Contentful
What is Contentful?
Contentful is an API first content management platform to create, manage and publish content on to any digital channel. It is a modern CMS (Content Management System) where a content model is created independent from any presentation layer. It organizes content into spaces, that allows you to group all the related resources for a project together, this includes content entries, media assets, and settings for localizing content into different languages.
Integrating Draftbit & Contentful
Setup steps with Contentful
If you don't have a Contentful account, create one here.
The initial step to use Contentful Management API is to create a space, a content type, and using that content type, a content model. The content model can then store the data. All of this is required to get access to the REST API URL.
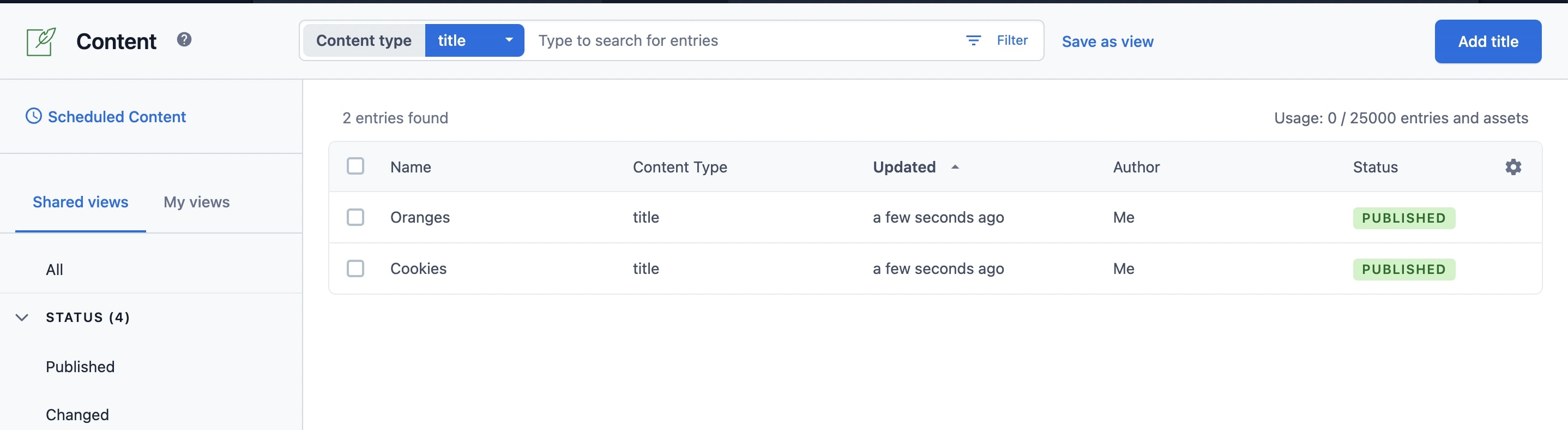
For this example, we are using an Empty Space with our own custom data inserted.

Get your REST API URL:
To perform read and write operations on a Contentful API is done via the Base URL: `
https://api.contentful.com/spaces/your-space-id/environments/your-environment-idThis Base URL requires you to specify a space ID and a default environment to start with. To access these values:
- From your Contentful dashboard menu, click
Settings > API Keys. - In the
API Keysweb page from the top right corner, click the buttonAdd API Key. - Then copy and save
Space IDas well as the default environment which is calledmaster.
