Back4App
What is Back4App?
Back4App is a low-code backend to develop modern applications. It allows to store and query relational data on the cloud. The data is then accessible over GraphQL and REST with a scalable, open-source backend, based on the Parse platform. When using with Draftbit, you will access the data using the REST API.
Integrating Draftbit & Back4App
Setup Steps in Back4App
If you do not have a Back4App account, create one here. The initial steps to create a new database are:
- After logging in, you will be welcomed by the Dashboard screen.
- Click
Build a new appfrom the Dashboard screen. - In the next step, enter your app name and then click create.
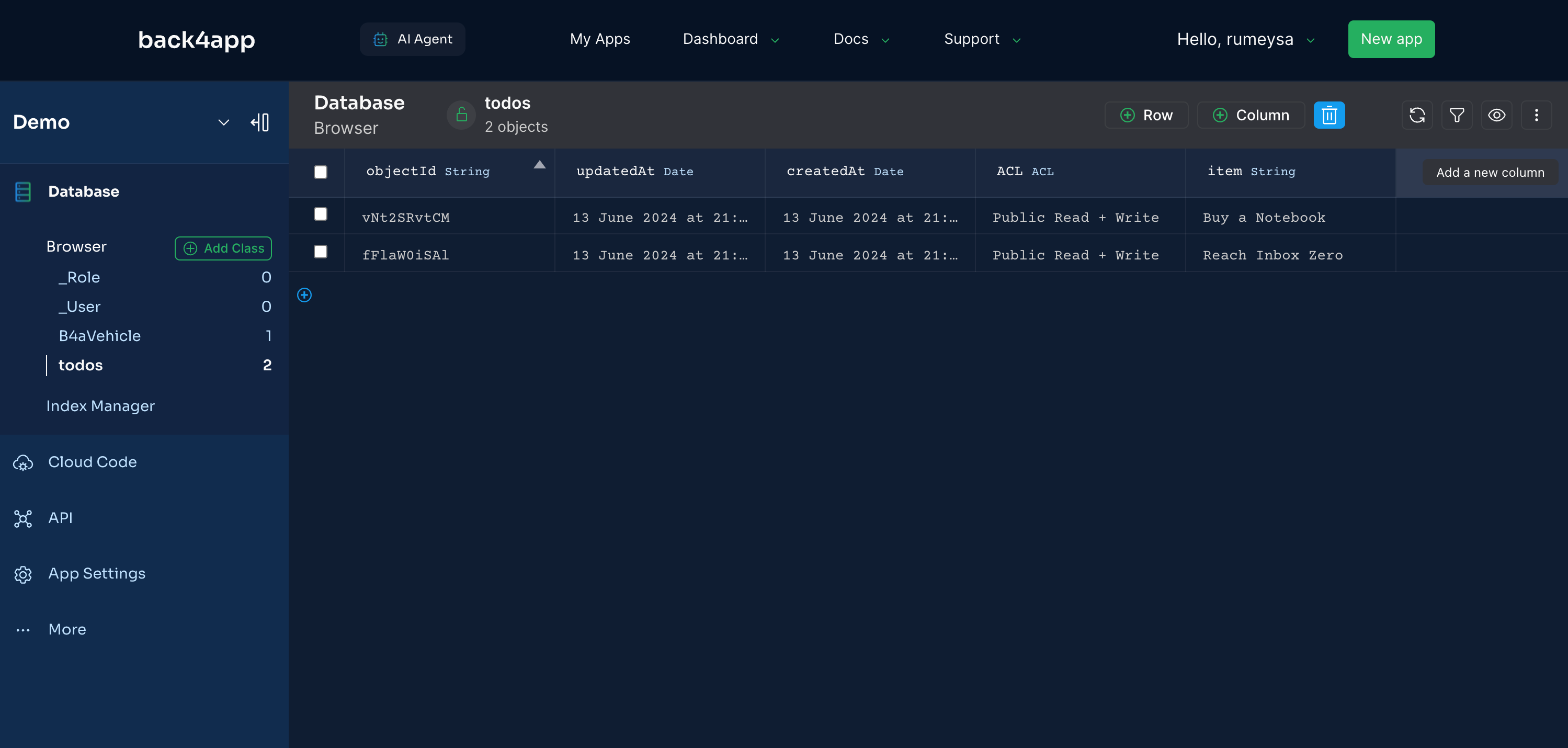
- Once the database is ready, you can access or create a new class, and inside each class new rows and columns.
For this guide, we will be using example data stored in a class called todos. It represents the table_name and has some pre-populated data fields and values:

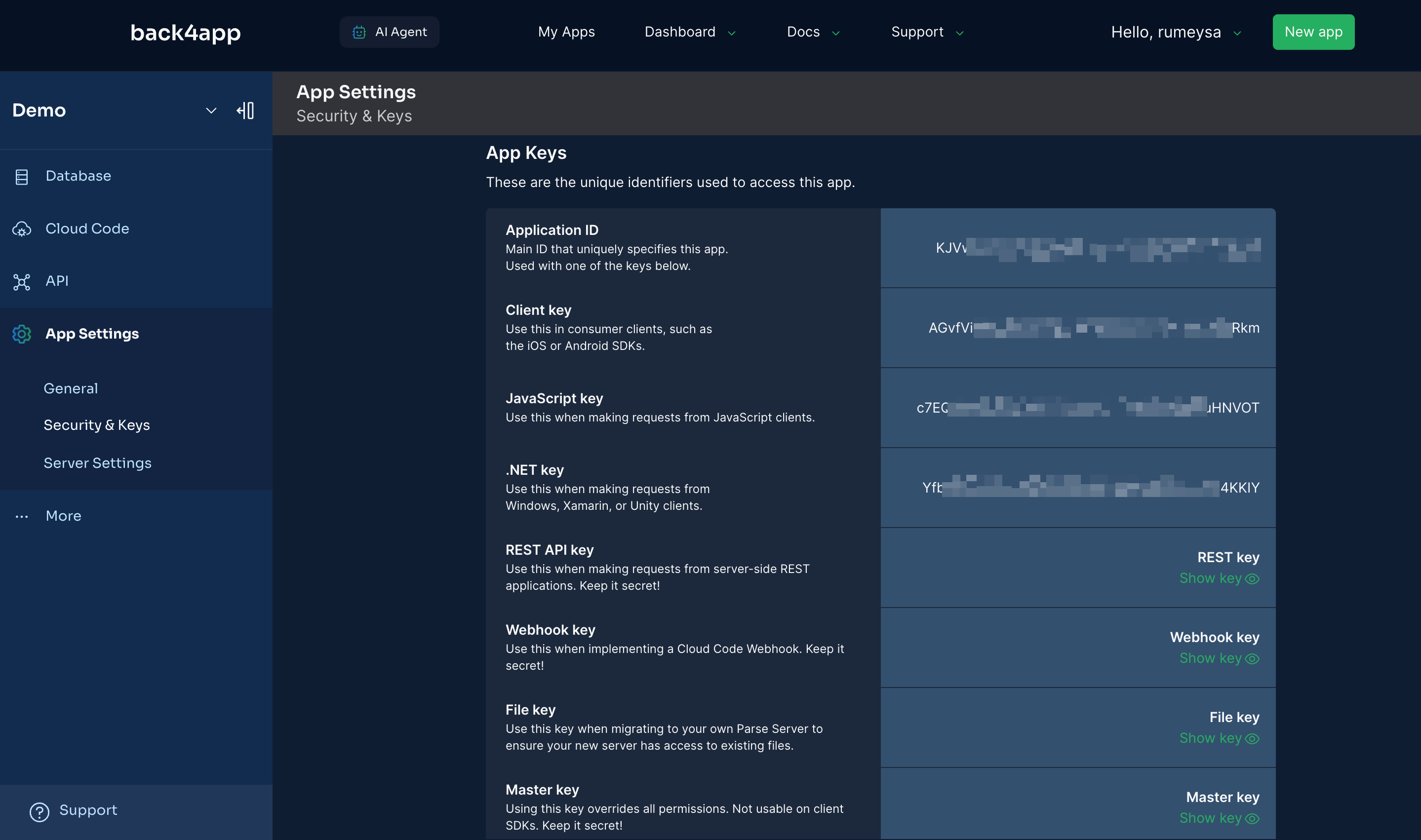
To access data in a Draftbit app, you will need two things from the Back4app:
- REST API Key
- Application ID
You can find all of these keys and values in the APP Settings > Security & Keys section from the sidemenu.

