Supabase
What is Supabase?
Supabase is a complete backend service that provides to Postgres database, authentication, instant RESTful APIs, and real-time subscriptions. It allows organizing data in a table format with the flexibility of running SQL queries.
Integrating Draftbit & Supabase
Setup steps in Supabase
If you do not have a Supabase account, create one here. The initial step to create a new database are:
- After logging in, you will be welcomed by the All Projects screen.
- Click
New Projectto create a new database. - Choose an organization from the modal, enter the project's name, password of Project, select a region to host it, and then click the
Nextbutton.
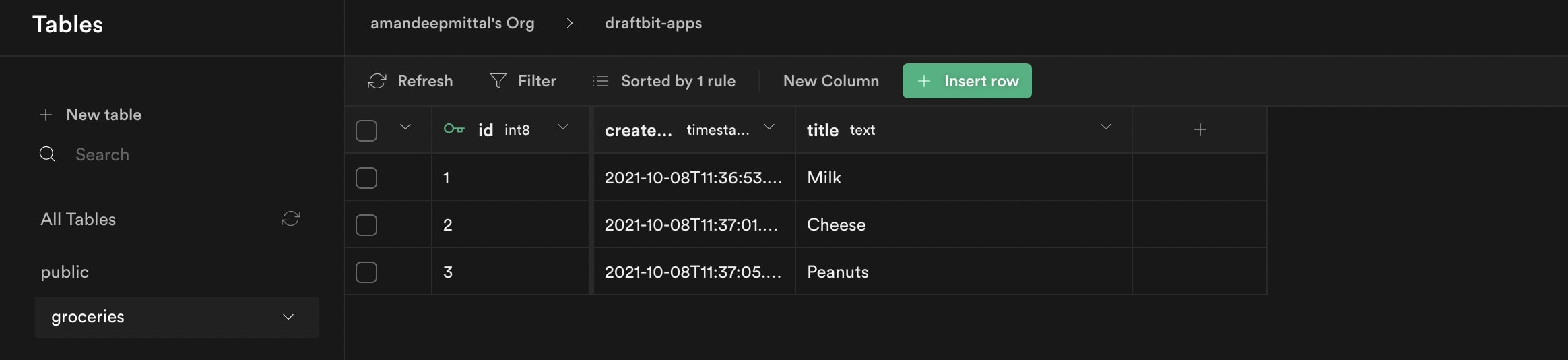
After initializing a project in Supabase, you get the option to create a new table. We are using a custom data table for this documentation in a database called Books with custom data fields and values.
For this guide, we will use Supabase to create a data table from scratch. Here is how the example data table with pre-populated data looks like:

To utilize the data from the Supabase inside a Draftbit app, let's use its REST API service. Supabase generates an OpenAPI spec for every table in your database. To connect the REST API in the Draftbit app, the following steps are required to be followed:
Get the RESTful endpoint and Project API key
To connect the REST API in the Draftbit app, the following fields are required:
- Base URL of the REST API, which is in the format:
https://<your-domain>.supabase.cowhere the<your-domain>is a unique domain name generated by Supabase. - The
supabase-keyis the secret key.
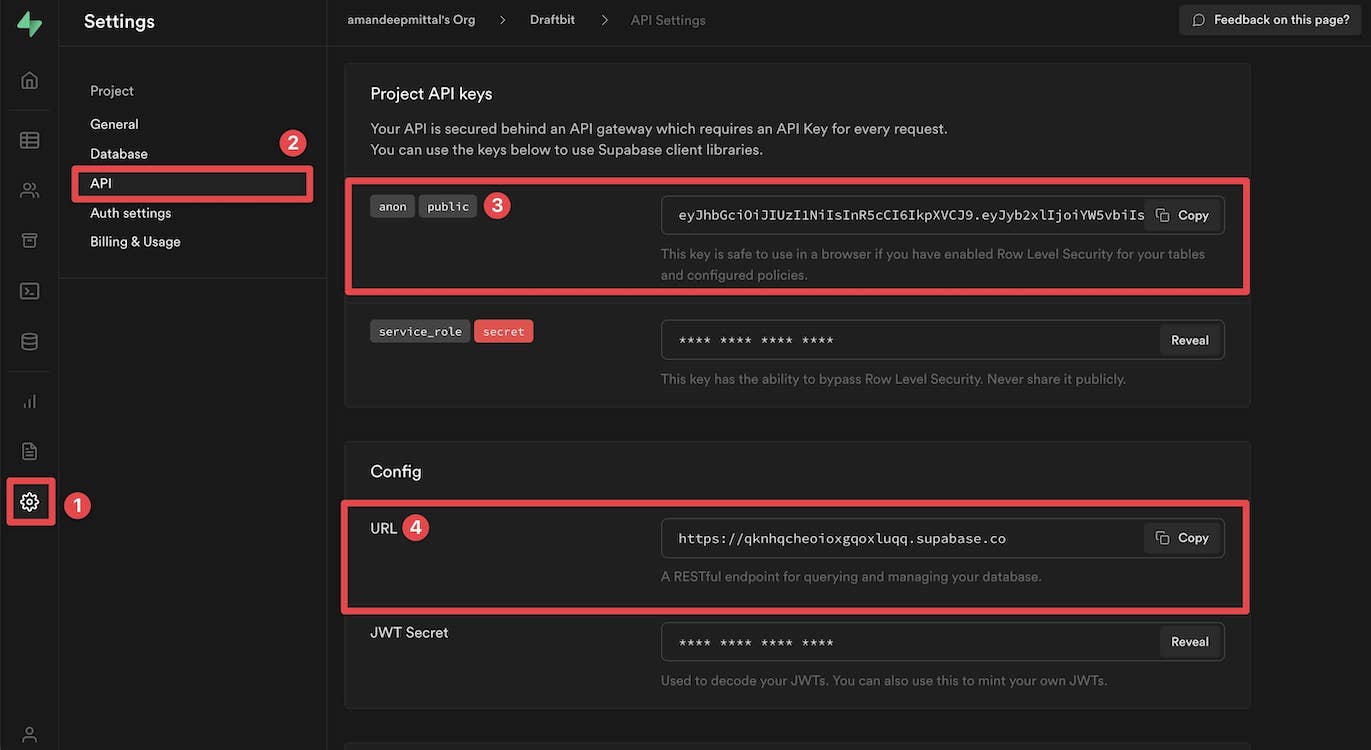
You can find these unique values in the API settings of your Supabase account.
