Connecting a Firebase Account
Deprecated
Firebase is no longer a first-party integration so these docs are only intended for legacy users
In order to connect your Firebase account, you'll need to configure it in our API and Cloud Services modal.
Step 1: Firebase Config
Navigate to that modal by clicking API & Cloud Services icon in the top menu bar.

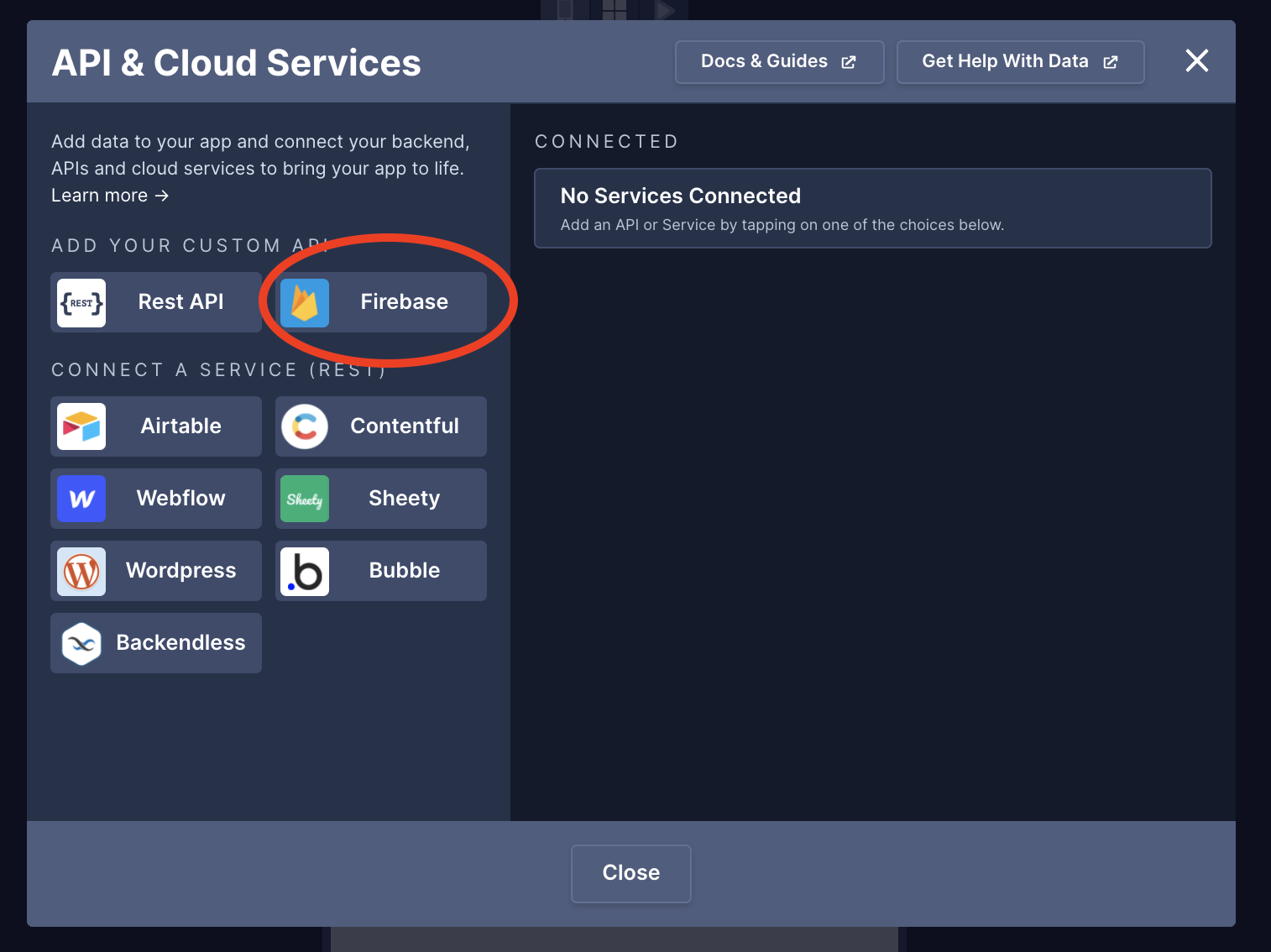
Once you've navigated to the API and Cloud Services modal, select Firebase.