Setup steps in Draftbit
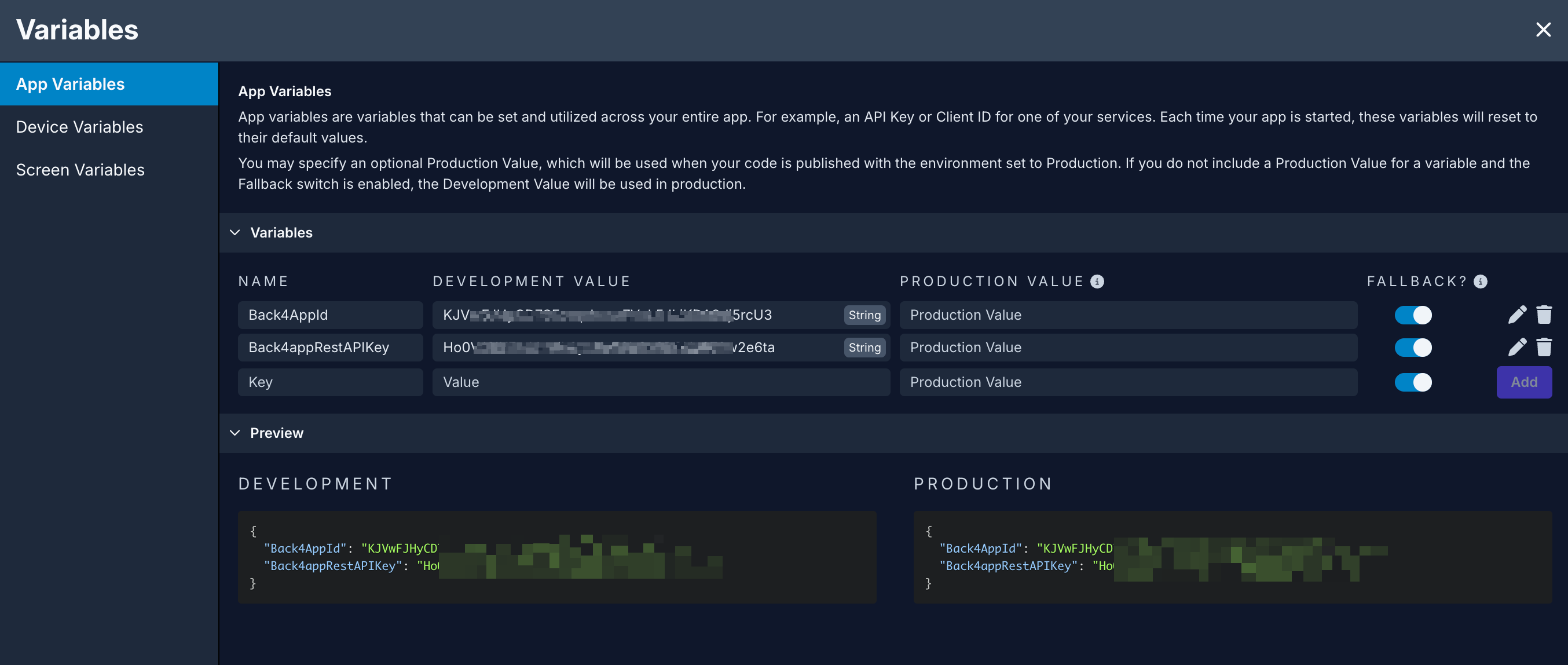
To connect Back4App in a Draftbit app, start by adding the necessary keys. In your Draftbit builder interface, from the left menu bar, open the Variables modal.
Inside the Variables > App Variables, create two new keys and paste their values from the Back4App app settings:
Back4appRestAPIKeyBackk4AppID

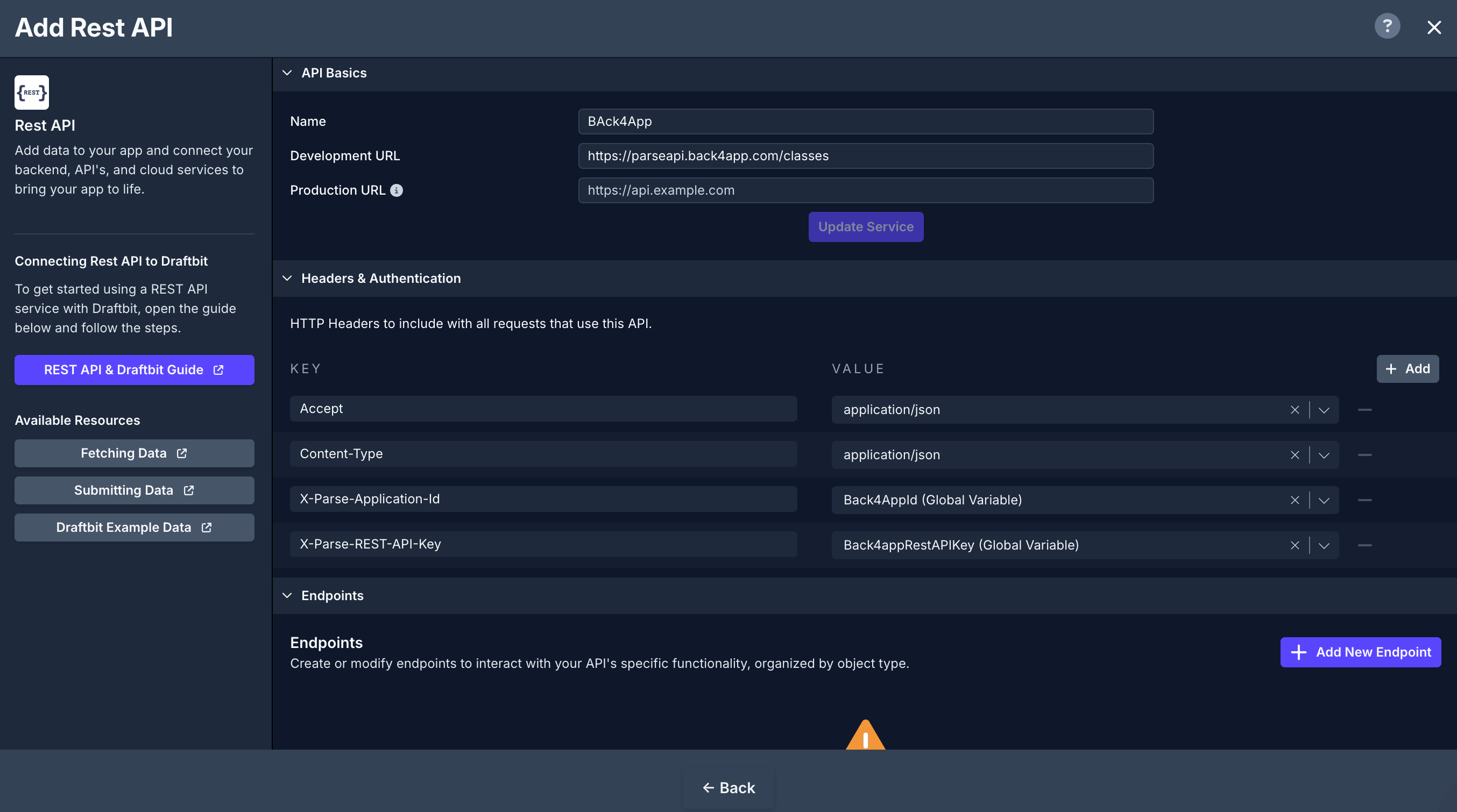
To add the Back4App API Base URL in your Draftbit app:
- Open the Data modal from the left menu bar
- From the Add your custom API menu, click on Rest API.
- Enter a name for your REST API service.
- Enter the Base URL in Step 1 as the
Dev URLorProd URLin the formathttps://parseapi.back4app.com/classes. - In Step 2, create two new headers.
- Add header that is called
X-Parse-Application-Id. Select its value from the App Variables. - Add another header that is called
X-Parse-REST-API-Key. Select its value from the App Variables. - Click Save.
Dev & Prod URLSThe Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments

Both of these headers will be sent with every API request made to the Back4App backend from the Draftbit app.
Using Back4App with Draftbit
GET request to fetch all records
In this section, let's populate a Fetch component with all the data from the Back4app data table and then display the data fetched in a List component.
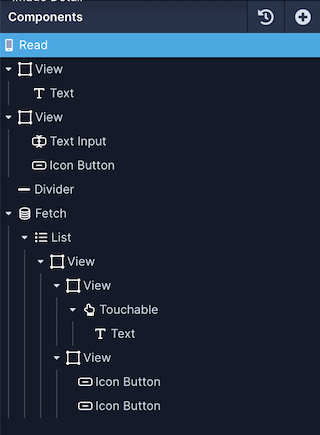
For reference, here is a how the Components tree looks like for this screen:

Let's start by fetching the data using a GET HTTP request. Open the API & Cloud services modal, select Back4App service, and then:
- Click Add endpoint.
- In Step 1: enter the name for the endpoint. Make sure the Method select is
GET. - Set the Role to
Get Manyas the endpoint is fetching a list of items. Set the Object Type totodosfor this example. - In Step 2: add the class name path:
/class. For the example below, it's/todos. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from Back4App.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the REST API Service.
- For Endpoint, select the endpoint you want to fetch the data from.