- Click the Settings button from the top menu bar.
- In Settings, select API.
- In the Project API Keys section, select and copy the API key under
anon. It will be required for every request made to the Supabase database. - Also, under
Config, select and copy the URL. It is the Base URL of your Supabase REST API. It will be requirest to make a connection to the Draftbit app.

Setup steps in Draftbit
Save Supabase API key as Authorization Header in Draftbit
To authorize your Draftbit app with Supabse, in the builder interface:
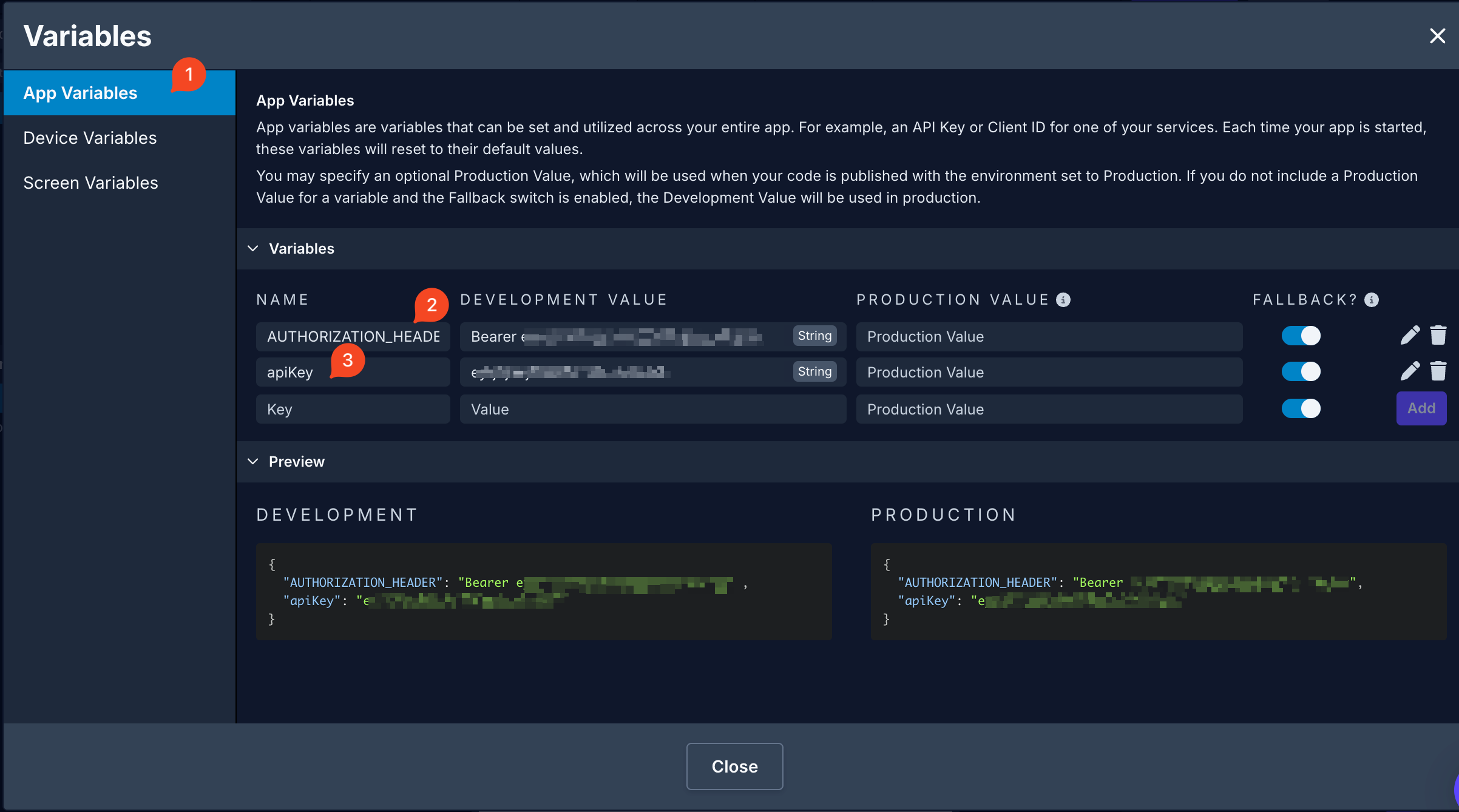
- Open the Variables tab from the top menu bar.

- Navigate to App Variables
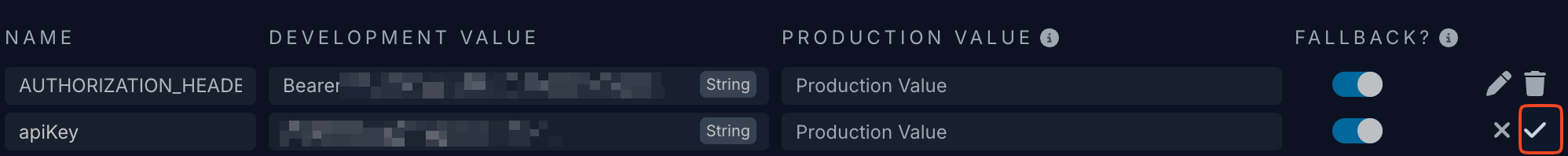
- Enter a name to access the API Key such as
AUTHORIZATION_HEADER. When making the service connection in the next section, it will be passed as the value for the headerAuthorization. - The value of this key requires you to enter an authorization token that starts with syntax
Bearer <your-api-key>(the space betweenBearerand ` is required). Click to the Check button to save the changes after adding the value.