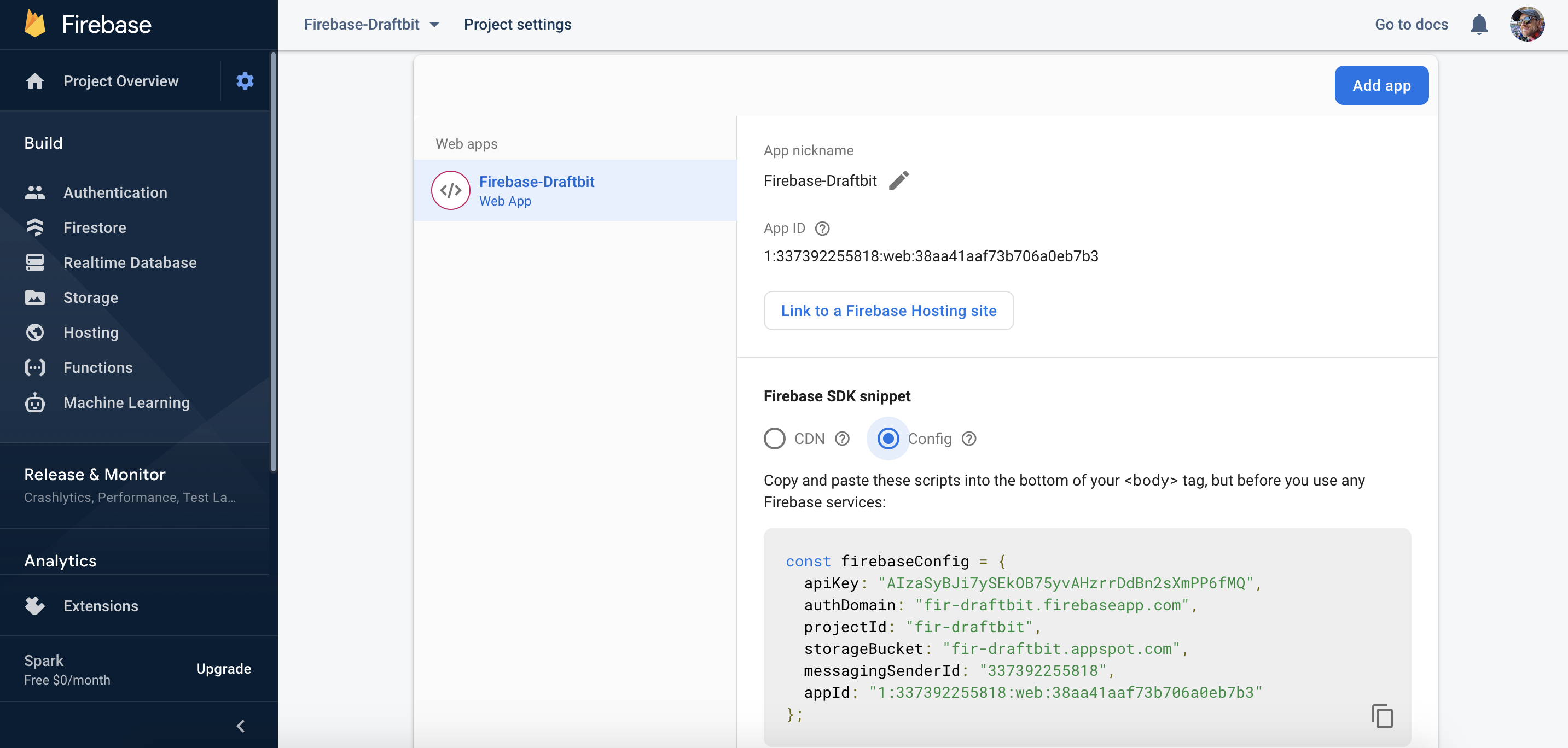
The first step in connecting your Firebase account is to paste in your config snippet. This can be found in your Firebase Project Settings in the General tab.