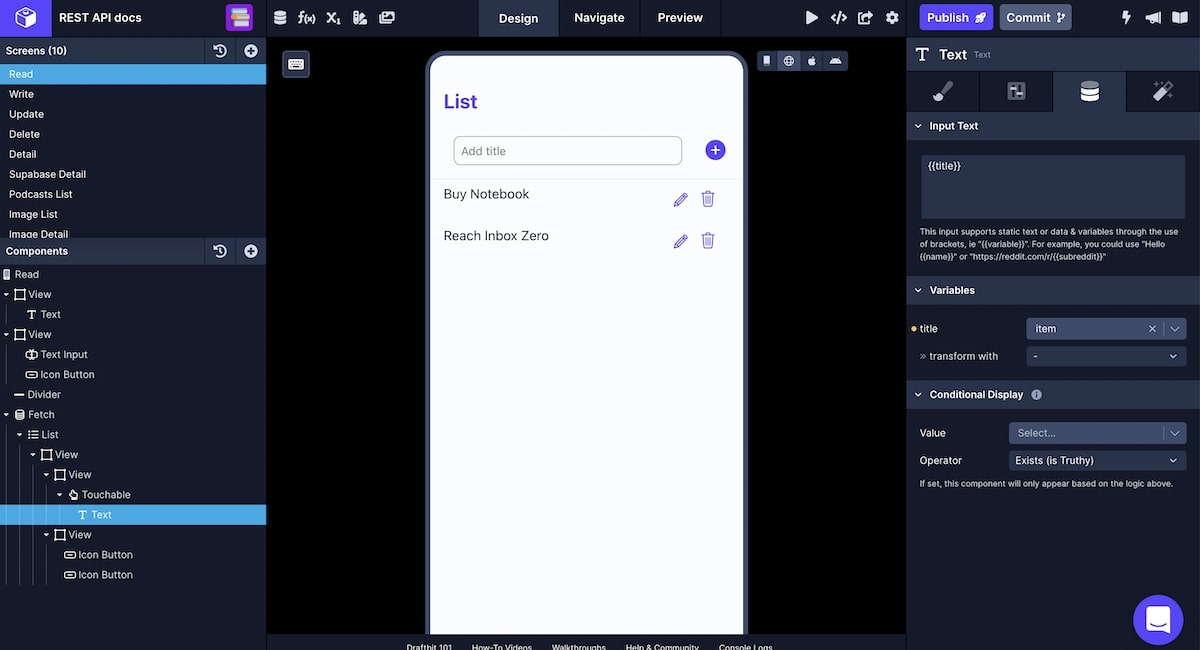
- Select the List component in the Components tree and go to the Data tab from Properties Panel.
- In Data, select
resultsfrom the dropdown menu. - Then, select the Text component in the Components tree and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a data field from the Back4App. For example, we add{{name}}to represent the column name from the Back4App.

GET request to fetch a single record
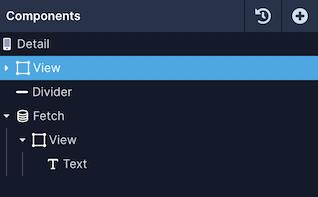
In this section, let's populate a Fetch component with a single record from Back4App. For reference, here is a how the Components tree looks like for this screen:

Also, from the List screen, we are sending the id of each list item as a navigation parameter when an action is triggered on the Touchable/Button component. This action will let you navigate to the screen where a single record is fetched and its details are shown.
To fetch a single post from Back4App, you'll have to specify a record id that is coming from the navigation parameters.
Data is fetched using a GET HTTP request. Open the API & Cloud Services modal from the top navbar, select the Back4App service, and then:
- Click Add endpoint.
- In Step 1: enter the Name for the endpoint and set the Method to
GET. - Set the Role to