Get Authentication Token:
The Contentful Management API allows read and write operations to the Base URL only if there is an Authorization header is passed with the value of Bearer <cma_token>. To fetch the <cma_token>:
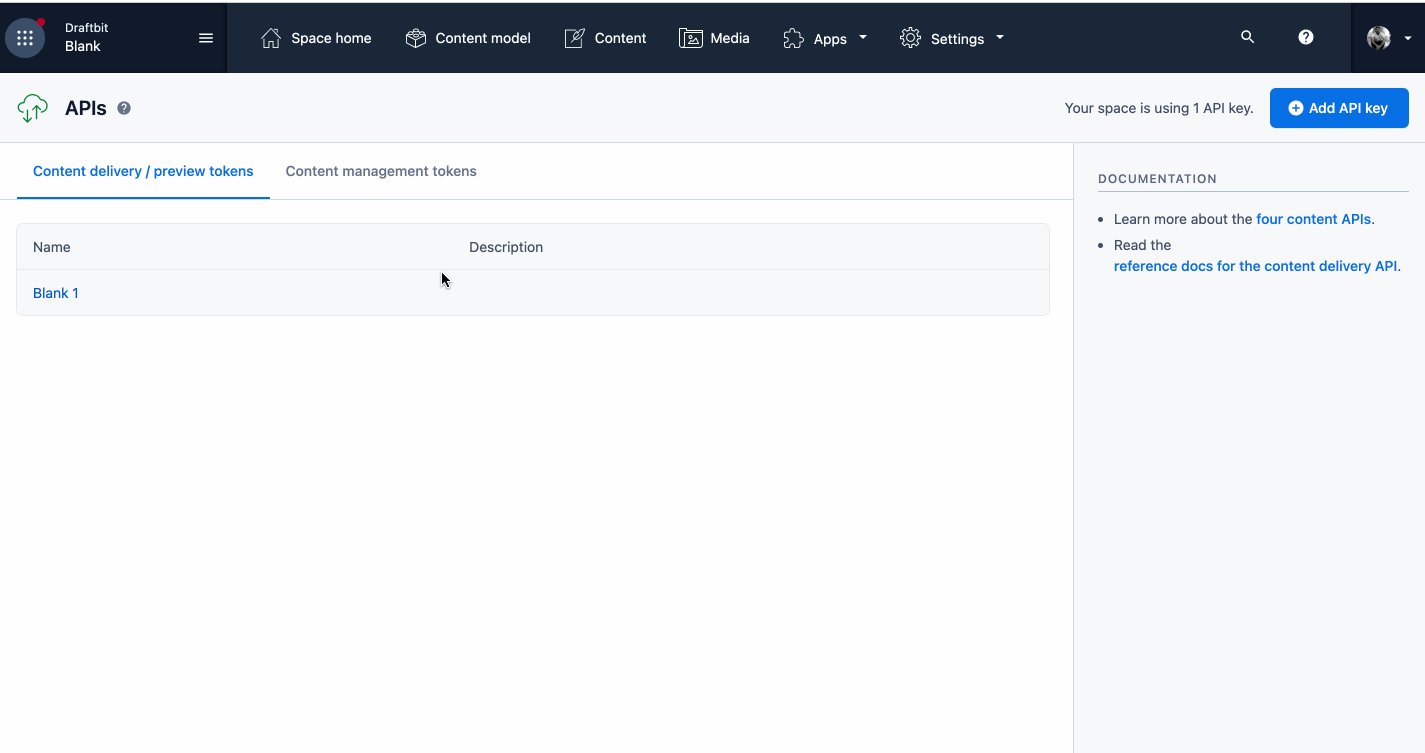
- From your Contentful dashboard menu, click
Settings > API Keys. - Go to the tab
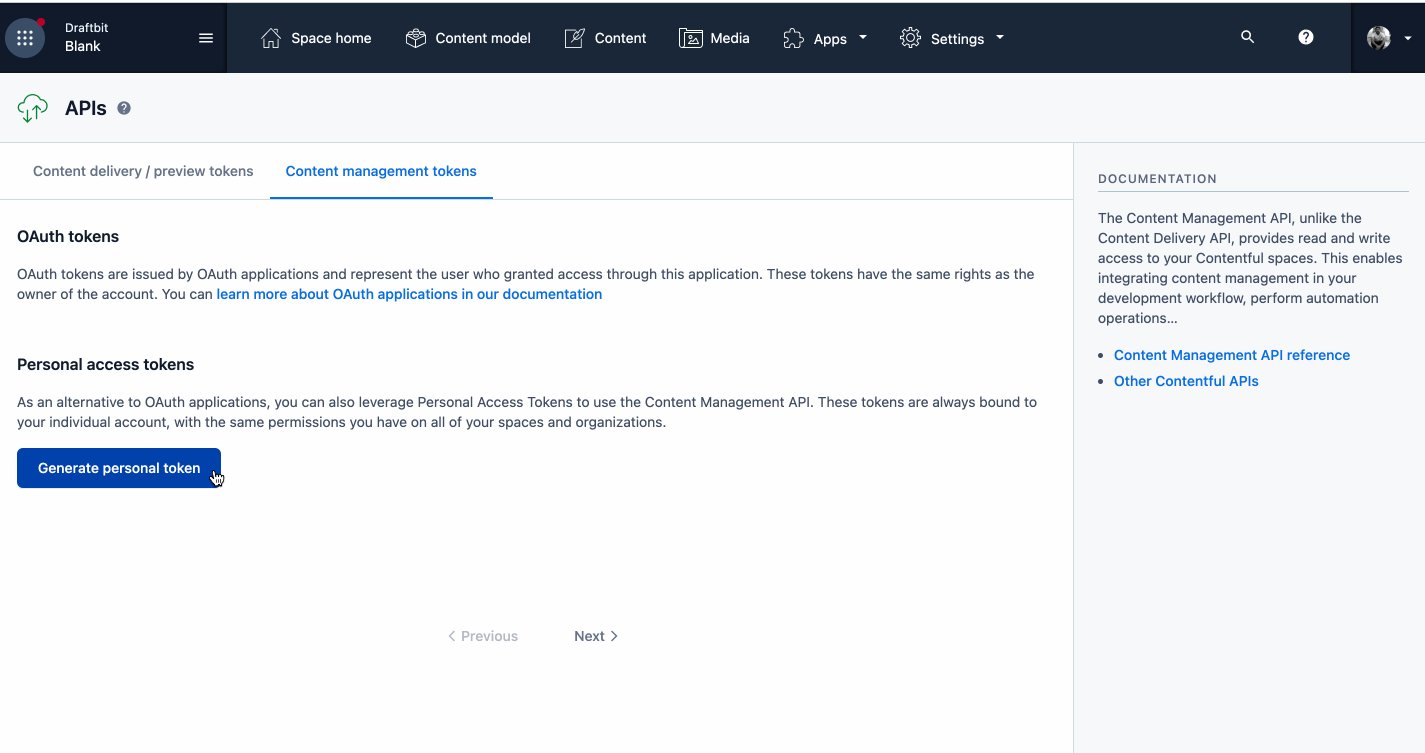
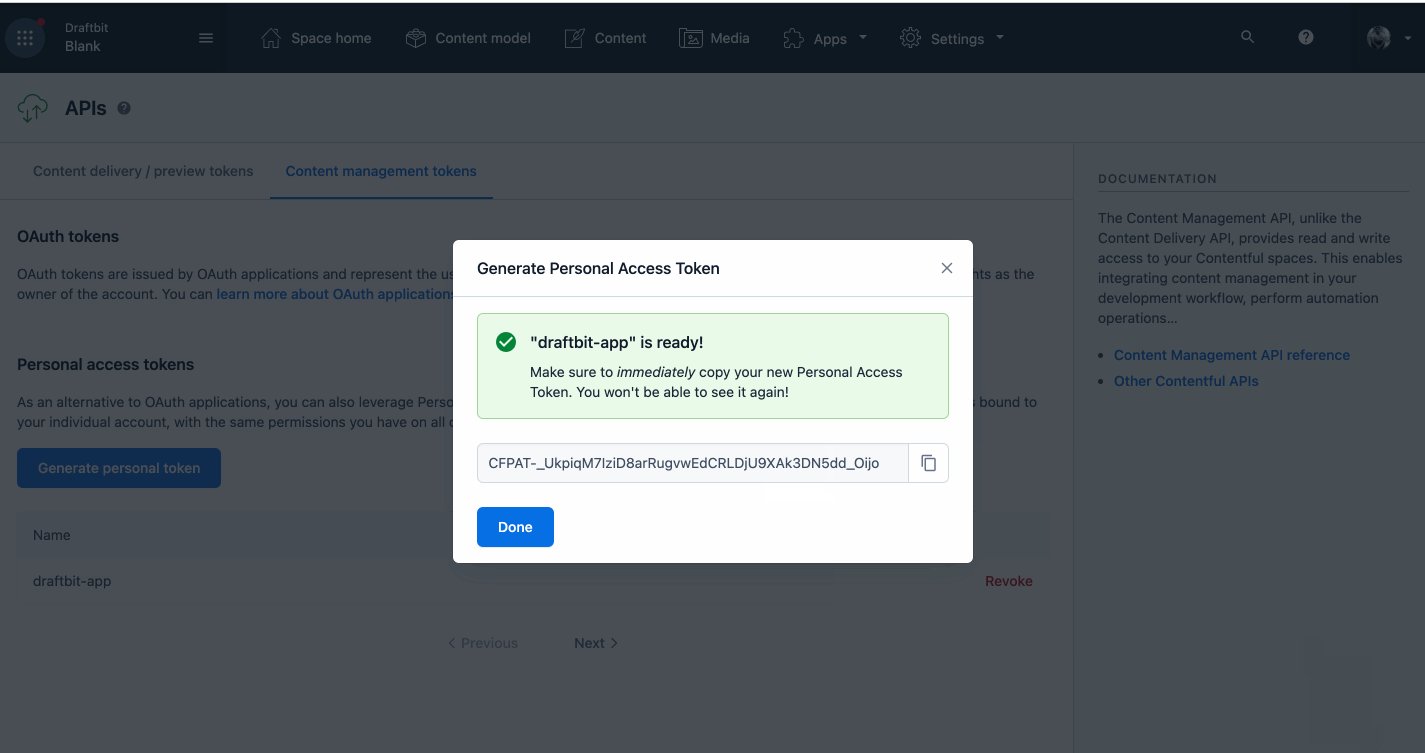
Content management tokens. - Click