- Enter another key name to access the API Key such as
apiKey. When making the service connection in the next section, it will be passed as the value for the headerapiKey. - The value of this key requires you to enter an authorization token that starts with syntax is
<your-api-key>. Click Add after adding the value. - Click Save to save these keys and close the modal.

Add Supabase RESTful endpoint in Draftbit
In your Draftbit builder interface:
-
Open the API & Cloud Services tab from the top menu bar.
-
From the Connect a service menu, click on Rest API.
-
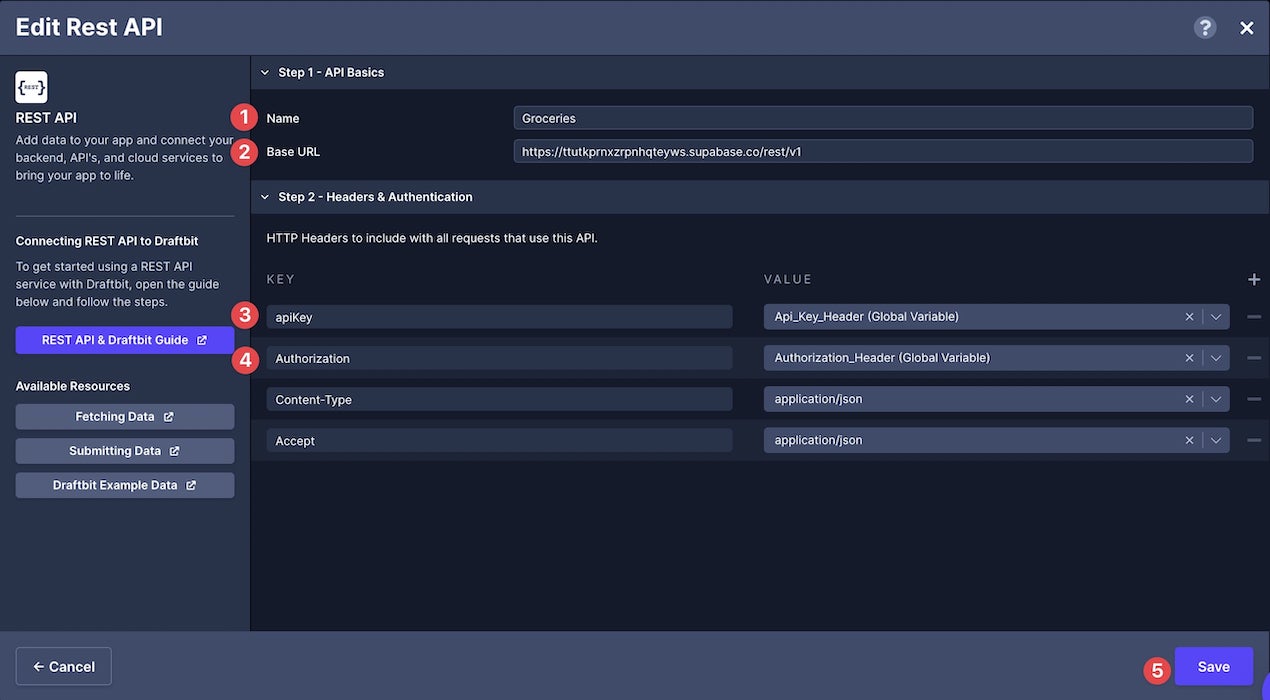
In Step 1: Enter a name for your REST API. Then, paste your Base URL (from the first section) into the
Dev URLorProd URLfield and add/rest/v1at the end. YOur Base URL should be in the following format:https://<your-domain>.supabase.co/rest/v1 -
In Step 2: Under Key add
Authorizationandapikey. Under Value, select the global variables (from the previous section) to add the actual values for both keys. -
Click Save.
Dev & Prod URLS
The Base URL parameter has been updated to give you the ability to set separate base URLs for Development and Production. When you publish your app, you can set which base URL to use, Dev or Prod. Read more about Environments

Making API requests with Supabase & Draftbit
GET request to Fetch all records
In this section, let's populate a Fetch component with all the data from a simple Supabase and then display the data fetched from the Supabase data table in a List component.
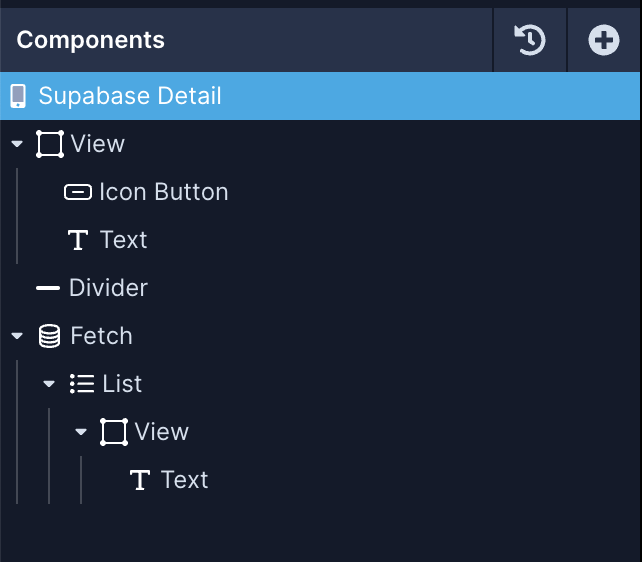
For reference, here is a how the Components tree looks like for this screen:

The next step is to create an endpoint. Let's try fetching the all data using a GET HTTP request. Select the Supabase service in the API & Cloud Services modal, and then:
- Click Add endpoint.
