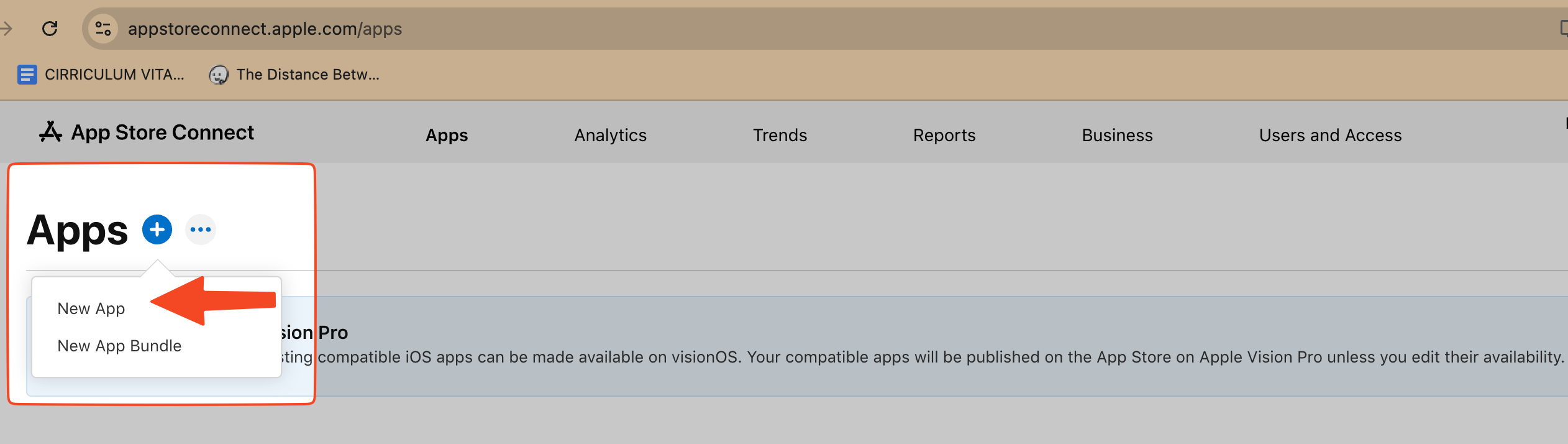
- Go to App Store Connect and then select Apps.
- Click on the Add button (+) and then select New App.

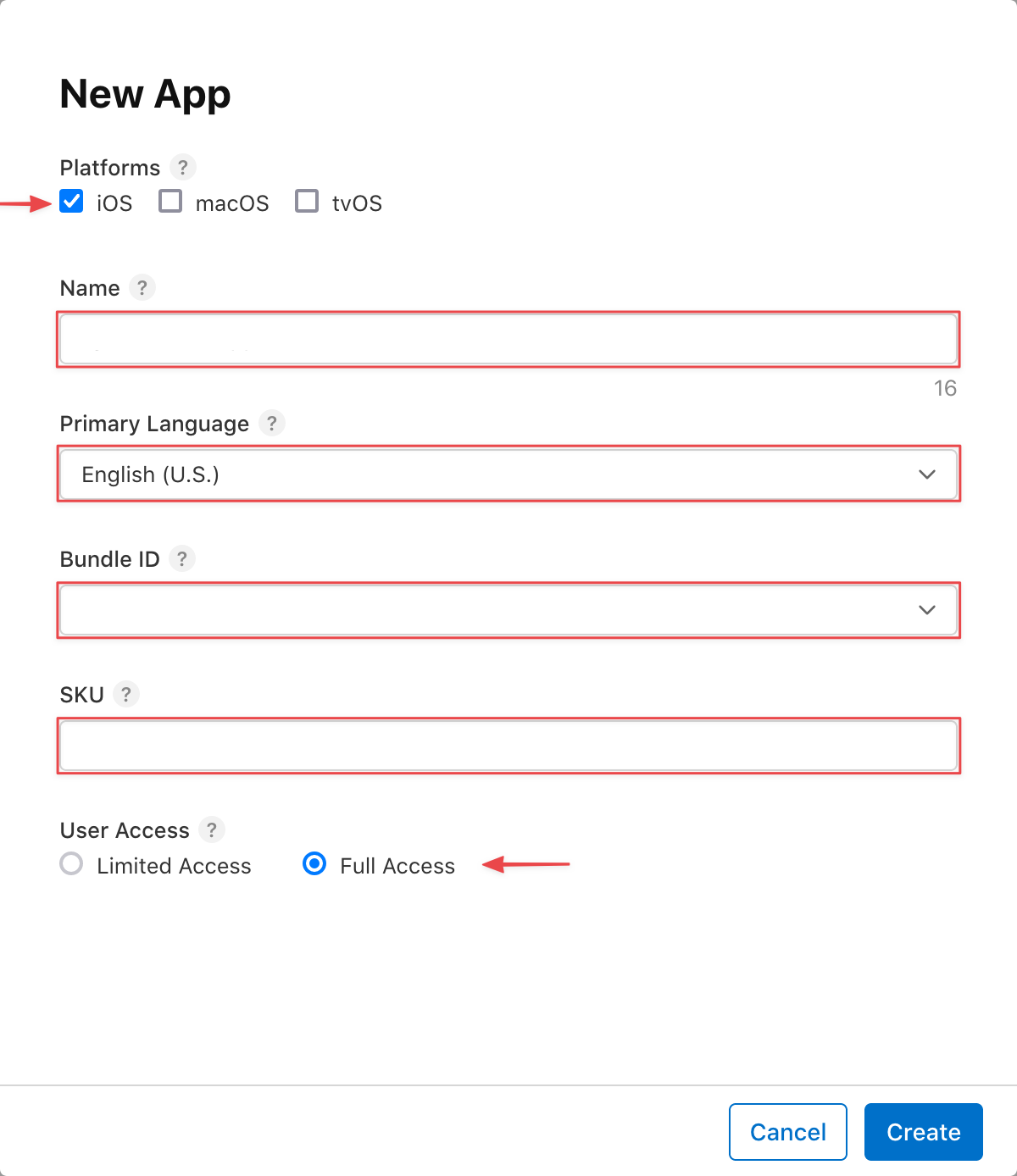
- Enter your app information in the modal that appears:
- Platform: for mobile apps this will be iOS.