Get Oneas the endpoint is fetching a single item. Set the Object Type totodosfor this example. - In Step 2: add the
/your-base-name/{{id}}variable. For the example below, it's/todos/{{id}}. Then, add a Test value for the{{id}}. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from Back4App.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of Back4app.
- For endpoint, select the endpoint you want to fetch the data from.
- Set the value for the
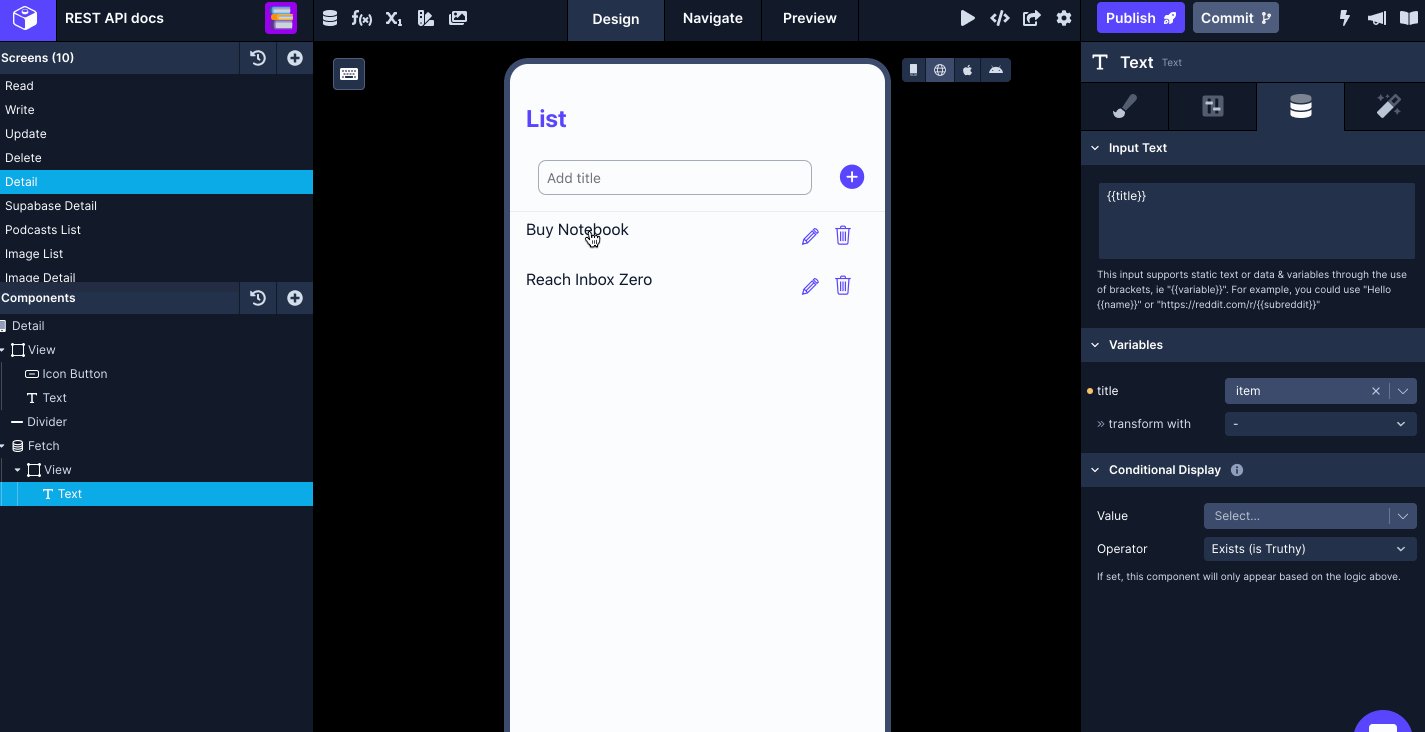
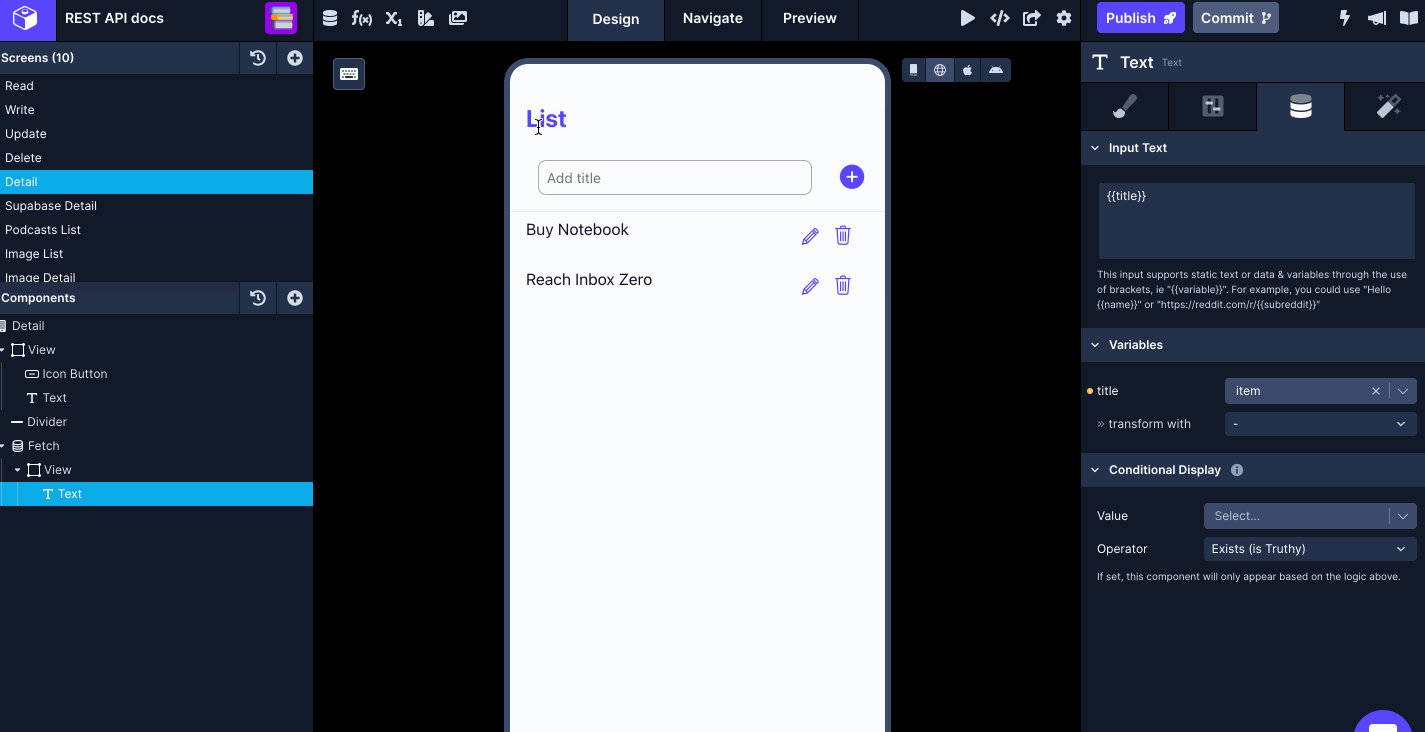
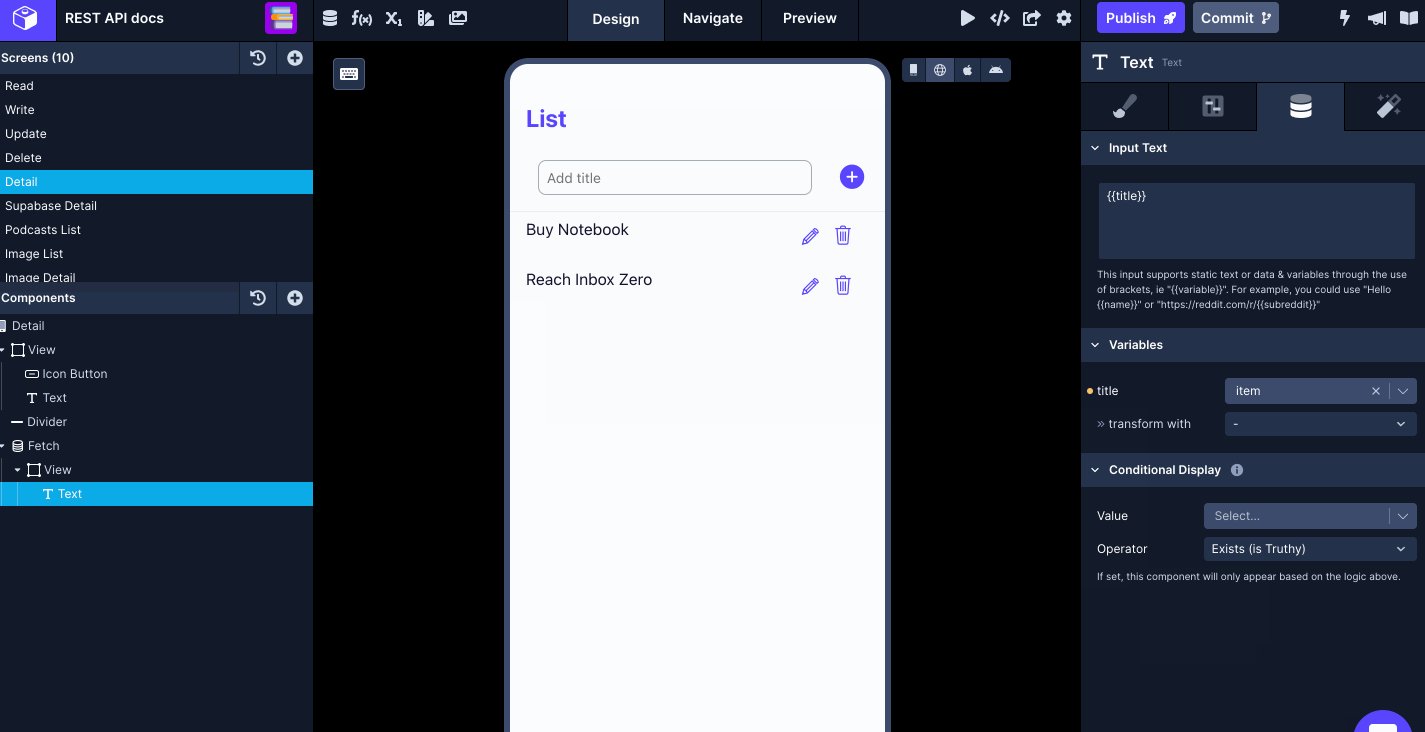
idin the Configuration > URL Structure section to Navigation > id. - Then, select the Text component in the Components tree and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent the data field from Back4app. For example, we add{{item}}to represent the field and value from the Back4app data table. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field.

POST request to submit new data
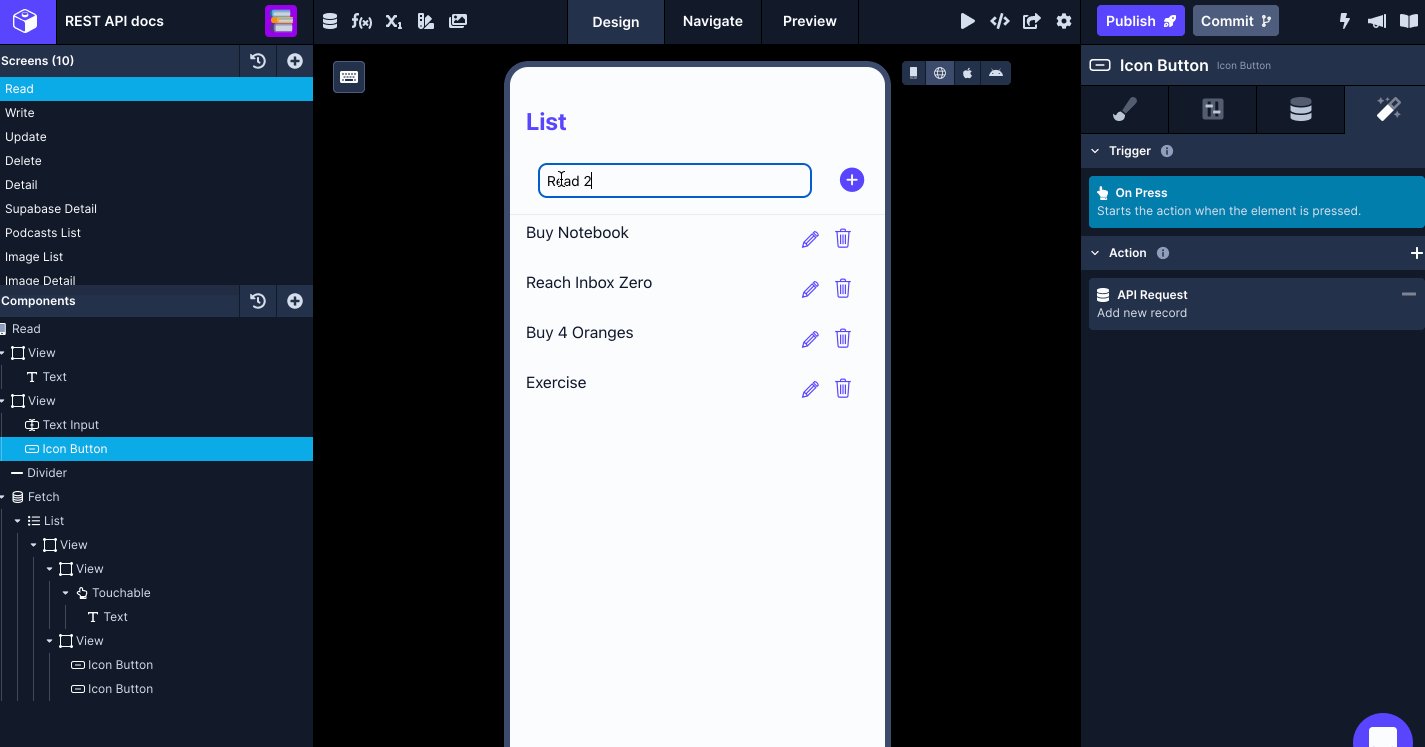
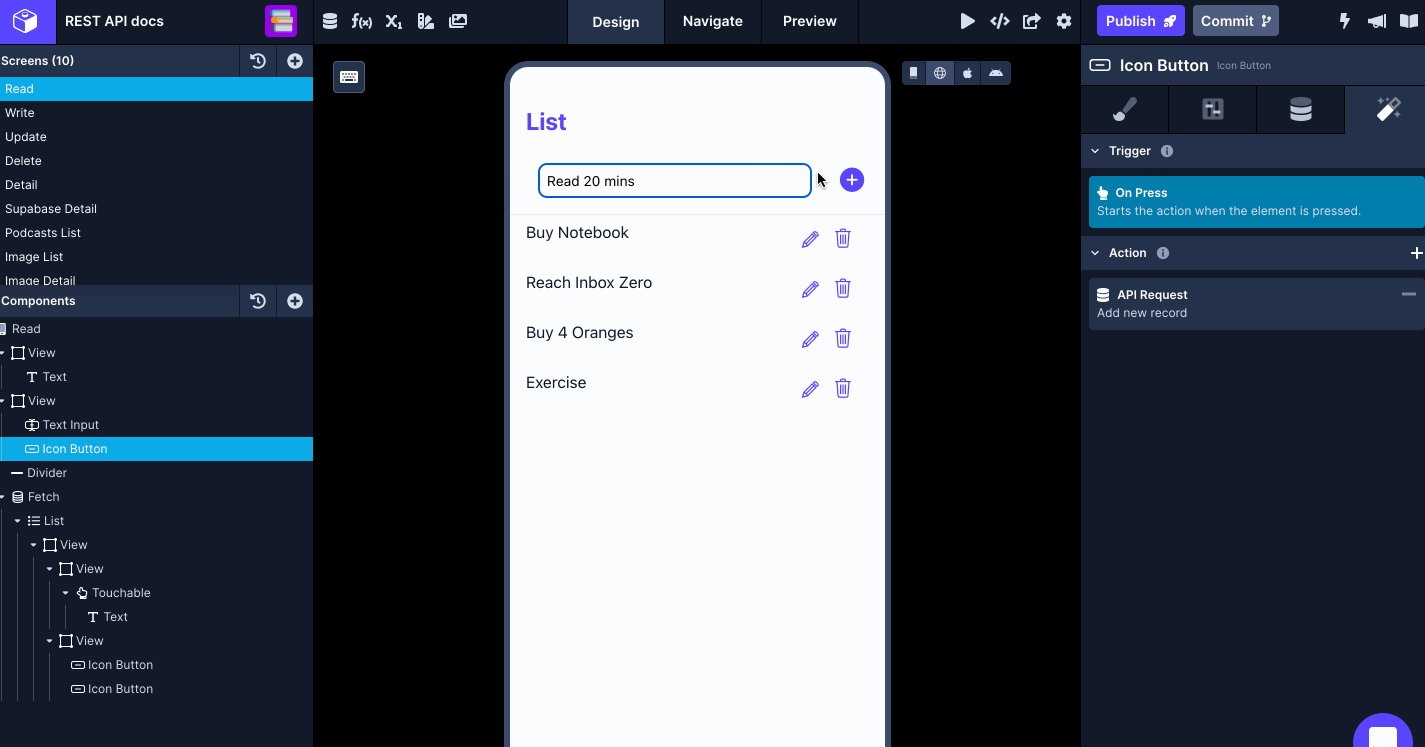
Submitting new Data from the Draftbit app to a REST API requires the request to be sent using HTTP POST method.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop
You can use any component that contains a Data Source prop to log user input and submit data. This includes all the Input and Control components.