- In Step 1: enter the name for the endpoint. Make sure the Method select is
GET. - Set the Role to
Get Manyas the endpoint is fetching a list of items. Set the Object Type togroceriesfor this example. - In Step 2: add the base name path:
/your-table-name?select=*. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Supabase.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Supabase Service.
- For Endpoint, select the endpoint you want to fetch the data from.
- Select the List component in the Components and go to the Data tab from Properties Panel. In Data, select
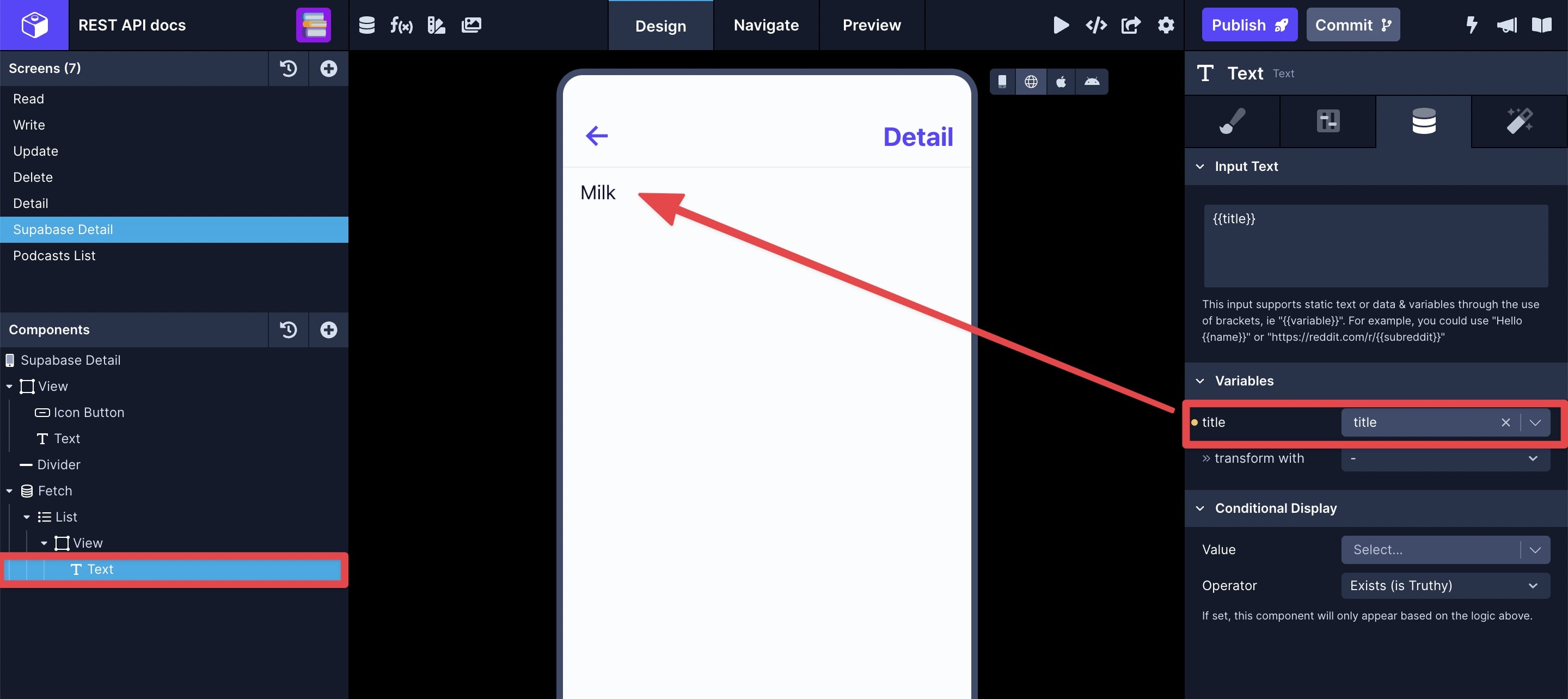
Top-Level Responsefrom the dropdown menu. - Then, select the Text component in the Components and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent a column field from the Supabase. For example, we add{{title}}to represent the column name from the Supabase Base. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field.
GET request to fetch a single row
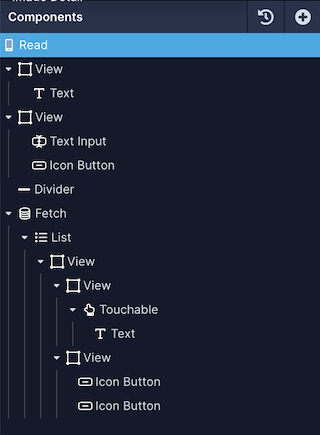
In this section, let's populate a Fetch component with all the data from a simple Supabase and then display the data fetched from the Supabase data table in a List component. For reference, here is a how the Components tree looks like for this screen:

When fetching a single item, Supabase RESTful API returns the data in an array. To display the single item on the Draftbit app screen, it is mandatory to nest the List component inside the Fetch component.
Also, from the List screen, we are sending the id of each list item as a navigation parameter when an action is triggered on the Touchable/Button component. This action will let you navigate to the screen where a single record is fetched and its details are shown.
To fetch a single post from Supabase, you'll have to specify a record id that is coming from the navigation parameters.
Open the API & Cloud services modal from the top menu, select the Supabase service, and then:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint.
- Set the Role to
Get Oneas the endpoint is fetching a single item. Set the Object Type togroceriesfor this example. - In Step 2: add the
/your-table-name/column-name=eq.{{column-name}}variable. Then, add a Test value for the{{column-name}}. For example, it can be thetitleor theid. - In Step 4: click the Test button next to the Endpoint input to verify the response coming from the Supabase.