- Name: Enter a Name for your app (this is the name that will show in the App Store).
- Primary Language for your app.
- Bundle ID: Select the Bundle ID you created in the previous step.
- SKU: Enter a unique identifier. We recommend using your Bundle ID here, as long as it's unique.
- User Access: You should leave this set to Full Access unless you intend to only use this app privately. If you select Limited Access, you'll need to add the users that you would like to grant access to this app. This will only appear if you have other users included in your App Store Connect account.
- When you are done, select Create.

Generate Your App Store Connect API Key and add it to Draftbit
This step must be performed by an Admin User. _
At this point, you need to generate an API Key and add it to your Apple App Store settings in Draftbit.
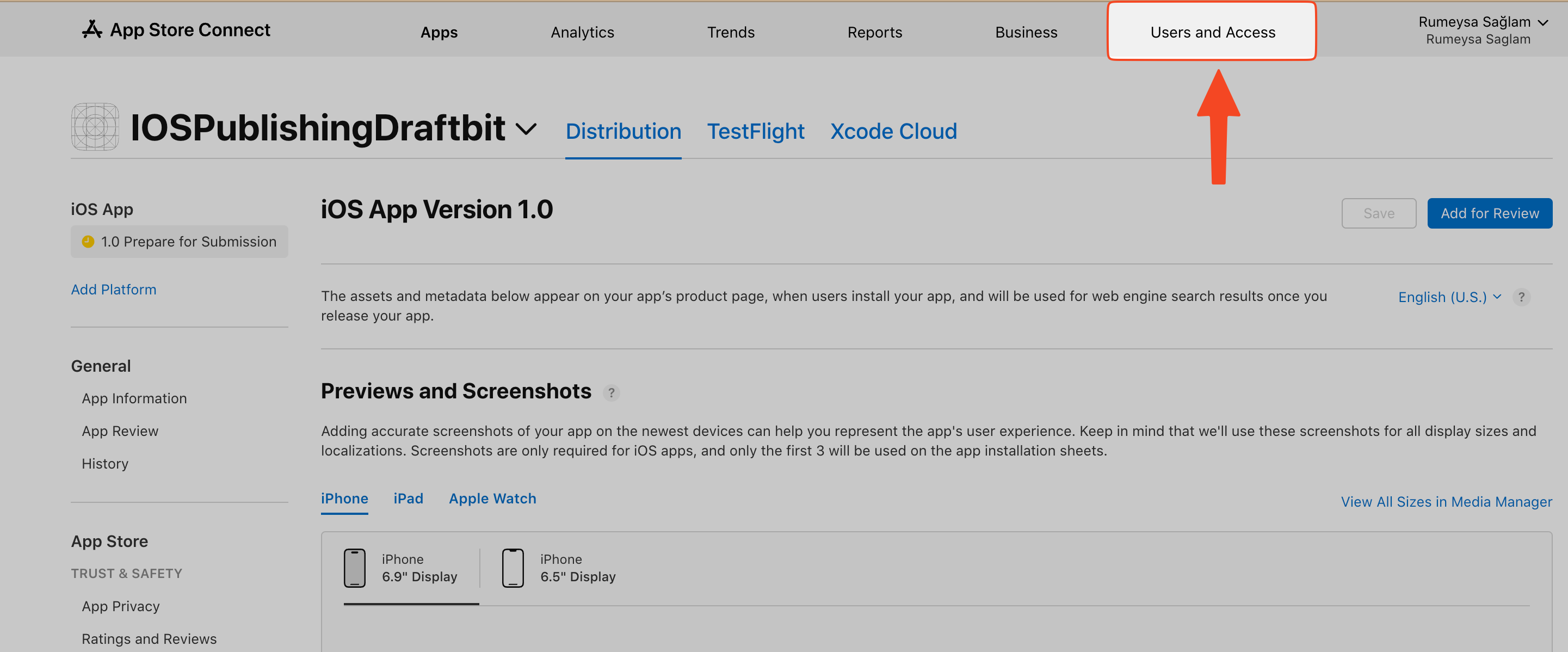
- On the screen that you were navigated to after creating the app, choose Users and Access.

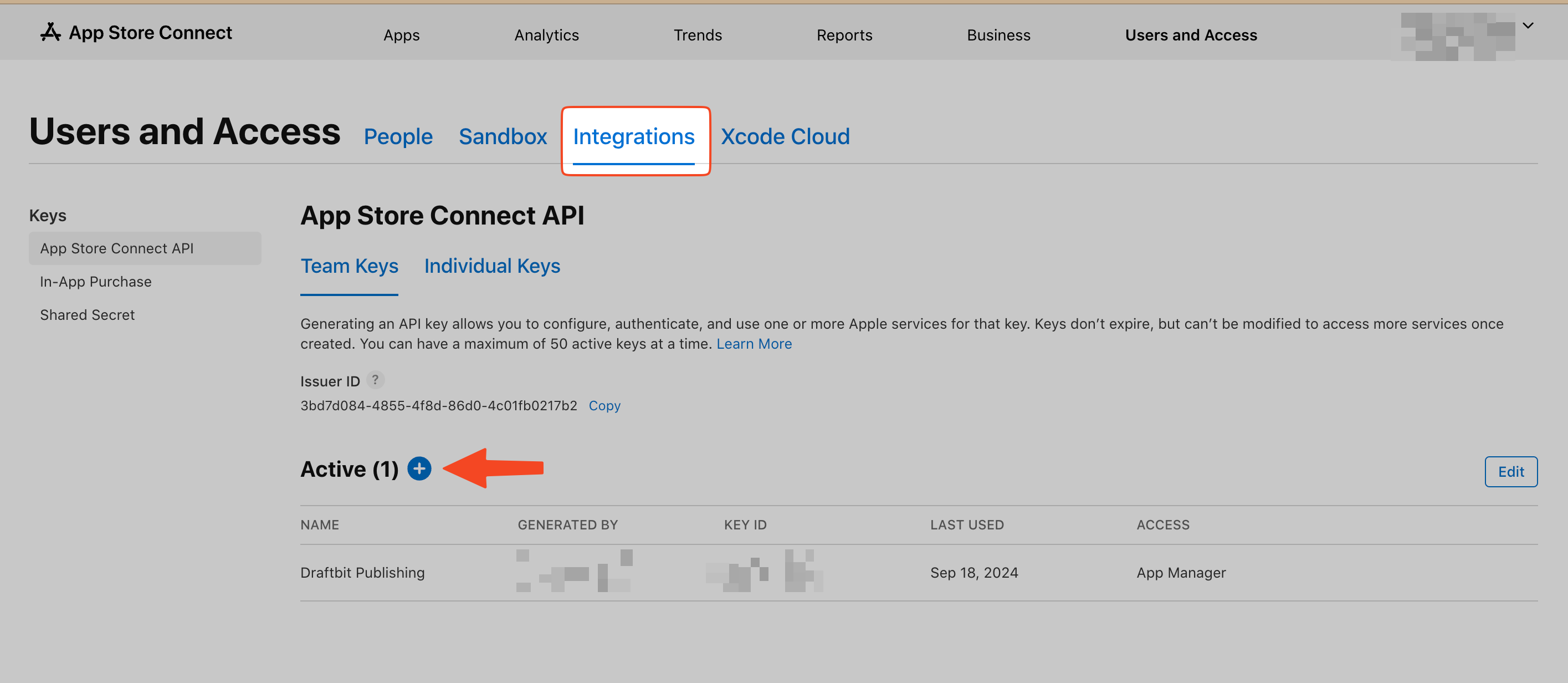
- From the Users and Access page, select Integrations tab on the top.

