Bubble CMS
What is Bubble CMS?
Bubble is a visual programming language no-code development platform, and an application platform as a service. It offers total design freedom without any knowledge of HTML or CSS. It is used to create more advanced functionality than what is possible with template-oriented web applications. It offers API integrations, Templates, and Plugins.
Integrating Draftbit & Bubble CMS
Setup steps with Bubble
If you don't have a Bubble account, create one here.
The initial step is to create a new application from the Dashboard screen.
- Click the button New app.
- Enter the details of your new app such as the name of the app, the purpose of the app, etc.
- Click the button Create a new app.
After setting up the app, you must have a custom data type defined and some amount of App data.
In our case we’ve pre-populated custom data to use for the rest of the guide:
- Create a custom data type called Book`,
- Create a new field with the property name of
title. This lets us give the titles of the books. - Then define our own custom data in the
App datatab.
Get your REST API URL
To perform read and write operations on a Bubble CMS is done via the Base URL:
https://your-app-name.bubbleapps.io/version-test/api/1.1/objThis Base URL requires you to specify the name of the app and the custom data type you have created to start with. To access these values:
- Go to
Settings. - Select the
APItab. - Enable the Public API endpoint for
Data API. On enabling this option you are going to get the DATA API root URL:https://your-app-name.bubbleapps.io/version-test/api/1.1/obj/. - Then, enable the custom data type to perform read and write operations on the specific
type-name.
Get Authentication Token
The Bubble CMS allows read and write operations to the Base URL only if an Authorization header is passed with the value of Bearer api-token. To fetch the api-token:
- Go to the
Settingspage and to theAPItab. - Click the button
Generate a new API token. - Save the
Private keygenerated. This is going to be used in the next section.
Setup steps in Draftbit
Each request made to your Bubble CMS API requires to have a valid API key. In the previous step, you learned how to get the API key. To authenticate your Draftbit application:
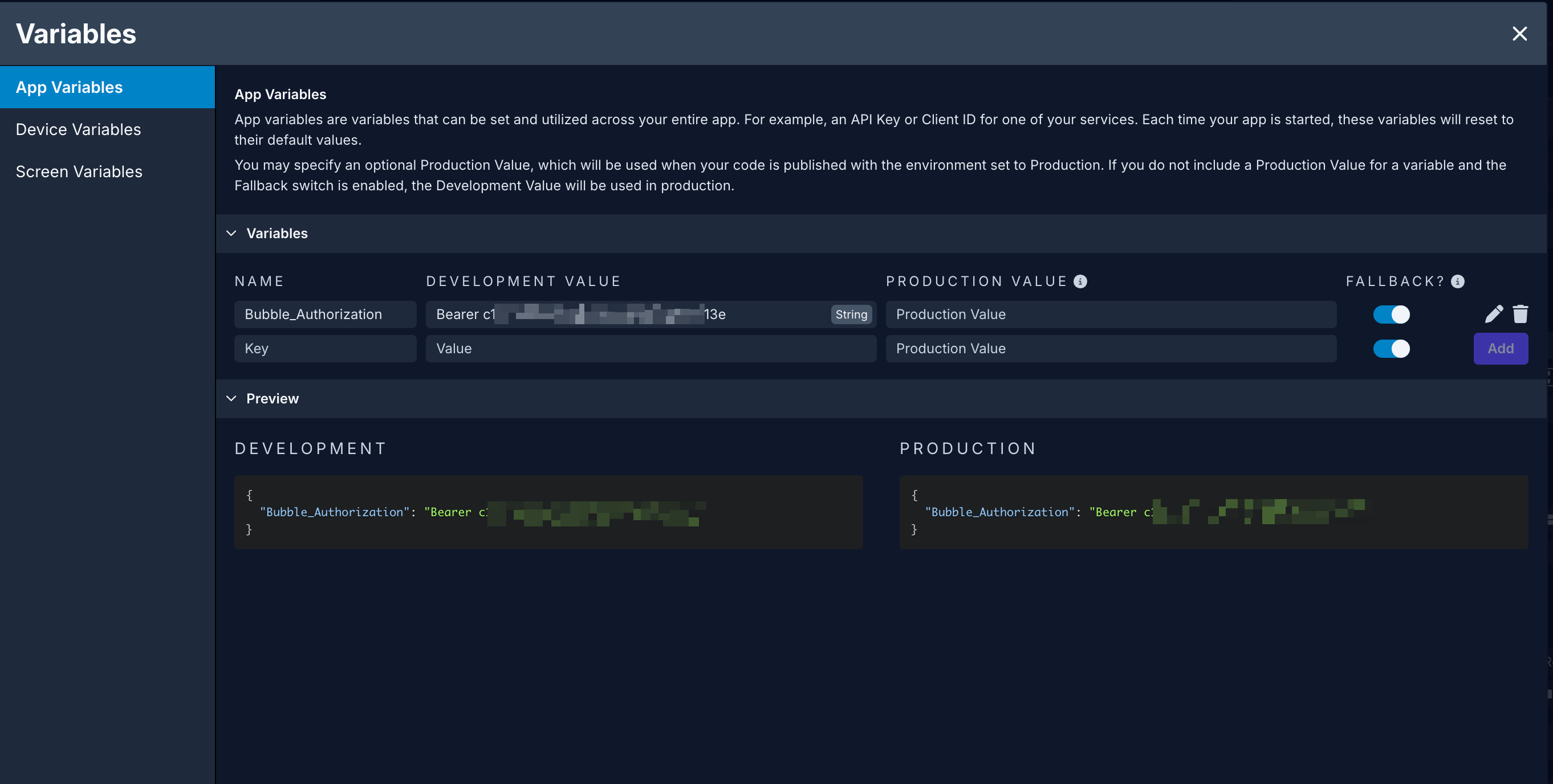
- Open the Variables panel from the left menu bar.
- In the Project Settings, navigate to App Variables
- Enter a name for the variable to access the API Key and the value for it. For example,
Authorization_Header. - The Authorization token value requires you to enter a Bearer token. The syntax is