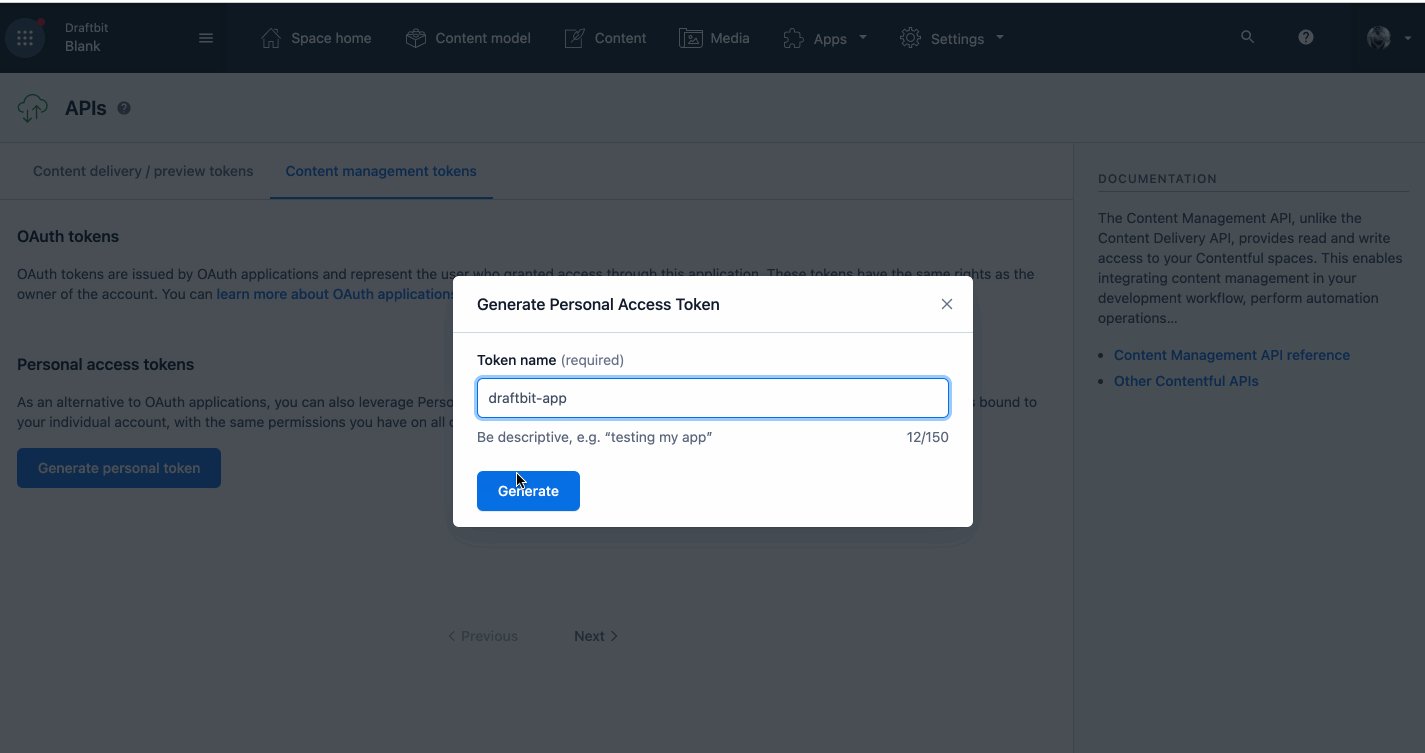
Generate personal token. - Enter a token name and click
Generate. - Save the
<cma_token>generated here because you won't be able to access it later. This going to be used in the next section.