- If you see the Request Access button, click on it.
- If you haven't added a key before, click on the Generate API Key. Otherwise, select the Add button (+).
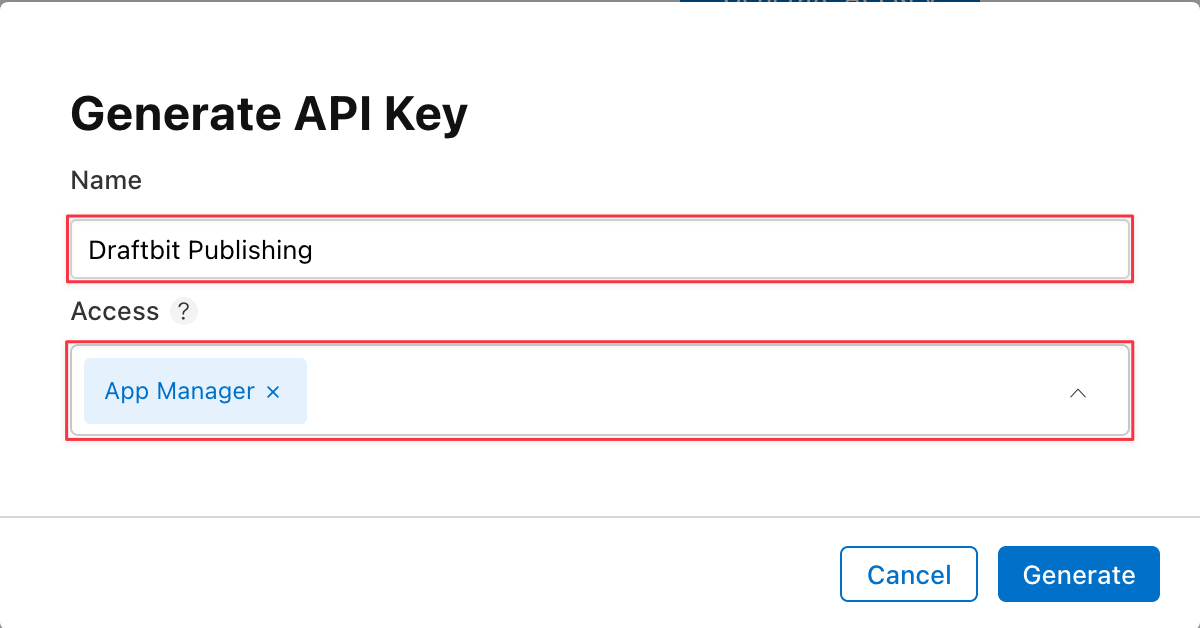
- Enter your API Key Information in the modal that appears:
- Name: Enter a name for the key. This is a reference and is not part of the key itself. We recommend naming it ‘Draftbit Publishing’ so it will be easier to identify in the future.
- Access: Select App Manager as the access type. For additional information on Roles, see the docs here.
- When you are done, select Generate.