Bearer api-token. Note that the space betweenBearerandapi-tokenis intentional. - In place of
api-tokenpaste your API token obtained from the previous section and then clickAdd. - Click
Save.

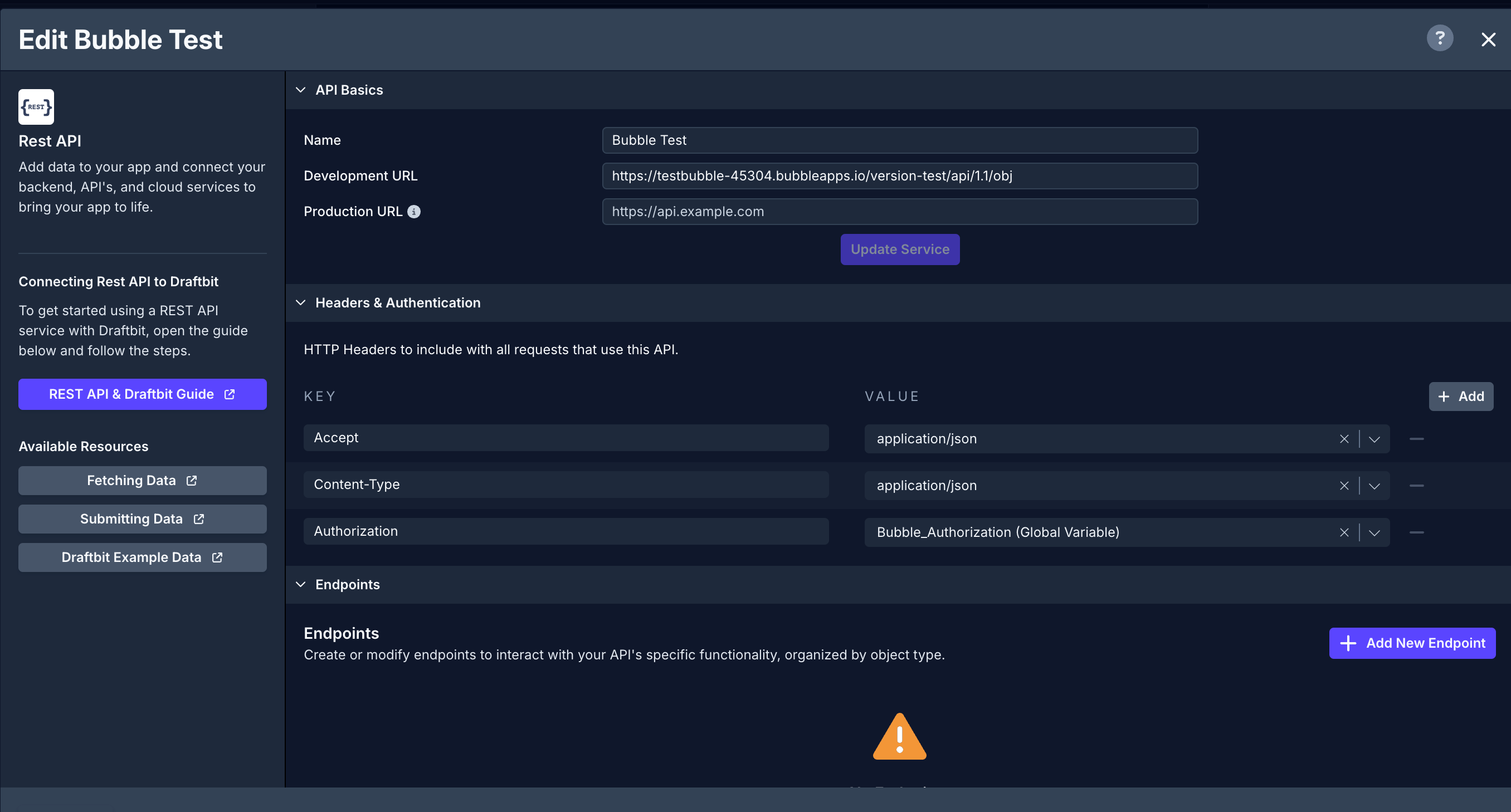
To add the Bubble CMS Base URL to your Draftbit app:
- Open the Data modal from the left menu bar
- From the Connect a Service menu, click on Bubble.
- Enter a name for your REST API.
- Paste your Base URL (from the previous section) into the
Dev URLorProd URLinput field. - Click the
+from theHeaderssection to add a new Header. - Type
Authorizationfor the key and select the Global Variable for the Authorization header. - Click
Save.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments

Using Bubble CMS with Draftbit
GET request to fetch all records
In this section, let's populate a Fetch component with all the data from the Bubble CMS and then display it in a List component.
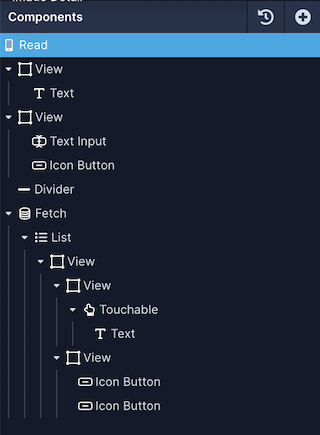
For reference, here is a how the Components tree looks like for this screen:

The next step is to create an endpoint. Let's fetch the data using a GET HTTP request. Open the API & Cloud Services modal, select the Bubble service, and then:
- Click Add endpoint.
- In Step 1: enter a Nam for this endpoint. Set the Method to