Setup steps in Draftbit
Save Contentful cma-token
To access the API in the Draftbit app, you need the pass the <cma_token> as the global variable in the form of an Authorization header.
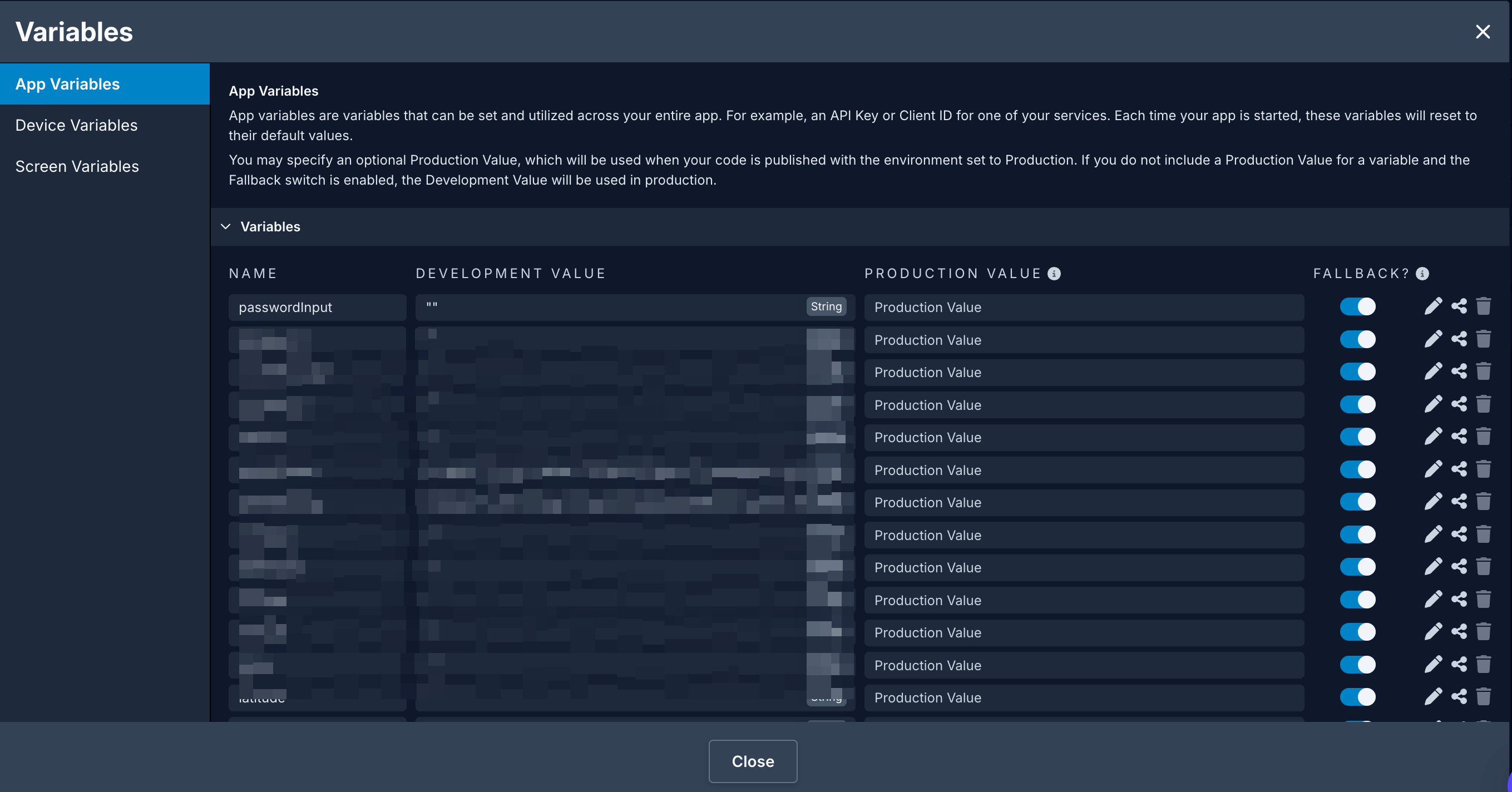
- Open the Variables panel from the left menu bar and navigate to App Variables
- Enter a
nameto access the token and the value for it. For example,Authorization_Header. - The token value requires you to enter a Bearer token. The syntax is
Bearer <cma_token>. - In place of paste your own
<cma_token>(from the previous section) and then clickAdd. - Click
Save.