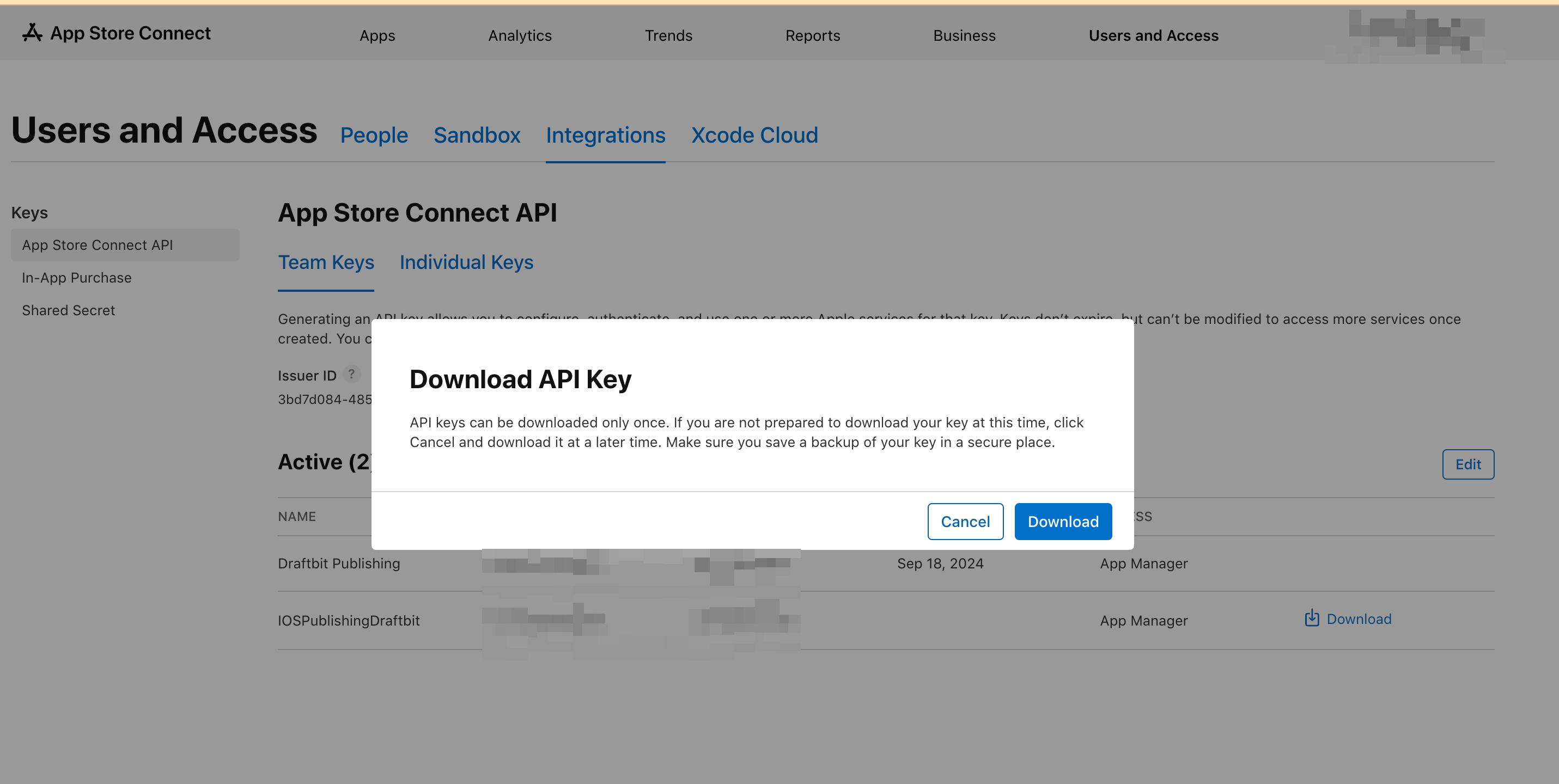
- Find the row for the API Key you just generated and select Download API Key. A modal will appear, select Download. Refresh the page if the link doesn’t appear immediately.

Return to Draftbit and then:
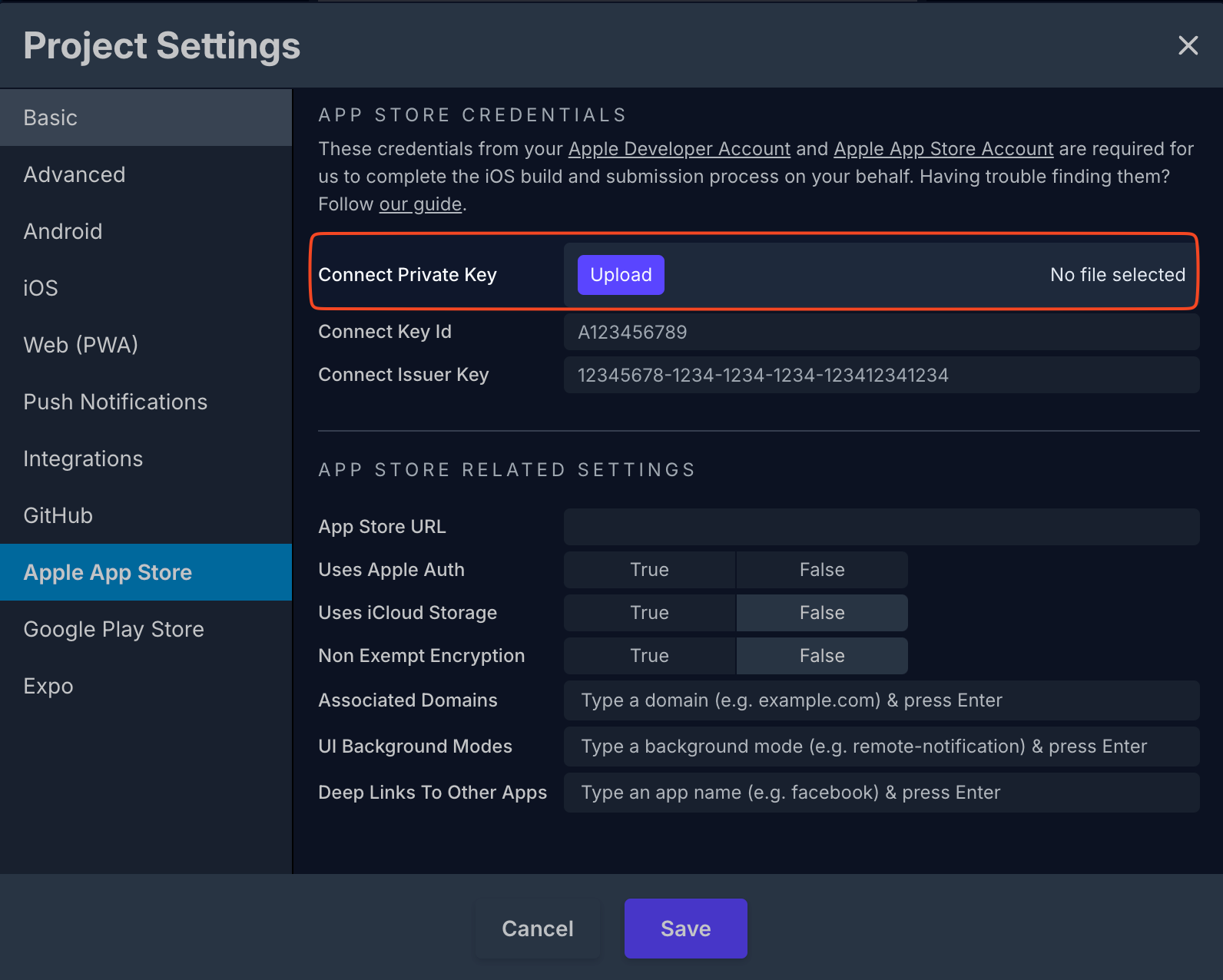
- Go to Project Settings -> Apple App Store.