GET. - Set the Role to
Get Manyas the endpoint is fetching a list of items. Set the Object Type tobooksfor this example. - In Step 2: you can add a base name path:
/type-name. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Bubble CMS API.
- Click
Saveto close the modal.
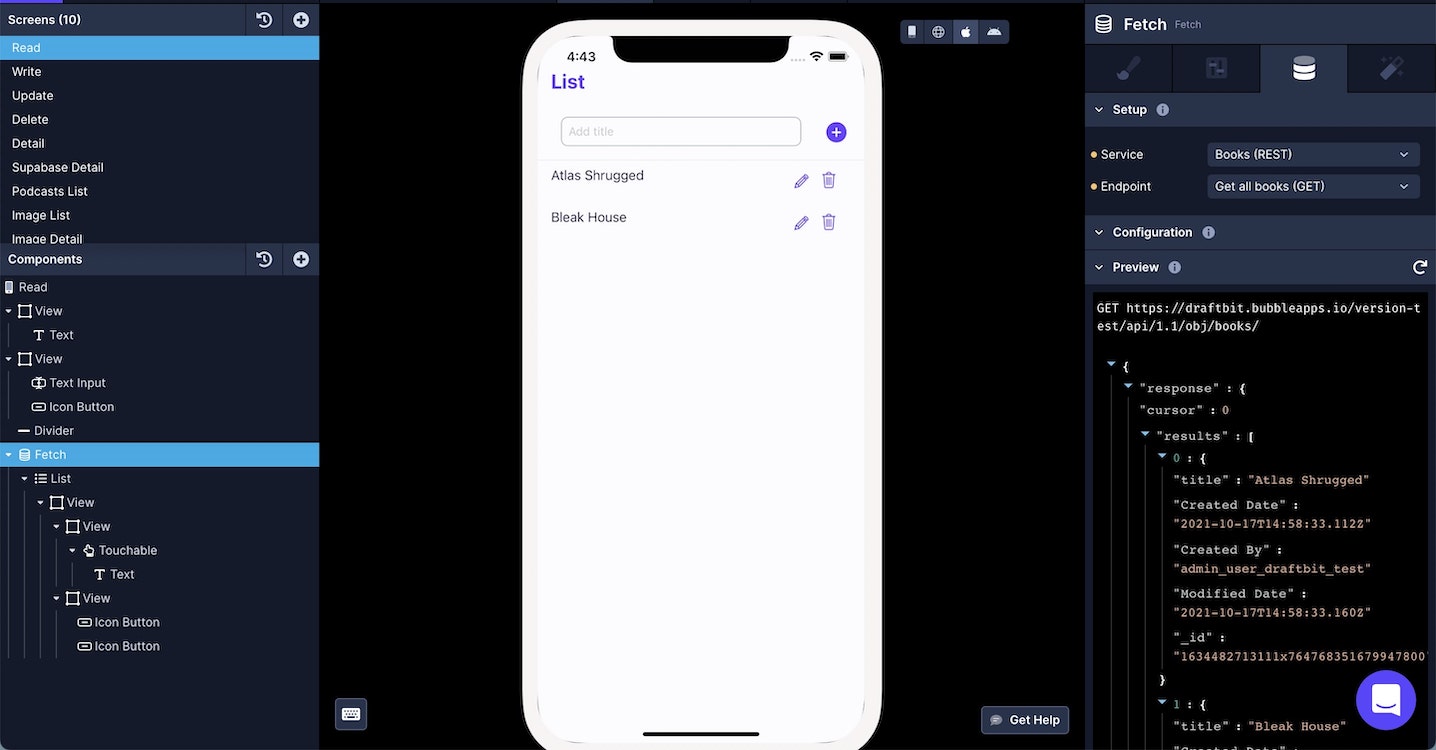
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Service.
- For Endpoint, select the endpoint you want to fetch the data from.
- Select the List component in the Components tree and go to the Data tab from Properties Panel.
- In Data, select
postsfrom the dropdown menu. - Then, select the Text component in the Components tree and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a data field from Bubble CMS. For example, we add{{title}}to represent the column name from Wordpress. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field.

GET request to fetch a single record
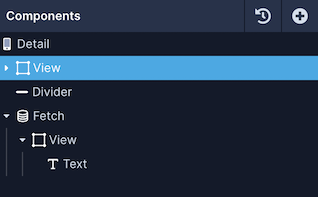
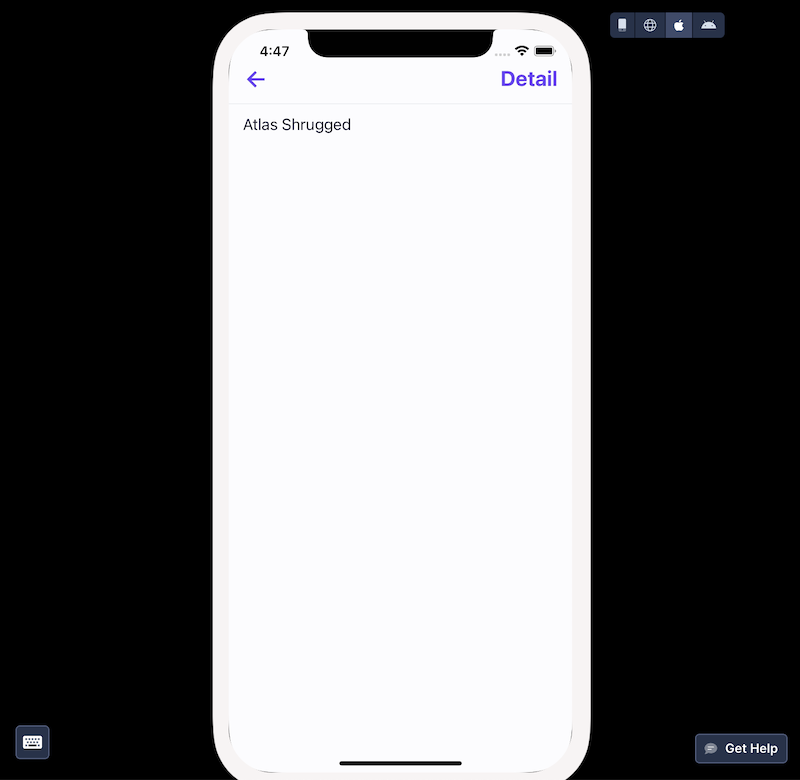
In this section, let's populate a Fetch component with a single record from Bubble CMS. Create a blank screen in Draftbit and name it Detail. Here’s how the Components tree looks like:

To fetch a single entry from Bubble CMS, you'll have to specify the unique ID which is referred to as the test value.