The snippet has the following format:
const firebaseConfig = {
apiKey: "My apiKey",
authDomain: "My authDomain",
projectId: "My projectId",
storageBucket: "My storageBucket",
messagingSenderId: "My messagingSenderId",
appId: "My appId",
};

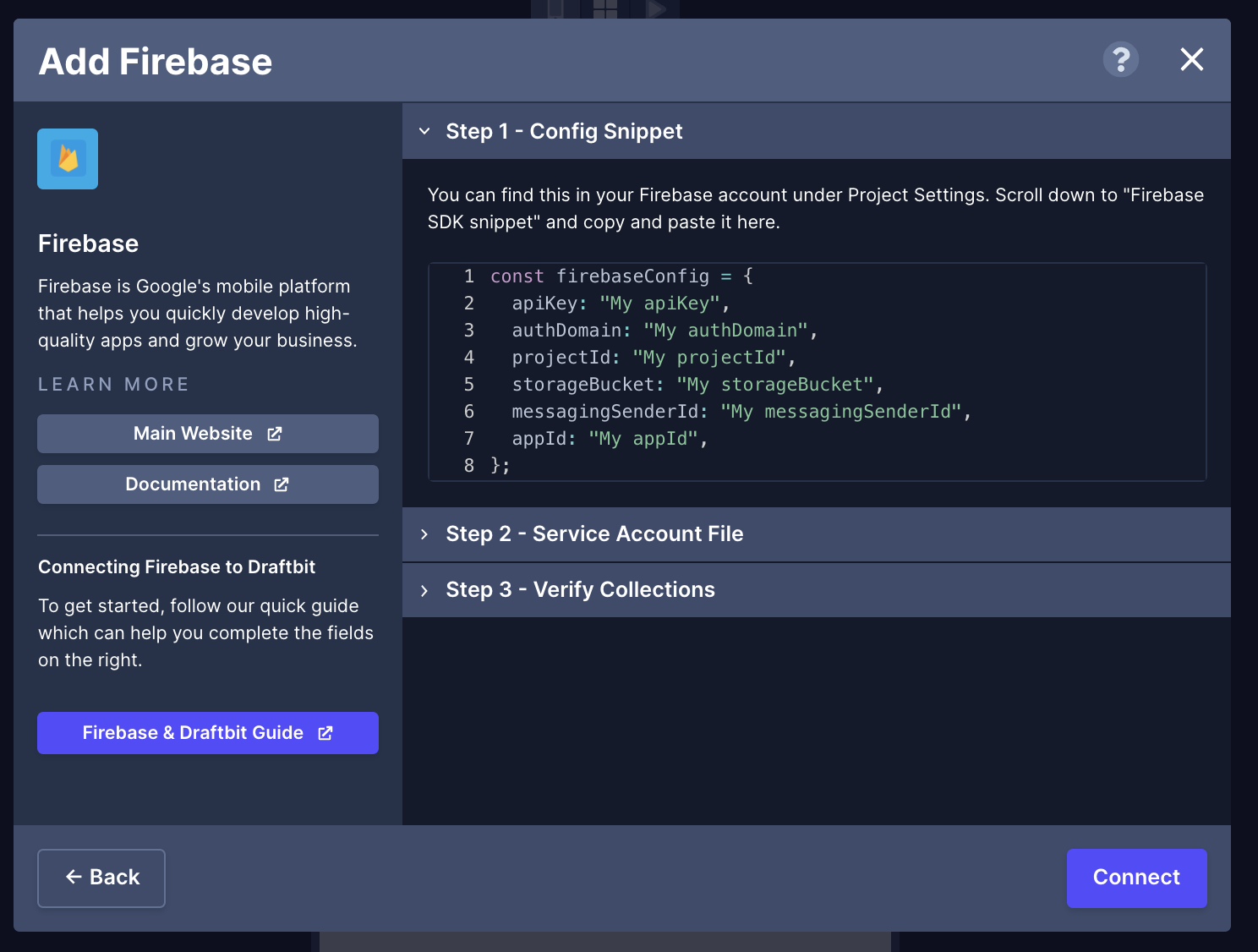
Once you've copied that snippet, just paste it directly in the Add Firebase modal.