- Scroll down to where it says Connect Private Key.
- Upload the API Key file that you downloaded in the previous step and hit to Save button.

Add Your Issuer ID To Draftbit
Next you’ll need to get your Issuer ID and add that to your Apple App Store settings in Draftbit.
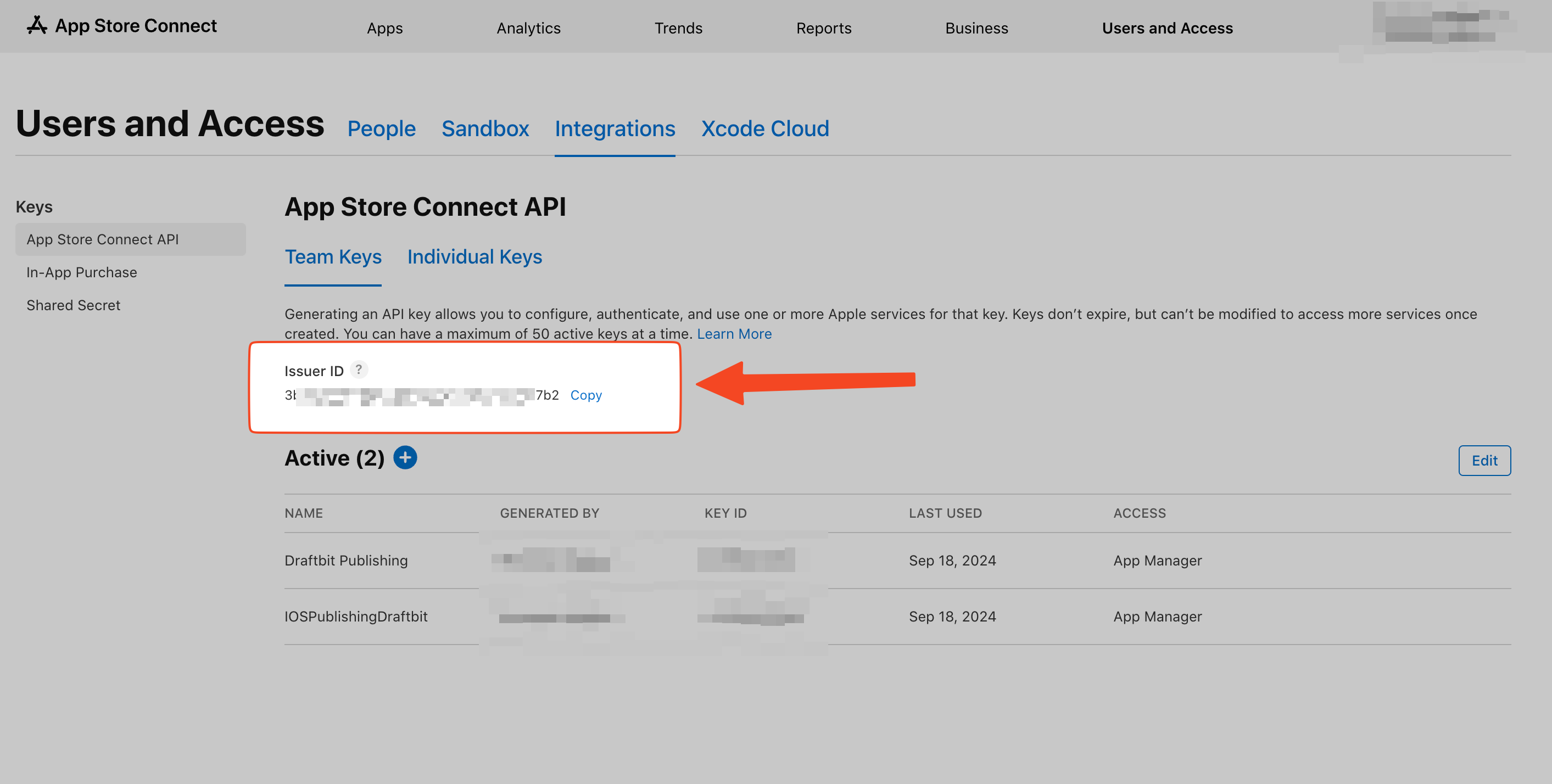
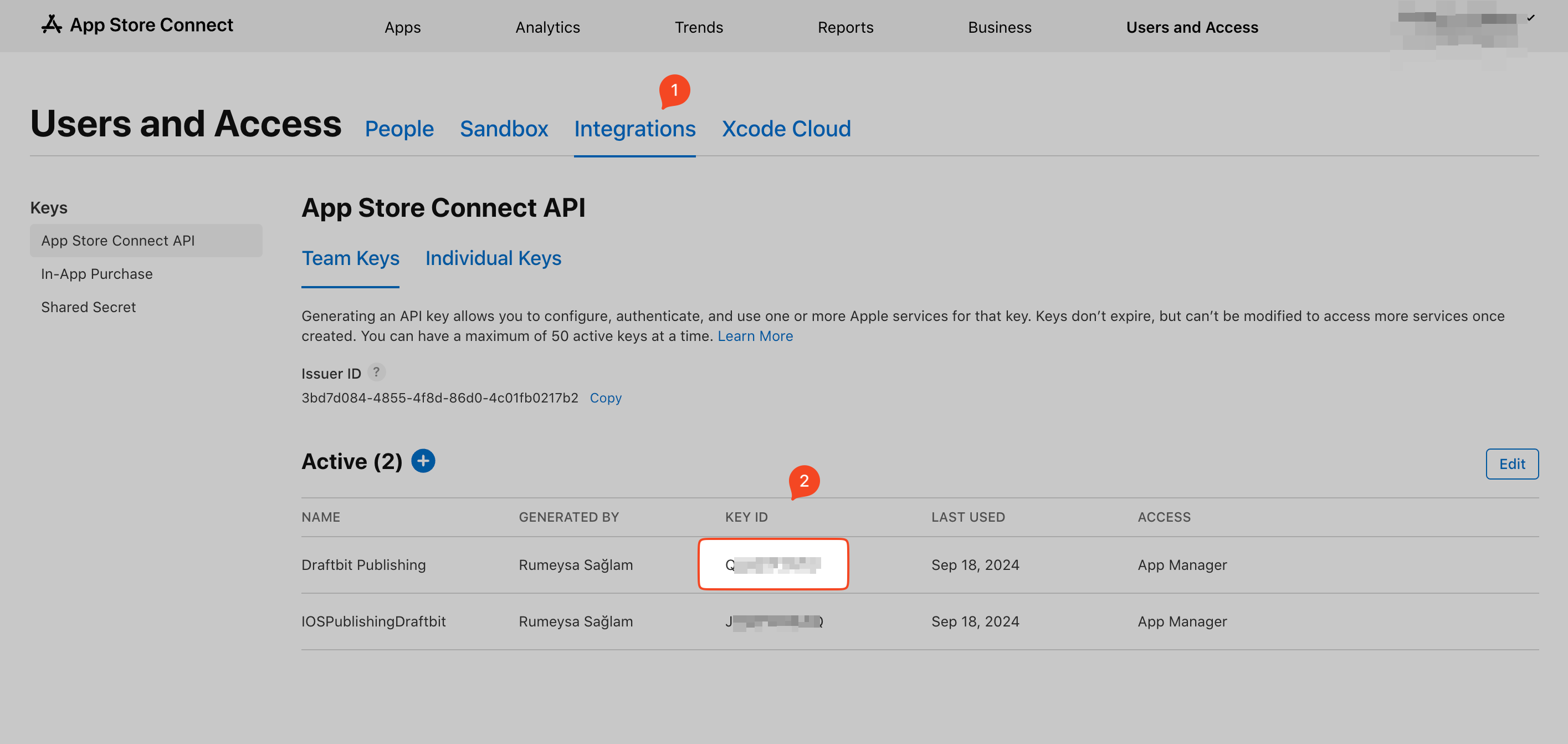
- In App Store Connect, go to Users and Access page and select Integrations tab.
- Find the Issuer ID and select Copy.