- Click Save.
On app screen:
- Select the Fetch component in the Components tree and go to the Data tab from Properties Panel.
- For Service, select the name of the Supabase Service.
- For endpoint, select the endpoint you want to fetch the data from.
- Set the value for the
idin the Configuration > URL Structure section to Navigation > id. - Select the List component in the Components and go to the Data tab from Properties Panel. In Data, select
Top-Level Responsefrom the dropdown menu. - Then, select the Text component in the Components and then go to the Data tab from the Properties Panel.
- Add a
{{varName}}value (inside the curly braces) to represent the column field from the Supabase. For example, we add{{title}}to represent the field and value from the Supabase data table. - Under Variables, you will see the variable name defined in the previous step. From the dropdown menu, select the appropriate field that represents the data field.

POST request to submit a new row
Submitting new Data from the Draftbit app to a REST API requires the request to be sent using the HTTP POST method.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Supabase service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
POST. - Set the Role to
Createas the endpoint is used to create a new record. Set the Object Type togroceriesfor this example. - In Step 2: enter the base name as path:
/your-table-name. - In Step 3: add a valid Body structure to submit a POST request. Add one or many
{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - In Step 4: to see the new row added to the Supabase data table as JSON response inside the Builder, you have to pass a new header called
Preferwith its value asreturn=representation. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Supabase and click Save.
An example of how Body in a request will look like:
{
"columnName": {{inputValue}},
}
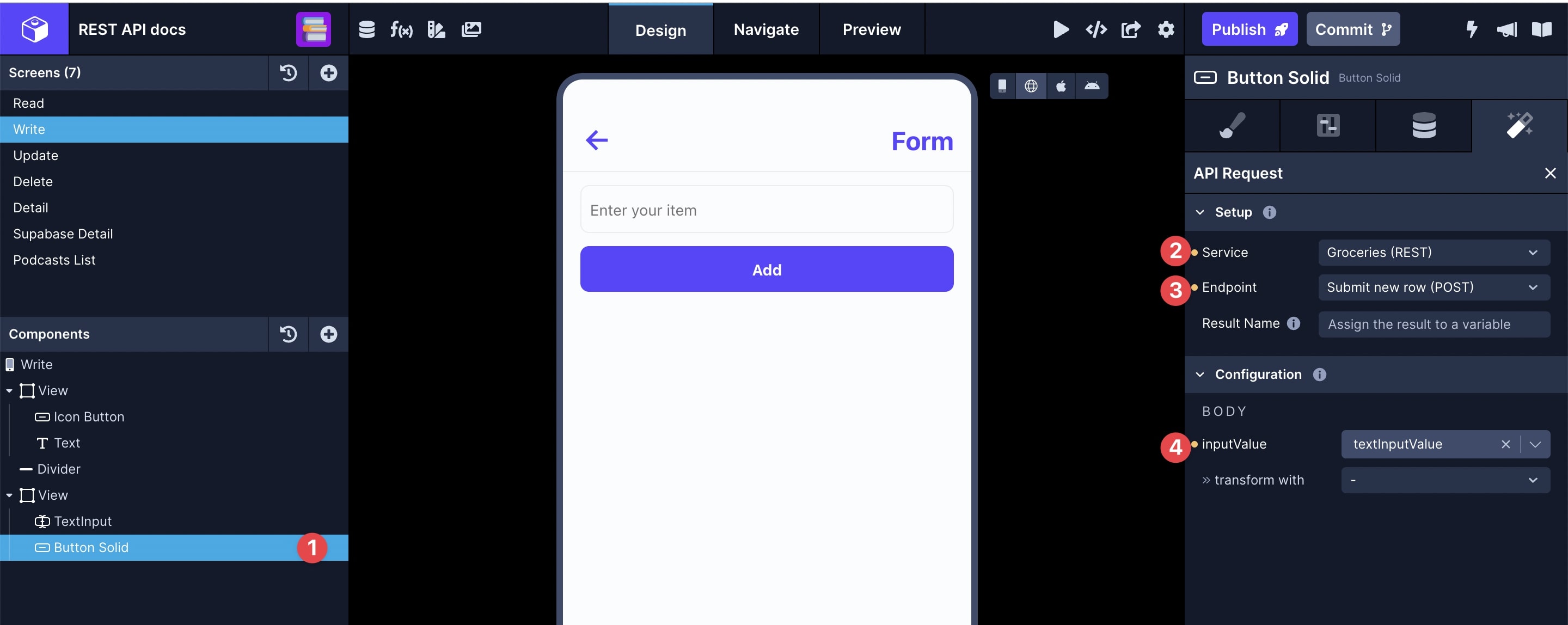
Using a Touchable/Button component, you can trigger the action API Request to submit the data to the endpoint.

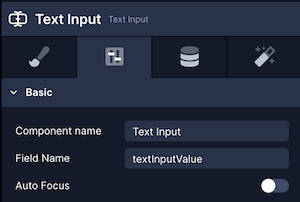
The textInputValue passed in the above example is the value of the Data Source property on the Text Input component:

PATCH request to Update a record
The PATCH request is used to update the single entry in the Supabase data table. It accepts similar input components as mentioned in the POST request and the API Request is triggered using a Touchable/Button component.
Your component needs to have:
- accepts user input
- has a
Data Sourceprop to update data using an API Request
You can use any component that contains a Data Source prop to log user input and submit data. This list of components currently includes:
Once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Supabase service:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
PATCH. - Set the Role to
Update. Set the Object Type togroceriesfor this example. - In Step 2: enter the base name as path:
/your-table-name?columnName=eq.{{columnName}}. Then, add a Test value for the{{columnName}}. - In Step 3: add a valid Body structure to submit a PATCH request. Add one or many
{{variable}}for test values. Click Body Preview to validate the structure of the Body in the request. - In Step 4: to see the new row added to the Supabase data table as JSON response inside the Builder, you have to pass a new header called
Preferwith its value asreturn=representation. - In Step 5: click the Test button next to the Endpoint input to verify the response coming from the Supabase and click Save.