Step 2: Upload Firebase Service Account File
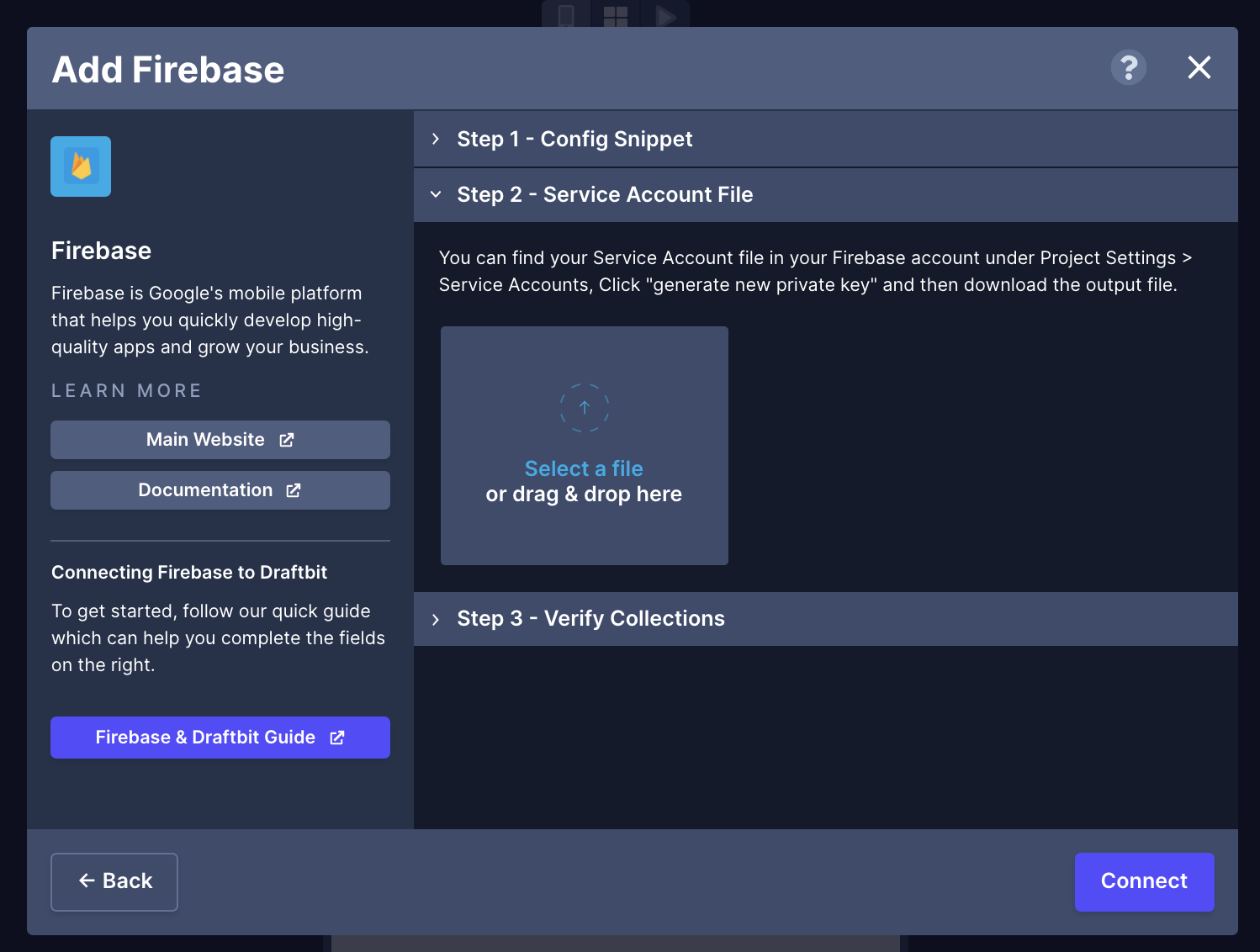
Step 2 is to upload your Firebase Service Account file. The format of that file is .json.