Add Contentful Base URL in Draftbit
- Open the Data modal from the left menu bar
- From the Connect a service menu, click on Contentful.
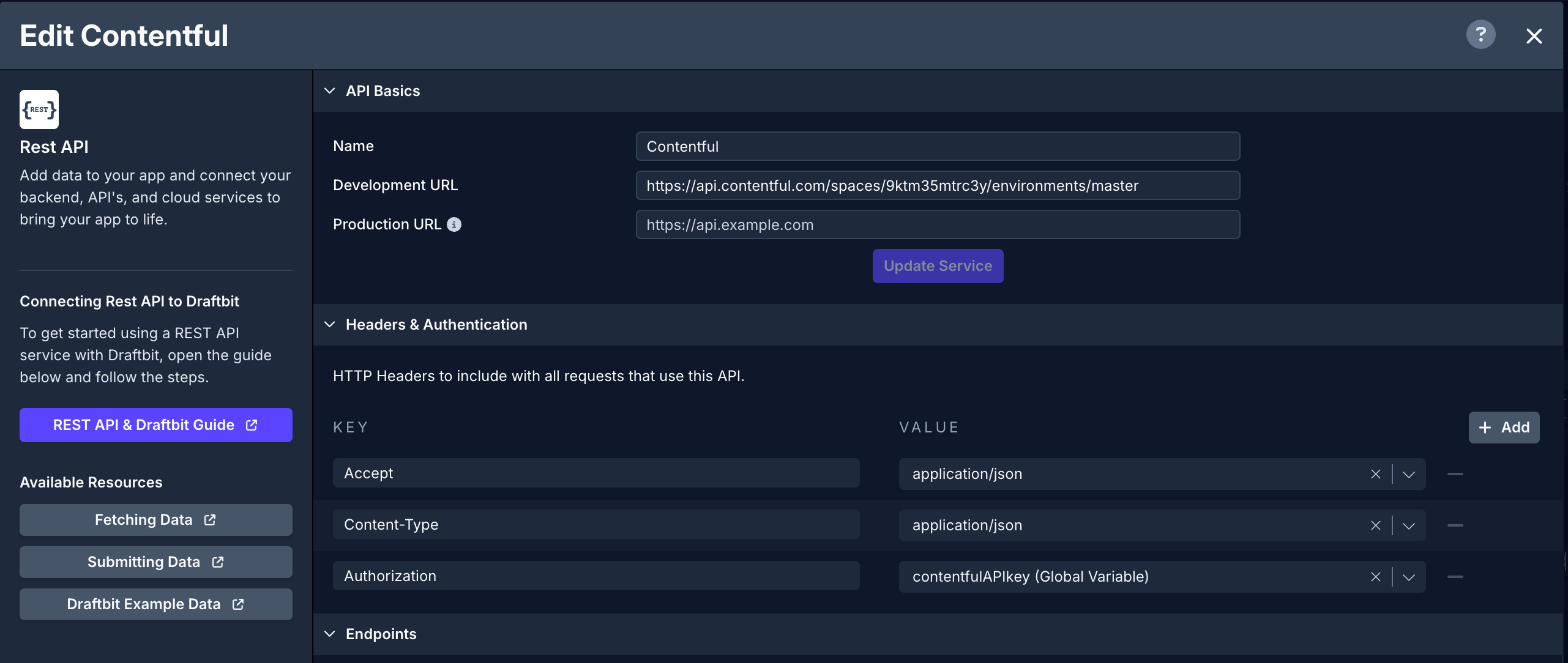
- In Step 1: Enter a name for your REST API. Then, paste your Base URL (from the previous section) into the
Dev URLorProd URLfield. - In Step 2: Under Key add
Authorization. Under Value, select the global variable (from the previous section) to add the actual value of the API key. - Click Save.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments

Using Contentful with Draftbit
GET request to fetch all items
In this section, let's populate a Fetch component with all the data from a simple Contentful service and then display the data fetched in a List component.