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Back4App service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type totodosfor this example. - In Step 2: enter the base name as path:
/your-base-name. For the example below, it's/todos. - In Step 3: add a valid Body structure to submit a
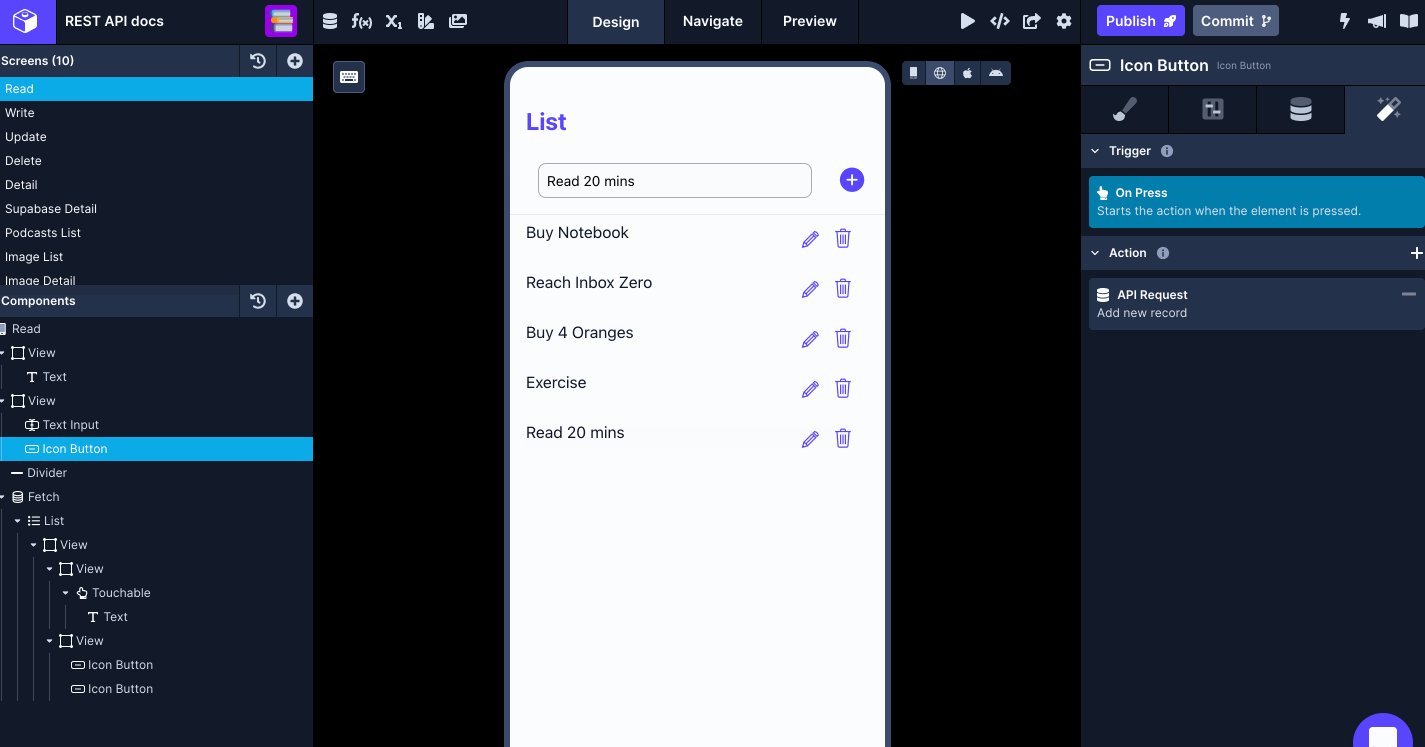
POSTrequest. Add one or many{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - An example of how Body in a request will look like:
{
"key": {{textInputValue}}
}- The
keyfor the example is calleditem. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Back4App.
- Click Save.
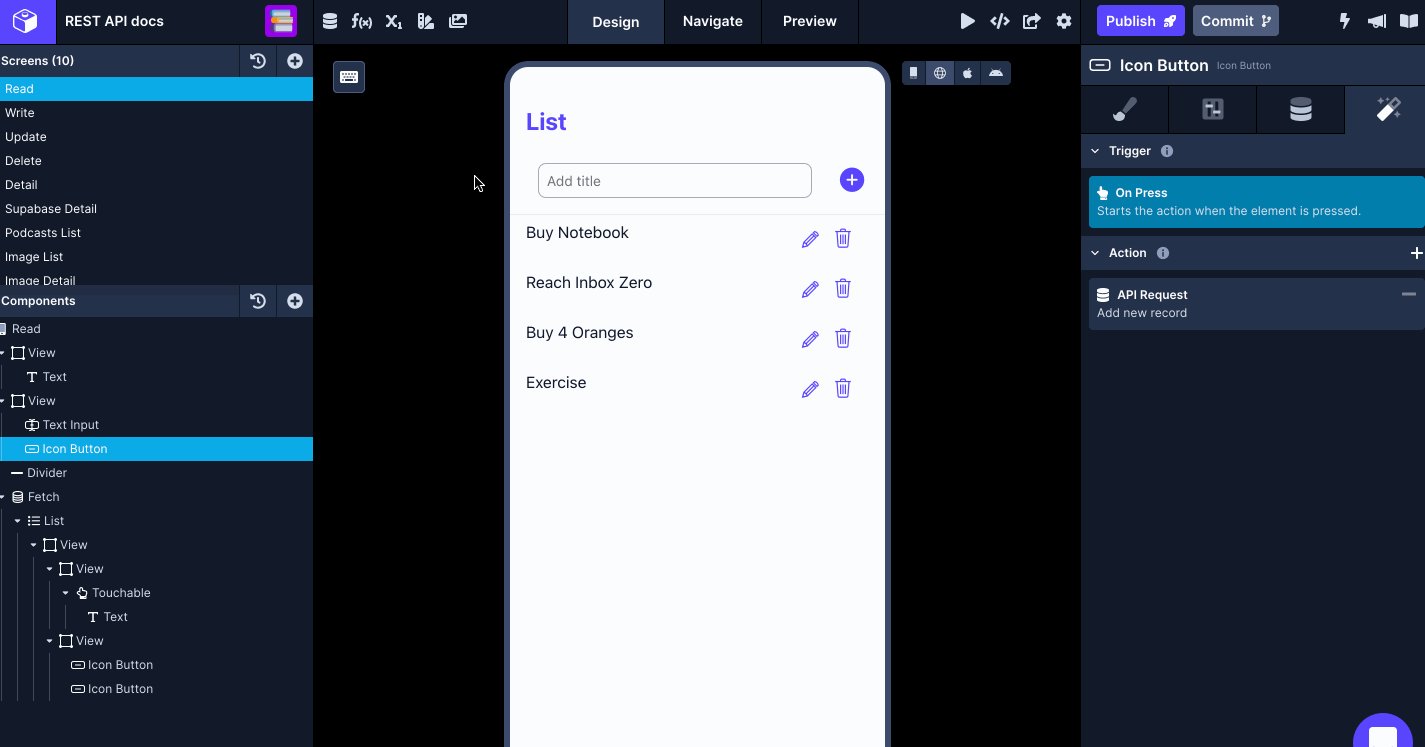
Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.