Return to Draftbit and then:
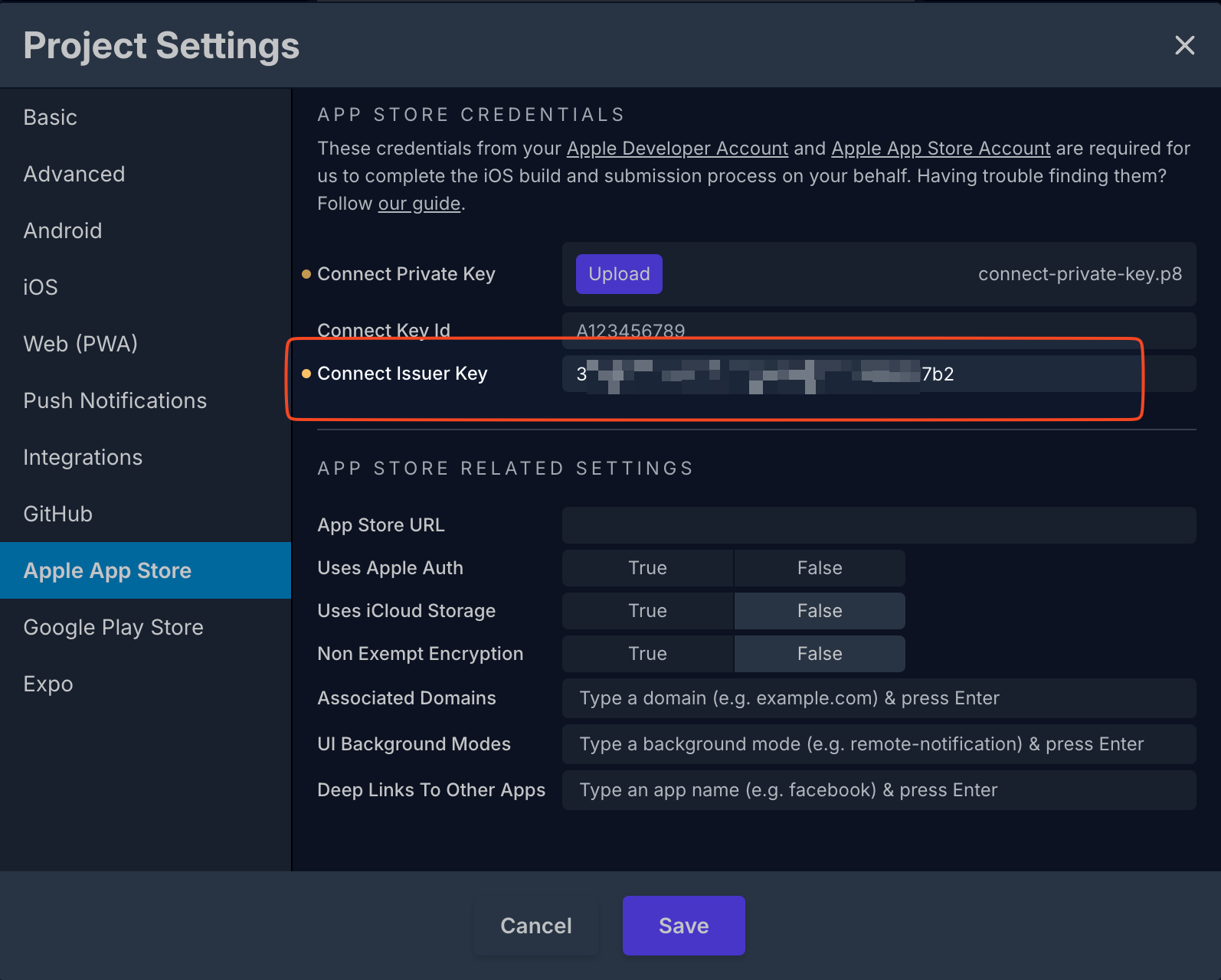
- Go to Projects Settings -> Apple App Store.
- Scroll down to where it says Connect Issuer Key.
- Paste the Issuer ID you copied during the previous step.
- Click the Save button

Add Your Key ID To Draftbit
Now, you need to get the Key ID for the API Key you generated and add that to your Apple App Store settings in Draftbit.
- In App Store Connect, go to Users and Access page and select Integrations tab.