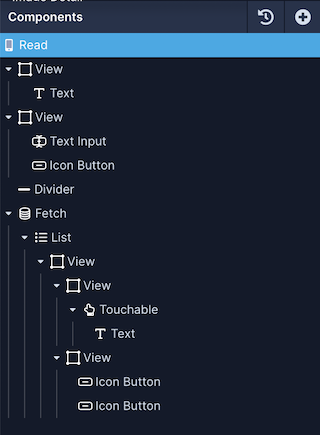
For reference, here is a how the Components tree looks like for this screen:

The next step is to create an endpoint. Let's try fetching the data using a GET HTTP request. Open the API & Cloud Services modal, select the Contentful service, and then:
- Click Add endpoint.
- In Step 1: enter the name for the endpoint. Make sure the Method select is
GET. - Set the Role to
Get Manyas the endpoint is fetching a list of items. Set the Object Type togroceriesfor this example. - In the Path section add
/entries - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Contentful service.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Contentful service.
- For Endpoint, select the endpoint you want to fetch the data from.
- Select the List component in the Components tree and go to the Data tab from Properties Panel.
- In Data, select
itemsfrom the dropdown menu. - Then, select the Text component in the Components tree and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a data field from the Contentful service. For example, we add{{title}}to represent the column name from the Contentful service. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field. For example, to display the
titleof the item, selectfields.title.en-US.
GET request to fetch a single item
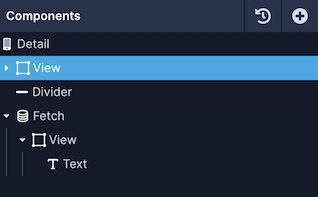
In this section, let's populate a Fetch component with a single record from the Contentful service. For reference, here is a how the Components tree looks like for this screen:

Also, from the List screen, we are sending the id of each list item as a navigation parameter when an action is triggered on the Touchable/Button component. This action will let you navigate to the screen where a single record is fetched and its details are shown.
Data is fetched using a GET HTTP request. Open the API & Cloud Services modal from the top menu, select the Contentful service, and then:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint.
- Set the Role to
Get Oneas the endpoint is fetching a single item. Set the Object Type togroceriesfor this example. - In Step 2: add the
entries/{{id}}variable. Then, add a Test value for the{{id}}. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Contentful service.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Contentful Service.
- For endpoint, select the endpoint you want to fetch the data from.
- Set the value for the
idin the Configuration > URL Structure section to Navigation >id. - Then, select the Text component in the Components tree and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a data field from the Contentful service. For example, we add{{title}}to represent the column name from the Contentful service. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field. For example, to display the
titleof the item, selectfields.title.en-US.
POST request to submit a new item
Submitting new Data from the Draftbit app to a REST API requires the request to be sent using HTTP POST method.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Contentful service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type togroceriesfor this example. - In Step 2: add
/entries - In Step 3: add a valid Body structure to submit a POST request. Add one or many
{{variable}}for test values. Below is a general breakdown of what the request will look like. You're able to add multiple fields to a request, just make sure you include a comma after each field**,**:
{
"fields": {
"title": {
"en-US": {{textInputValue}}
}
}
}- Click Body Preview to validate the structure of the Body in the request.
- In Step 4: add a new header called
X-Contentful-Content-Typewith its value as content type created when creating the Contentful space. For example, the content type for this API is calledtitle. Go to theHeaderstab to add this header type. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Contentful service.
- Click Save.
Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.
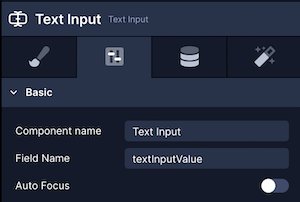
The textInputValue passed in the above example is the value of the Data Source property on the Text Input component:

PUT request to Update an item
The PUT request is used to update the single entry in the Contentful CMS. It accepts similar input components as mentioned in the POST request and the API Request is triggered using a Touchable/Button component.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop to update data using an API Request
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Contentful service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
PUT. - Set the Role to
Update. Set the Object Type togroceriesfor this example. - In Step 2: add the
entries/{{id}}variable. Then, add a Test value for the{{id}}. - In Step 3: add a valid Body structure to submit a
PUTrequest. Add one or many{{variable}}for test values. Below is a general breakdown of what the request will look like. You're able to add multiple fields to a request, just make sure you include a comma after each field**,**:
{
"fields": {
"title": {
"en-US": {{textInputValue}}
}
}
}- Click Body Preview to validate the structure of the Body in the request.