PUT request to update data
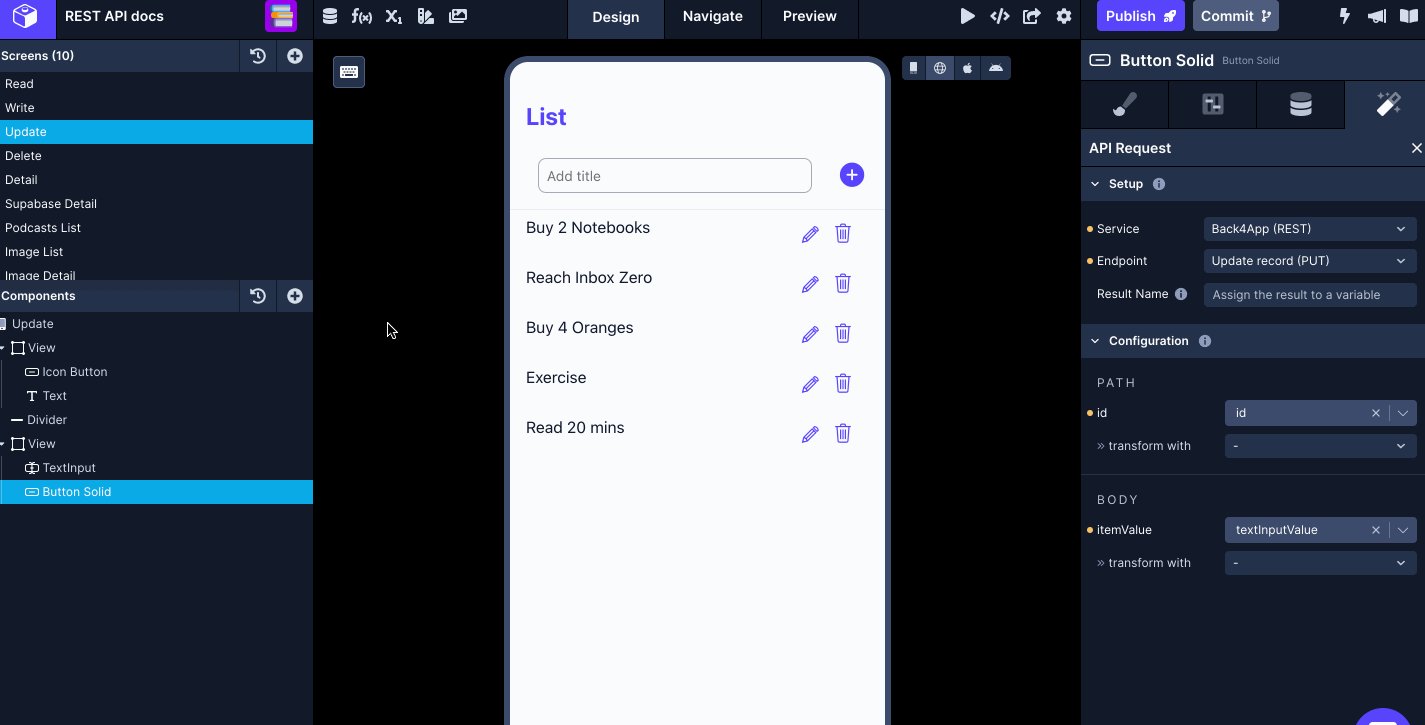
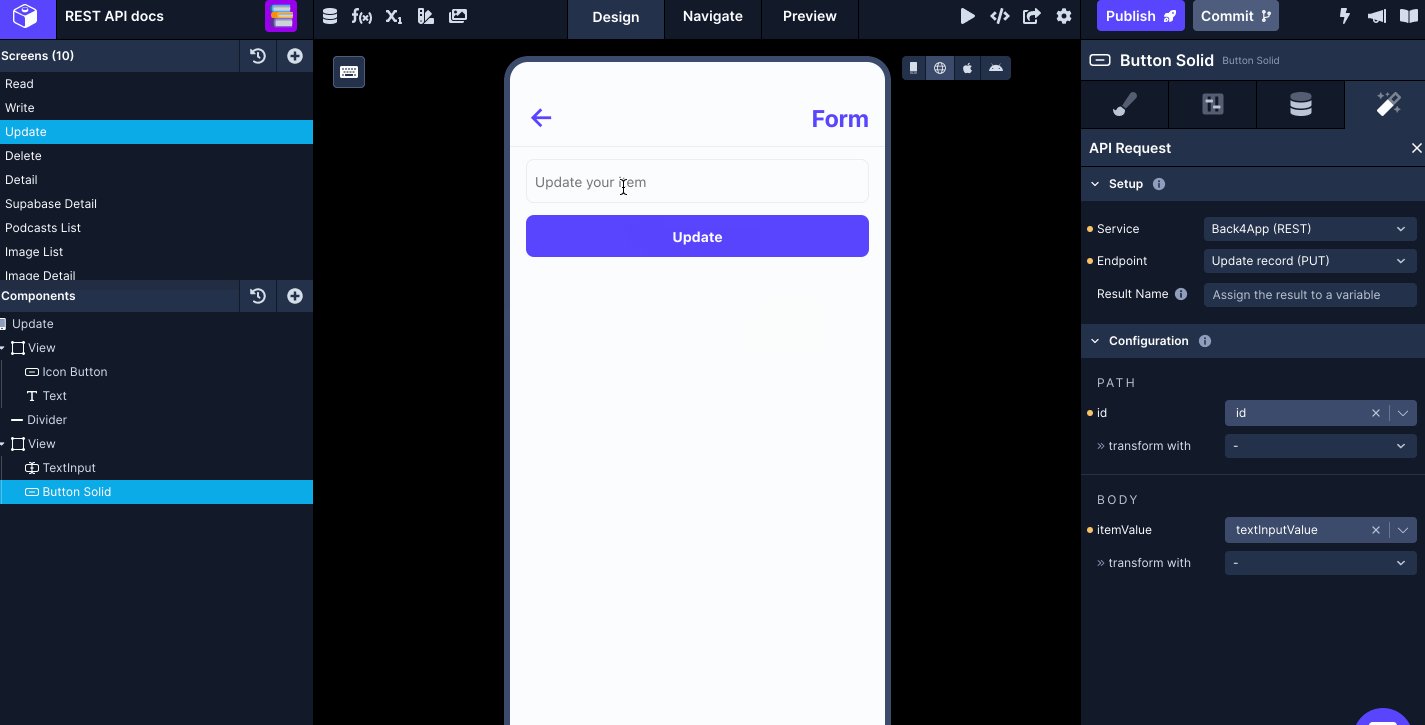
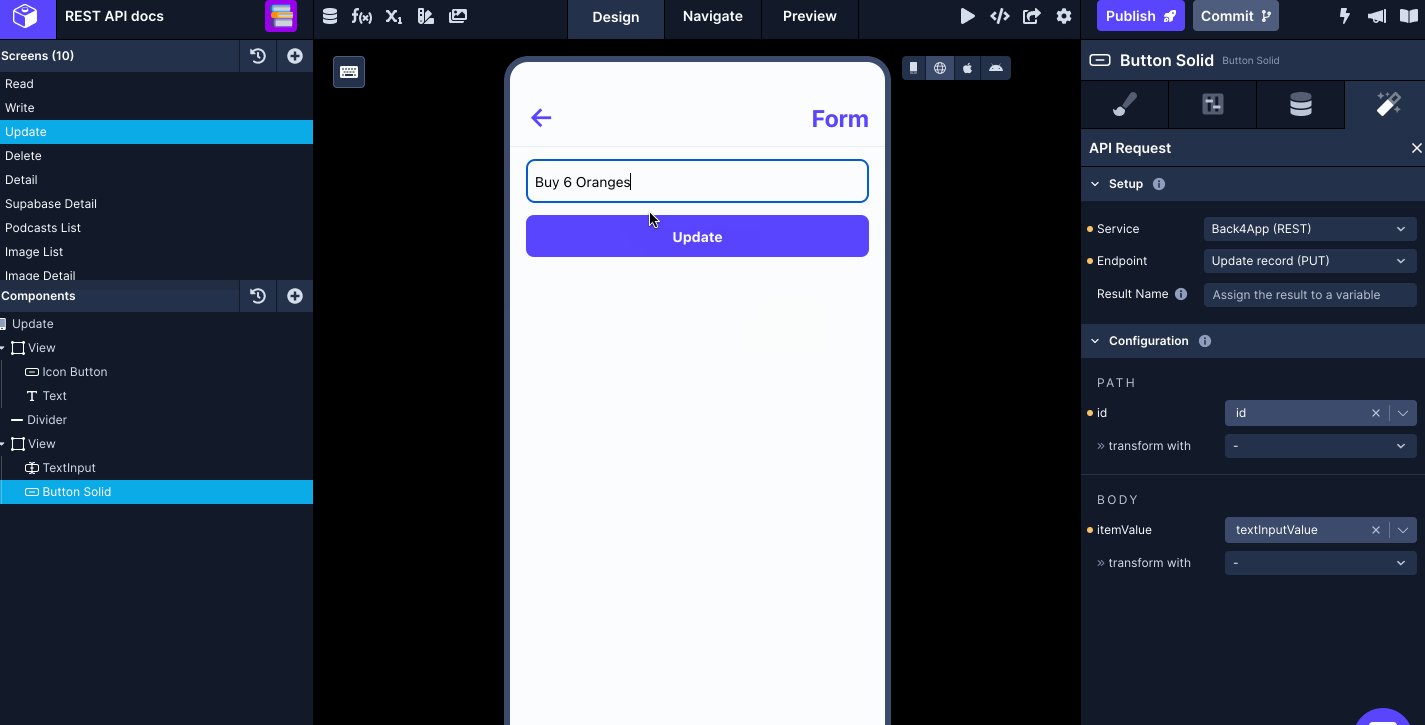
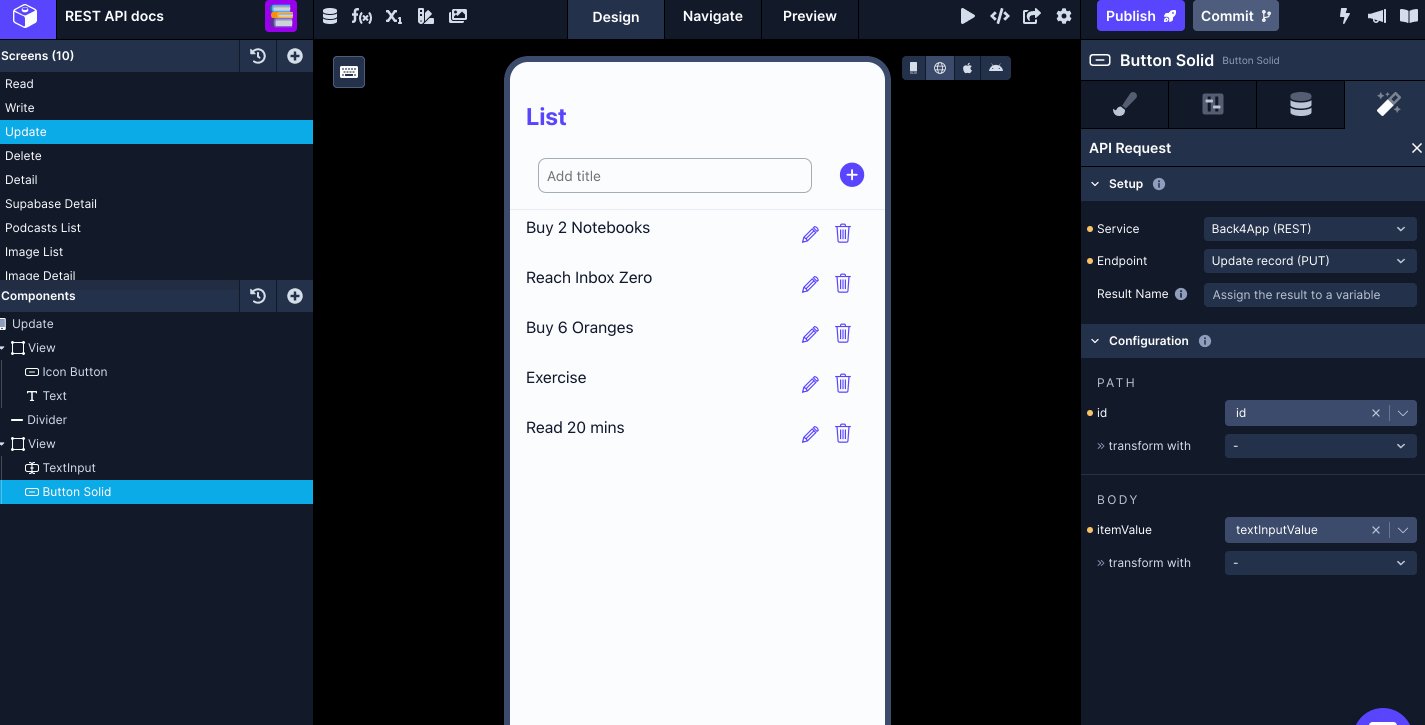
The PUT request is used to update the single entry in the Back4App record. It accepts similar input components as mentioned in the previous section and the API Request is triggered using a Touchable/Button component.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop to update data using an API Request
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
PUT. - Set the Role to
Update. Set the Object Type totodosfor this example. - In Step 2: enter the base name as path:
/your-base-name/{{id}}. For the example below, it's/todos/{{id}}. - In Step 3: add a valid Body structure to submit a