An example of how Body in a request will look like:
{
"columnName": {{newTitleValue}}
}
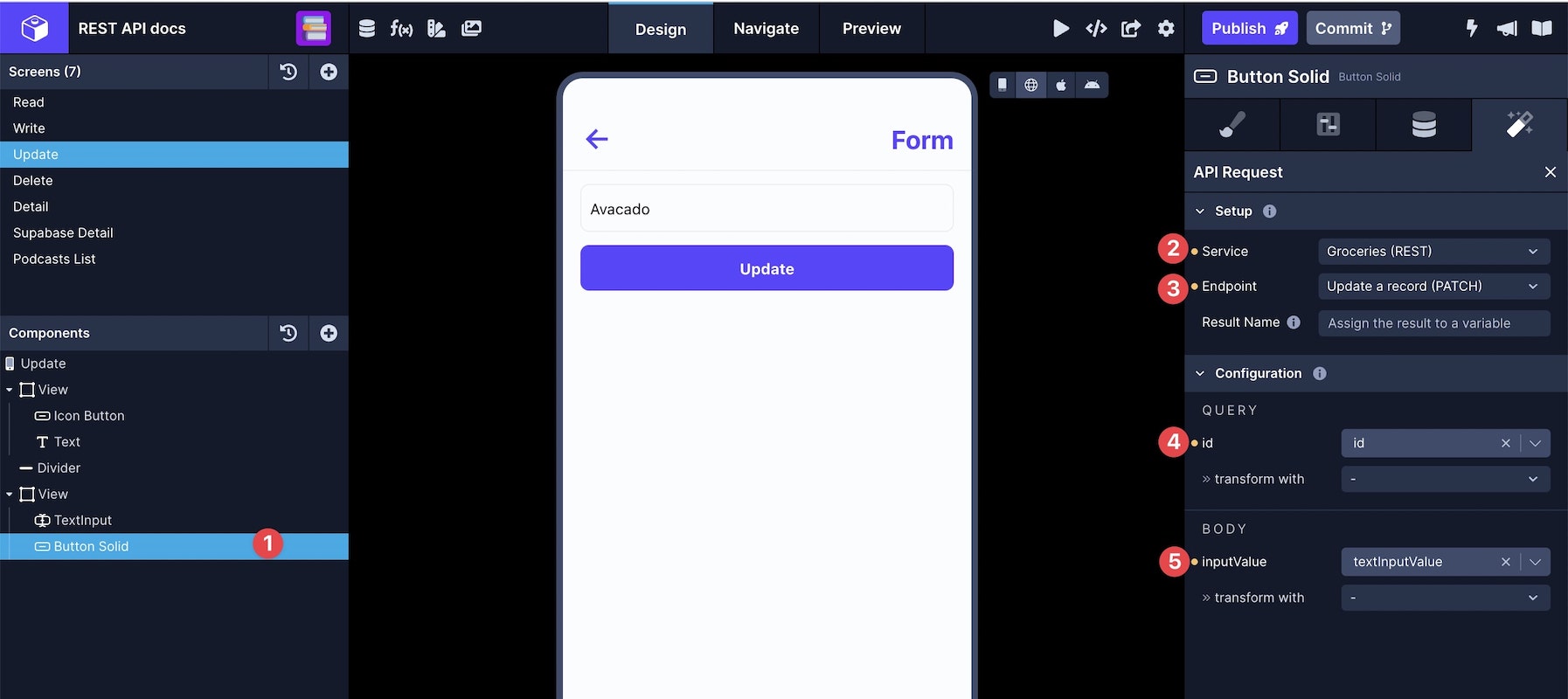
Using a Touchable/Button component, you can trigger the action API Request to update the data to the endpoint.