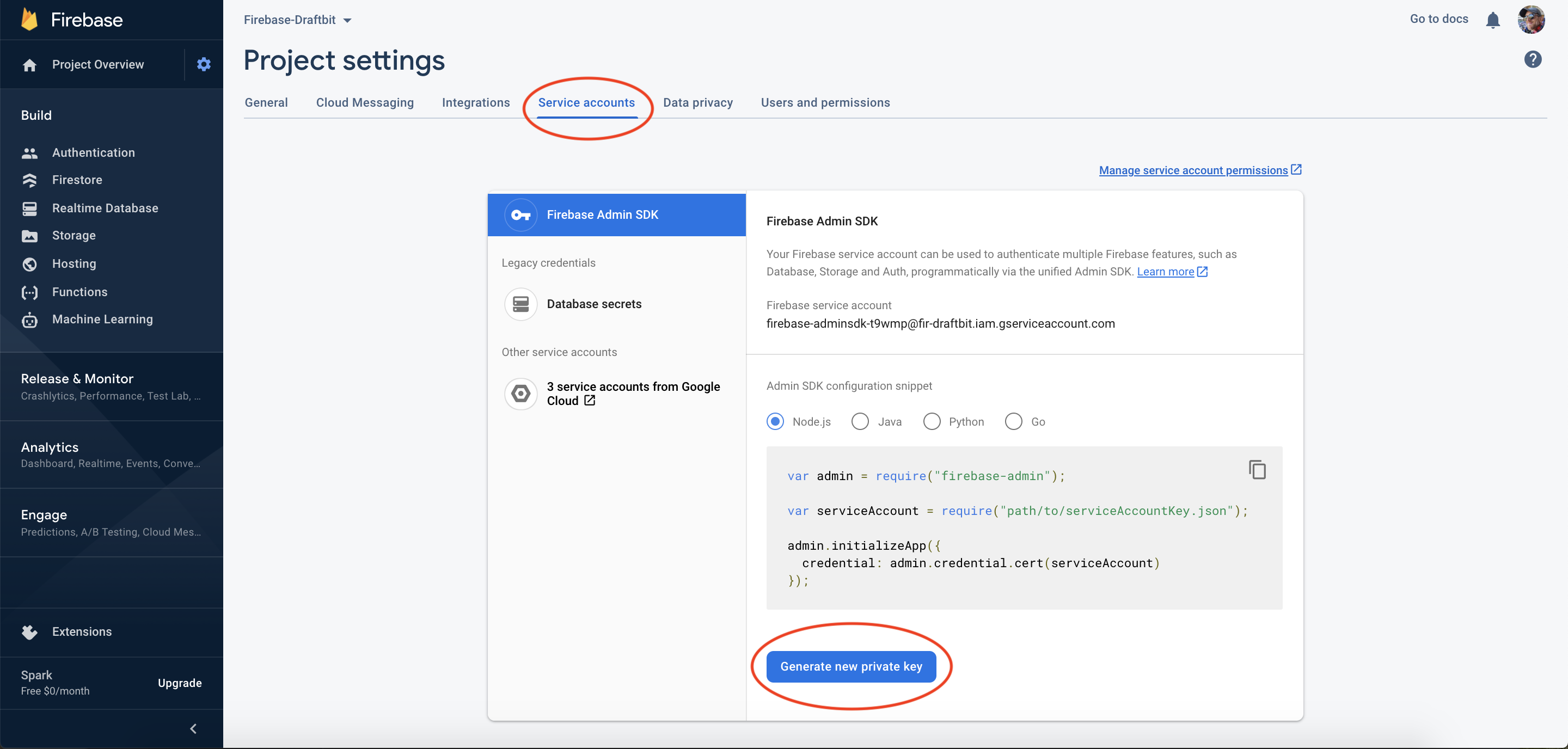
You can find that file in your Firebase Project Settings in the Service accounts tab. Once there, click the "Generate new private key" button and Firebase will download the .json file to your local storage.

Once you've download the Service Account file, you can upload it to Draftbit.

