Borders, Background, Effects
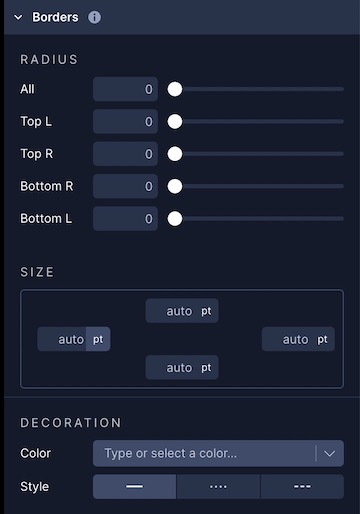
Borders
Set the border radius of a component, along with the width and style of the border surrounding a component.

Property | Description |
|---|---|
Radius | Determine how the edges of the border will be rounded. You can set the radius for all edges using All or set it for the individual border using Top or Bottom properties. |
Size | The width of the border on each side of the element. |
Color | The color of the border. |
Style | Select a solid, dotted, or dashed line as the border. |
Background
Specify a background color. The value of the color is selected from the color picker. Values available in the color picker can be modified or added through Themes & Colors.

Effects

Property | Description |
|---|---|
Opacity | Increase or decrease an element's transparency. |
Updated about 1 year ago