- Find the row for the API Key you generated and select Copy Key ID.

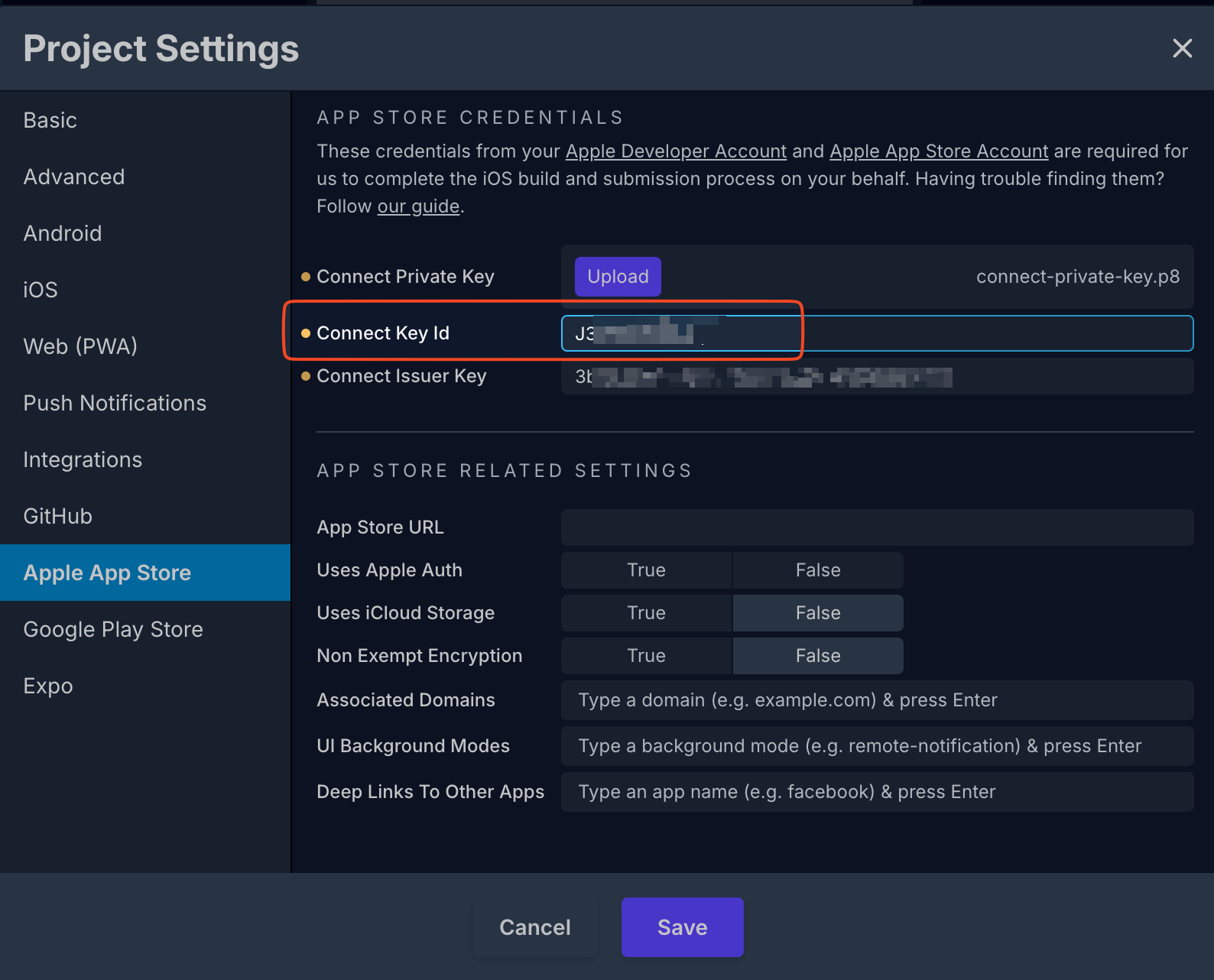
Return to Draftbit and then:
- Go to Projects Settings -> Apple App Store.
- Scroll down to Connect Key ID.
- Past the Key ID you copied during the previous step.
- Click the Save button.

Add Your App Store App ID to Draftbit
Finally, you need to get your App ID that was assigned to your new app and add that to your Apple App Store settings in Draftbit.