Step 3: Connect
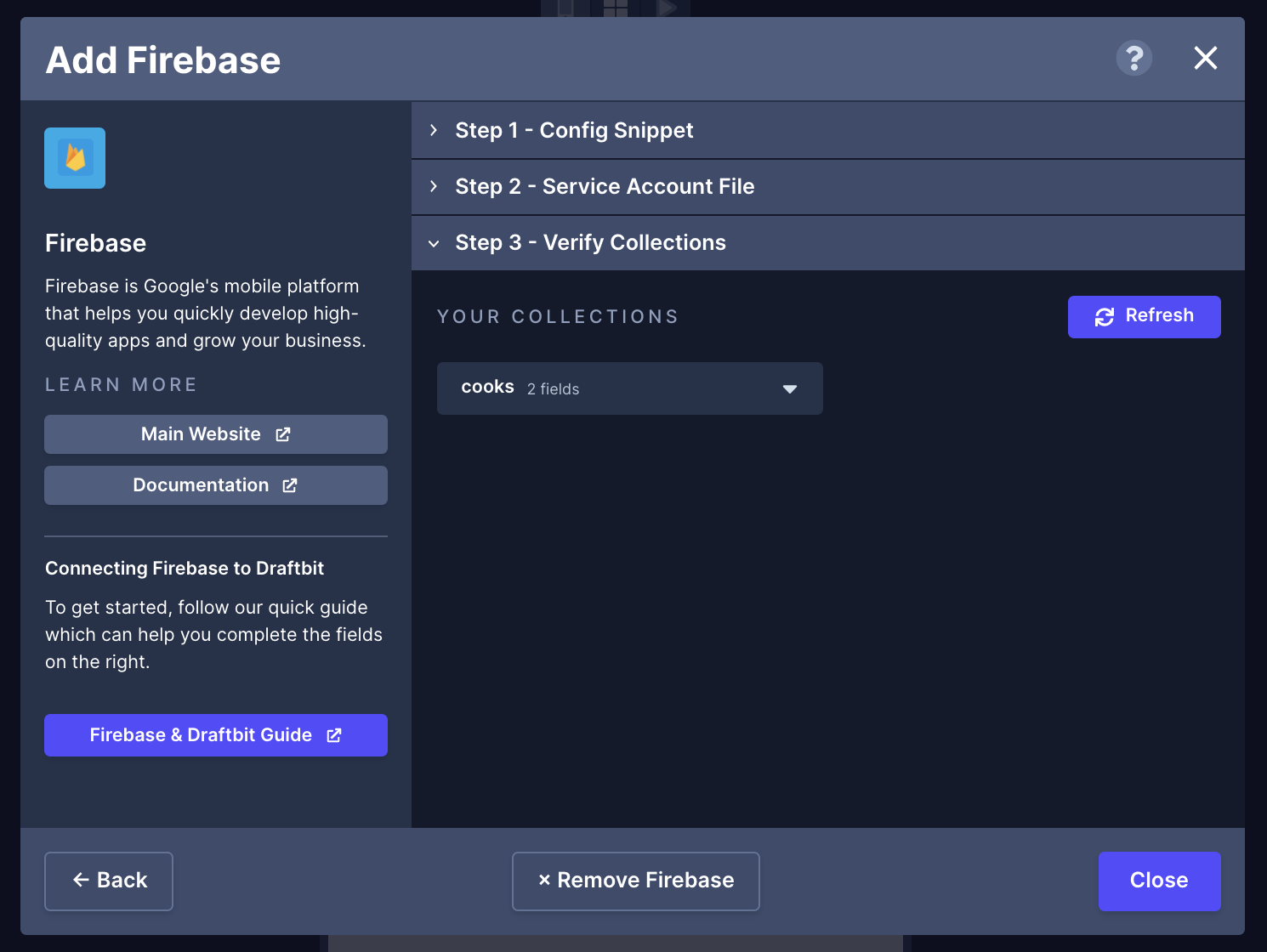
When you've completed Steps 1 and 2, click "Connect" you'll see the collections available in your connected Firestore appear in Step 3. You're done!