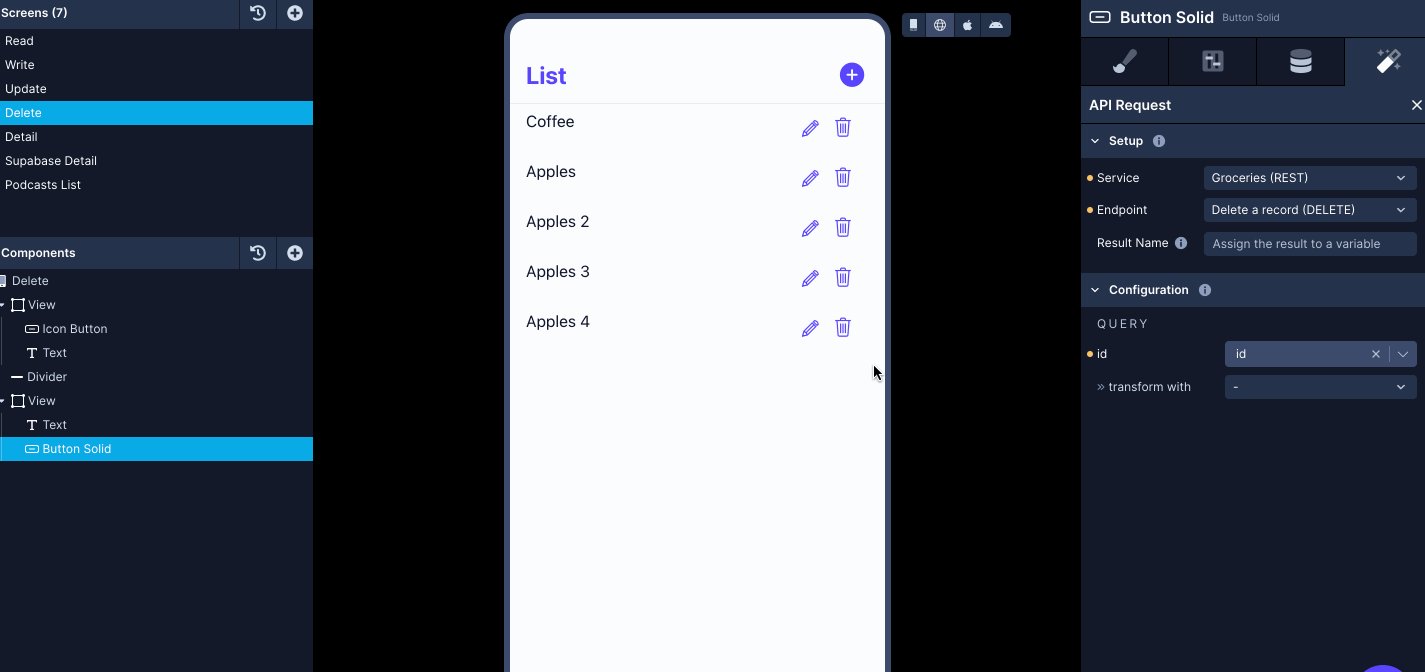
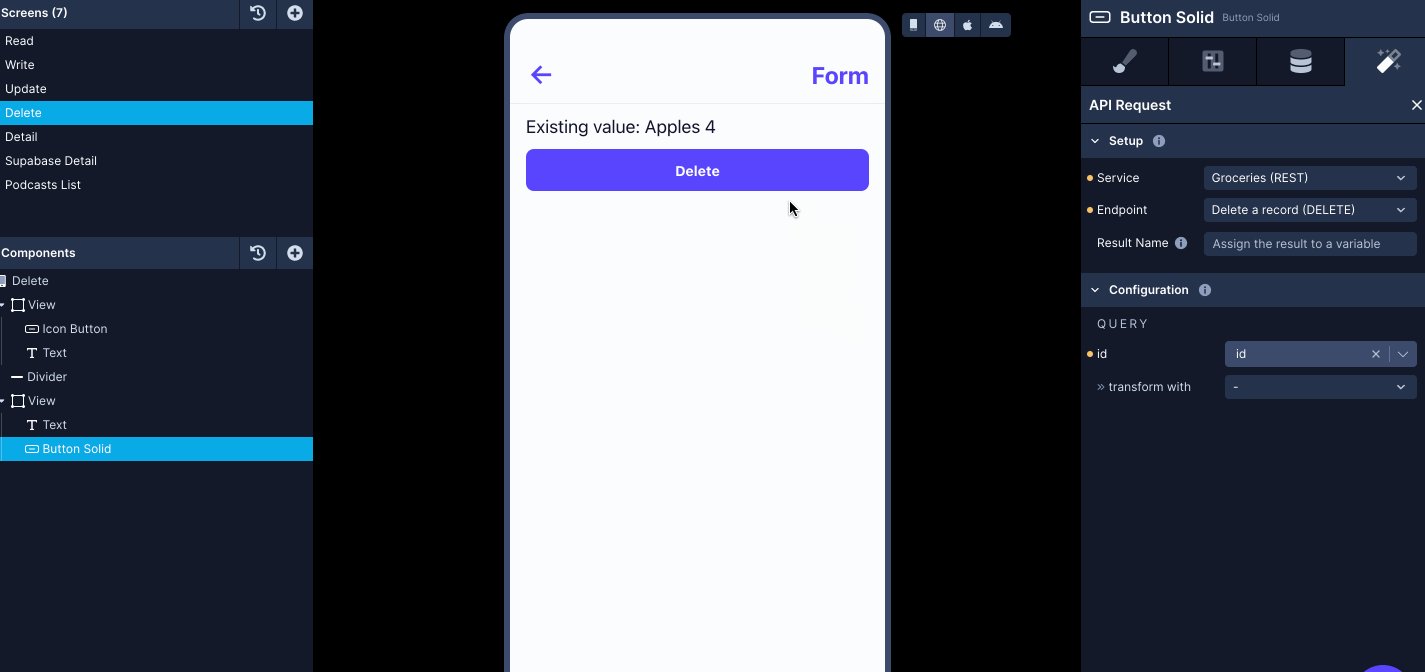
DELETE request to remove an existing record
The DELETE request is sent to the Supabase with an item's columnName to remove that particular record from the table. You can use a filter from Supabase to filter the value of a specific columnName.
For example, once you have the necessary component(s) on your screen, you'll need to create a new endpoint in your Supabase service. In the new endpoint you'll need to:
- Click Add endpoint.
- In Step 1: enter a name for the endpoint and select the Method to
DELETE. - Set the Role to
Delete. Set the Object Type togroceriesfor this example. - In Step 2: add
/your-table-name/columnName=eq.{{columnName}}. Then, add a Test value for the{{columnName}}. - In Step 4: click the Test button next to the Endpoint input to verify the response from the Supabase.
- Click Save.