PUTrequest. Add one or many {{variable}} for test values. Click Body Preview to validate the structure of the Body in the request. - An example of how Body in a request will look like:
{
"key": {{textInputValue}}
}- The
keyfor the example is calleditem. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from Back4App.
- Click Save.
Using a Touchable/Button component, you can trigger the action API Request to update the data to the endpoint.

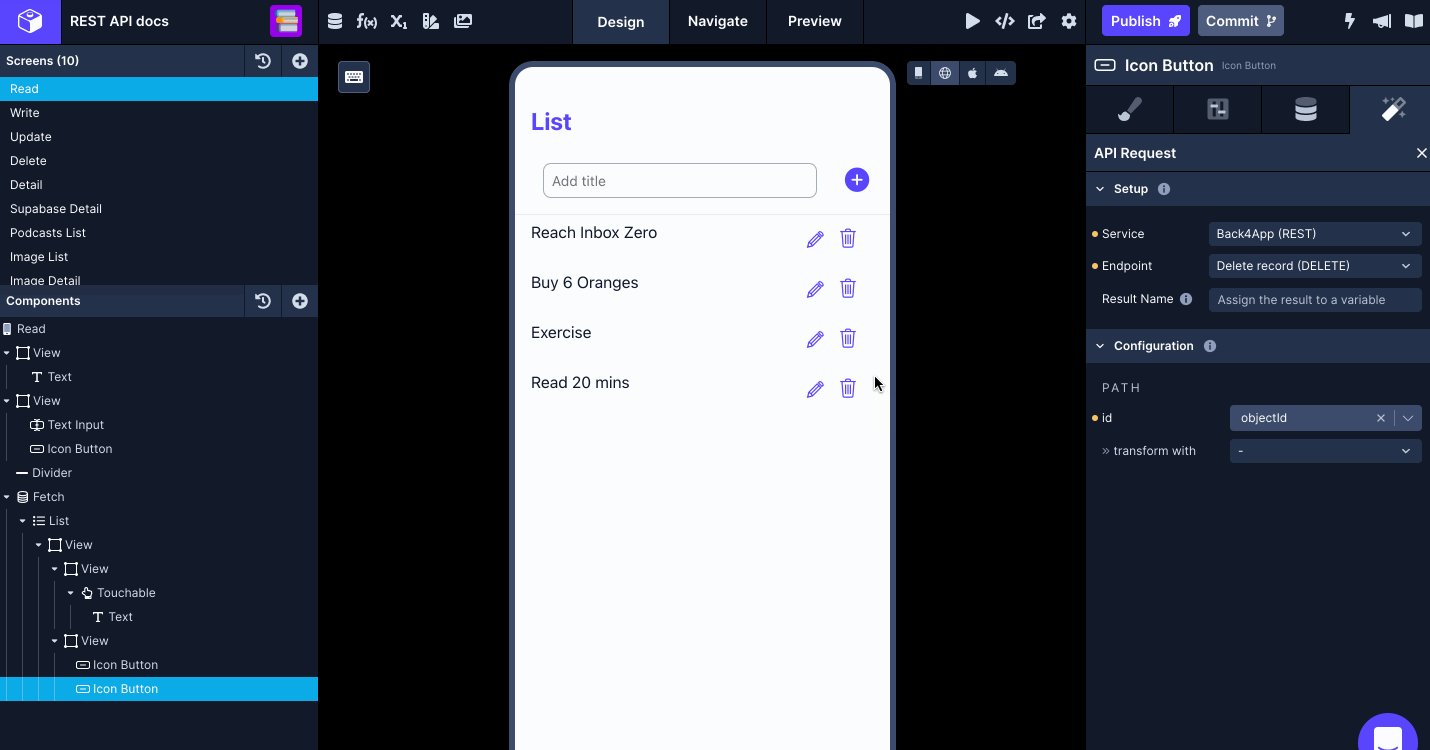
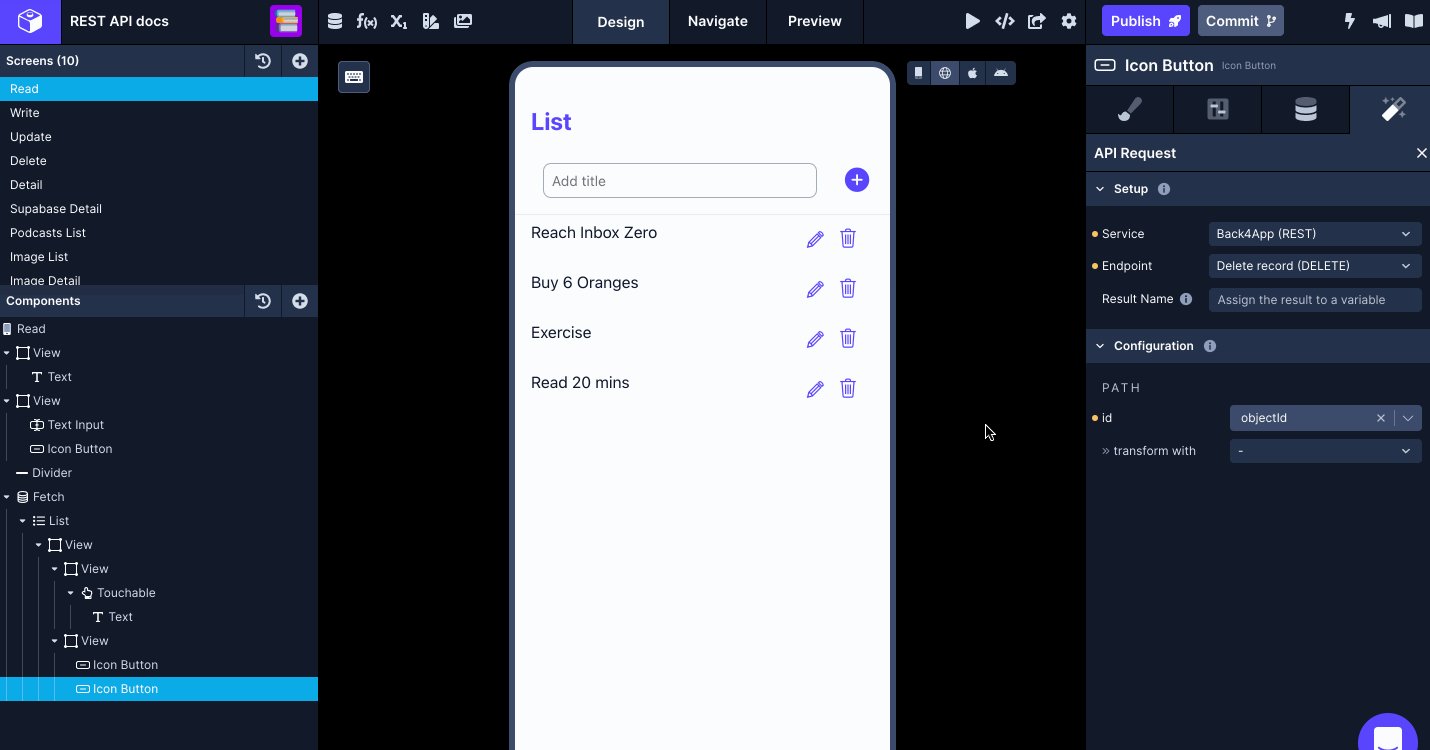
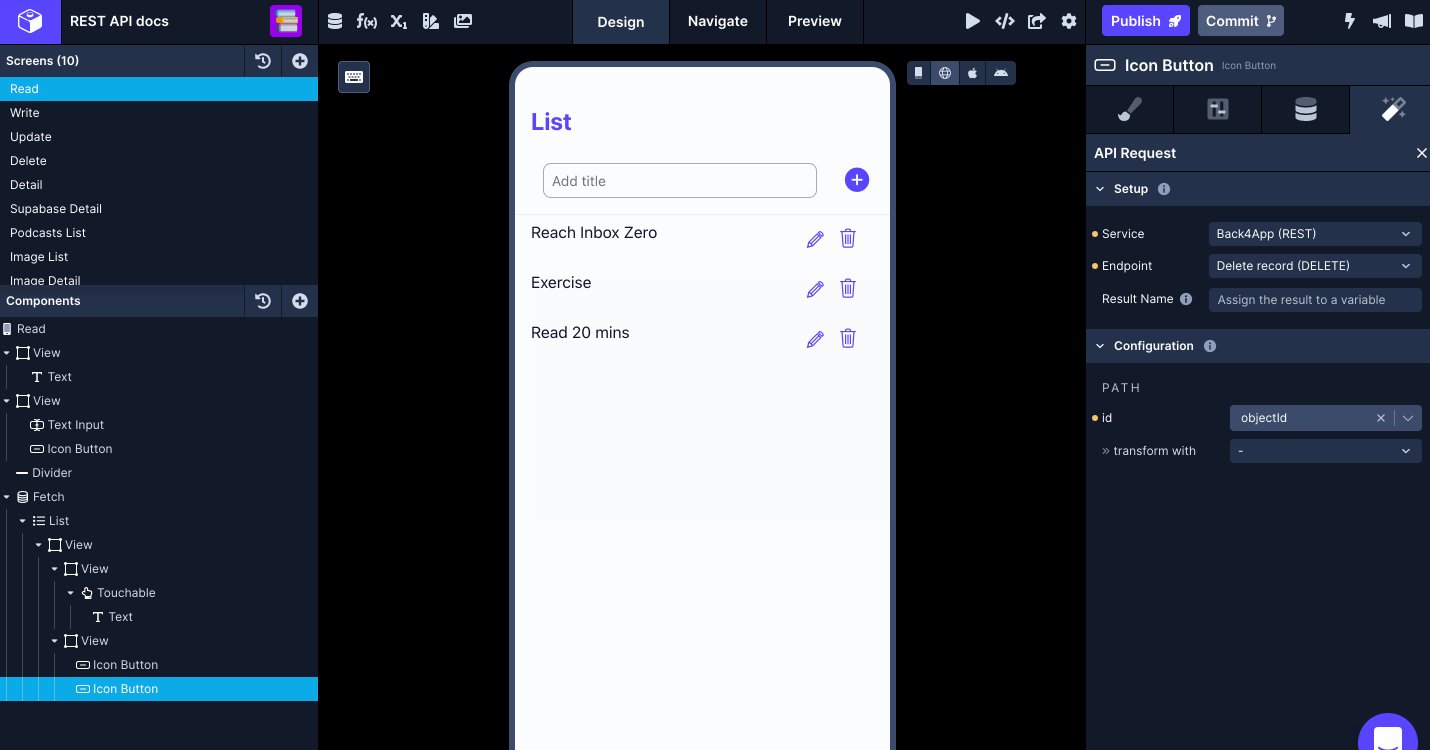
DELETE request to delete data
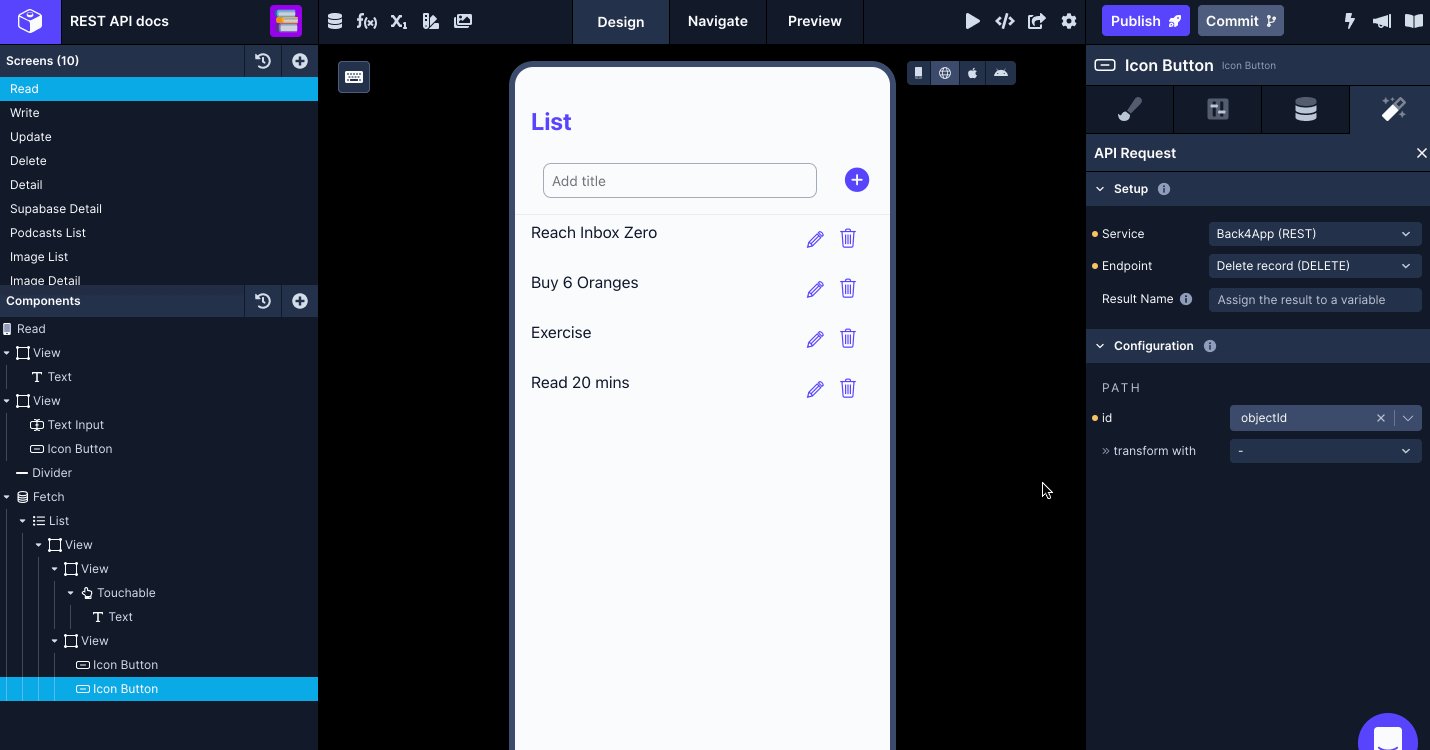
The DELETE request is sent to the Back4App data table with an item's id to remove that particular record from the table.
For example, once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Back4App REST API service. In the new endpoint you'll need to:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
DELETE. - Set the Role to
Delete. Set the Object Type totodosfor this example. - In Step 2: add
/your-base-name/{{id}}whereidis provided as a test value of an existing record when testing the endpoint. In your app, you will have to pass theidof a single record. - In Step 4: click the Test button next to the Endpoint input to verify the response from Back4App.
- Click Save.
Using a Touchable/Button component or an Icon Button, you can add the API Request action to trigger the DELETE request.

Updated about 1 year ago