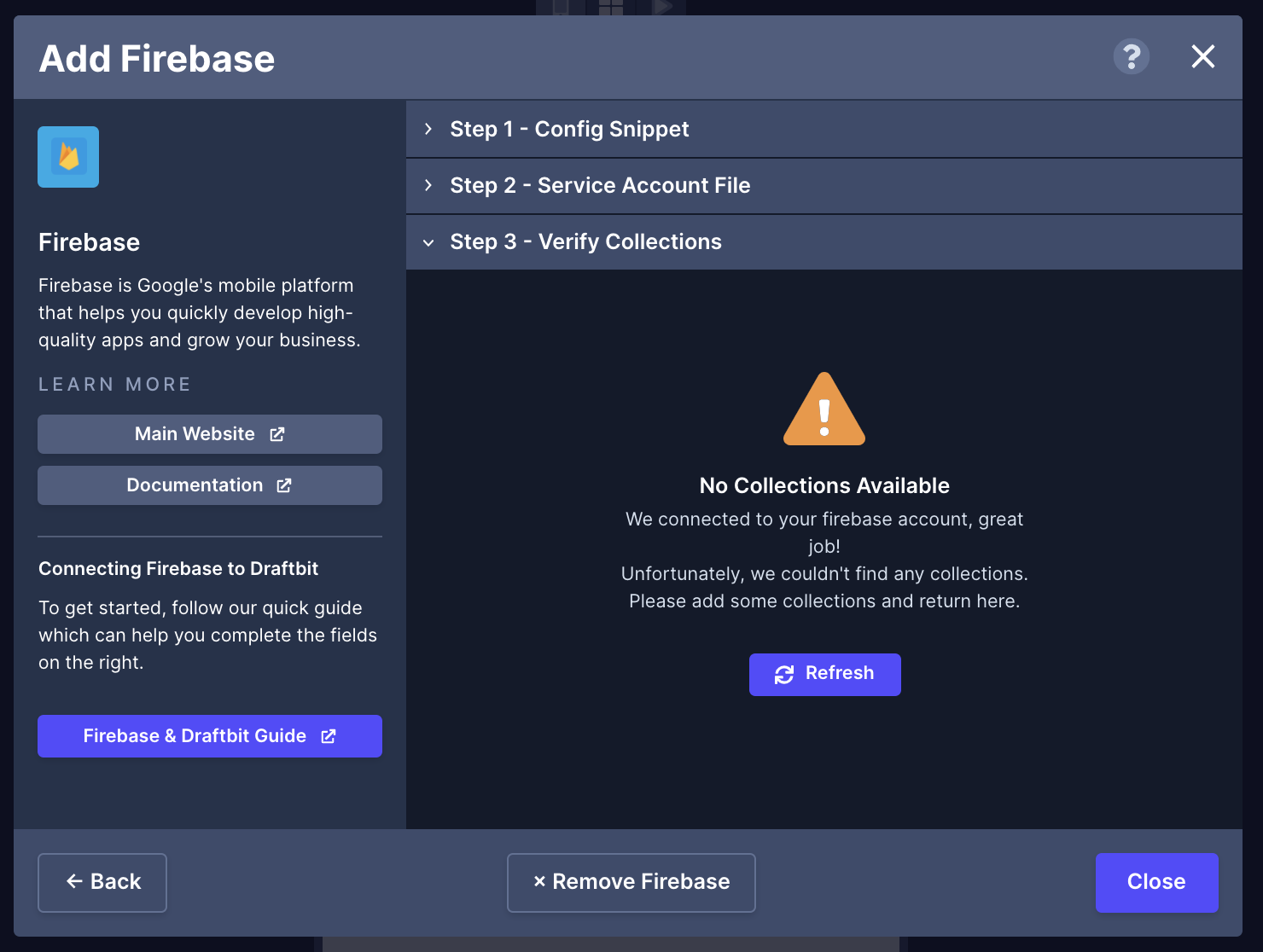
Note: If you connect a Firestore database that has no collections or documents, you'll get a message at Step 3 indicating a message "No Collections Available" (as shown in the image below).
That's ok! Once you've added collections/documents to your Firestore schema, simply hit "Refresh" in the Draftbit Data modal and your collection data will then sync.

If you experience errors connecting to Firebase
- Make sure you have your security rules set to allow for client read/write access in your Firestore setup
- Make sure you have a Firestore database set up
Updated 5 months ago