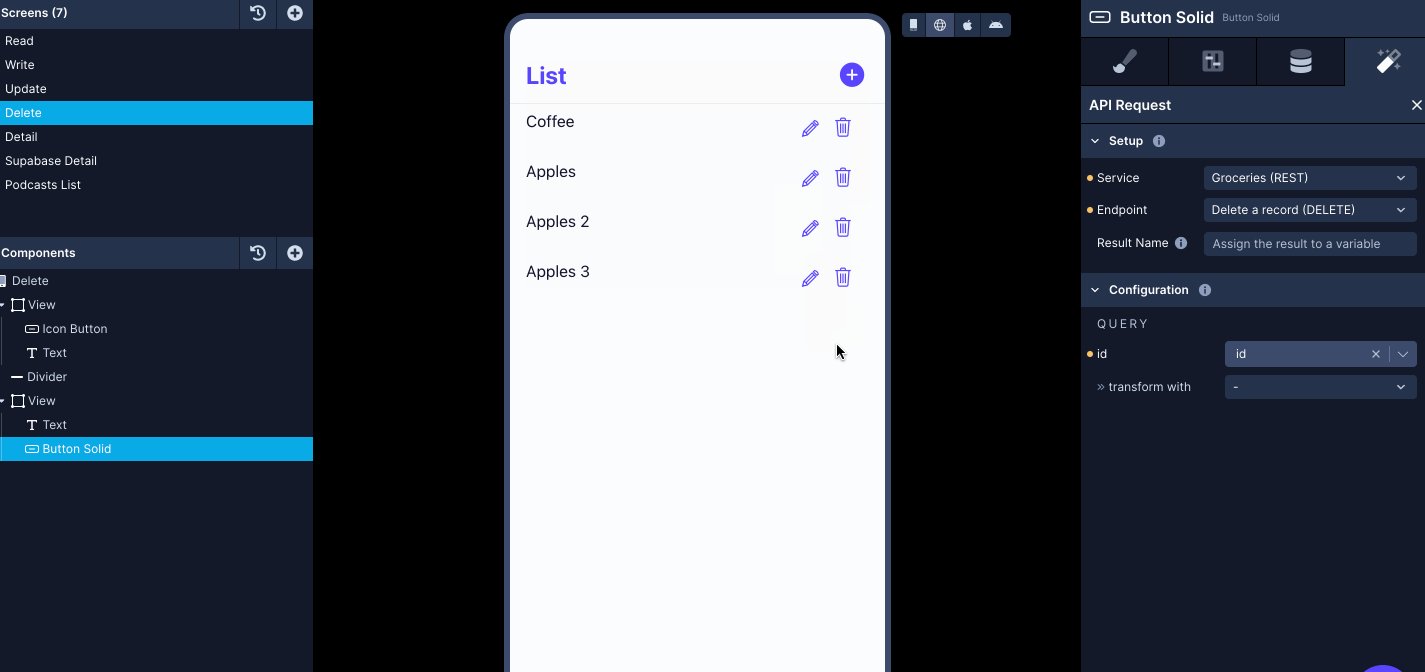
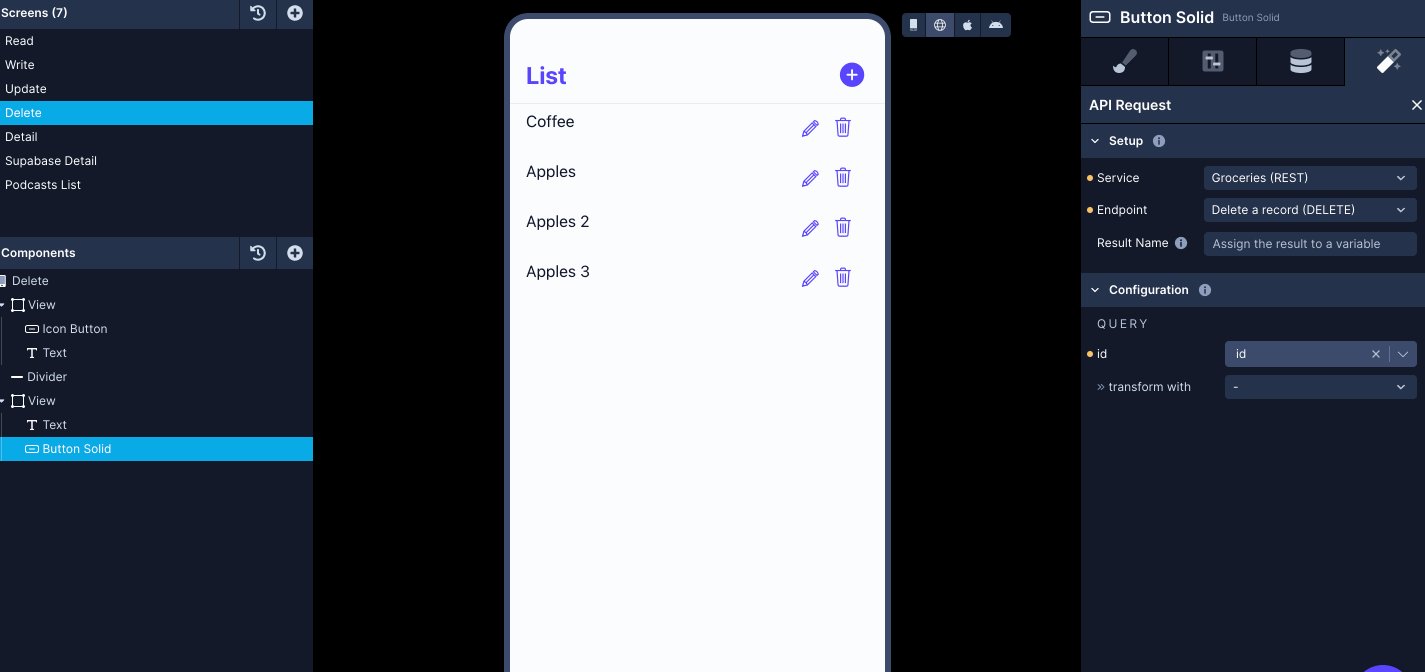
You can add the DELETE endpoint to submit the data entered in the Draftbit using a Touchable or Button component to send the request to the API.

Additional Resources
- To learn more about what filters are available with Supabase, please refer to their official documentation here.
- For Authentication with Supabase and Draftbit, please refer to the guide here.
Updated 25 days ago