To get a test value, in your Bubble CMS application:
- Go to
Data. - Select the "All Books" data type created earlier.
- Click on the pen (edit) icon for any of the entries on the side of the table.
- Copy the value in the
Unique idtext field.
Data is fetched using a GET HTTP request. Open the API & Cloud Services modal from the Data tab of the left menu bar, select the Bubble service, and then:
- Click Add endpoint.
- In Step 1: enter a Name for this endpoint and set the Method to
GET. - Set the Role to
Get Oneas the endpoint is fetching a single item. Set the Object Type tobooksfor this example. - In Step 2: add the
/type-name/{{id}}. Then, add a Test value for the{{id}}. - In Step 4: click the
Testbutton next to the Endpoint input to make sure you've successfully connected to your Bubble CMS. - Click
Saveto close the modal.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- Select the Service you have created.
- Select the Endpoint you want to fetch the data from.
- Set the value for the
idin the Configuration > URL Structure section to Navigation > id. - Then, select the Text component in the Component tree and go to the Data tab in the properties panel.
- Add a
{{varName}}value to represent the data field from the Bubble CMS. For example, we add {{title}} to represent the field and value from the Bubble CMS. - Under
Variablesyou will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field. In this case, it’sresponse.title.

POST request to submit new data
Submitting new Data from the Draftbit app to a REST API requires the request to be sent using the HTTP POST method.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and set the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type tobooksfor this example. - In Step 2: you can add a base name path:
/type-name. - In Step 3: add a valid Body structure to submit a
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Bubble CMS.
- Click Save.
Below is a general breakdown of what the request will look like. You're able to add multiple fields to a request, just make sure you include a comma after each field.
{
"title": {{textInputValue}}
}Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.
- On the Touchable component go to the
Interactionstab (the last tab). - Click the
+to open a drop-down menu in theActiontab and select API Request. - Setup the API Request by selecting the
Serviceand theEndpoint. - Then add the configuration for the body request to be sent by selecting the value for
textInputValue.
Now you can make a POST request to add new data from the Draftbit app.
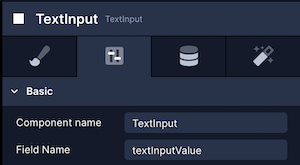
The textInputValue passed in the above example is the value of the Data Source property on the Text Input component:

PATCH request to update data
The PATCH request is used to update the single entry in the Bubble CMS base record. It accepts similar input components as mentioned in the POST request and the API Request is triggered using a Touchable/Button component.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop to update data using an API Request
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and set the Method to
PATCH. - Set the Role to
Update. Set the Object Type tobooksfor this example. - In Step 2: add
/type-name/{{id}whereidis provided as a test value of an existing record when testing the endpoint. In your app, you will have to pass theidof a single record, for example, as a navigation parameter. - In Step 3: add a valid Body structure to submit a
PATCHrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Bubble CMS.
- Click Save.
Below is a general breakdown of what the request will look like. You're able to add multiple fields to a request, just make sure you include a comma after each field.
{
"title": {{textInputValue}}
}Similar to POST request, you can use a Touchable/Button component to trigger the action API Request.
DELETE request to remove data
The DELETE request is to the Bubble CMS with a data entry's ID to remove that particular record from the table.
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and set the Method to
DELETE. - Set the Role to
Delete. Set the Object Type tobooksfor this example. - In Step 2: add
/type-name/{{id}whereidis provided as a test value of an existing record when testing the endpoint. In your app, you will have to pass theidof a single record, for example, as a navigation parameter. - In Step 4: click the Test button next to the Endpoint input to verify the response from the Bubble CMS.
- Click Save.
Using a Touchable/Button component, you can add the API Request action to trigger the DELETE request.
Additional Resources
- For Authentication with Bubble CMS and Draftbit, please refer to the guide here.
Updated about 1 year ago