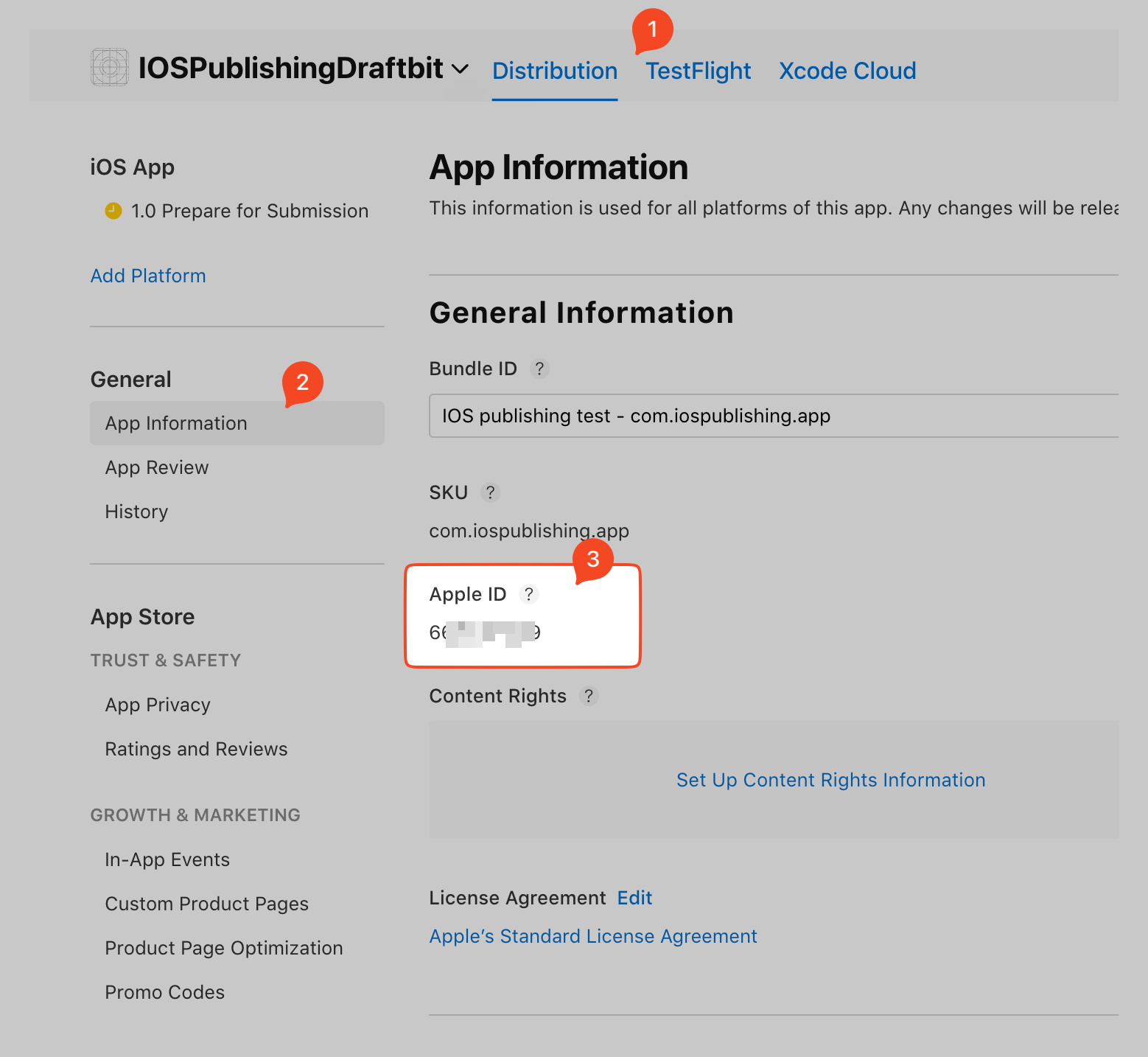
- Go to App Store Connect go to the Apps.
- Click on your app in the list.
- Click App Information under the General heading on the left
- Scroll down to the General Information section
- Copy your Apple ID

Return to Draftbit and then:
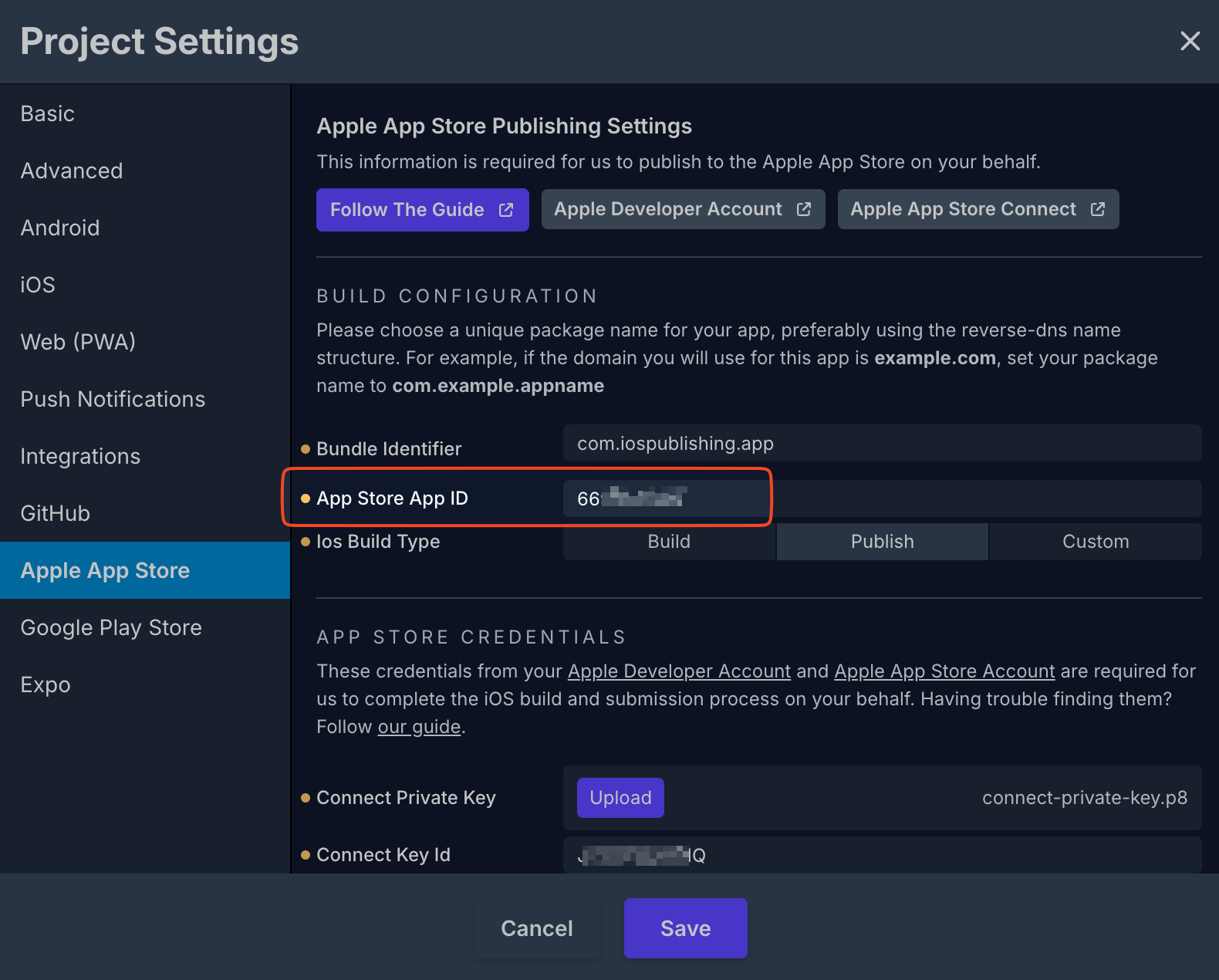
- Go to Projects Settings -> Apple App Store.
- Find the App Store App ID field.
- Paste the Apple ID you copied during the previous step.
- Click the Save button

Updated about 1 year ago