- In Step 4: add a new header called
X-Contentful-Versionwith its value as the last version of the entry you are updating. For example, the content type for this API is called3. Go to theHeaderstab to add this header type. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Contentful service.
- Click Save.
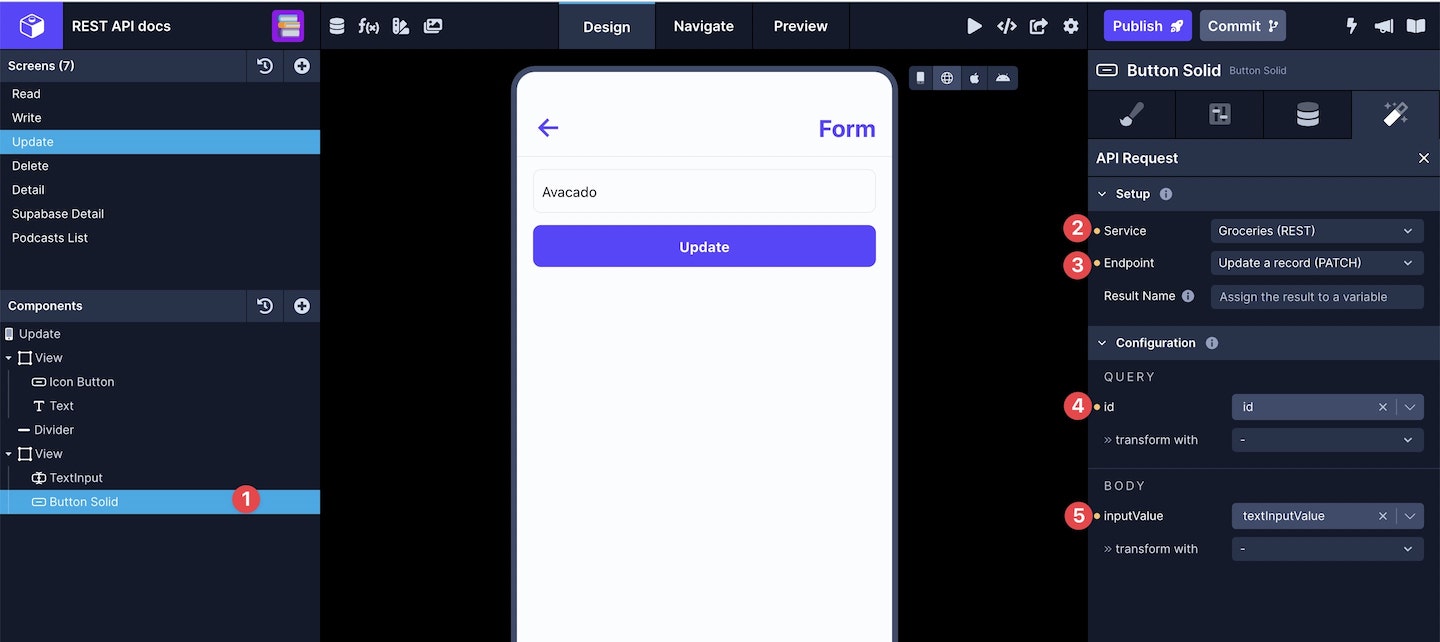
Using a Touchable/Button component, you can trigger the action API Request to update the data to the endpoint.

DELETE request to Delete data
The DELETE request is sent with an item's id to remove that particular record from the table.
For example, once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Contentful service. In the new endpoint you'll need to:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
DELETE. - Set the Role to
Delete. Set the Object Type togroceriesfor this example. - In Step 2: add
entries/{{id}}whereidis provided as a test value of an existing record when testing the endpoint. In your app, you will have to pass theidof a single record, for example, as a navigation parameter. - In Step 4: add a new header called
X-Contentful-Versionwith its value as the last version of the entry you are updating. For example, the content type for this API is called3. Go to theHeaderstab to add this header type. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Contentful service.
- Click Save.
Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.
Updated about 1 year ago
